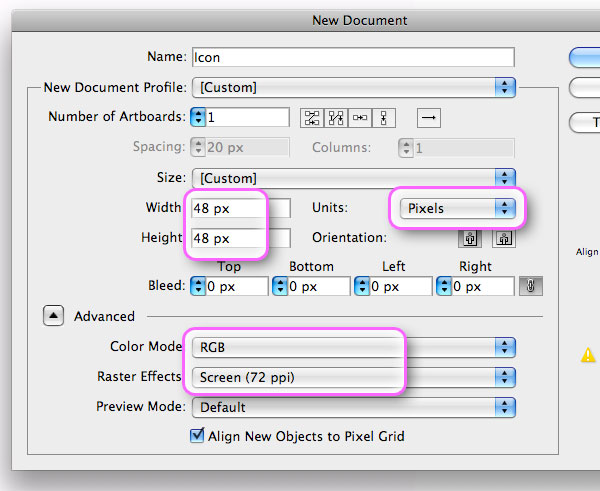
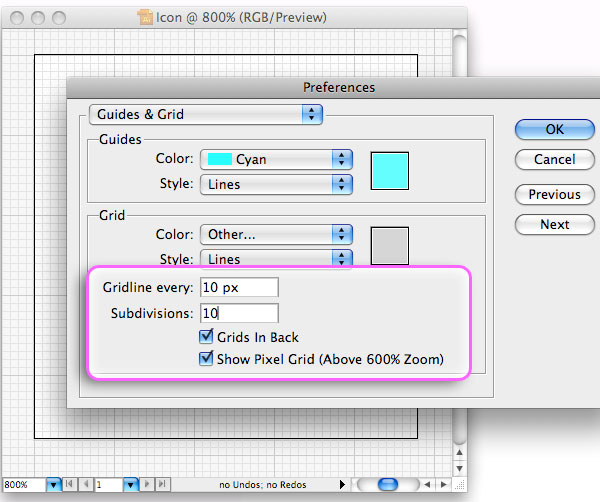
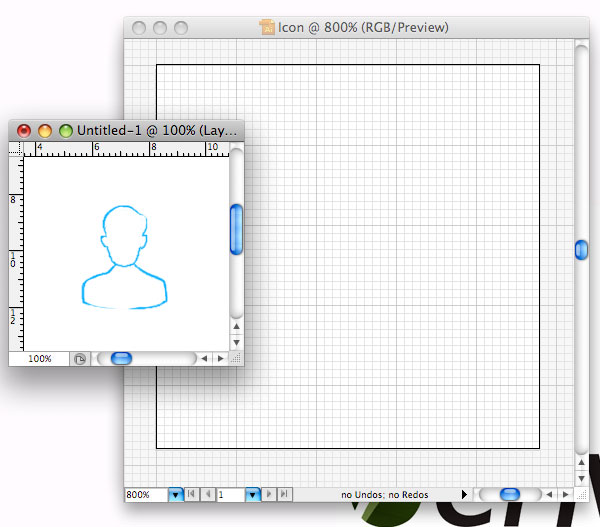
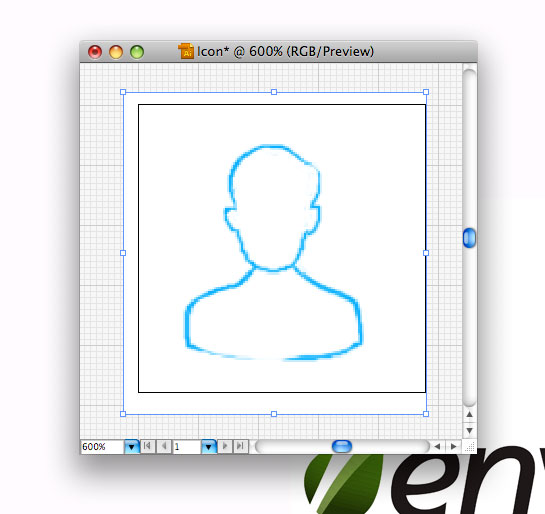
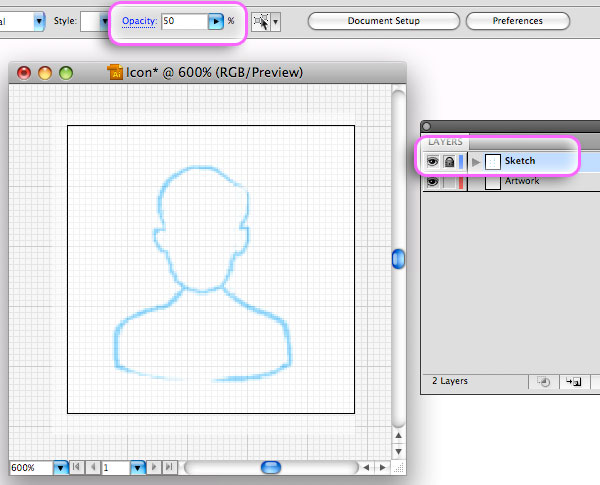
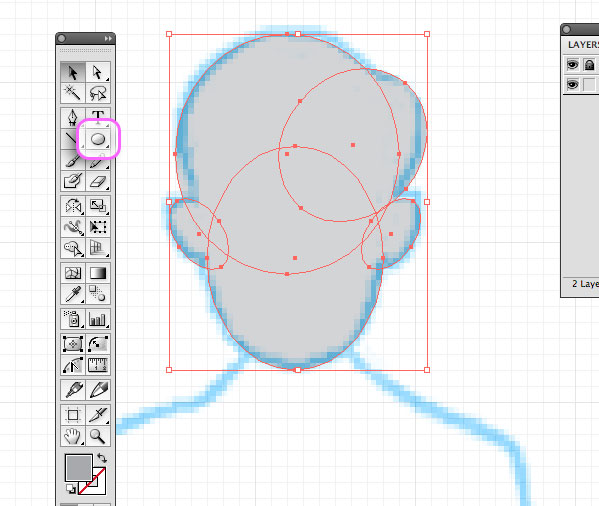
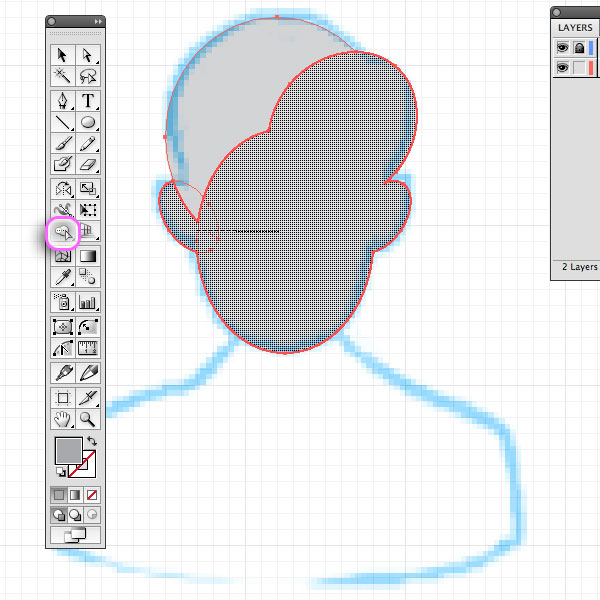
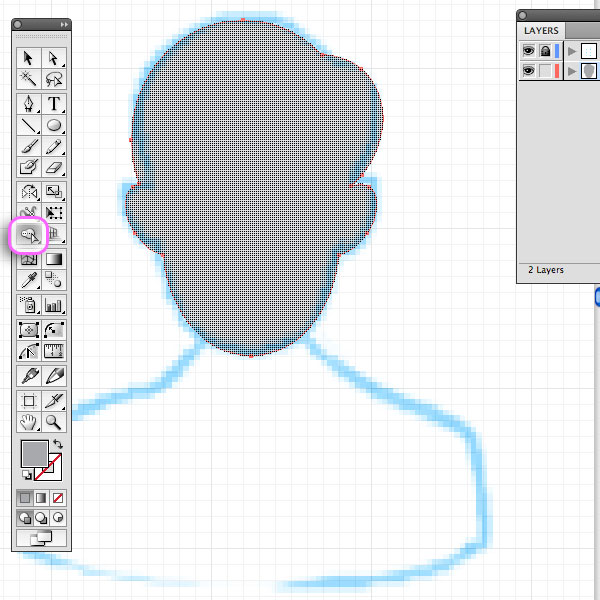
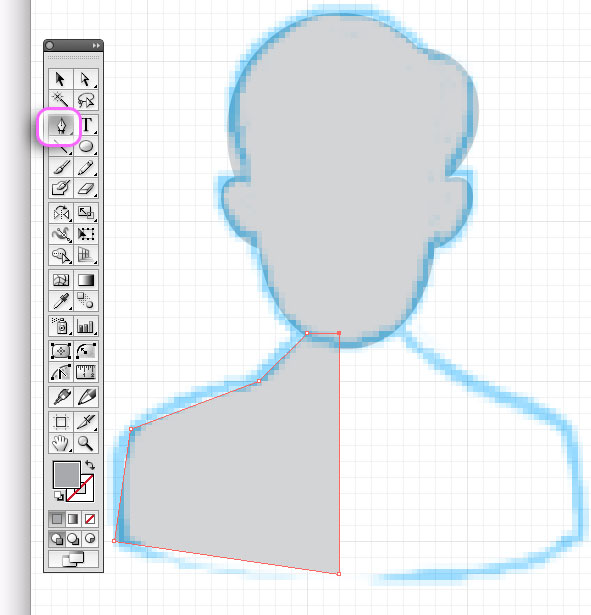
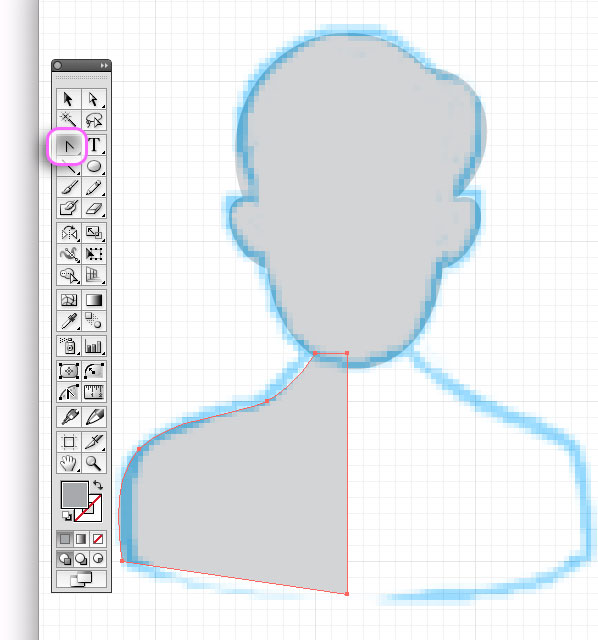
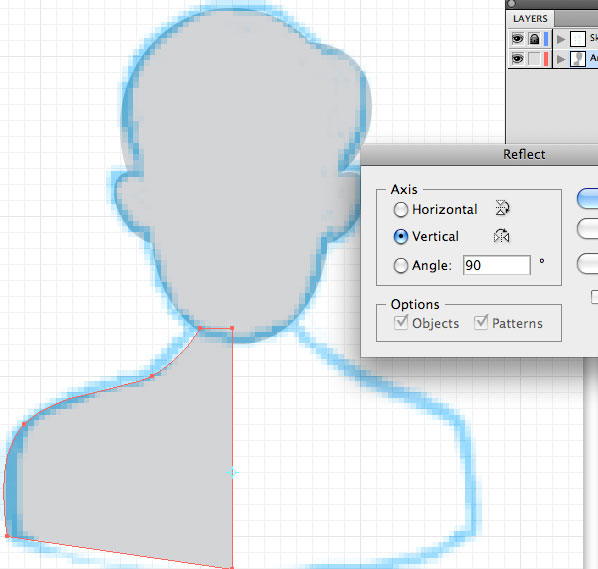
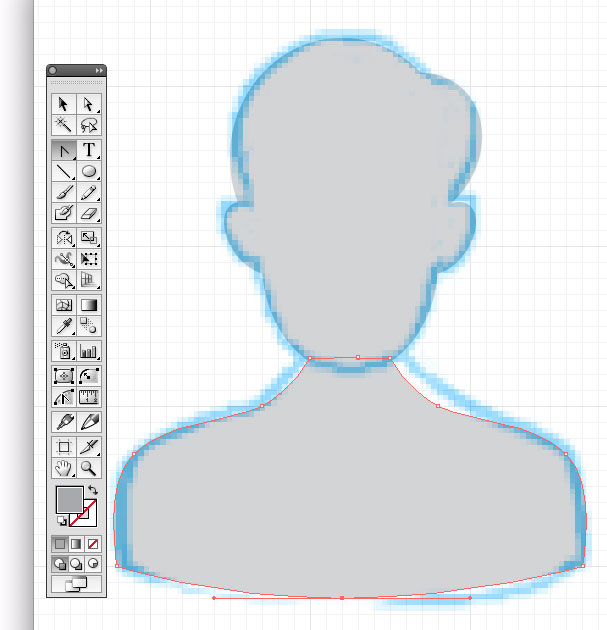
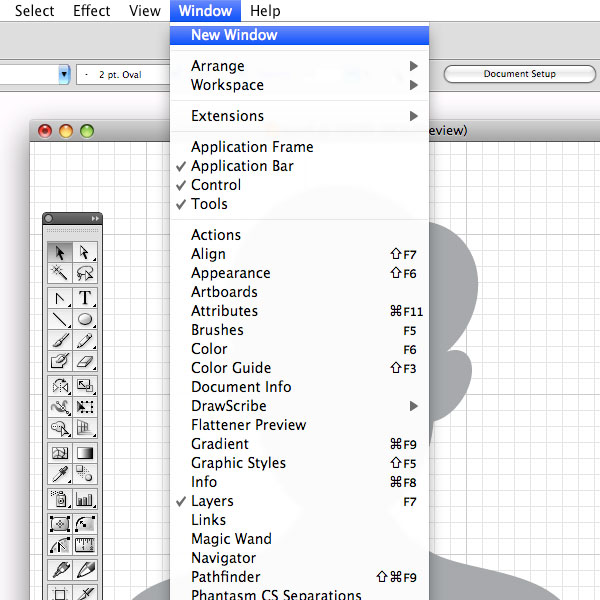
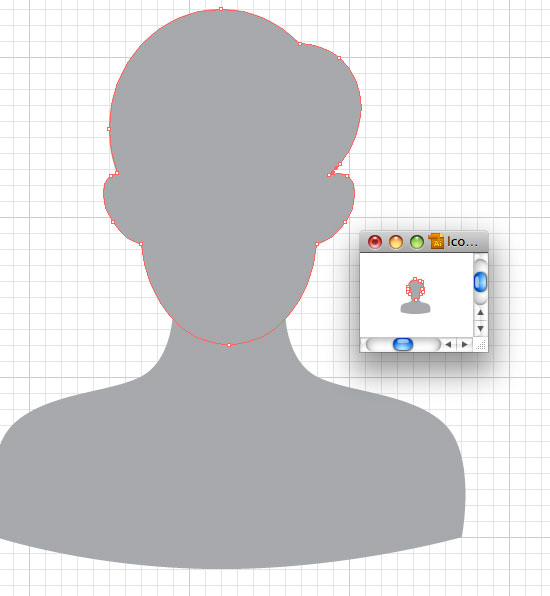
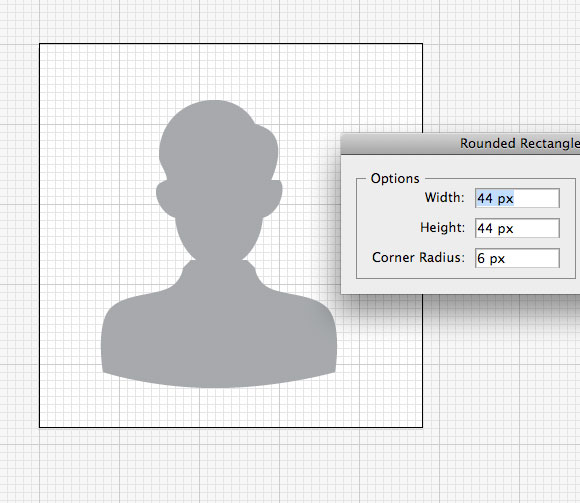
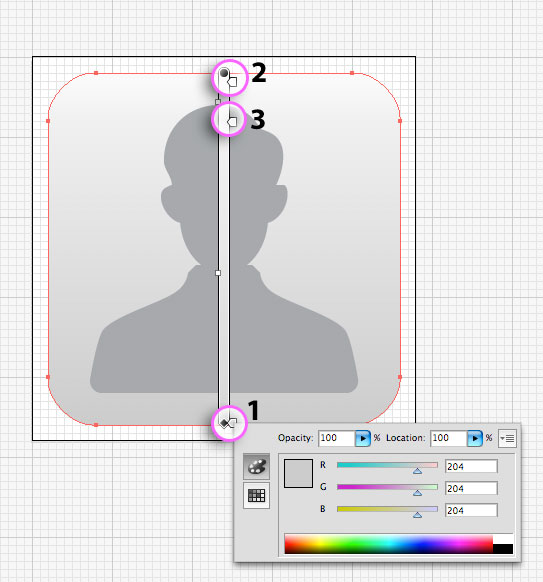
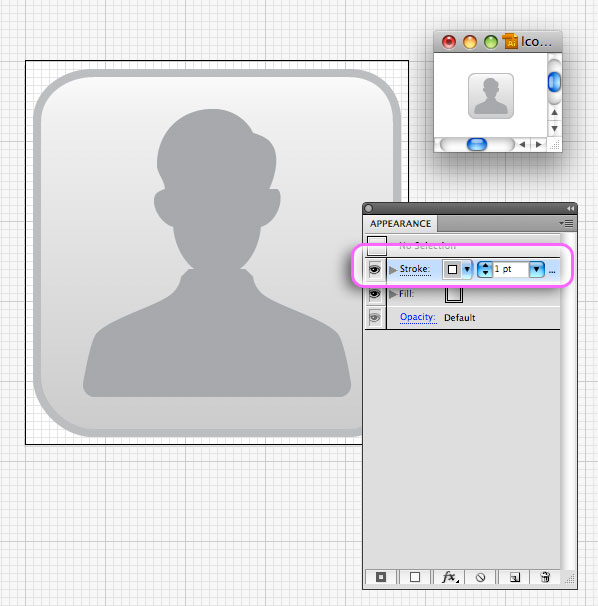
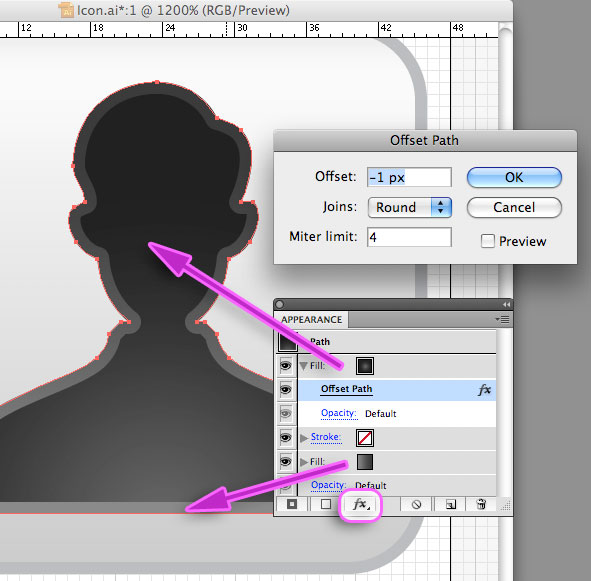
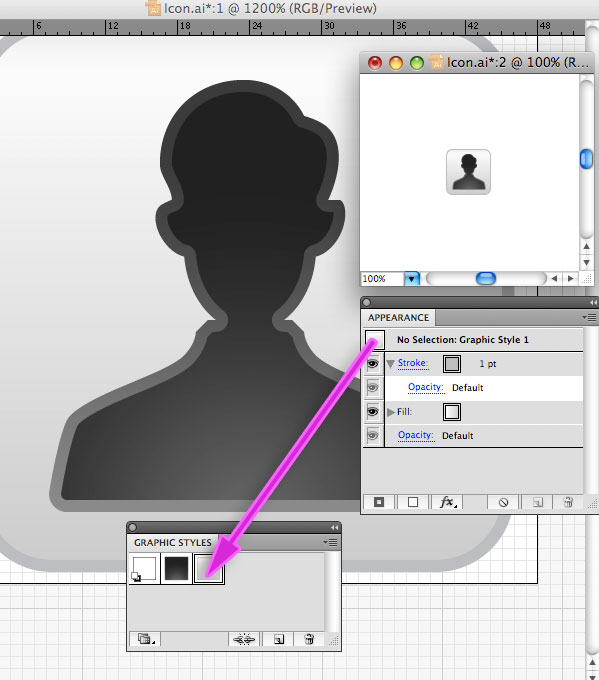
tips: Adobe illustrator tot een eenvoudige gids icoon, voor beginners,,,,,,,, duidelijke icoon moeilijk in Adobe illustrator.Een paar eenvoudige technieken