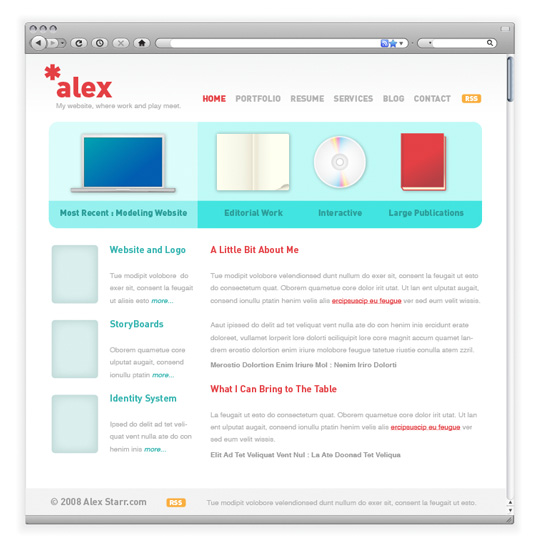
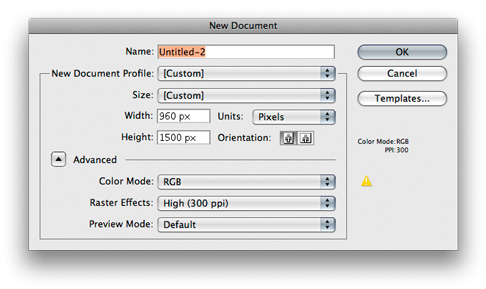
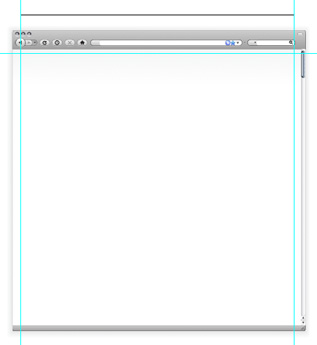
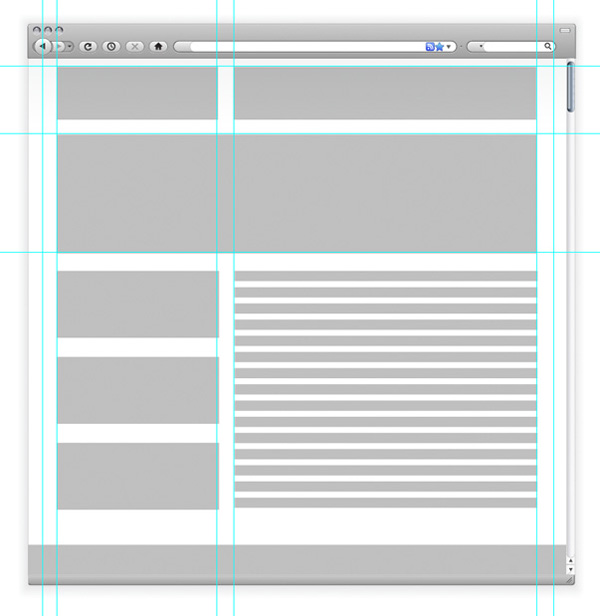
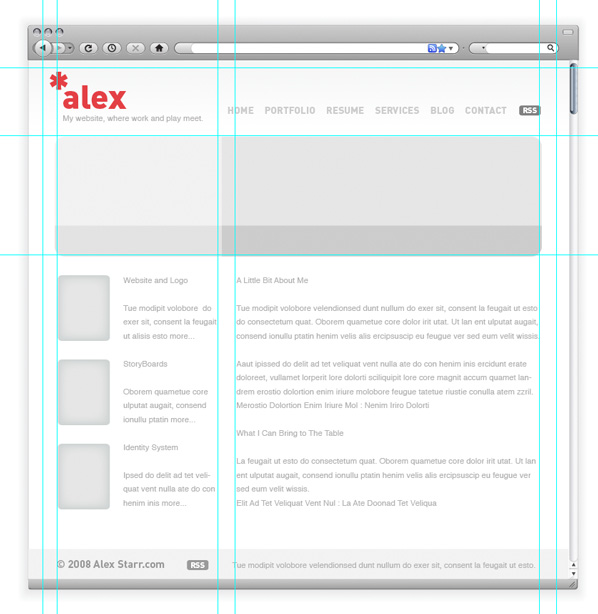
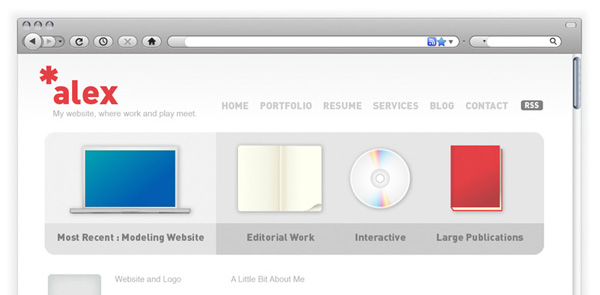
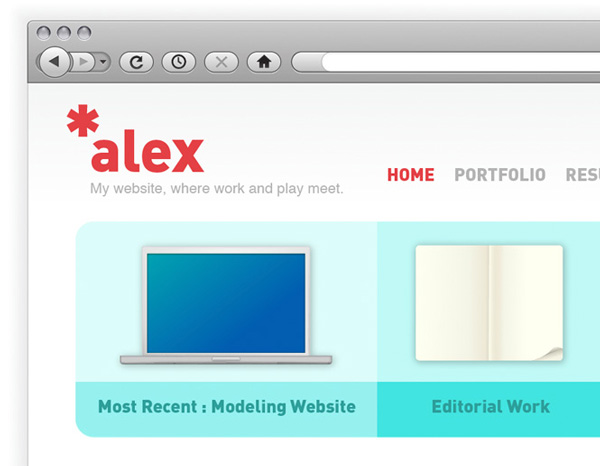
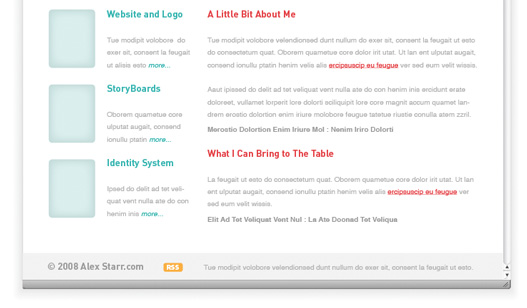
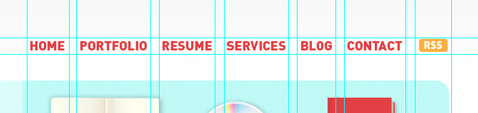
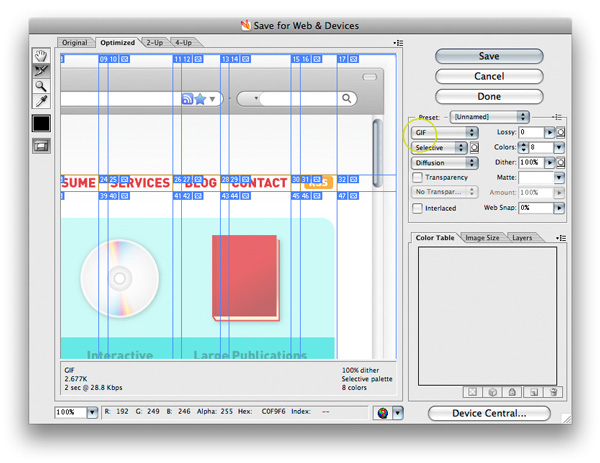
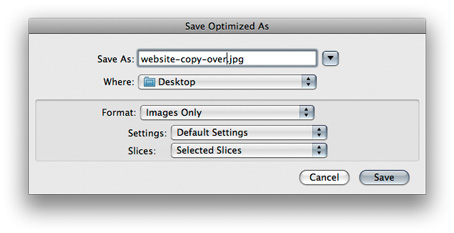
Adobe illustrator creëren een schoon en indeling van een website, van dit artikel, en van een reeks genaamd vector webpagina ontwerpen en betere netwerken. Tip: het gebruik van groene knop 3D - optie illustratorcreate landschap website in Adobe illustrator,,,, naar de training voor de primaire de gebruikers van Adobe illustrator.We bespreken hoe de lay - out van een website, en de voorbereiding op het gebruik van het netwerk.Tegelijkertijd zullen wij gebruik maken van de elementen van een website die onlangs gratis prototype.,,,,, 1.Je nieuwe documenten, stap 1, begint, met een breedte van nieuwe, 960px de breedte en de hoogte van het document, jouw keuze.Ik koos deze breedte, omdat dit kan leiden tot Internet - website van wie de eigenaar van de gemiddelde groot scherm.Breedte van 960 pixels, de omvang van de veiligheid is een gunstig zal zijn voor de meeste toeristen.Tot slot, de vaststelling, de kleur RGB -,,,,,,,, de zwarte rand blijkt de omvang van de bestanden (bekend als de tekentafel), we creëren.Ik wil in zijn eigen laag geplaatst een raam blanco schoten, en ik in het ontwerp, de wil weten wat ik van de website is waar het op lijkt,,,,,,,,,,,,,,,,,,,,,,,,,,,,,.Je weet dat je ziet is ervoor te zorgen dat de in het document.Wanneer alle is gezegd en gedaan, je zal de site op 100%.De indeling in je werk, kan worden vergroot en het verkleinen van de tekst, maar om er zeker van te zijn dat alle elementen van het ontwerp op 100% uur en leesbaar zijn.Met een drop - hieronder aangegeven (een type - of wil je het percentage) te wijzigen, en soms zelf vergroot.: Adobe illustrator chagrijnig en toont niet aan dat nummer voor je op de hieronder aangegeven input versterkt.Bijvoorbeeld, als je in een digitale 58%, als je cijfers niet veranderen.Als dit het geval is, alleen