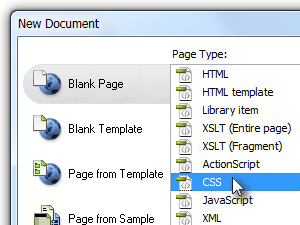
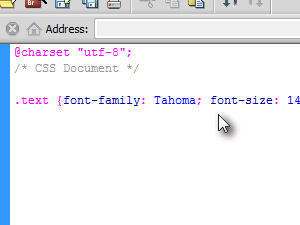
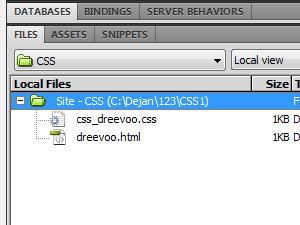
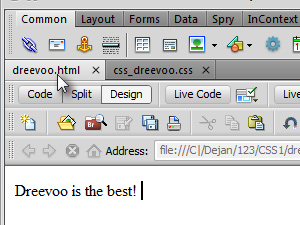
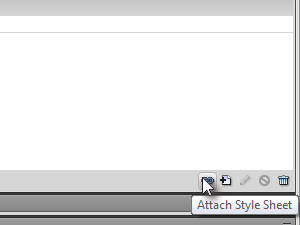
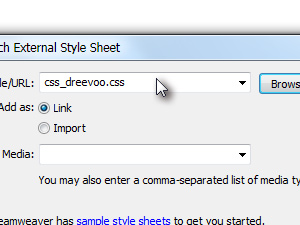
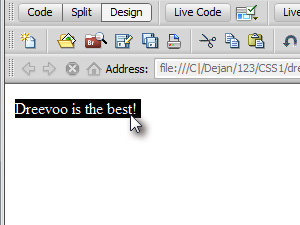
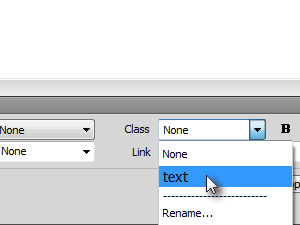
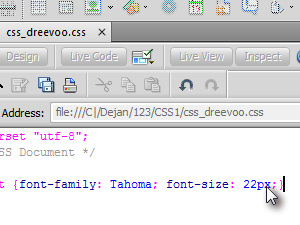
1 CSS tekst gepresenteerd.,, in het creëren van een nieuwe dreamweaver: //europa.eu.int /comm /.,,, je kan ook in andere programma 's, maar je zal moeten improviseren een beetje.,,, 2.In een nieuw document op alles wat je wilt.3.Alsjeblieft, documenten, wat ik wil zeggen is dat op bovengenoemde documenten kunnen redden, en...,,, 4.,, klik, documenten, en de keuze van nieuwe...,,, in de nieuwe, in het raam van de keuze van een CSS, blanco pagina 's en klik op het creëren van,,,,, 5.,, in een nieuwe CSS dossier nog een CSS:,,,. De tekst {lettertype: verwijderd; de lettergrootte: 22px;},,,,, is de tekst van een CSS {en) is eigendom van het lettertype, zoals tussen de omvang van de naam van de kleur van alles, en nog veel Meer.Als je een probleem hebt, kunt u op de fora, aarzel dan niet om te vragen.,, het redden van de CSS dossier ook.7.,, je moet nu twee documenten.,,, een: //europa.eu.int /comm /documenten en andere CSS.,,, 8.En nu, voordat je de keuze van het http: //europa.eu.int).9.In het raam, de CSS klikken, extra lakens, icoon.,,, als je niet weet waar de CSS raam en daarna op het menu staat.,,, 10.,, en de keuze van de CSS dossier, heb je gecreëerd en behouden voor de bevestiging.11.En nu, voor de teksthttp: //europa.eu.int).12.In het raam, in eigendom, en de keuze van de soort: //europa.eu.int /comm /oprichting van de drop - tabel (controle op foto 's van mij.13.Zie je je tekst van de verschillen in, en ik hoop dat je zou;), 14.,, de overgang naar de CSS dossier en de omvang van de veranderingen in de eigenschappen van het behoud van de CSS dossier.,,.,, 15.,, over te schakelen op http: //europa.eu.int en kijk!<