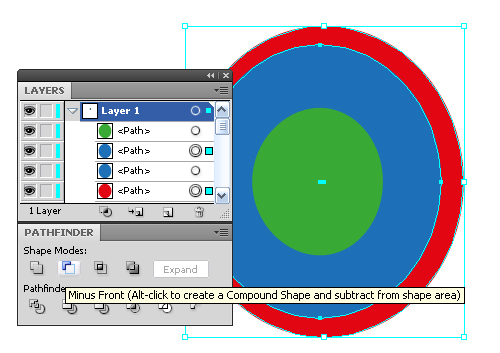
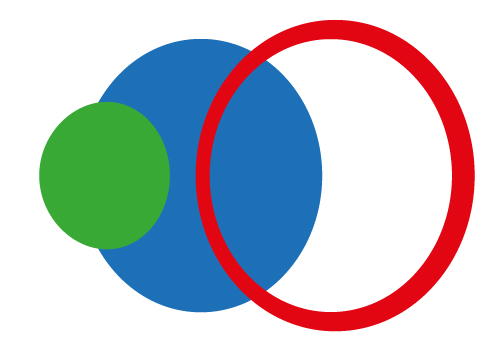
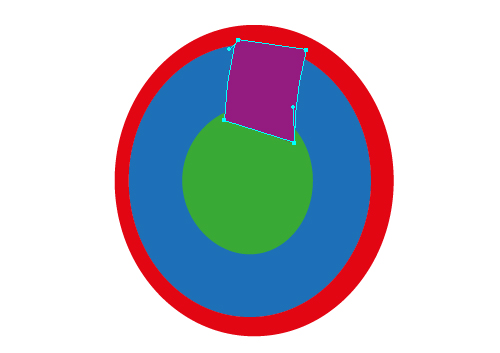
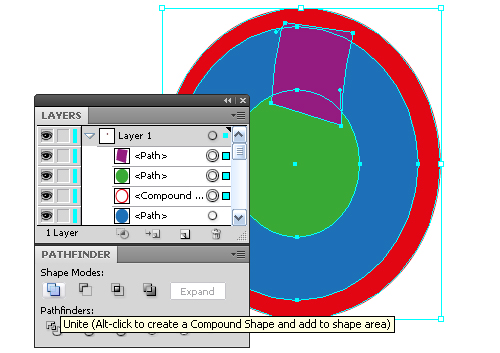
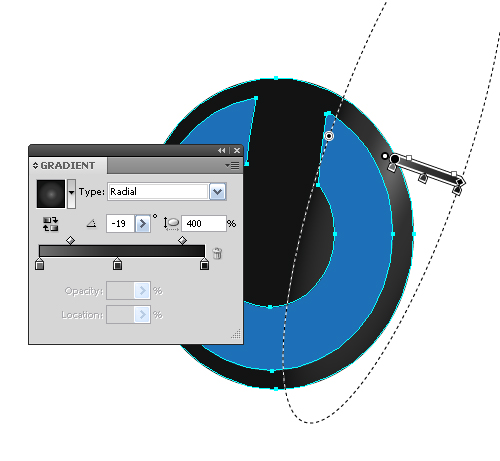
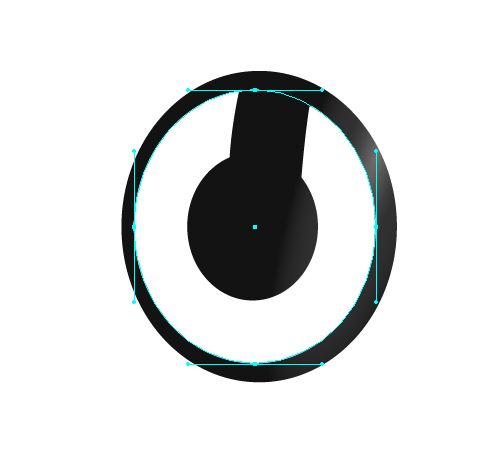
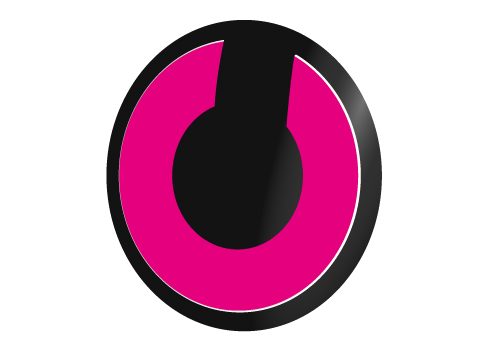
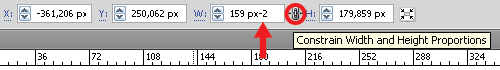
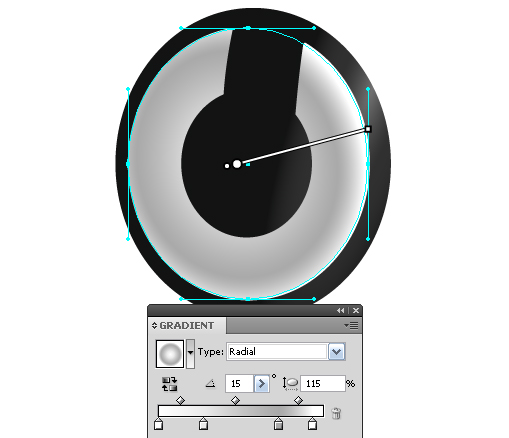
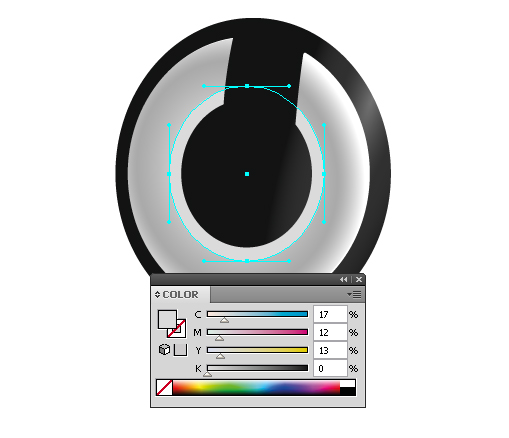
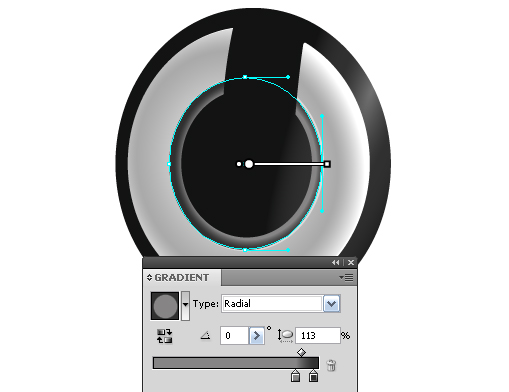
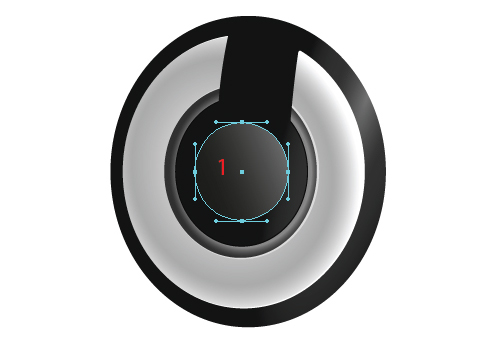
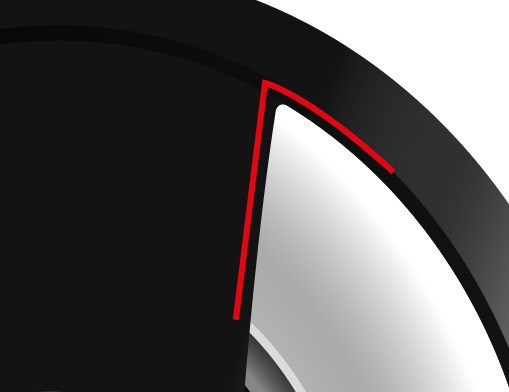
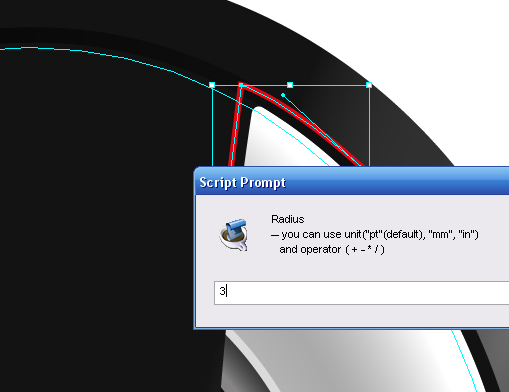
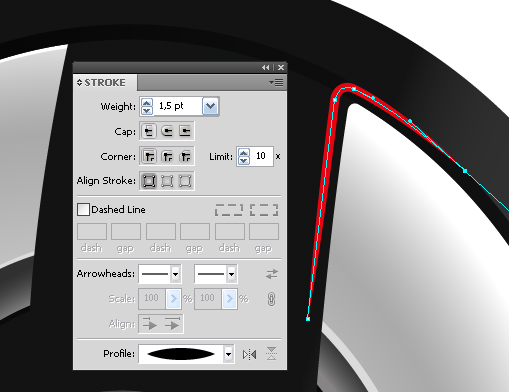
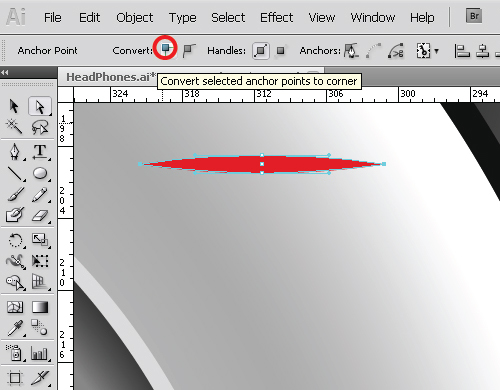
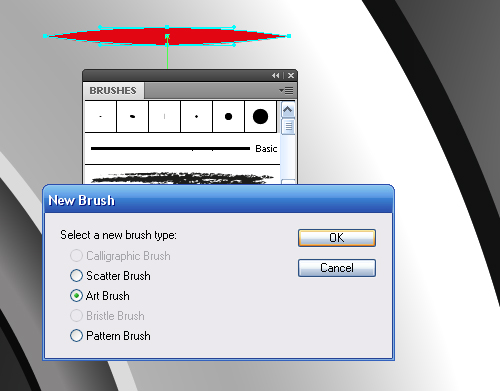
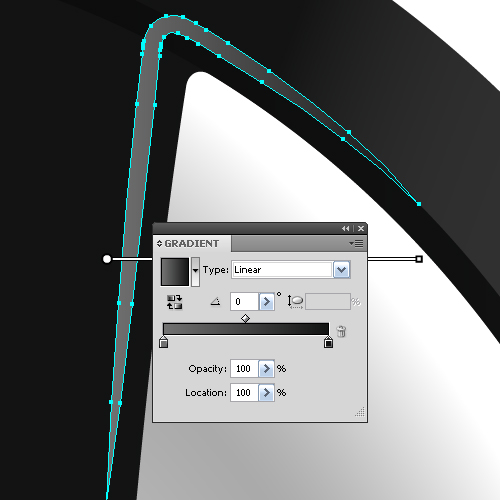
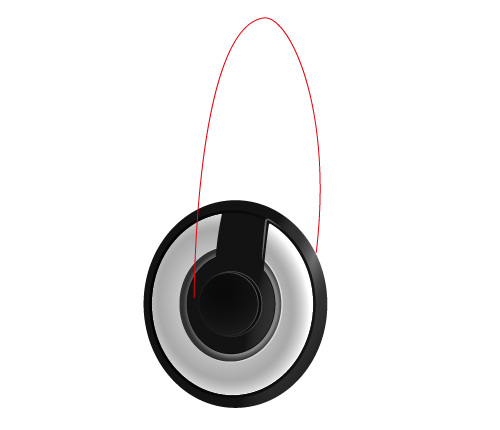
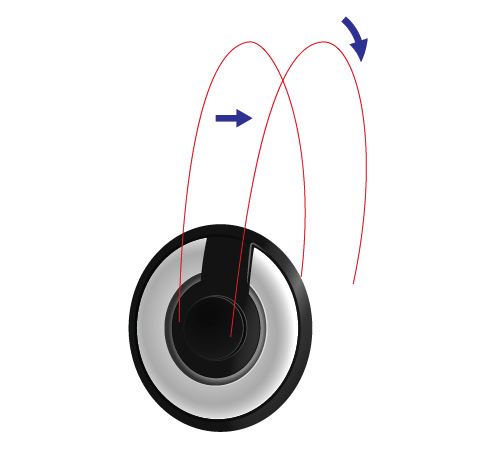
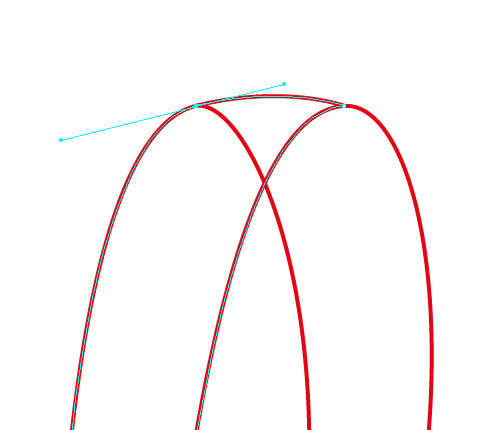
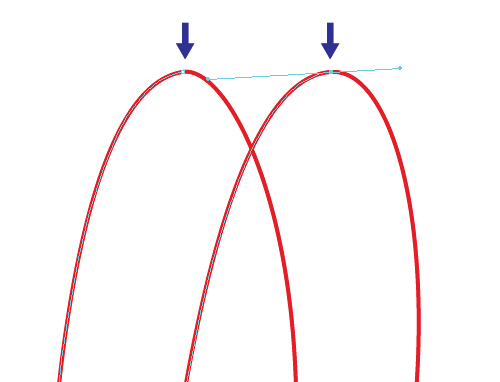
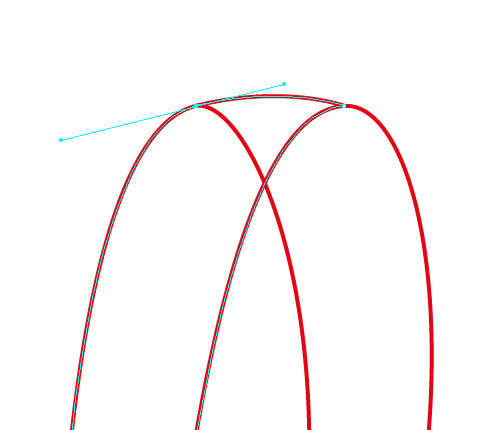
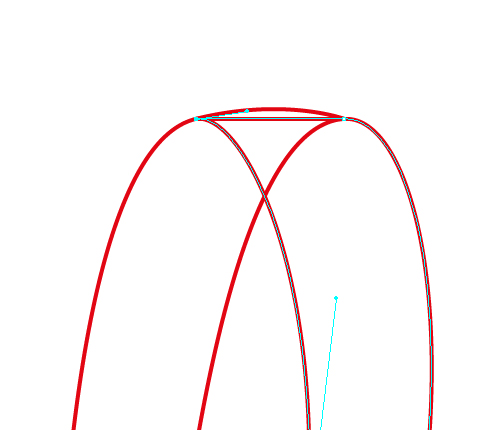
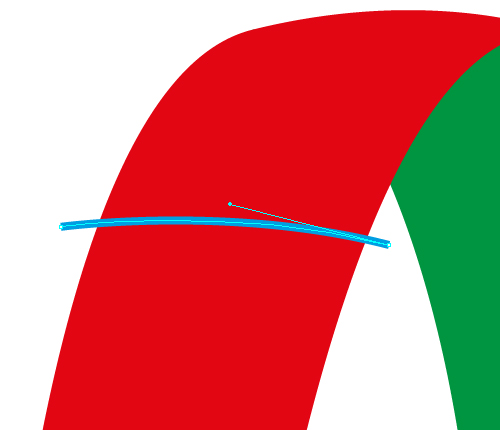
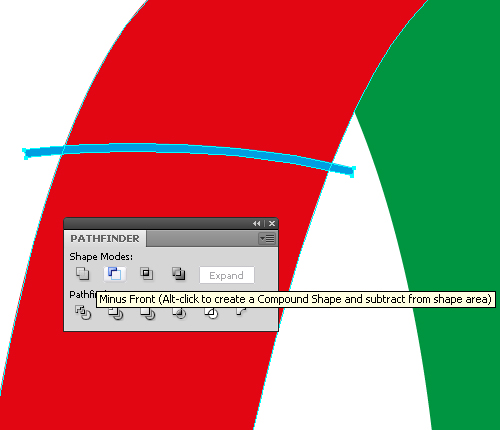
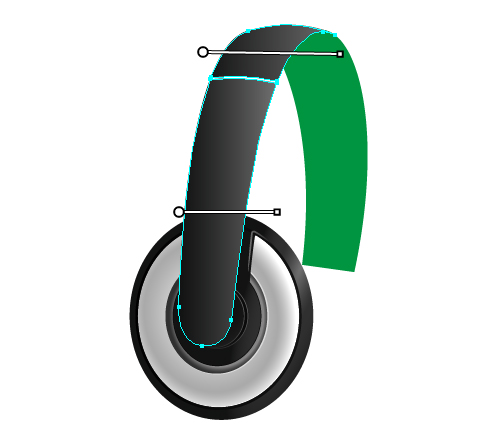
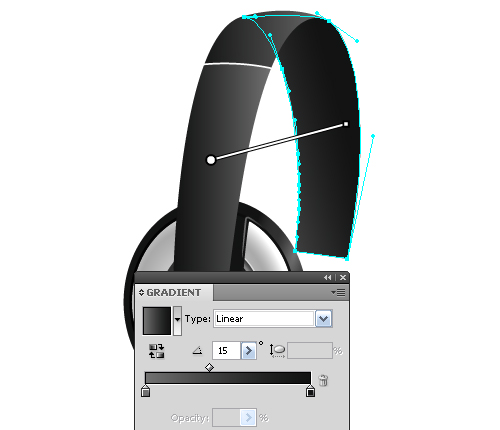
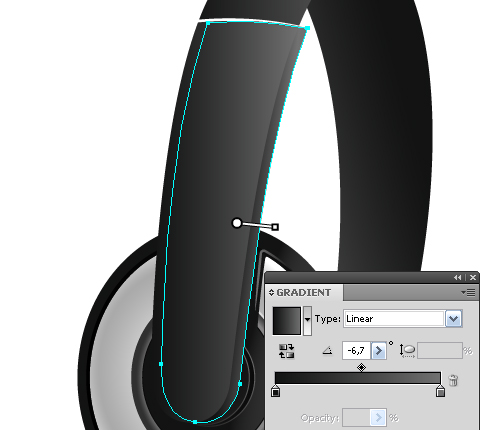
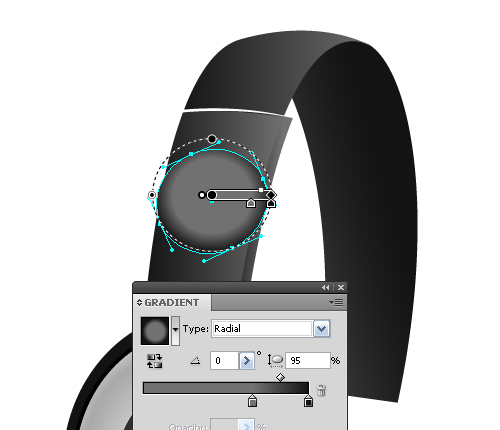
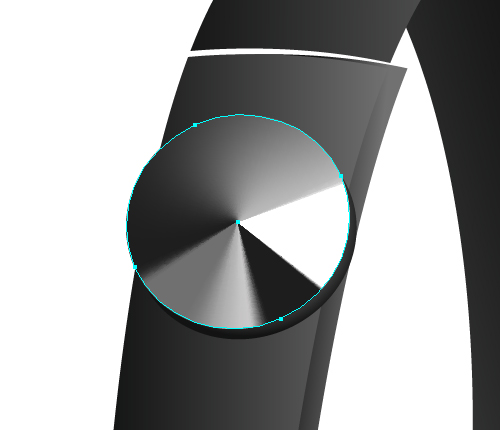
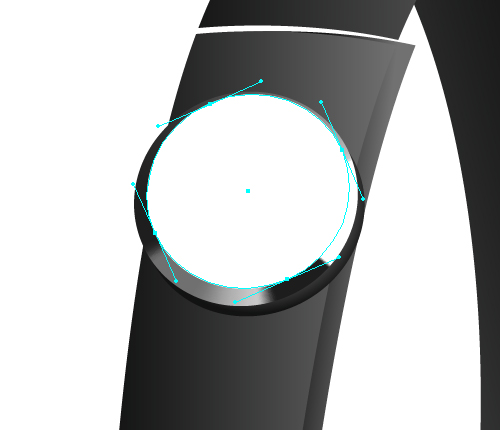
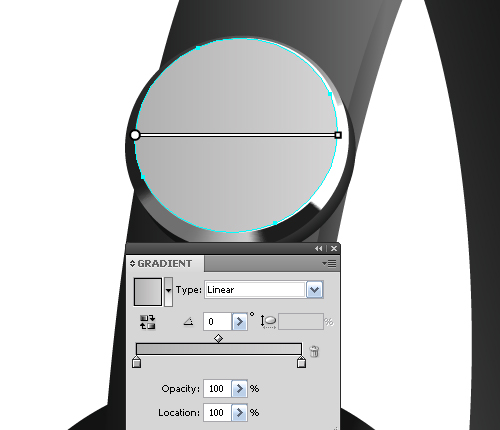
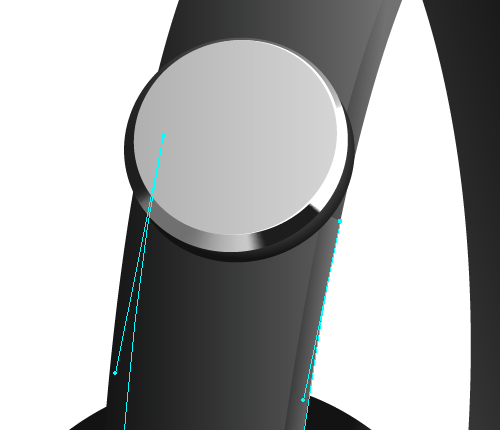
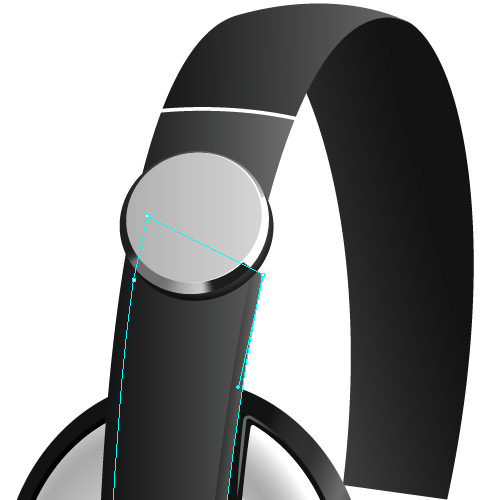
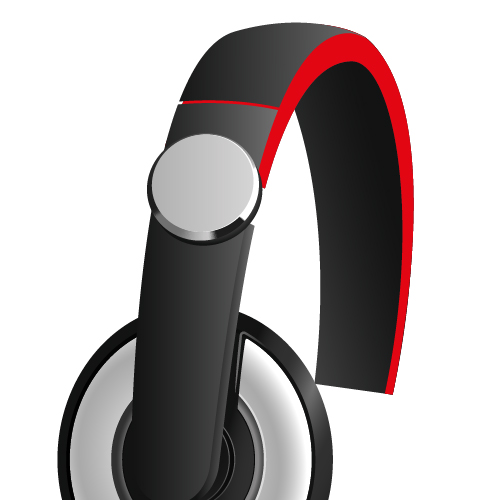
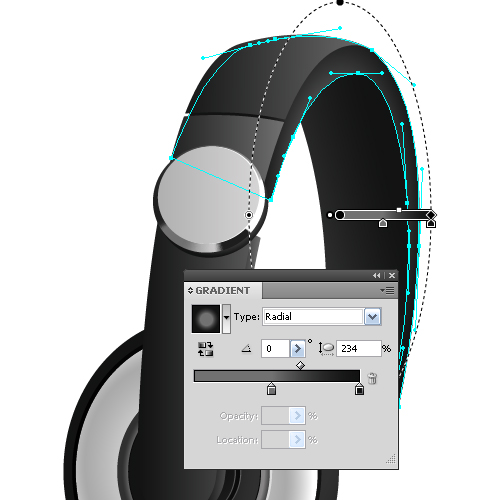
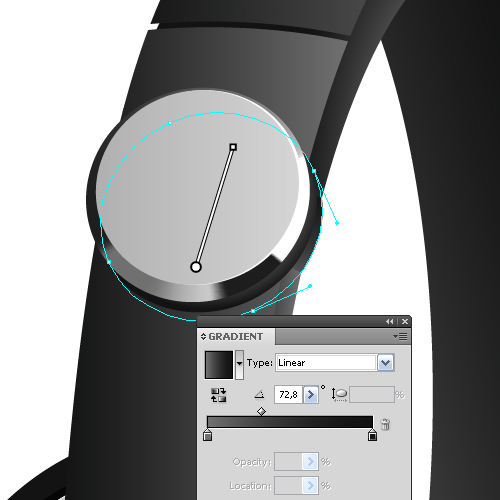
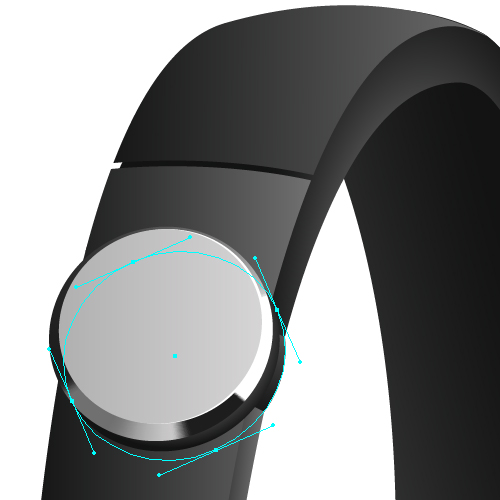
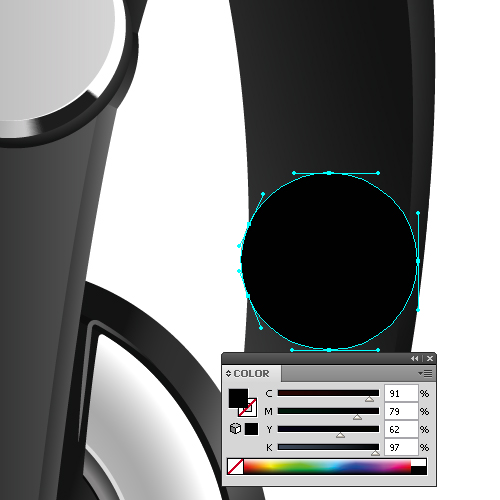
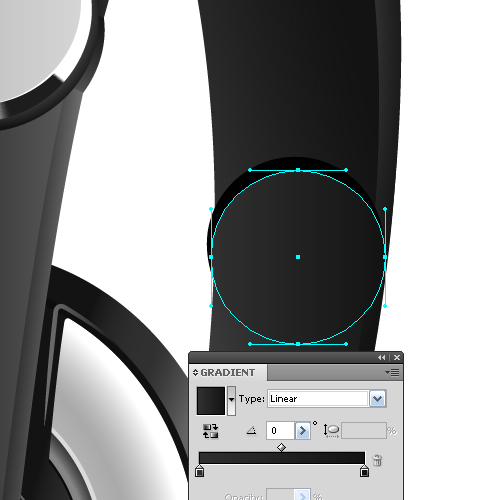
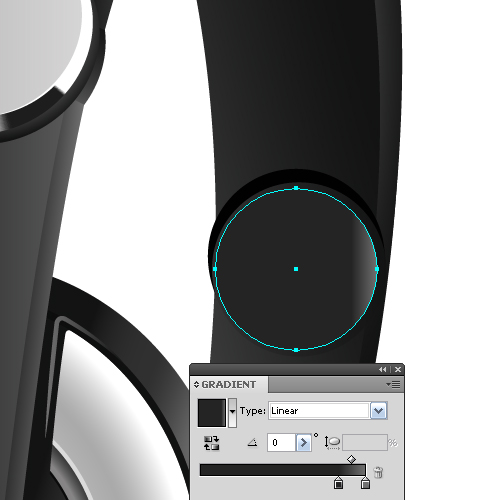
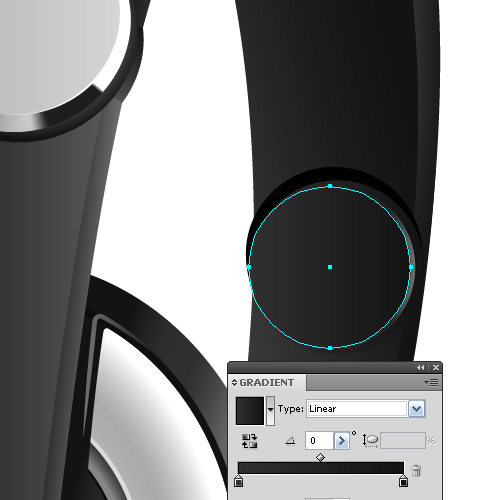
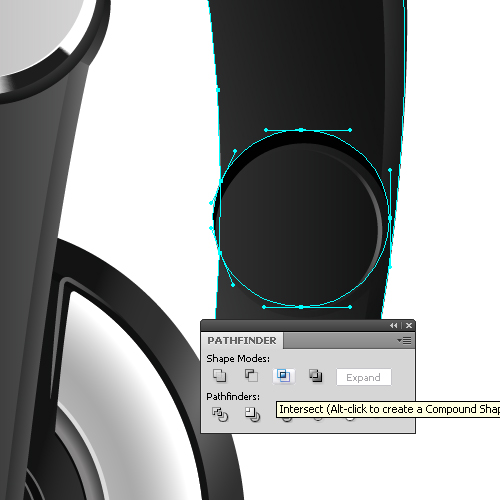
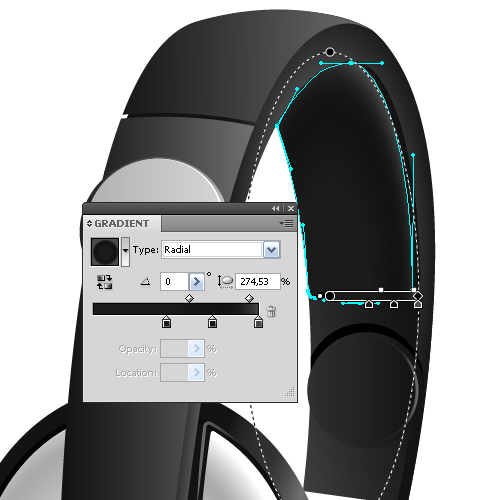
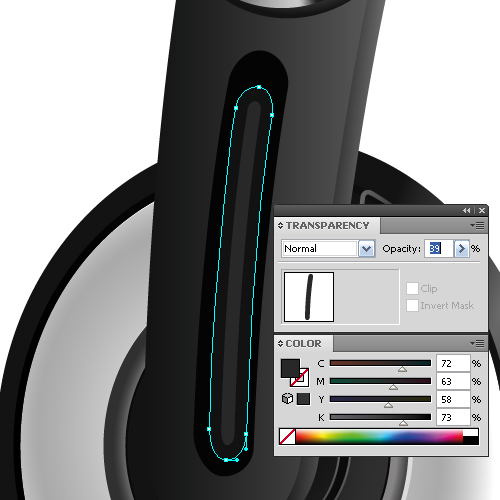
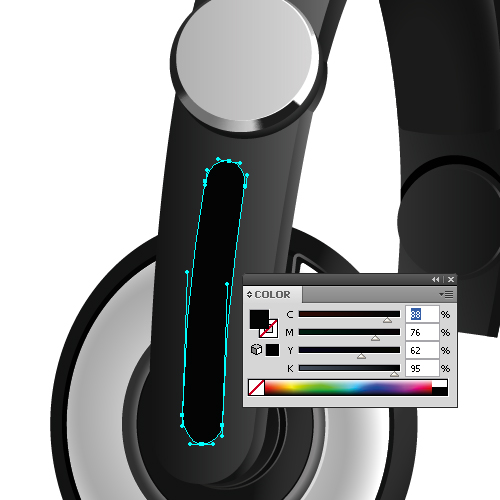
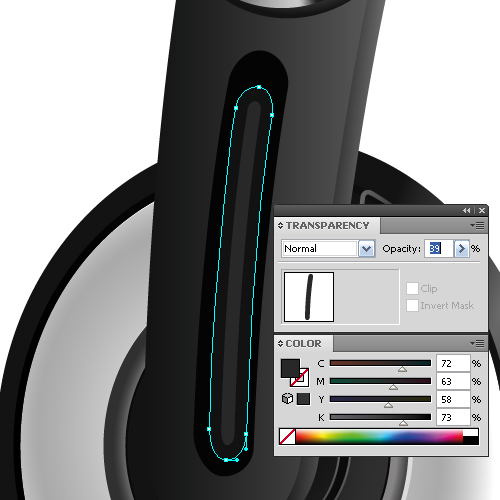
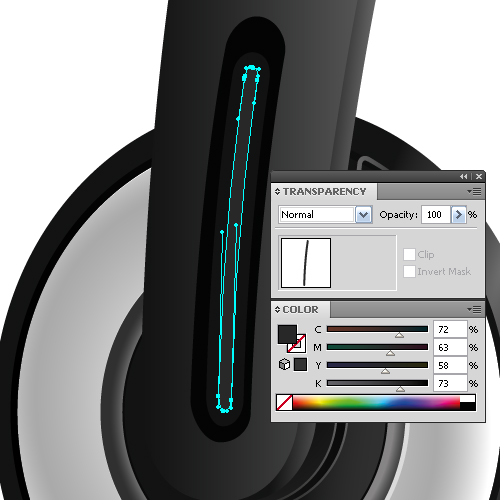
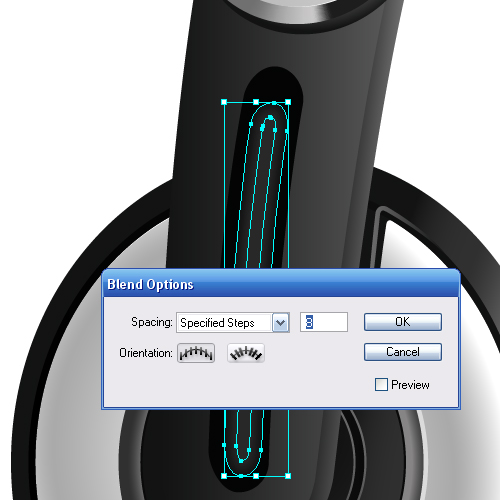
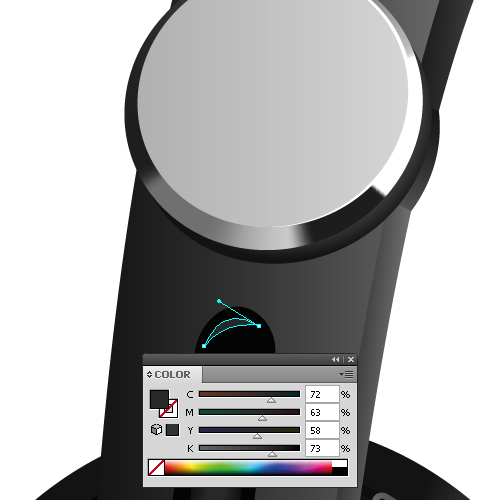
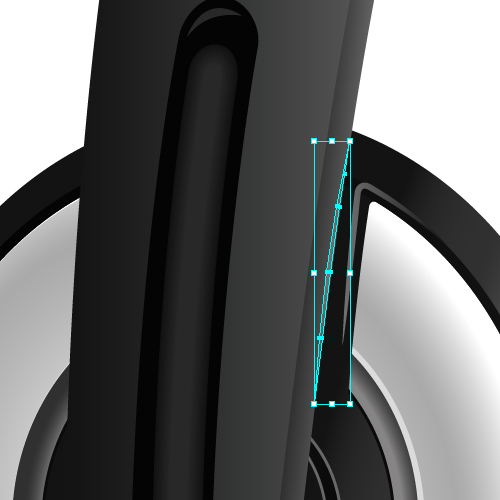
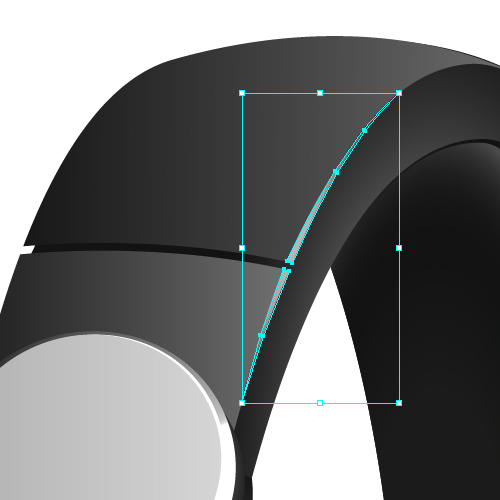
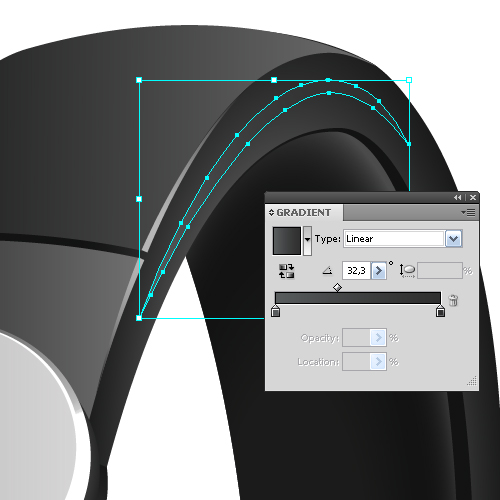
