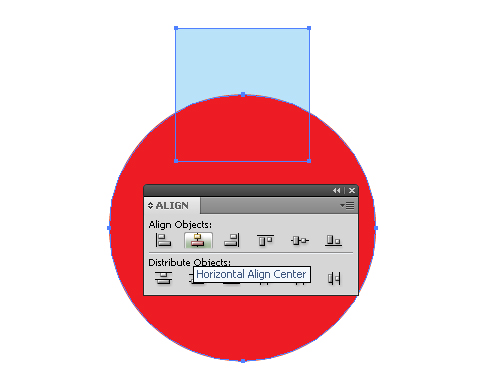
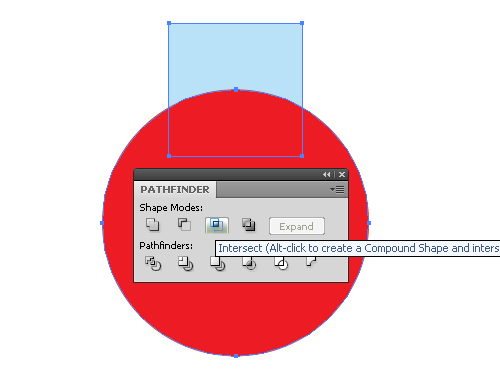
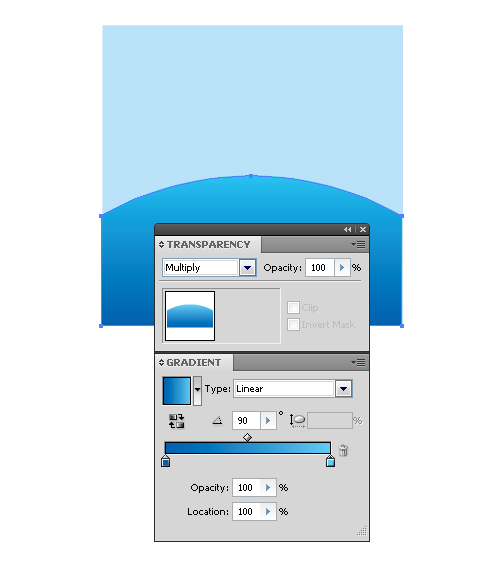
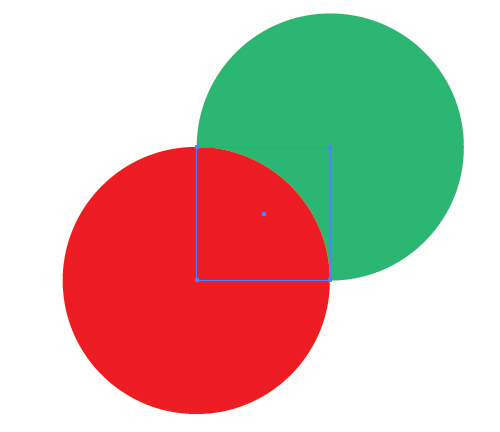
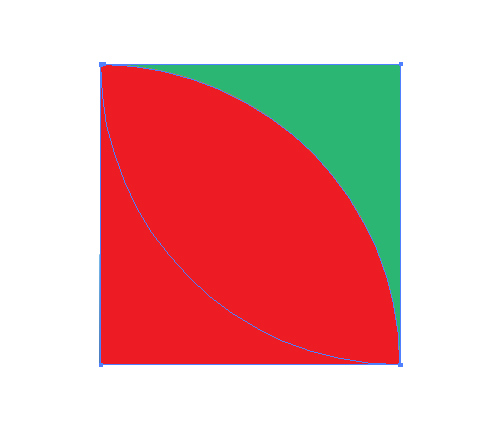
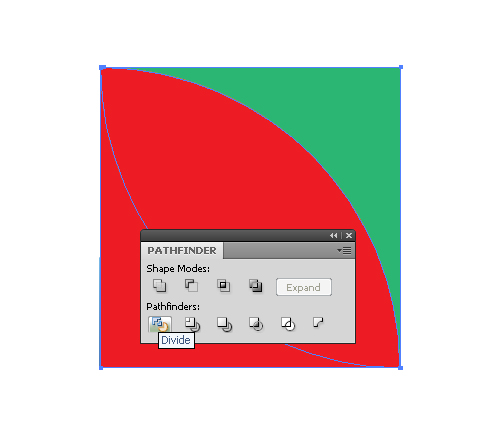
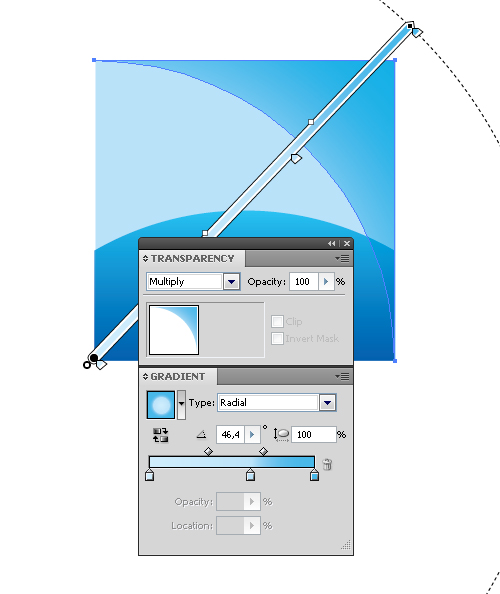
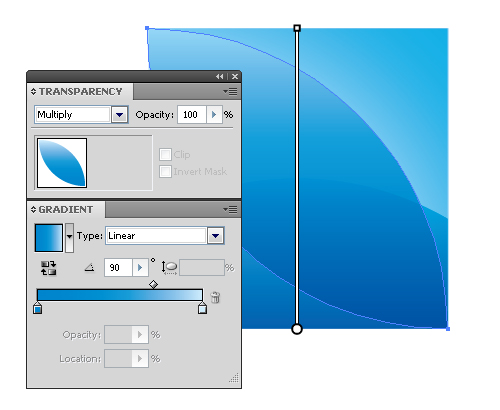
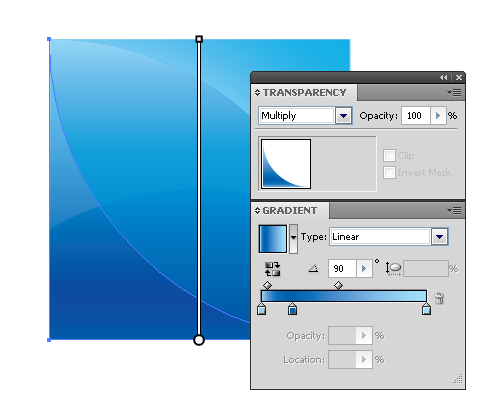
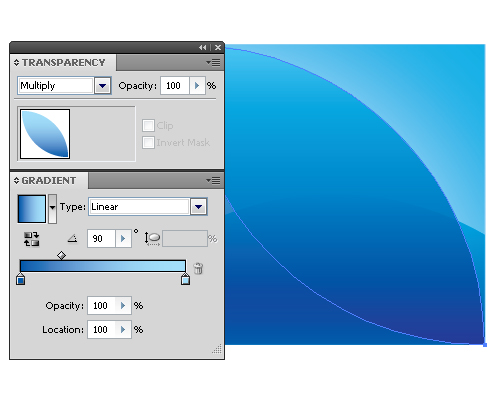
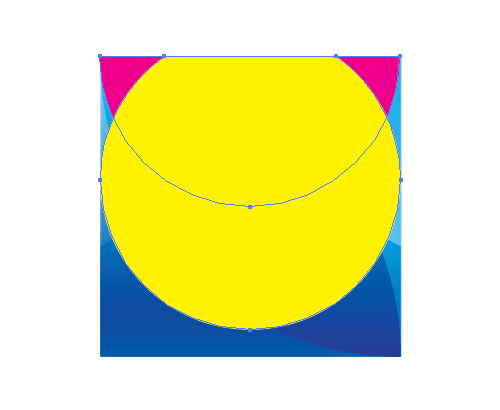
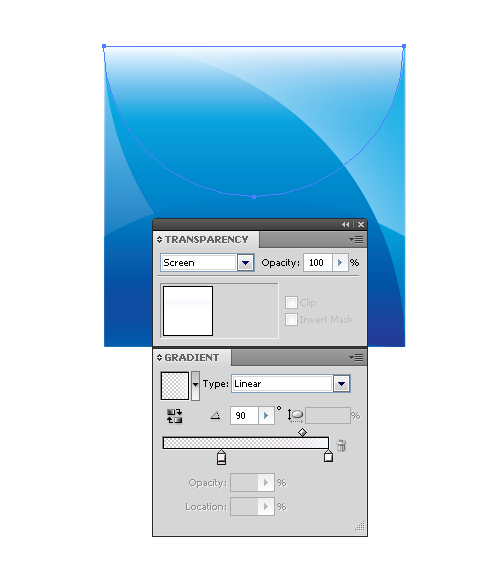
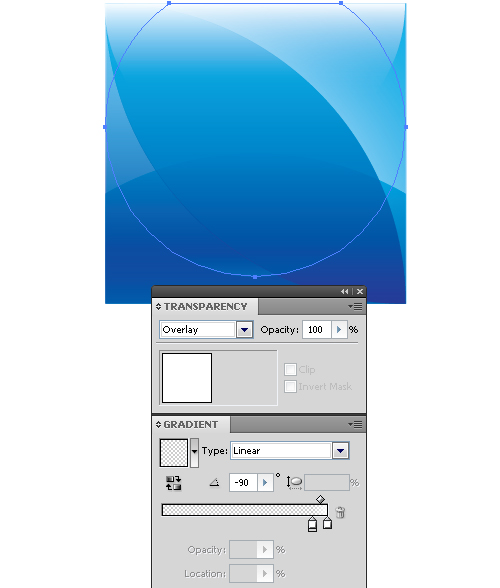
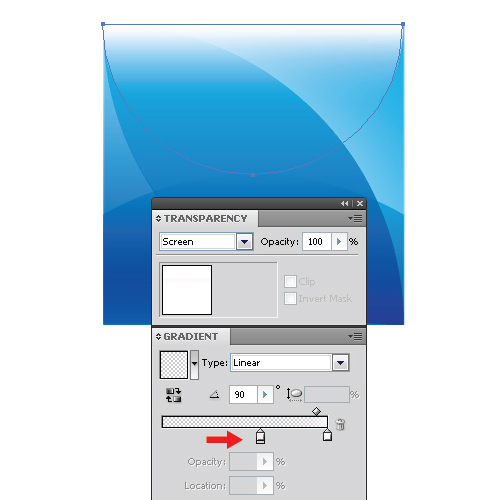
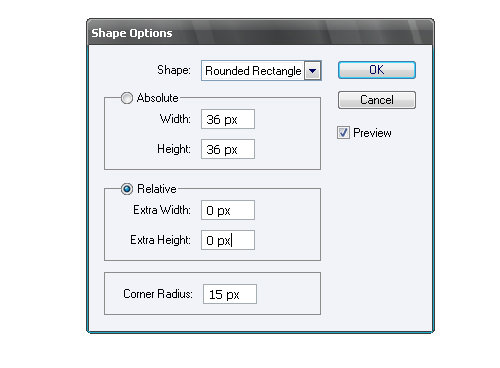
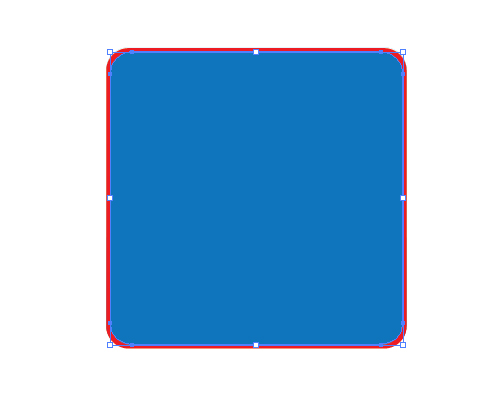
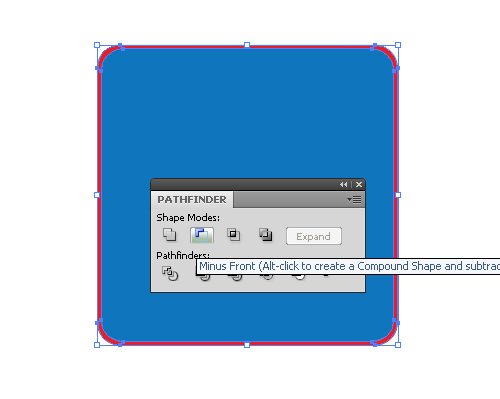
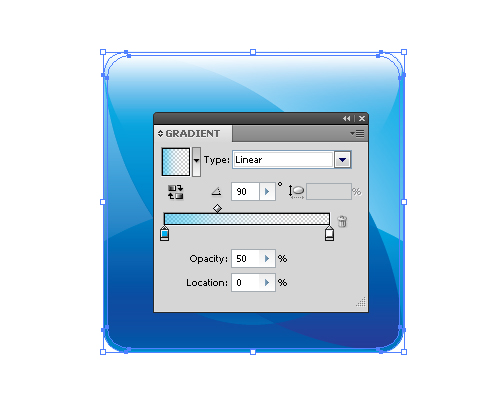
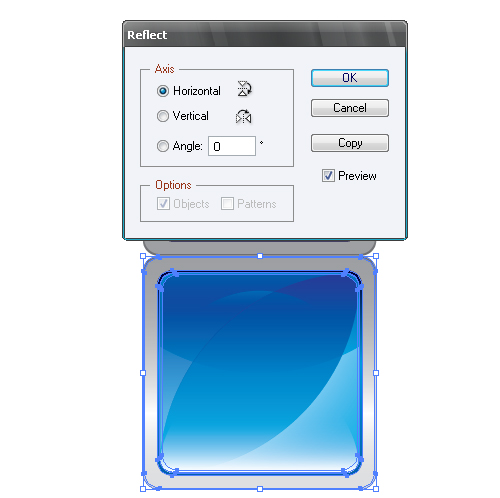
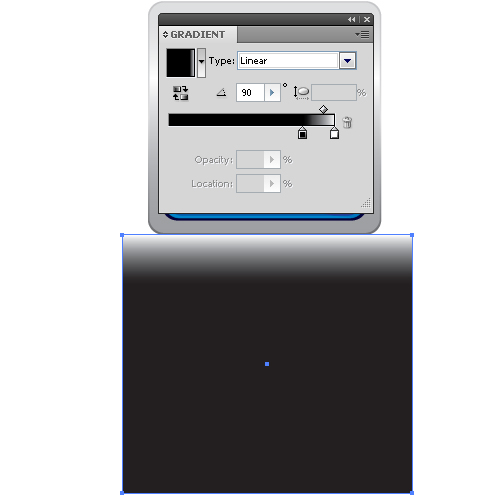
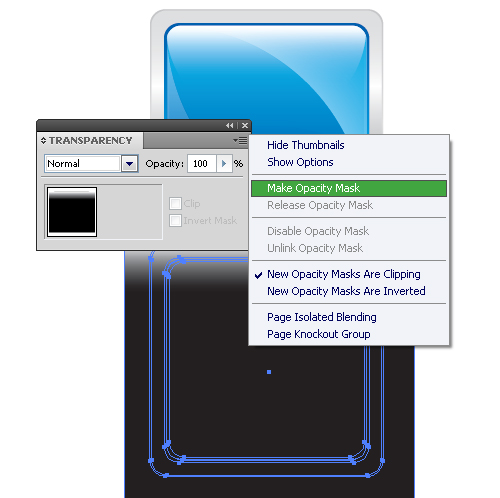
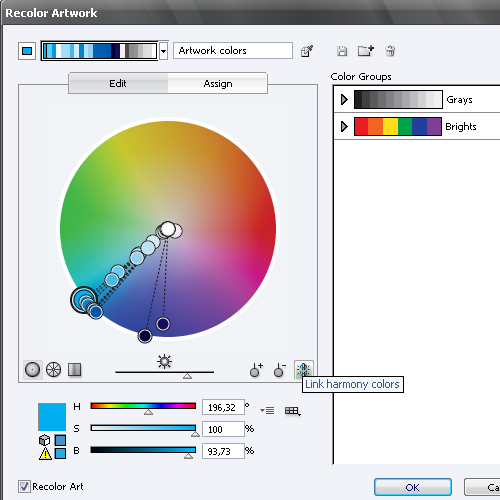
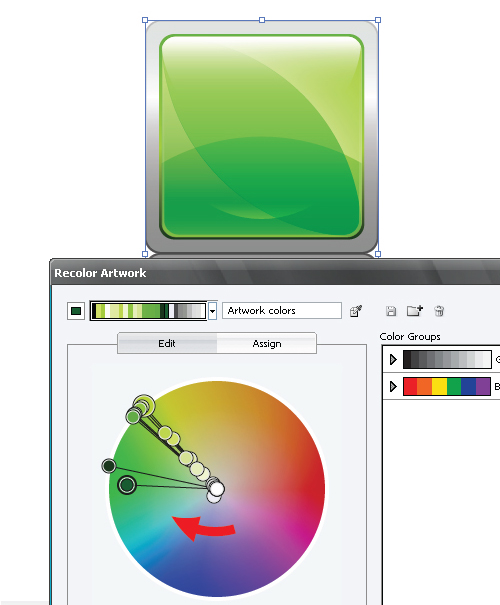
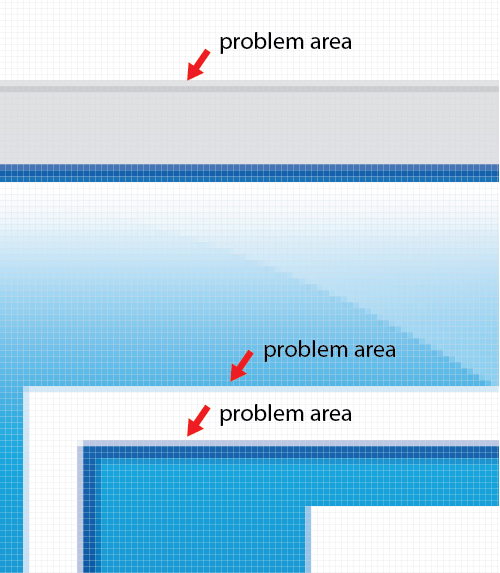
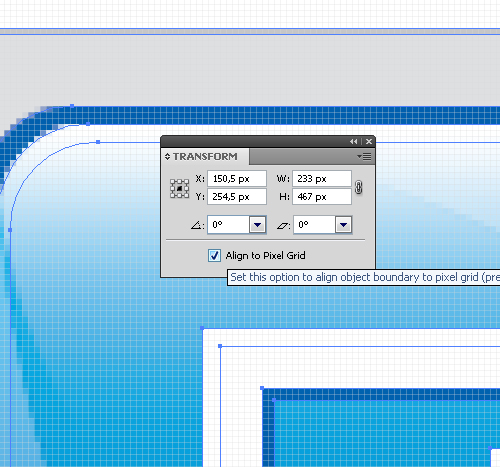
tips: het creëren van een perfecte glas knop met Adobe illustrator, CS, is dit artikel een serie web interface ontwerp en de vervoerder, het creëren van een etiket in Adobe illustratorcreate glanzend groene landschap van de website en het behoud