en instrumenten, panel vorm generator, creëer je professionele prospectieve icoon in geen tijd, het is makkelijk.,,,,, stap 1, in je iconen, in de eerste plaats de omvang van de oprichting van een nieuw document, de omvang van de gemeenschappelijke 96px, 48px, 32px en 16px, 24px.In deze handleiding zal ik het creëren van een omvang van 48 * 48px icoon.Die kleur RGB - effect - en 72ppi pixels,.,,,,,, nu zullen we die net pixels, dat zal het makkelijker maken om de opzet van de programma 's.Naar de voorkeuren > richtsnoeren en netwerken, de leidingen zijn dan 10 10 pixels zien > - dan zien de > sluiten net.,,,,, 3, al m 'n icoon (afgezien van de meest elementaire) Ik wil doen als ik een schets van de ontwerpen op basis van snel.Je kunt met een pen en papier, kan je een ruwe schetsen of illustrator of met photoshop.Ik heb in photoshop kopiëren en plakken op de tekentafel schets, illustrator.,,,, als de schetsen op de tekentafel kan ik het standpunt van de uitbreiding, het dan niet voor 50% vermindering van de transparantie.Als je die tekening, vermindering van de opaciteit van 50% (of meer, als de schets is een beetje donker, dan sluit de lagen), zodat een nieuwe laag onder de schets laag, dit is je kunst laag,,, stap 4, en een ingewikkelde vorm, je kan het breken van de elementaire vorm.Voor dit ontwerp ik is getraceerd op onvolledige instrumenten (l), en het verkeer en de rotatie van de vorm en de keuze van instrumenten (artikel 5) vormen, als de vorm is in de exacte locatie, nemen de vorm. Instrumenten (dienst + M) en met ze samen met het onderwerp, de vorm van het licht, en stap 5 als je een subtiele curve nodig, neem de pen instrument (P) en die de vorm.Elke bocht en tussenliggende punten, dit is de lijn zou worden om een plek, zodat goede curve van de omschakeling het anker, om instrumenten (dienst +) en die de punten terwijl de verschuiving