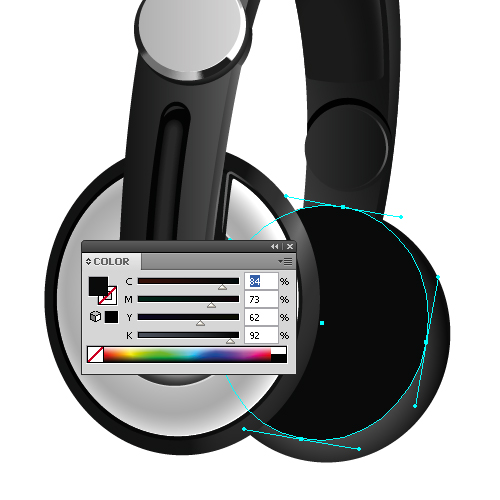
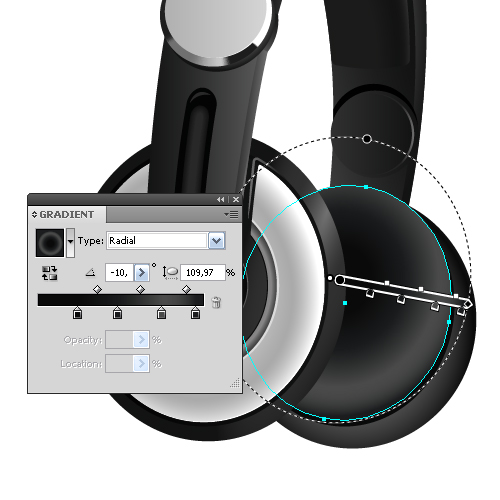
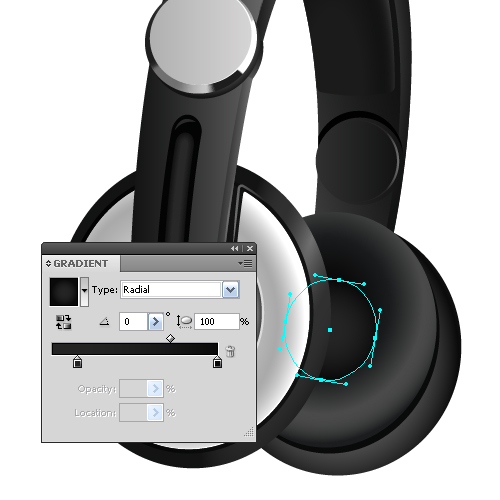
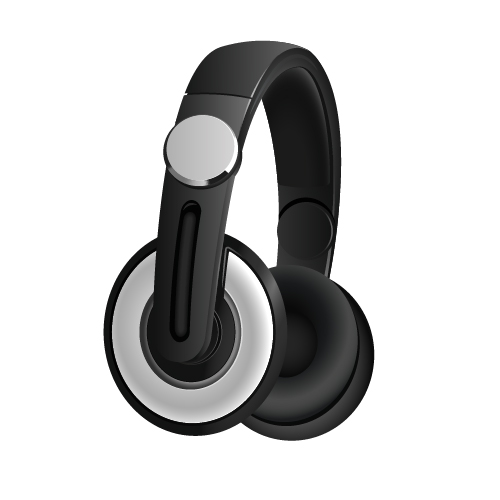
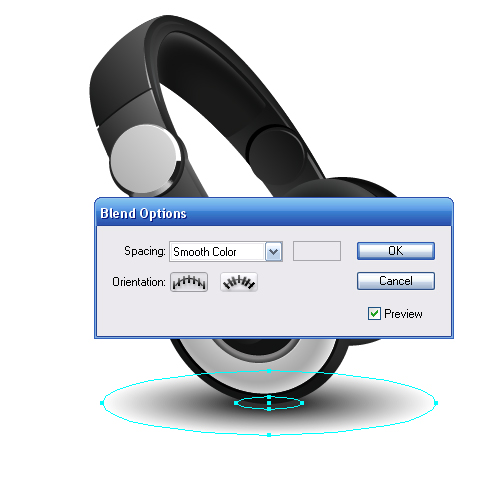
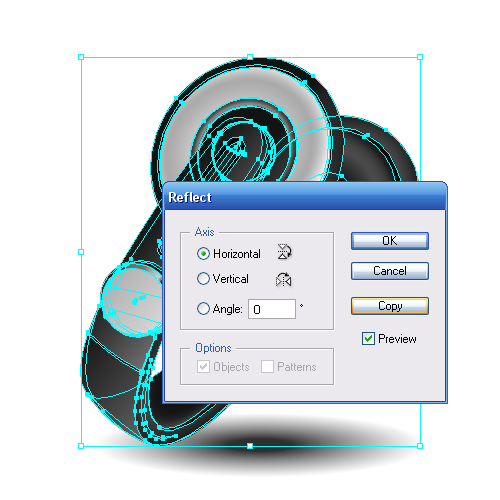
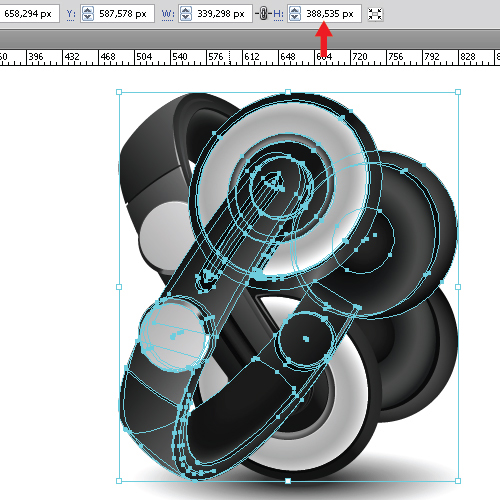
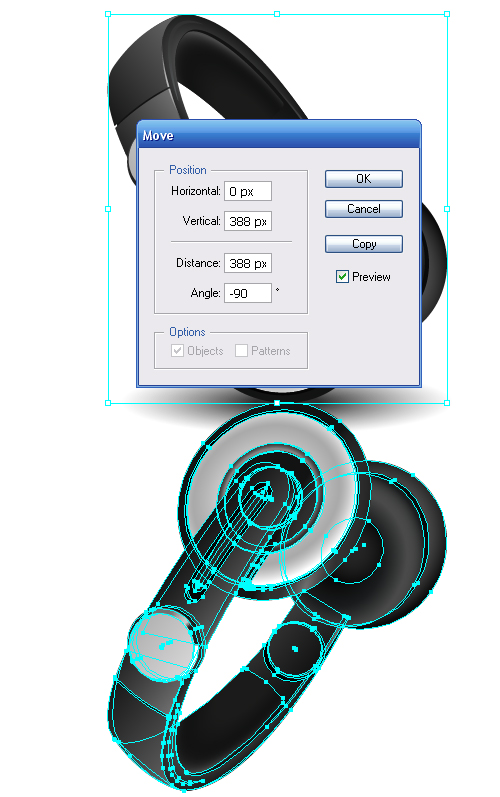
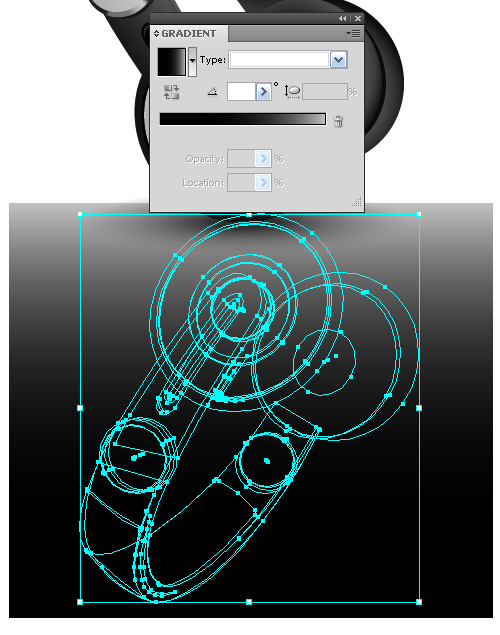
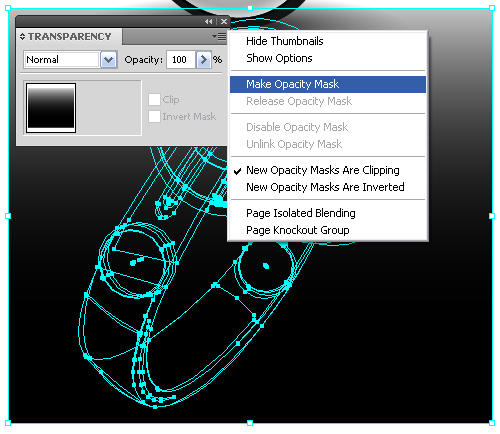
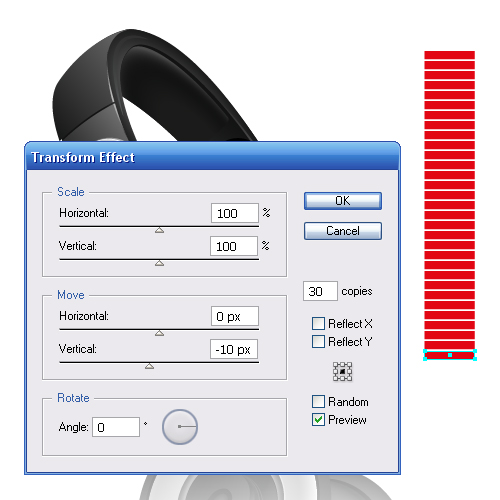
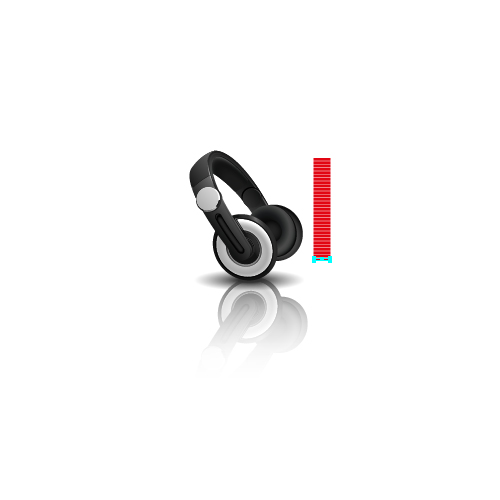
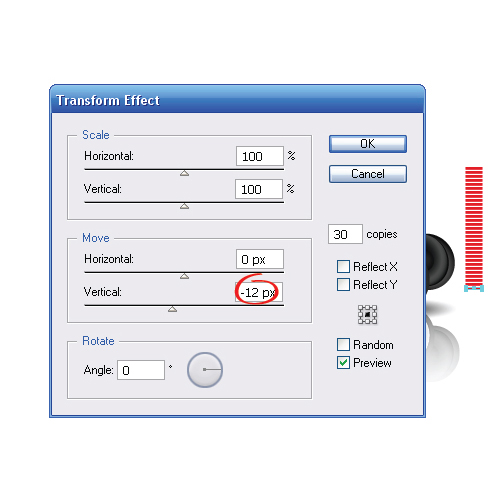
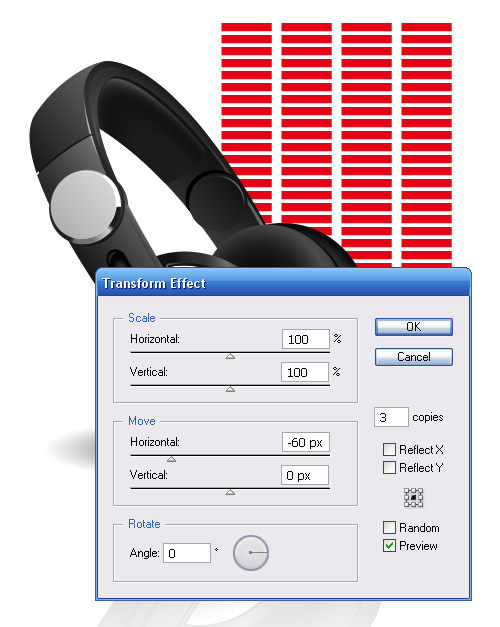
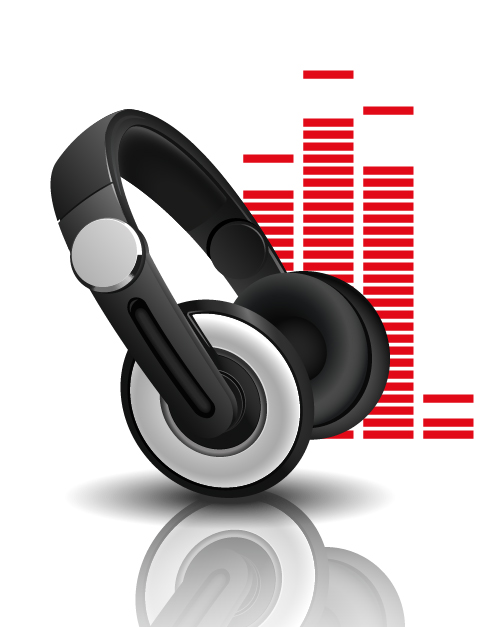
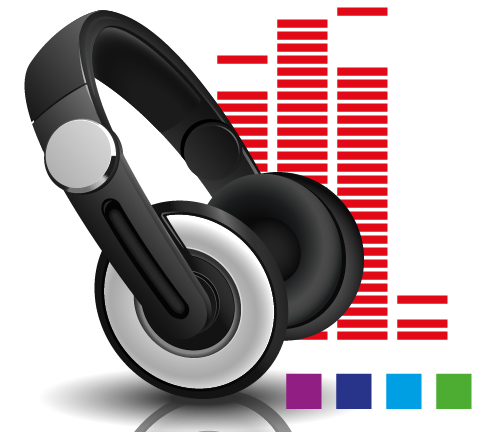
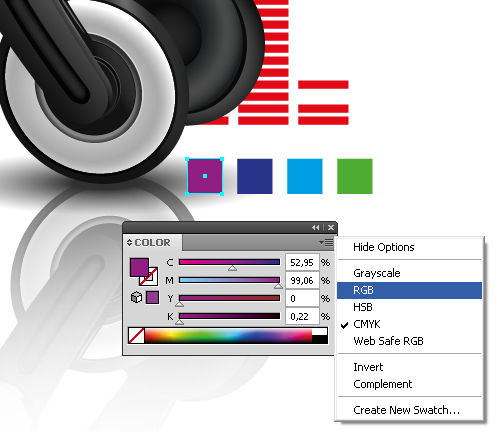
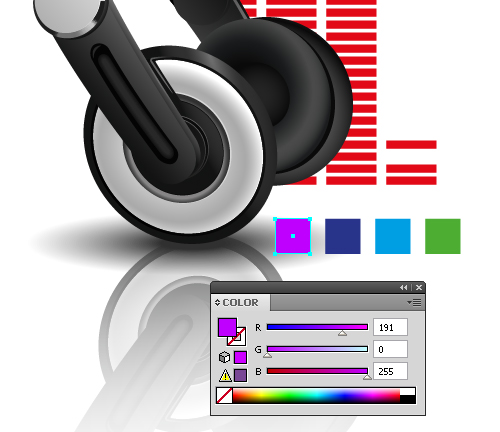
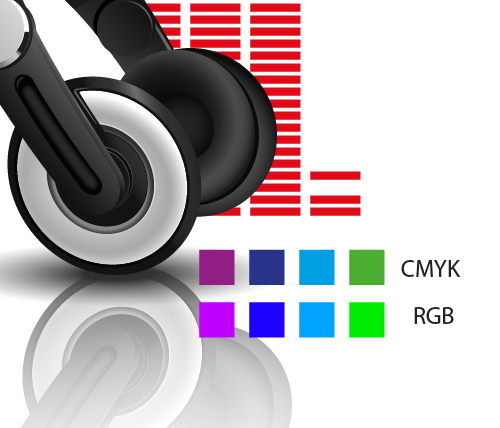
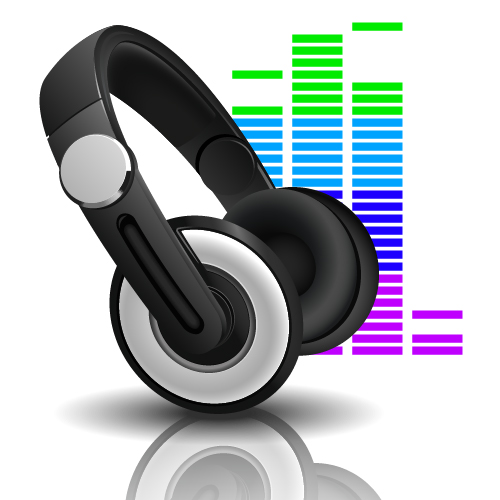
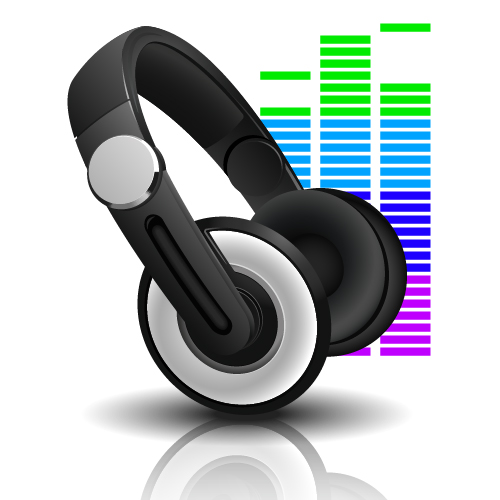
oortelefoon icoon Adobe illustrator,,, dit artikel is een serie iconen deel uit van een ontwerp. Het creëren van een wekker iconcreate drager plaat icoon,,,, in deze handleiding zal je leren hoe te creëren met simpele realiteit beelden. De koptelefoon.In feite, met het oog op het verkrijgen van een goed resultaat is het niet nodig om dat te doen op een ingewikkelde manier.Deze handleiding voor beginners zijn makkelijk te maken,,,,, 1 stap dichter bij het publiek, te beginnen met de opbouw van een oor beker.De onvolledige instrumenten (1), met een geen kleur het vullen van een onvolledige, behalve de witte, natuurlijk, een kopie van het onvolledige en plak het op de voorkant.De vermindering van de omvang van de onvolledige, zodat de verandering van de afmetingen in verhouding.Om dit te bereiken, met als belangrijkste, als het minder.Nu naar de Top van de onvolledige naar links, en dan, stap 2, de kopie van de onvolledige (het heeft een blauwe foto 's), en die aan de voorkant.Nu de kopie wordt kleiner, met een blauwe ovale.De keuze van het rood ovaal en het pad naar de knoppen op afgetrokken.,, als gevolg van deze operaties, we hebben drie doelstellingen: twee onvolledige en samengestelde weg.,, stap 3, gebruik van de pen - instrument (P), het creëren van een vorm van onvolledige groene en rode samengestelde