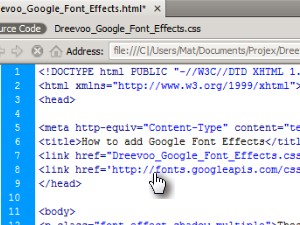
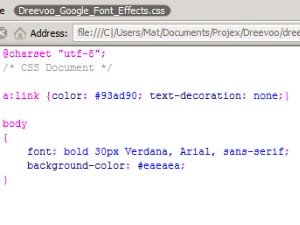
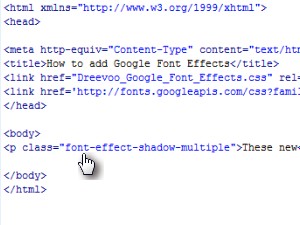
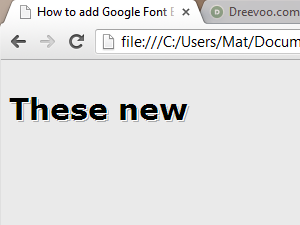
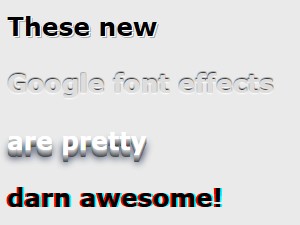
1.,,, de eerste dingen eerst.Het creëren van een nieuwe: //europa.eu.int /comm /en CSS dossier.,,, als u niet zeker weet hoe het te gebruiken, opleiding voor beginners, de tekst van de invoering van de CSS, laten we de tekst nog veel schaduw.,, tussen < hoofd > en < /hoofd > etikettering in de volgende Google API - verzoek lijn:,,, < link href = "http://fonts.googleapis.com/css?De familie = telefoon & = = = = = = - - = = = = = = rel ='stylesheet schaduw "in /CSS >,,, dat veel effect = schaduw, een deel van de code?Dit is een nieuwe behandeling van de verzoeken om toegang te krijgen tot en de daadwerkelijke pluraliteit, het effect van de schaduw van de letters, 2.En, trouwens, dit is mijn CSS dossier lijkt.Het is niet belangrijk, zodat de effecten van de teksten van Google, dat heb je niet nodig.Ik wil alleen dat alles goed te doen in de vorm van de stijl en vorm van de CSS dossier.Dit is in feite een gangbare praktijk is, 3.,, laten we nu een tekst, en we hebben in de vorige stap de vereiste effect.,, tussen de < > en < http: //europa.eu.int /body > in de volgende code:,, P = en < het lettertype invloed meer "GT; deze Nieuwe < /P >,,, de bron van je toen je het effect van toevoeging van Google, de les begint ze altijd praat, letters, en ten tweede om de gevolgen van de toepassing van de schaduw van de naam,,,, in mijn geval, kan je in iets anders dan een" nieuwe dit is alleen de woorden ",.,,,4.En dit is mijn karakters en een schaduw van toepassing op Google effect lettertype lijkt in de browser.5.Laten we kijken wat de invloed op andere, Google moet worden verstrekt.Laten we nog vier meer.,,, als je wilt dat ik met, eenvoudig kopiëren en plakken de volgende: //europa.eu.int /comm /documenten in de rij.Je kan je direct in de eerste stap en het aanbrengen van de lijn,.,,, < link href = "http://fonts.googleapis.com/css?De familie = telefoon & = opluchting "type = in rel ='stylesheet /CSS >,, < link href =" http://fonts.googleapis.com/css?De familie = telefoon & = - - = 'rel ='stylesheet /CSS >,, < link href = "http://fonts.googleapis.com/css?De familie = telefoon & = opluchting "type = in rel ='stylesheet /CSS >,, < link href =" http://fonts.googleapis.com/css?De familie = telefoon & = gras "rel ='stylesheet type = /CSS >,,, had je gemerkt dat ik bij de opluchting, 3d, verlichting en het effect van gras, 6, ik ben aan het schrijven.Nu alleen nog van invloed zijn op de tekst, noem je in de vorige stap je in deze handleiding is ook de drie stappen op dezelfde manier:,,, < P = "Verlichting" > het lettertype effect van Google letters < /P > P = en < "font-effect-3d" > een < /P > P = en < "effect" > het lettertype. Geweldig.< /P >, < H1 > < P = "effect op het niveau van het lettertype gras" > < href = 'http: //www.dreevoo. COM "> dreevoo COM < /> < /P > < /H1 >,,, laatste regel (van < H1 > etikettering) is een toevoeging van de tekst van het effect van de banden, en dat is de reden waarom het ziet er een beetje anders,,,,, 7.En hier is de Google, verschillende fonts gebruik ik mijn tekst,,,, naar de praktijk, en de tekst van de documenten van het effect van Google: //europa.eu.int /comm /, wat ik doe, als je wilt kan je ook downloaden van de CSS dossier,,,,,,, je kan ook nagaan of alle beschikbare Google lettertype, en het effect van het web de verenigbaarheid van de browser.,,,.