van hun website,,,, in deze handleiding zal je leren hoe te komen tot een glas knop met eenvoudige vorm, de doos Pathfinder, opmaak en ondoorzichtige masker, en het hybride model.Zal je ook leren hoe je een optimalisering van de vector 'en hoe snel de vervanging van de vereiste grafische elementen, de kleur, stap 1, nemen de rechthoekige instrument (m), de oprichting van een vierkante blauwe verpakking (= 25, = 0 &0), stap 2, nemen de onvolledige instrumenten (l) en een de bouw van een cirkel.De keuze van die cirkel een vierkant, afgestemd op de lijn en de horizontale lijnen, aanpassing van het palet.En nu een ronde op een plein.Het kopiëren en plakken in het bijzijn van op het plein, de keuze van een ronde op de Plaza - Pathfinder palet knop.,, salaristrap 3, in te vullen en blauwe genereren in de vorm van een lineaire gradiënt (C = 100, M = 65, y = 0, K = 0) voor de blauwe (C = 53, M = 0, y = 0, K = 0), en de oprichting van gemengde vormen van reproductie van de transparantie palet.,, 4, het creëren van twee cirkels.De straal van de cirkel is gelijk aan een van deze grenswaarde in het centrum en links en rechts in de hoek van de Plaza, toepassing van de technologie en de beschrijving van de inrichting in stap 2, maatregelen op het gebied van 5 vierkante.,, de