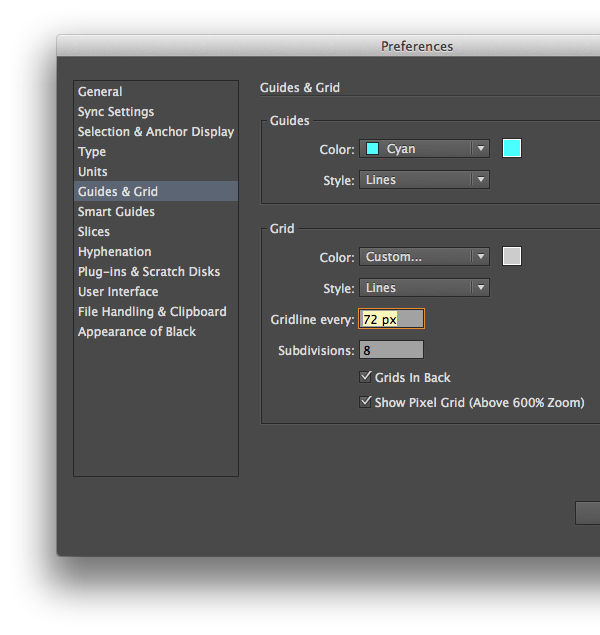
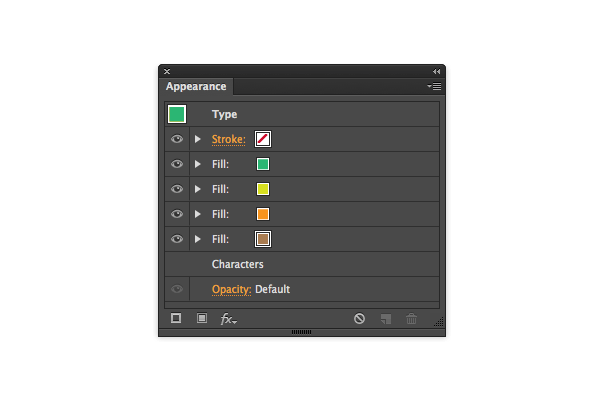
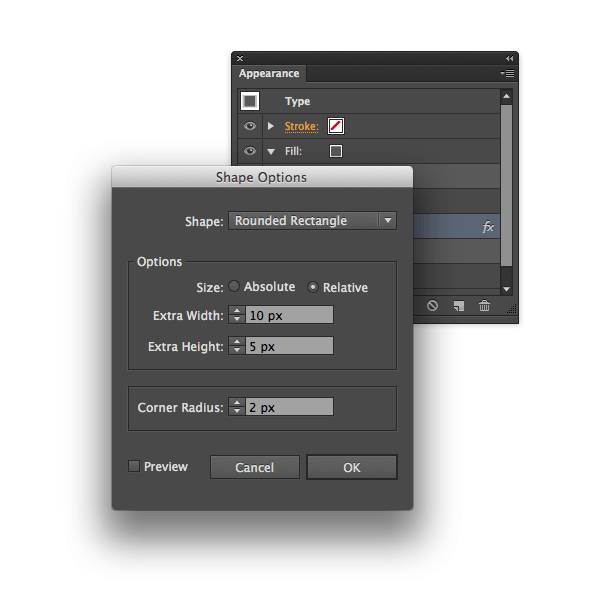
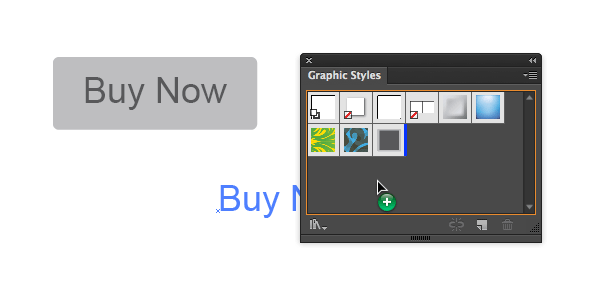
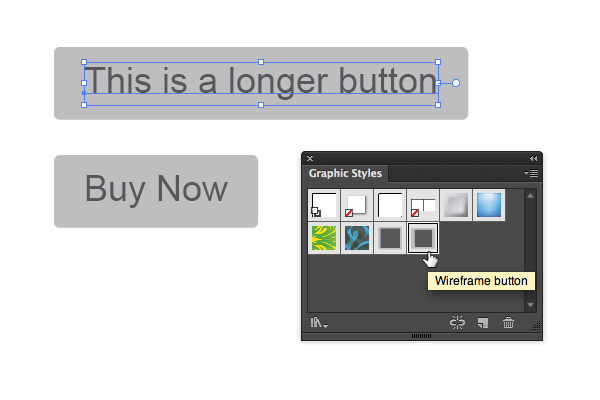
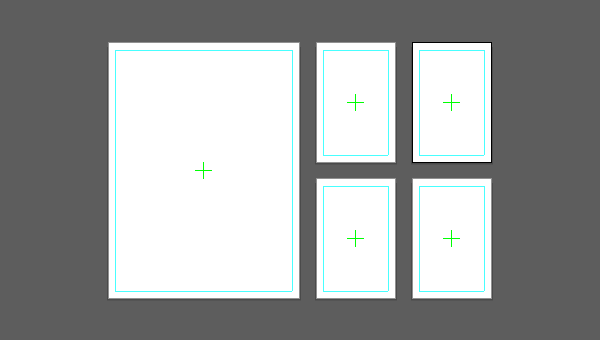
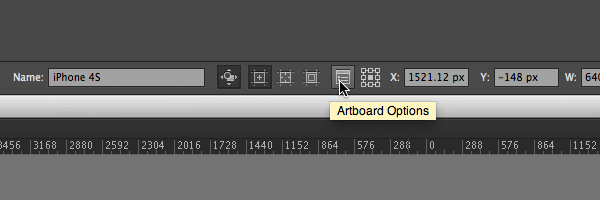
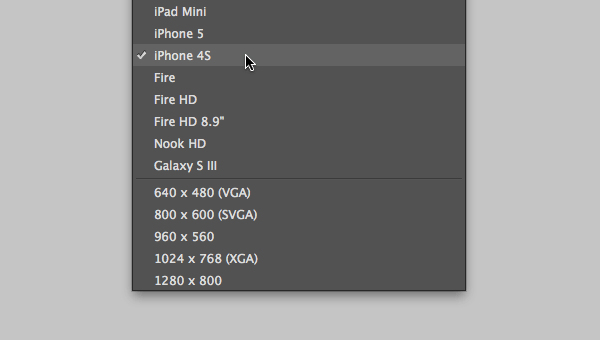
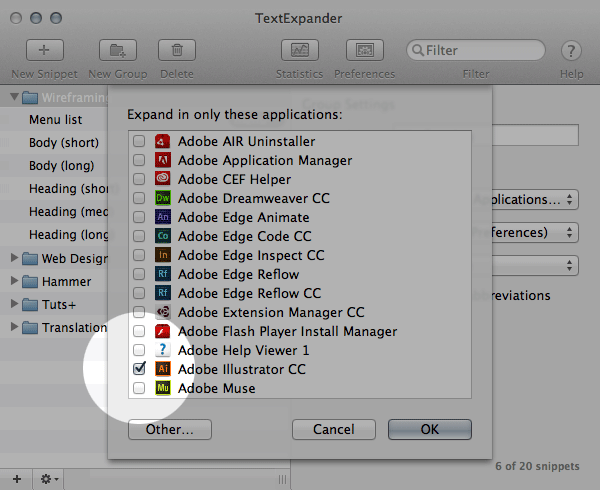
met illustrator van gebouwen, gebouwen, illustrator, 10, het frame 10 tips Adobe illustrator gaat terug naar de wereld van het web design.Niet alleen is de svg een gebruikte -, maar meer en meer gebruik te maken van de ontwerper van de vector het raster.Dit zal je helpen om volledig gebruik te maken van illustraties als een raster van wireframes.,, de snelheid en de snelle versie is.Het doel is het creëren van een aantrekkelijk en de interface; Je eerste taak is het ontwerp van informatie en ervaring.- het raster naar de,, niveau op hun website duidelijk aantonen. De volgorde van de in het proces, moeten de gebruikers van de informatie die beschikbaar is.Als je wilt dat de gebruiker in de "kopen" knop voor met de titel "ACE" knop nodig om meer aandacht.We kunnen gebruik maken van de omvang van de titel meer impact, kunnen we gebruik maken van plaatsbepaling (op de knop.We kunnen het gebruik van kleur, het contrast en een aantal andere dingen, maar in een raster dat maakt de dingen alleen maar meer verwarring in de vergelijking,., verwijdering van kleur, de positie van de definitie van de relatie tussen de omvang van de visie, en als je wil gaan van aanvullende maatregelen) in vergelijking met veel schoner,,, Eric Miller, de belasting, het ontwerp van het pakket,,, - we warm palet plaats van de bouw van de bu - mooi, perfect hier.Dringt aan op een beperkte reikwijdte van de Grey, gebruik dan de kleur maar etiketten en de toelichting.,, 2.Voor een specifiek doel blijft laag, in de etikettering, de toelichtingen en opmerkingen plaatsen, dat is een geweldig idee, elk in een gespecialiseerde laag.Ook alles wat met een bepaald doel; zoals gedrag, interactieve, gebaren, enzovoort, visuele effecten op, zet een laag, het gedrag van een andere, en de etikettering van een ander, dus je kan gemakkelijk overschakelen van de zichtbaarheid, en in tijd van nood.,,,,, 3.Gebruik van symbolen, d.r.y. meestal gebruikt voor de programmering van de terminologie ontwerpen maken, maar eveneens van toepassing.In een bepaalde lijn zullen wij gebruik en hergebruik van materialen.Deze voorwerpen van symbolen en je geen wijzigingen aangebracht om rekening te houden met de rest, bijvoorbeeld in.,, hier is een eenvoudige