van de belangrijkste, de symmetrie te vergemakkelijken, met die instrumenten (?).De weerspiegeling van een vorm, selecteert het met de keuze van het instrument (V) en de keuze van instrumenten en opties (O) tot + klik op de tekentafel rekening zullen houden met de vorm, nu zie je een van die dozen.Een van de manieren, as, wil je m 'n beeld met betrekking tot de vorm van de verticaal is rekening te houden met de), en op de kopieën.Nu, je hebt een weerspiegeling van een kopie van Je vorm, in combinatie met de vorm en de vorm van de generator instrumenten (dienst + M) en een soepele omschakeling een anker en instrumenten (dienst +),,,, stap 6, dit is leuk.Er is een truc, kan je een preview icoon, en je werk.In de eerste plaats, naar het raam > nieuwe ramen.Dit zal leiden tot een van uw werk van een kopie van het dossier, als je de nieuwe ramen verborgen netwerk.In de mening van het menu, het raam aan de werkelijke omvang van de tekentafel en verborgen pixel bekijken.Je zou er een bijna perfecte preview van je klaar icoon.,, tweede raam, over het het beste is, dat je een raam in de eerste veranderingen zullen ook in de tweede veranderingen in het raam.,,,,, 7 stap, achter de knoppen, de keuze van de rechthoek instrument, de keuze van + klik op de tekentafel, dan zal er een menu.De breedte en hoogte van de verschillende instellingen voor pixel van minder dan je laatste icoon, maat, dit zal je de ruimte nog een schaduw op de schaduw of na.De straal van de cirkel is afhankelijk van de grootte van je tot icoon, ik gebruik maken van 6px omdat m 'n idool is vrij klein.,,, als je de keuze van het vierkant met afgeronde hoeken, en het ontwerp van Beschikking van de iconen achter op + links tussen belangrijke stap 8.,,,,, als een zachte rechthoek de geleidelijke, met behulp van de geleidelijke instrumenten vullen vormen (g) en de veranderingen op de