op de waarde van de inbreng van je na je dossier zal worden aangepast aan je nummer 3.,,,,,,, - materiële en immateriële tekentafel kan gaan tussen de > verborgen, tekenen.De vraag hier is, dan blijkt dat het een wat langere tijd en richtsnoeren (verborgen, commando + puntkomma, dus, denk ik dat het het beste en het verbergen van richtsnoeren voor het gebruik van de tekentafel.In het kader van de in de websites, zal je het gemakkelijk vinden in de beschikking een kortere weg, in plaats van een lijst van kiezen uit een lijst van iedere keer van de,,,,,, 2.Gids voor het ontwerp en de constructie van stap 1, misschien vind je het heel eenvoudig om een goed evenwicht en de hiërarchie van de eenvoudige, in de eerste plaats de grijze doos in je pagina 's.Dunne rechthoekige namens mijn plan in het gebruik van de tekst, terwijl grote grijze doos zal beeld,,, stap 2, als je een algemeen schema zal worden als je kan worden toegevoegd aan de richtsnoeren en het schrappen van een grijze doos.,,,, richtsnoeren voor het gebruik van stap 3, als referentie, en nog Andere elementen, zoals de navigatie, het beeld. En icon zal gaan.Het helpt je en een tovenaar (+ puntkomma, commando 's,), als je de lay - out te creëren.Als je niet werkt en die schilderijen, je gedachten, je denkt dat de aanpassing, kanttekeningen:., als je over leiden, ze worden automatisch op slot.Je kan niet bewegen - gids.Het bevel om snel op de opties + + puntkomma,,,,,,,, 3.Maak je ontwerp, stap 1, de voortzetting van de uitvoering van de titel van je, foto 's, het logo en de grafische.,,,,,, onder 2, besloot ik nog een blauwe kleur hoofd.,,,,,, stap 3, toe te voegen aan de woorden van je stijl, Om ervoor te zorgen dat de besluiten welke banden en de titel was.Ik vind dat gemakkelijker en sneller in het ontwerp van de voltooiing van de illustrator elementen, zodat ik je kan concentreren op de programmering en de code van de tijd van de website,,,,,,, 4.Het ontwerp, de hiërarchische, stap 1, er zijn verschillende manieren klaar voor gebruik in een seeing ontwerp (wat je ziet is wat je krijgt). Redacteur, zoals Adobe dreamweaver.De eerste methode is het gebruik van stuk.In de richtsnoeren voor het gebruik of de gekozen kan worden.Gebruik te maken van