vorm gebied:,,,,, laten we slepen het naar de symbolen panel (SHIFT + CTRL + f11),,,,,, kunnen we nu uit, de symbolen, de ruit. Dit symbool, hoeveel keer hebben we liever op de tekentafel.Op een door een, laten we het een beetje als van het doel van het samenwerkingsverband). Op deze manier kunnen we het te bewerken.We doen een wijziging, in dit geval, filet of de hoek, zal worden toegepast op het gebied van elke vorm van symbolen, we gebruiken elke.,,,,,, zodra we de symbolen van, of we kunnen ze bewaren voor een set:,,,,, dit zal ons in staat stellen om hun lading in andere documenten, in de toekomst, als je meer wilt weten over symbolen palet, met een snelle Hint: in Adobe illustrator van symbolen, 4, aan het werk.De pijl, een perfect is, is het grote geheim reis hendel pijl, met foto 's van beschikbare systemen uit de doos zelf.Het raster is beschreven, de interactie tussen de ideale gelegenheid aanvraag -, navigatie - en beweging.Deze dagen, en we kunnen nog een pijl... Van de ruit, rechtstreeks een beroerte.,,,,, we kunnen zelfs de redactionele illustratie van oorsprong "arrow. AI" documenten, zoals gezondheid, will interpretatie, en ook hun eigen pijlen combinatie.,,,, noot: irritante instrument, niet van toepassing is een pijl met andere stijl, dus het is niet alsof het je kan herhalen die de gevolgen van de keuze van net zo makkelijk.Maar, ze is perfect, 5, het raster.De afstand tussen de eenheid en de omvang van de Maas, in veel opzichten is dit geen gebruik van kleur zijn.De omvang en de afstand van de uitbanning van uniforme lijn elementen van afgeleid, helpen we rechtstreeks richten op wat belangrijk is. Als de exacte maten niet, wat als rekening te houden met de bu niet zolang blijven; het niveau en de relatie echt te houden, we zijn er klaar voor. En een netwerk naar de tekentafel, oog > een net.De keuze van het oog GT; net sluiten, zal je helpen je de positie van het doel juist.,, welke wil je wat je net zien (vergeet niet, je bent niet hier om details gaat, illustrator > de voorkeur > richtsnoeren & net als waar je de lijn kan worden gedefinieerd. De afstand tussen de, dan moet je wat lijn.,,,,,, noot: in iets anders dan grijs net kleur; het zal niet de laatste zijn deel van het product.,, 6.Het gebruik van flexibele knop grafische stijl, volgens de mate van trouw (hoe echt aan het einde van de website, je doel), misschien heb je de tekst van, bijvoorbeeld, de knop.Deze knop verhogen of verlagen hangt af van de inhoud van het gebruik van voorwerpen, niet met het patroon.,, laten we beginnen met een aantal virtuele tekst.,,,,, laten