selectie van de twee vormen en het stamhoofd palet bel knop kloof.De afschaffing van het object.Dus, je moet met drie vormen, en met de verschillende gradiënt vullen ze en hybride modus van elk een.Fill the first shape with a radial gradient consisting of three colors: 1 (C = 17, M = 0, Y = 0 and K = 0); 2 (C = 25, M = 2, Y = 0 and K = 0); 3 (C = 62, M = 9, Y = 0 and K = 0)., ,Fill the second shape with linear gradient consisting of two colors 1 (C = 100, M = 33, Y = 0 and K = 0); 2 (C = 17, M = 0, Y = 0 and K = 0)., ,Fill the third shape with linear gradient consisting of three colors: 1 (C = 38, M = 4, Y = 0 and K = 0); 2 (C = 100, M = 65, Y = 0 and K = 0), and 3 (C = 34, M = 0, Y = 0 and K = 0)., ,Copy the shape in the middle and paste it in front, replace the colors of its gradient with: 1 (C = 100, M = 72, Y = 0 and K = 0) and 2 (C = 33, M = 0, Y = 0 and K = 0)., ,Step 6,Create two more shapes using the circle and the PathfindeDe toepassing van deze techniek, palet, vult de eerste vorm van Wit op wit met een lineaire gradiënt van transparantie en een hybride model, in transparante palet, vult de 0% van de lineaire gradiënt van Wit tot transparantie en een witte hybride model - dekking in transparante palet, kopiëren en plakken op de eerste