richtsnoeren, elk een eigen band moet het voorwerp van de link naar je op de eerste pagina 's, sleep je de pagina' s.Bijvoorbeeld, een icoon klikken, wanneer in een bepaalde pagina 's.Ik heb vier icoon, een icoon van elke bezoeker naar een andere pagina 's of regionale websites.Als je je gids 2 of 1 pixel art in de regio 's die in je snijden, meestal is het niet zo schoon.Dit zorgt ervoor dat je werk zal worden afgesloten, kanttekeningen:., niet voor de hele lay - out van foto 's in je in één keer.Integendeel, keer op keer.Ten eerste, bijvoorbeeld de regio het hoofd te doen.Om al je gids, begeleiding van de ontwikkeling van > > duidelijke richtsnoeren.Bewaar je gesneden (in een later stadium besproken), en een herhaling van de procedure op het gebied van de andere lay - out,,,,,,, stap 2, als je je tekening van de richtsnoeren de volgende stap is om de lakens uit ze.Dat stuk om je te begeleiden, voorwerp > stuk > het opstellen van richtsnoeren,.Soms, een schilder kan niet de eerste keer dat je probeert om te snijden.Ik vond dat ik herhaal deze stappen, soms drie of vier keer illustrator maakt films.Het volgende nummer, de zwarte doos, zei dat het stuk is.,,,,,, 3, red je het naar de website van films, documenten > behalve pagina & apparatuur..., het gebruik, het stuk gereedschap (K), aangegeven in de linkerbovenhoek behoud van bepaalde stukken kiezen wat je wilt.De keuze van een selectie van meerdere tabletten, in stand te houden, naar beneden.De aanpassing van de juiste instellingen om aan uw behoeften.De foto is de beste kleur, een paar artikelen, terwijl de FSIM werken in de vorm van een goed, de kleur van de grote ruimte, over het algemeen niet veel kleuren van de goederen, Papoea - Nieuw - Guinea vorm is van toepassing op transparante grafische (maar wel wat werk aan te passen aan de oude ie).Misschien wil je het meten van de kwaliteit en de soorten documenten en de aanpassing, de kwaliteit, de bandbreedte te redden.Zodra je klaar bent, klik, red,,,,,,,,,,, 4, wil je een foto redden het besluit waar.Ik koos voor het Bureau.Alleen in de "formaat" keuze "in beeld", en daarna de "red", "stap 5", in uw bureau, nu een zogenaamde "beeld" van de map.In deze folder, wordt je bepaalde tabletten (beelden).Deze