weg tussen de brug. De keuze van de vorm van het,, drie en het stamhoofd palet speelde solidariteit knop.,, 4. Wij gaan ervan uit dat de lichtbron in de rechterbovenhoek.Volgens dit, zullen we op de koptelefoon plaatsing van licht en schaduw.In het bijzijn van een onvolledige uitvoering van de maatregelen in de vorm van geleidelijke vullen, zoals hieronder aangegeven parameters.Oké, nu licht (C = 53; m = 43; y = 42, K = 27); de helft van de donkere - (C = 70; m = 60; y = 56, K = 67); en de schaduw (C = 80; m = 69; y = 61, K = 88) stap 5.,,, in de blauwe ovale, witte, vol. - witte ovale, enigszins te verminderen, aan de linkerkant,,, ik zal je een geheimpje vertellen, over hoe de veranderingen in de waarde van de voorwerpen door middel van een bepaalde omvang of ligging.In het kader van het controle paneel, zie je de lengte en breedte van het object.Dus, deze waarde kan veranderen, het gebruik van optellen en aftrekken operaties.Laten we aannemen dat het voorwerp moeten verminderen in X X, geen probleem, na de breedte en hoogte van digitale waarden, druk enter.Om een evenredige aanpassing van de voorwerpen, beperkt de breedte en hoogte verhouding icoon, onvolledige en vullen., onvolledige gradiënt parameters zijn weergegeven in de volgende grafiek, in het licht van de plastic - contrast tussen licht en donker van kleur, ik gebruik de volgende: Wit; penumbra - (C = 10; m = 7; Y = 8, K = 0); en de schaduw (C = 36; m = 27; y = 28, K = 7).,, stap 6, het gebruik van deze methode voor het creëren van een nieuwe onvolledige, gevuld met een lichtgrijze kleur, en er een kopie van maken en een beetje naar Links, en vul het met de hieronder vermelde parameters. Onvolledige gradiënt.,,. Kleur: licht (C = 47; m = 36; y = 37, K = 18) en de schaduw (C = 70; m = 60; y = 56 en K = 67).,, 7 stap naar de voltooiing van dit oor? Moeten we meer nodig, en ik hoop dat ik alleen zal de positie van het programma aangewezen, is duidelijk op dit punt.,,,, acht stappen, op de oppervlakte van de plastic op de verbinding is gemaakt.De som van instrumenten (op), en het creëren van een stippellijn weergegeven in de volgende grafiek, gebruik ik een hoek van een script.Je kan het downloaden