vorm van alle voorwerpen, zet het in de laag palet.Wijziging van de vorm van de overgang, de glijder links een beetje gewicht.,, zeven stappen, draai de knop voor de vierkant met afgeronde hoeken.- de volgende vierkant en plak het op voor alle objecten.De keuze om vierkante meter, om invloed uit te oefenen op de > omgezet in de vorm van > vierkant met afgeronde hoeken, in onderstaande tabel aangegeven waarden.De kromtestraal hangt af van je de omvang van de knop, dus laat ik je je eigen keuzes te maken.Sluit de onderste lagen van deze vorm van palet, maakt het onzichtbaar.Kunnen alle voorwerpen (bevel +) en naar het object > masker >,,, acht stappen, open - klasse filet vierkante vorm, zodat het zichtbaar is.Een kopie van deze vorm en plakken aan de voorkant.Nu deze vorm van vermindering van de omvang van de met behulp van een beetje - keuze van instrumenten (V), alt en dienst, twee kiezen een circus, uit de weg te vinden naar - voor - knop, de vorm krijgt, met blauwe lineaire gradiënt (C = 100, M = 0, y = 0, K = 0) en niet de witte en de transparantie van de transparantie niet 50% 0%, het gebruik van de rechthoek, stap 9, gereedschap, en een iets groter dan een knop voor het creëren van een vierkant met afgeronde hoeken.Het creëren van de bodem zal alle