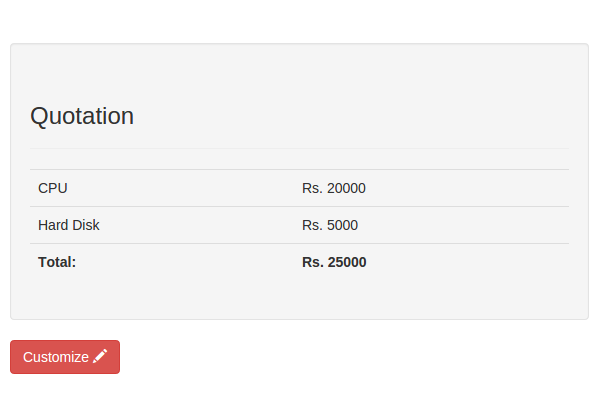
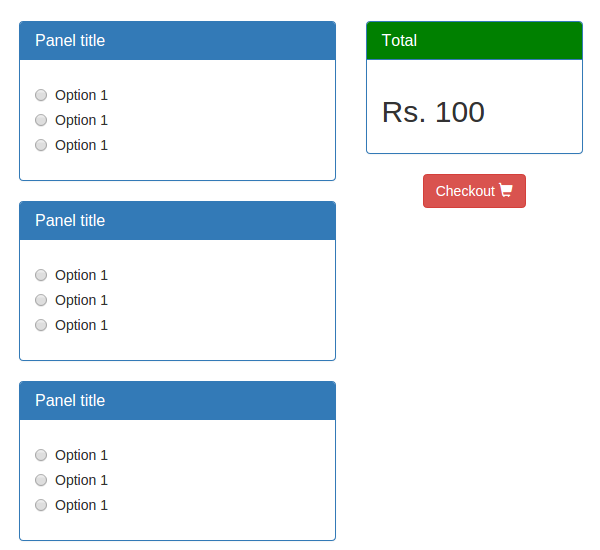
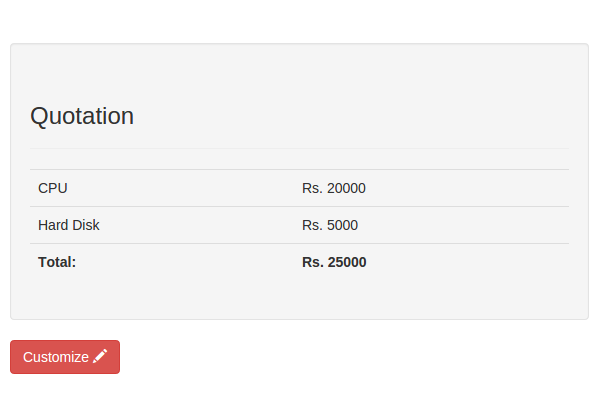
, het creëren van een AngularJS eenvoudige Winkelwagen: 1,,,,,,,,,, 168, aandelen, 22,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts 3 dollar.Niet' niet missen.,, in deze serie, en we zullen zien hoe het gebruik van AngularJS voor het creëren van een eenvoudige Winkelwagen.Deze serie wordt de nadruk gelegd op de AngularJS richtlijn gebruikt.De kern van de richtlijn AngularJS AngularJS, leren ze de bijzondere acties: //europa.eu.int /comm /.Uit officiële documenten:,, op een relatief hoog niveau, de richtlijn een dom elementen van merken (zoals naam, opmerkingen of de eigenschappen, de elementen van de CSS), dat de AngularJS: //europa.eu.int /comm / (, $opgesteld) zullen worden aangewezen, zal zelfs de DOM dom element element en het Ontwerp van de kinderen,., een pagina 's, zal worden gebruikt om de te ontwerpen, we onze pagina' s.- het ontwerp van webpagina 's zodra we klaar zijn, zullen wij het in onze AngularJS van toepassing.Bij het ontwerp van webpagina 's, we gaan er niet teveel details, maar we zullen een aantal kritieke punten aandacht .,, het creëren van een website genaamd: //europa.eu.int /comm /index.Het downloaden van documenten met inbegrip van die index: //europa.eu.int /comm /,.,,, <.Doctype: //europa.eu.int /comm /> < http: //europa.eu.int = "en" > < hoofd > < charset = "- -" > < - http-equiv = "X - verenigbaar is met de inhoud van de" algemene "ie = = = = = = = marginale" > < - naam "van de" inhoud van de breedte van de apparatuur van = = de breedte van de oorspronkelijke omvang van 1, "> < titel > die kar < /titel > <.- bootstrap kern CSS --> < link rel = "stylesheet": /http://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css "> < script src =" http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js "> < /script> < script src =" http://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js "> < /script> < style> lichaam {padding-top: 50px;} #divTotal{background-color: groen;}.Affix{- 0px;}.Affix-top{- 0px; gemeenschappelijk standpunt van de Raad: vastgesteld;} < /style> < /head> < body> < div =" CONTAINER "> /di <V > < /body > < /html >,, in containers die voor het creëren van,,,.,,. , < div = "Bank" > < /div >,,, /index.html pagina 'S, we hebben twee kolommen.Een zal hebben een lijst van posten met prijzen displayed, en de andere kolom zal hebben de , Total, dus laten div. creëren. De columns., klas van 'col-xs-7 div, < col-md-8 col-sm-8 col-lg-8 "> < /div> < div =" col-xs-5 col-md-4 col-sm-4 < /div> col-lg-4 ">;,, nu, in het eerste column laten toevoegen, en options. a items, < div =" panel panel-primary "> < div =" panel-heading "> < 3 =" panel-title "> panel title< /h3> < /div> < div =" panel-body "> < div =" Radio "> < label> < - type =" Radio "naam" optradio "> optie 1< /label> < /div> < div =" radio ">< etikettering > < input - type = "uitzendingen" naam "optradio" > optie 1 < /etiket > < /div > < div = "Radio" > < etikettering > < input - type = "Radio" naam "optradio" > optie 1 < /etiket > < /div > < /div > < /div >,, de kopie van de: //europa.eu.int /comm /code, een paar keer in de eerste kolom van een aantal projecten.In de tweede kolom, voeg de volgende: //europa.eu.int /comm /code om te laten zien dat de som van de prijs van de posten selected. <,, div = "panel panel-primary" > < div = "divTotal" = "panel-heading" > < 3 = "panel-title" > Total< /h3> < /div> < di = "panel-body" > < h2>. 