van het script lezen over hoe je het moet gebruiken en in mijn artikel: 20 vrij en nuttige Adobe illustrator script.En dan, de mogelijkheid van het gebruik van directe keuze van instrumenten (a) en de hoek van start scenario, in de dialoog die straal, stap 9.,, het behoud van de keuze van productie, de toepassing van een breed palet van inleiding 1. Breedte, dit is mijn 1.5px.,, die geen gebruik maken van Adobe illustrator CS. Het creëren van een borstel van een soortgelijke vorm.Deze vorm van een onvolledige omzetting kan de verwezenlijking van de verankeringspunten van rechts en links naar de goede hoek.Dus, het gebruik van de keuze van de instrumenten die rechtstreeks voor de onder a), in het controle paneel op de knop op de overeenkomstige, in de vorm van de sleep, nu die borstel, en voor de kunst,.,, nu kies curve en de toepassing van die borstel.,, 10 stappen om de Keuze van de productie, en ga naar het object * de uitbreiding van de vorm en het uiterlijk van; en het gebruik van stap 4 kleuren aangegeven lineaire gradiënt, stap, 11, door te gaan met het creëren van een hoofdband.De som van instrumenten (op), het creëren van een parabool lijn, herhaal deze lijn, dan naar rechts, een beetje draaien.In verband met deze lijn, en de uiteinden van de pen te gebruiken instrumenten (P), zoals hieronder aangegeven, zal dicht bij zijn hoofd. En een deel van het publiek, en zal verder in een rechte lijn (dit is niet zichtbaar, omdat het in de verdere oor cup).,, een 12 - stappen zal de weg voor de intersect, twee. De voor - en achterkant van een lichaam.Schaar instrumenten (C) en op het pad van de punt van de route.,, sluit na de tabletten in de lagen palet, gebruik van de pen - instrument (P) zijn in verband met de weg, nu het slot., met het voorste stuk, na de opening van de achterkant, in verband met punt 13,.,,, zal de hoofdband de voorkant is onderverdeeld in twee delen.Gebruik van de pen - instrument (P) en het creëren van een kromme lijn breedte 2 pixels, heeft het gekozen.,, ga naar het object > de uitbreiding.Nu kiezen voor een vorm van Pathfinder palet, met de delen van de voor - en - voor - knop op de pleister gebruikt.,, in stap 4 genoemde kleurstoffen, gevuld