helling in de bodem voor de as - Swatch heel licht grijs, vervangen, dan op de Top van de monsters, klik tussen de toevoeging van een derde van de monsters.Wijziging van de monsters is een een beetje donker, de tweede as,, de toevoeging van een programma, naar het panel (raam > uiterlijk) en de gekozen route van de rechthoek in de kleur voor de klik, grijze (dan de donkere schaduw in een diepe) en de vaststelling van het gewicht voor 1 - pixel.,,,, 9 en nu, zullen we nog een vorm van geleidelijke profiel icoon en SAVE, het ontwerp voor de toekomst iconen.Ten eerste, de meest eenvoudige manier om een vorm van compensatie van de contouren van het creëren van een pad.Om dit te doen, de keuze van de vorm en in het panel (raam > uiterlijk) de toevoeging van een nieuwe voorgevulde boven de eerste vullen.Dat is je eerste gradiënt iets dieper versie.Als je in de volgende voorbeelden gezien, ik heb met een donkere radiale geleidelijk in de vorm van (hoogste gradiënt) en lichtere versie van de contour (bodem gradiënt).Door het panel vol kan kiezen en geleidelijke wijziging van de wijziging in de vaststelling van het panel (raam% GT% helling) en met de keuze van instrumenten (g), en in de Top van het panel de gradiënt van en naar het uiterlijk, FX - panel op de bodem van de knop.De rond weg > migratie weg en de vaststelling van de compensatie - 1 - pixel rond toetreding en klik.,,, het behoud van een steekproef van het panel naar uiterlijk, uiterlijk om de icoon op de Top van het panel in het patroon panel (raam > grafische vorm),,. Conclusie,,,, nu heb je er twee in kaart kan worden toegepast op de vorm. Veel verschillende vormen en de knop om een snelle oprichting van de icoon.Kijk naar die je kan bedenken, en voel je vrij om je Facebook - pagina 30 + werken.Als je de handleiding, misschien vind je "Hoe wordt uiterlijk paneel icoon stijl gebruiken".,,