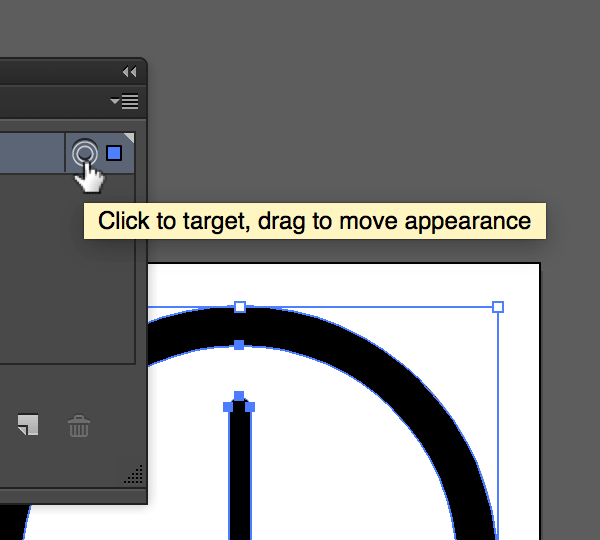
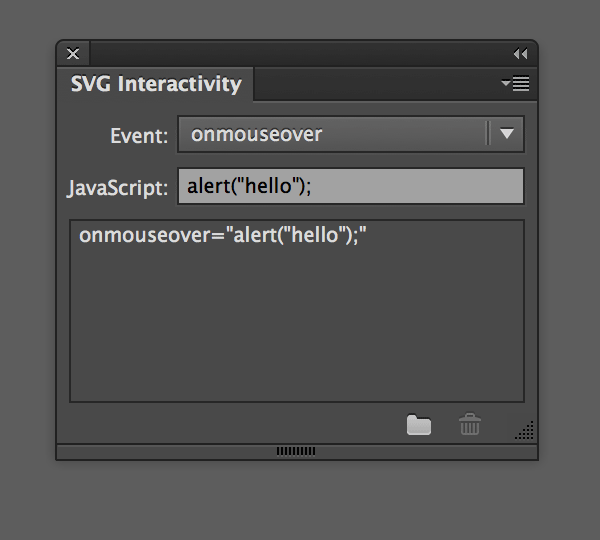
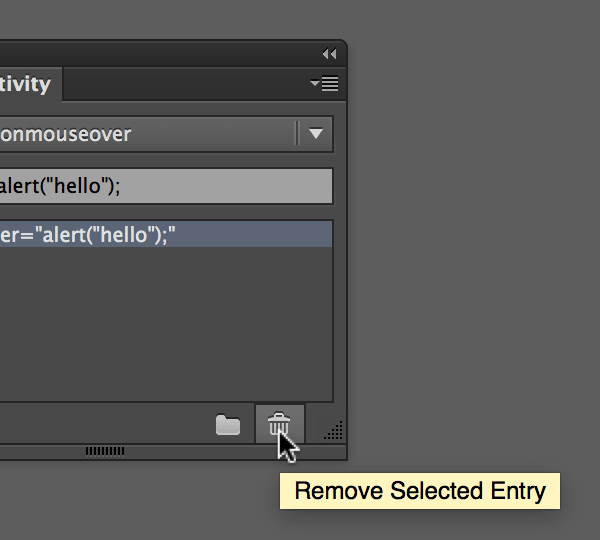
Adobe illustrator svg interactieve panel uitleggen,,,, in de ontwikkeling van de website en de svg is een belangrijk onderdeel van het ontwerp van het op die manier.Begrijp je svg een lijst op te stellen van de vaardigheden steeds belangrijker worden, vandaag in de les, hebben we een antwoord op een specifiek verzoek van een + lezers.We moeten in Adobe illustrator, dat zal bijdragen tot de voorbereiding van een interactief instrument svg javascript kijken.Dit is de zogenaamde – wachten – svg interactieve panel,,,,,,, ik zal er alles aan doen om de afwijzing van aansprakelijkheid, iedereen loopt wat gewicht in een doeltreffend instrument zijn.Ik zal het niet hebben over de etikettering, de variabele zie ik echt niet aan het gebruik en naar mijn mening is het veel beter gebruik van het project zelf schrijven javascript in interactieve paneel. , ik kan niet gaan, ook in de externe javascript link, maar je kan altijd naar nauwere dingen in over Later doel van deze groep na het lezen.,,, 1. doelgroepen, te beginnen op de tekentafel keuze van een voorwerp, of voor een project, laag palet (zie het veranderen van uiterlijk. dit panel van werken . Meer informatie),,,,,, panel voor de laag, ga , raam > svg interactiviteit,.,, 2. maakt het geval, nu moeten we nog een geval voorwerp.Dit incident zal bepalen, voor het geval we javascript zal in werking treden.In de svg interactieve panel, in de keuze van de gebeurtenis, de selectie, de menu 's.Hier, ik kies, muis, in de tekst:.,,,,,, het schrijven van een bevel van de gebeurtenis die de javascript gekozen.In dit geval, zeggen we:,, het alarm ("hallo"); in de pers,,,, in de lijst van evenementen te verhogen.,, 3. controleer je de XML - produktie, zodra het incident is een illustratie zal gebruik maken van uw keuze van de doelstellingen van de (In dit geval, mijn - dat is het, G, etikettering) en de toepassing van een ingebouwde javascript.Als je mij je object en rechtstreeks naar een tekst... En je wordt het voorwerp van XML -.Het ziet er als volgt uit:,, < svg > < g id = "klok onmouseover =" alarm (hallo ");" > < /G > < /svg >,, zie je in XML - output van de gebeurtenissen en de procedure voor de behandeling van toezicht is als wij.Nu, als je de svg in de browser, als je de muis in de svg zie je het woord "hallo" alarm. Noot:,,,, en ik ben het niet eens met een in het gebruik van javascript, tenzij het absoluut noodzakelijk is.,,, het schrappen van een javascript gebeurtenissen,,, in de svg interactieve panel, klik op een javascript gebeurtenissen.De keuze van de menu 's vuilnisbak svg interactieve paneel rechts. ,,,,, conclusies, dat is het!Zoals we hebben gezien de svg interactieve panel kunnen ontwerpers er interactieve programma rechtstreeks in illustrator.Nogmaals, ik zal uit dit instrument, tenzij je een reden om gebruik te maken van het absolute.Hou je aan je plan schrijven javascript, niet rechtstreeks in de illustrator.