en vul het met lineaire gradiënt bestaat uit drie kleuren: 1 (C = 100, M = 100, y = 0, K = 77), 2 (C = 100, M = 16, y = 0, K = 0), 3 (C = 100, M = 66, y = 0, K = 0).,, tien stappen, nu voor het creëren van een knop metalen delen.Het bestaat uit twee ronde Square.De eerste is gevuld met een lineaire gradiënt bestaat uit drie tinten grijs: 1 (71), 2 (14) (3) (26), de tweede is iets kleiner dan de eerste en een lineaire gradiënt bestaat uit drie tinten grijs: 1 (45) (0) en 3 (K = 14).Als je de knop is klaar, alle elementen, 11 stap is het creëren van een druk op de knop van de reflectie.- knop en plak het op de voorkant.De knop naar beneden, op de verschuiving van de sleutel.Het wordt weerspiegeld in de keuze van de knop, reflectie, object > transformatie > rekening te houden met de in de hieronder aangegeven parameters van de dialoog.En nu wil de rechthoek instrument (meter) en het creëren van een rechthoek van zwart en wit met de vulling.De omvang van de rechthoek dient zo te zijn dat ze volledig kunnen verbergen voor de knop, de reflectie van de reflectie van de bovenste knop en de keuze van de rechthoek, het masker van de transparantie van de menu 's van ondoorzichtige palet, druk op de knop, en die is klaar.Laten we eens kijken hoe snel de vervanging