met een lineaire gradiënt gradiënt hoofdband terug, laten we de hoofdband terug te kijken dan de duisternis.Met de instrumenten (g) zal bij de uitvoering van het werk is zeer nuttig.,, 14 stap is het creëren van de dikte van de hoofddoek aan de voorkant.Het kopiëren en plakken op de achterkant.Nu een kopie voor het creëren van een deel van de rechten van de fantasie en de verandering van de helling van de vorming van de structuur in de schaduw, tulband. 15 stappen in de hoofdband, blijven, voor het oppervlak van de elementen van de schepping.Het doel van de vertegenwoordiger van een cilinder met een gezicht.De onvolledige instrumenten (l), en het creëren van een onvolledige, gevuld met onvolledige gradiënt, en een kopie van deze onvolledige, en dan naar links of naar boven.Nu deze onvolledige vergelijkbaar met de hieronder een gradiënt.,, het creëren van een conische gradiënt wordt in detail beschreven in mijn training, een snelle Hint: het creëren van een Adobe illustrator een gradiënt, in twee minuten.Het creëren van een ovale, witte ovale geleidelijk meer kleuren, kopiëren en plakken de ovale, het vullen van een lineaire gradiënt bestaat uit twee kleuren (= 34; m = 26 en 5) en (= 14 en 19, = 0).Nu naar links bewegen ellips, de volgende onvolledige creëren we een element van de rand van een lichtpuntje, stap 16.,, de keuze van de kant van de schaar voor de hoofdband, (C) en de vermindering van de instrumenten op twee punten, zoals hieronder aangegeven,, geschrapt. De bovenkant van de kant van de buitenzijde van het gebruik, en in verband met de volgende de pen (P), 17, stap is het creëren van de rest van de kant van de hoofdband.Gebruik van de pen - instrument (P), het creëren van een vorm van zoals hieronder aangegeven.,, dat naar de lagen tussen de bovenste en onderste deel van een hoofdband.,, Vul nu deze vorm en kleur in de grafiek hieronder, in stap 4 aangegeven parameters onvolledige gradiënt.,, als je tot een geleidelijke Je taak is gecreëerd, in de binnenkant van de aansteker met deel.,, 18 stap is het creëren van decoratieve onderdelen achter.Om dit te bereiken, een kopie van de lage - element van de onvolledige en plakken op de achterkant.Nu