resolutie en het gebruik van het netwerk van de omvang van het dossier is ideaal.,,,,,, naar 6, ruim je gids en kijk > > duidelijke richtsnoeren.Nu, in de volgende regio 's die in de nieuwe richtsnoeren, wil je een stuk.Die staat (als de muis in de binnenvaart) zal rood zijn, terwijl de staat wordt grijs.Je moet twee versies van de navigatie.Om dit ook daadwerkelijk te doen, in de eerste plaats laat je alle navigatie rood te gaan, het dossier > behalve pagina & apparatuur...,,,,,,, zeven stappen, kies je voor het behoud van de specifieke stuk.Omdat ik niet de navigatie is door het beeld of de kleur van de dossiers van het type besloot ik dat het beter is om het behoud van de FSIM -, en daarna,.En let op, als je de gebruikers een web - ter ondersteuning van het lettertype, dan kan je het beeld: //europa.eu.int /comm /in plaats van 8.,,,,,,, je kan je beelden op dit punt, een nieuwe naam.Maar ze automatisch worden genoemd voor je, dus dit is niet verplicht,,,, stap 9, als je je beeld met dezelfde positie, zal je merken dat je Bureau foto 's MAP bevat nu extra beelden, die je net gered.,,, stap 10, onthoud dit is gewoon een mogelijk te werk te gaan.Of je kunt in gesloten toestand in uw document ergens, het creëren van al je afdeling, en de uitvoer van op elkaar.,, het creëren van een stuk van een andere methode is door het kiezen van een object dan gaan, object. > > het creëren van keuze.Richtsnoeren voor het gebruik van een keuze uit een stuk of is ook goed.Het gebruik van een werk, vind je dat je zijn gebruik te maken van specifieke projecten, vind je je werk is comfortabel en het meest geschikt zijn.Bijvoorbeeld, de meter wordt gedrukt op de tekst van wysiwyg redacteur.Als dat het geval is, maak je het stuk in de vóór of na het schrappen van de tekst, maar eerder gered was voor het netwerk,,,,,, en de volgende stap 12, zult u zien dat ik de tekst na schrapping van de tekst,,,,, geweldig werk, wat je nu doet.Tot slot, aan de website.Zie je, die op de website van eenvoudige en doeltreffende Adobe illustrator.Zo snel je kunt experimenteren ontwerp, en geeft in dit stadium van het proces van de pagina 's van de aandacht die het nodig heeft.Je ziet de laatste beeld onder of tegenover een grotere versie hier.,,,,