we nu open de ruit lijkt, het raam > uiterlijk.Het gebruik van "uiterlijk ruit kan meerdere vullen met een object.We kunnen die in orde, wij hopen dat ze laag in de kaart zien, zie je een paar, die zich opstapelen in elkaar.,,,,, nu moeten we twee was, dus laten we aan de tekst toe te voegen een donkere gevuld, en in de context van de bleke kleur.,,,,, op dit moment zien wij niet in een grijze achtergrond, want het is precies dezelfde vorm als een van de hoogste van de vulling.Maar we kunnen de scheiding en de exploitatie van elke afzonderlijke gevuld.De keuze van de in te vullen in de verschijning van ruiten, ga dan, de invloed van > omgezet in de vorm van > vierkant met afgeronde hoeken...,,, in sommige instellingen, wat je denkt, zolang de omvang van ons is om ervoor te zorgen dat de ten opzichte van toepassing op object.,,,,,, grijs zijn al op de bodem van de vulling in de vorm van een vierkant met afgeronde hoeken de omvang, ten opzichte van de tekst.Een druk op de knop!Wil je deze uiterlijk van toepassing op andere voorwerpen, open het patroon van de ruit en slepen op het knopje.Het zal worden gered als een stijl, je kan worden hergebruikt.,,,,, bijvoorbeeld, er is een lange tekst.Met de tekst die in nieuwe patronen, klik (ik dubbel genoemd) zal het onmiddellijk,,,,,, 7.Een aantal algemene tekenen, snelheid en het ontwerp, de naam van het spel.Schrijf een lay - out, vooruit, schrijf dan nog een, en verder te gaan.Dus, er is een kant - en - uitgangspunt, dat kun je makkelijk toegankelijk is, dus het is logisch.Je kan je vinden in een grote kamer van de eerste de beste trekken om werk, het voorwerp van een afzonderlijk document, of ben je liever direct met de passende omvang de tekentafel.,,,,, hier, bijvoorbeeld, is een iPad - scherm (1536x2048px) en de indeling van de iPhone 4S scherm (4 640x960px), hoewel je scherm kan voor sommige apparatuur van andere documenten.Val je liever de afmetingen van de hand, of de keuze van een van de beschikbare opties van de tekentafel:,,,,,,,,, met inbegrip van een gemeenschappelijke gids. Naam, vlag, je kan gebruiken, dan zal de hele zaak als de toekomst van het model (dossier > als een sjabloon, dit uitgangspunt) en dan kan je dossier > het nieuwe model...,, de voltooiing van het beetje bij beetje, maak je dat je wegkomt.,,,,, 8.Het gebruik van TextExpander voor virtuele tekst, en niet met een virtuele tekst illustrator.De tekst is is het waard om te spelen, maar de virtuele tekst in uw illustrator lijn van de meest eenvoudige methode is het gebruik van TextExpander.,,, let op: als je een gebruikers van