van de kleur van de knop.Alle elementen, de keuze van de kleur te vervangen, en dan naar de redactie > redacteur kleur > kleur van de werken en daarna bewerken rekening in de "open" dialoog.Tot slot een knop klikken op de link van kleur, en nu kan je alle beschikbare kleuren te draaien op de gewenste kleur deel van ons werk, en naar de verandering van de kleur van de,,, stap 13, als voor beeld voor beeld - en - apparatuur, vector niet het uiteindelijke product, je moet het gebruik van optische poort beeld.Dus, moet je zien als een rooster van de vector.Om dit te doen, om te kijken > pixel bekijken.Zoals je kunt zien, als je versterkt wanneer er veel problemen.Ze verscheen in beeld, en niet in de weergave in de pixel -, en dat is de reden waarom het is een lijn lijkt wazig.Adobe illustrator CS, zodat we kunnen beelden lijkt me duidelijk.Kies je de knop om de transformatie van grafische palet (raam > veranderen, nu op het palet) aanpassing van de pixel - netwerk.,, nu je beeld kan worden gered als netwerk (zoals Papoea - Nieuw - Guinea of JPG > opslag voor de web - en - apparatuur).,, conclusies, zodra je de kennis over dit aspect en de noodzaak van - kan je gemakkelijk tot het web interface elementen, niet alleen ziet er goed uit, maar maken, perfect.