beweegt de tegen laag panel, zodat het in de volgende alle voorwerpen.Met een lineaire gradiënt vervanging object gevuld, ons doel is het bereiken van de aangrenzende elementen onderscheid gemaakt tussen, en niet te vergeten de correcte verdeling van het licht.De verdeling van deze elementen in het licht van de abnormale (ik per ongeluk een fout maakte en het creëren van dit kunstwerk, maar ik zag het toen ik het creëren van training).,, stap nu 19, het scheppen van een hoofdband oppervlak decoratief element van een oppervlak.De oprichting van vier ringen.Ze werkt in de volgorde in de volgende tabel.,,, op de onderste ring is elementaire schaduw, dus niet verder moet gaan dan de hoofdband rand.Het uitstekende deel.Die Adobe illustrator CS kan de hulp van de generator en vorm van instrumenten, en de rest zal een kopie van de binnenkant van de hoofdband en pasta voor kiezen de ronde en de binnenkant van de hoofdband, op de kruising van de Pathfinder palet knop.,, aan de binnenkant van 20 stappen, met het creëren van een zachte delen.Leg de pen (P), en het creëren van een instrument in de hieronder aangegeven vorm.Je missie is in het centrum van de verwezenlijking van een licht op de rand van de balans en niet de kleur van de 21, stappen, zodat onze headset ziet er beter een ander element.Gebruik van de pen - instrument (P) en het creëren van de grote lijnen 20px (en de omvang van de keuze van deze waarden zijn koptelefoon), gekozen om het doel, te vullen > de uitbreiding van het gebruik van deze technologie.,, het creëren van een object in een kleinere breedte en lengte van Een goed gevuld, maar niet hetzelfde, ondoorzichtige graden. De keuze van deze twee objecten, ga naar het object > gemengde >,,, 22, nu is het tijd voor die gericht zijn op de totstandbrenging van een deel van de hoogtepunten.Ze creëren en de technologie niet in alle stappen 8 en 9 in de beschrijving van de verschillende.Ik zal hier niet de aangewezen plaats en vorm van de hoogtepunten,,,,, 23 blijven om de laatste stappen, één van de elementen van de koptelefoon - verdere beker.Het creëren van een onvolledige, en met een onvolledige gradiënt vullen.In het kader van deze eenheid en een laag