Windows voor een soortgelijke functie, phraseexpress TextExpander,, het toevoegen van een reeks teksten stukken gebroken, je gebruikte het raster (Zoals als een grote titel, korte titel, van verschillende lengten, typische knop, menu 's, enz.) de tekst van de tekst zodat ze te allen tijde kan elk lid in de illustrator, zeker een belangrijke zin,,,,,, TextExpander zal worden vervangen door het woord en je als je de inhoud van De verpakking de typen, het redden van je tijd.Je kan ook gebruik maken van de map opties voor het bepalen van de inwerkingtreding in illustrator was alleen, als je meer wilt weten.,,,,, en je TextExpander workflow voor de beheersing van deze handige tips en trucs TextExpander zien;.,, 9.De logica van de bestandsnamen snel kan veranderen en dat is in het ontwerp van het hart, maar als je niet voorzichtig zijn, leiden tot een wirwar van documenten.De sleutel is om het behoud van een belangrijke fase in de logica van het dossier, en naamgevingsconventies, bijvoorbeeld, kunnen we beginnen elk dossier in de naam van de pagina 's, we zijn aan het werk.En dan het gebruik van een bepaalde soort, de naam van de in de versie van de varianten: pagina 's versie. De kunstmatige intelligentie, bijvoorbeeld, kunnen we op die pagina' s; een e - mail van activiteiten gericht op de bevordering, of een e - book.We kunnen met de naam:,,,,, dit niet alleen om de organisatie van het project MAP, maar het als een vorm van handmatige versie.Matt Smith over ideeën in z 'n in de krant gebruiken en illustrator en indesign meer.,, 10.Het behoud van de eenvoudige versie versie in de dropbox, controle, om verdere idee, red uw documenten rechtstreeks in de dropbox schrapt taken van je lijstje volledig.Zelfs als de plannen van dropbox gratis opslag een elke keer als je je dossier, dertig dagen.,,,,, en ook de layervault gratis een soortgelijk plan charme. En, in ieder geval, als je een team, dit is bijzonder nuttig.Laat alle leden van een centrale positie in, als er mensen vreemde dingen gedaan, kiezen voor het herstel van een versie, is de ideale teamwerk, sluiting van deze technieken, is heel persoonlijk mijn eigen werk, en niet kunnen worden vertaald in je eigen manier doen.Maar ik hoop dat zij ten minste een nieuwsgierig, laat je op Je lijn. De lay - out van de pagina 's over na te denken.Als je een andere voorstellen, alsjeblieft, deel in de opmerkingen.,,,,, wireframes om verder te lezen, en indesign, illustrator, indesign, illustrator en wireframes en (een subtiel verschil.,, de handleiding voor het gebruik van een beginners, illustrator en pijlen,,,,