moet lager zijn dan de lagere lagen, door te gaan met het creëren van onvolledige.,,, die verdere Cup., uh, die zijn klaar.,, 24, door te gaan met het creëren van ontwerp - icoon.Groep van alle elementen van de koptelefoon.Nu zet de koptelefoon te draaien, zoals aangegeven in de onderstaande tabel, die in een beker dichterbij het creëren van de schaduw, gebruik te maken van de maatregelen die in de technische beschrijving van 21 tot 25, stap, nu de koptelefoon reflectie.De keuze die de naar het object > omschakeling > rekening te houden met de...In de dialoog op de "kopie" knop, mijn koptelefoon is 388px hoogte.Om deze waarde in je hart, je weet je eigen waarde, natuurlijk.,, behoudt een kopie van bepaalde voorwerpen te veranderen, > > mobiele...388px verticaal parameters in de dialoog, klik.,, 26 stap is om de rechthoekige instrument (m), de oprichting van een zwarte in de verticale helling van de grijze rechthoek.De omvang van de dekking van de rechthoek moet die alle reflectie, de keuze die de rechthoek en reflectie, klik op transparante palet van ondoorzichtige masker op het menu, 27, onze icoon is kleurloos, en ik betwijfel het trekt aandacht.Dus, ik de toevoeging van een kleur die elementen en de muziek.Ik dacht even, realiseerde ik me dat ik dit moet een gelijkmaker gestileerd beeld.Het te creëren.Een rechthoekige instrument (m), het creëren van een rechthoek, in mijn geval, het is de omvang van de 50 8 pixel).,, om invloed uit te oefenen op de selectie van de rechthoek, > verstoorde & omschakeling > veranderen...In de volgende tabel toont de waarde en zal in een icoon, moeilijk zal zijn om in de oorspronkelijke omvang te gebruiken.Dus, je moet ervoor zorgen dat de icoon ziet er goed uit, kleiner worden.Laten we de vermindering van onze beelden (drie keer vergroot 33,33%).,, gelijk de rechthoekige samen, dus ze moet een beetje bewerken.Het effect van de aanpassing van de dialoog open zetten, en de afstand tussen de voor het bereiken van de rechthoek, een duidelijk beeld.Selectie van de rechthoek, om invloed uit te oefenen op de > verstoorde & omschakeling > veranderen...De vaststelling van de waarde van de in de hieronder aangegeven doel, en is naar > uitbreiding van verschijning.En het schrappen van een rechthoek om de gelijkmaker beeld, 28 stap, nu de kleur kiezen voor de gelijkmaker.Ik besloot om een rechthoekig: vier kleuren roze, blauw, blauw en groen,, het is gemakkelijk te gebruiken en kleur - de kleuren mengen.Dit model is gebruikersvriendelijk zijn, maar het bevat minder dan de kleur RGB -.We creëren een icoon in de computer en de beelden niet zullen worden gedrukt, we kunnen het gebruik van kleur RGB - model.In de eerste plaats de installatie van kleur - documenten (documenten > document kleur. > de kleur RGB -).Nu in de kleur RGB - aanpassing van de kleur van de gelijkmaker.,,, na de aanpassing, heb ik besloten om in deze kleur Paars – r 191, G 0, B:255; Blauw – r g 0, 29, B - 255, blauw - R, G - 163, B:255, groen - R, G - 235, B - 0.Het gebruik van kleuren, wijzen erop dat de gemengde en kleur - de kleur RGB - in de helderheid van de voltooiing van hun, en de toepassing van het creëren van kleur. De gelijkmaker rechthoek.,,, in de conclusies van deze handleiding, gebruik ik een onvolledige gradiënt, dit is een speciale gradiënt.De gradiënt van 4 is in de versie van het programma beschikbaar zijn.Om eerlijk te zijn, je kan jezelf de gradiënt.Hier is een icoon te creëren, ik gebruik alleen de gradiënt, zie je het verschil?Je kunt gebruik maken van een gemengde en je masker voor het kopiëren van onvolledige gradiënt.Je weet wat ik zeg.Waarom heb ik de nadruk gelegd op dit thema?Het probleem is, als je in een dossier van de dossiers van de winst per aandeel, een onvolledige gradiënt omgezet in een groep bevindt zich in een groep van onder het masker.Net als de uitbreiding van de orde van toepassing te zijn op een gemengde object, de beste.Of nog erger, zodat het doel kan worden gebruikt, kan worden verhoogd tot 10 maal de omvang van de bestanden.Dat ik in deze handleiding wordt gebruikt is eenvoudig en duidelijk.Maar een paar keer wilde ik net de gradiënt van toepassing.Proberen een je vaak gebruik van het voorwerp, de in deze handleiding met eenvoudige technieken.Het is een muis, luidsprekers, display of een lepel.Het belangrijkste is om te leren gaan, en niet door mensen werken, het laatste beeld.