100< /h2> < /div> < /div> < div = "text-center" > < a: /#/checkout "=" btn1 btn-danger "> kassa < span =" glyphicon glyphicon-shopping-cart "aria-hidden=" waar "> < /span> < /a> < /div>,, Red de veranderingen en de bladeren, /index.html.Het eruit moet zien:,,,,, ziet er goed uit.Maar er is één ding dat we moeten oplossen is de totale, die vastgesteld is, zodat het niet bewegen, we de browser.Om dit probleem op te lossen, en we zullen het gebruik van bootstrap javascript onderdelen aanbrengt, .,, in de eerste plaats om ervoor te zorgen dat je er bootstrap javascript dossier. Toevoeging van aanbrengt gedrag, alleen nog de gegevens , spion = "aanbrengen of eigenschap, hoofdkwartier, kunnen wij ook ons standpunt bepaald worden geplakt, dus houd het op bepaalde de hoogte van de compensatie wordt toegevoegd aan de top , gegevens, =" 20 ".Nu, als je het dossier rond, en proberen naar beneden de browser, op de Top van de totale nog altijd zichtbaar.,, het creëren van een Winkelwagen aanvragen, het creëren van een server en het scheppen van onze AngularJS van toepassing is, zullen we het ngview richtlijn te wisselen van mening.Dus we moeten met behulp van een server in AngularJS van toepassing.Dus, we gebruiken een Node.js server.,, laten we het project, bekend als de gids te beginnen, kar.In de wagen, het creëren van een dossier dat de server. 'J'.We zullen met de koerier, een NodeJS web, om in het kader van de pagina.Dus, de installatie en het gebruik van de uitdrukking van het,,,,, als uitdrukking van het succes van de installatie, installatie, open de server.js, moeten worden uitgedrukt en het creëren van een strikte toepassing van de uitdrukking,, var = nodig hebben ('express "); var programma = Express ();,, we houden ons in de AngularJS documenten een afzonderlijk de zogenaamde publieke MAP.Het creëren van een map, openbare,. binnen, server.js, de definitie van , /openbare en /node_modules, weg van de aanvragen,.,. Het gebruik van (de "openbare", de uitdrukking. Statische (__dirname + /openbare); gebruik te maken van de toepassing ("/node_modules, statische (uitgedrukt __dirname + /node_modules.");,, een stap in de richting van een plaatselijke havens, gebonden aan het adres van de toepassing van het programma.'3000 "(,,. Luister, functie) (de console in werking'server log (HTTP://lokale: 3000.! ")}), en nu Node.js server en je verdient de server informatie - server, node. Is, maar als je probeert te kijken HTTP://lokale: 3000 zal een fout , kan niet, omdat we nog geen definitie van een route, en het creëren van een AngularJS toepassing, in de catalogus van de,, het creëren van een website genaamd: //europa.eu.int /comm /, voornamelijk.Dit zal onze wortels van documenten als model.Gewoon een kopie, /index.html, pagina 's, wij hebben reeds in het creëren van : //europa.eu.int /comm /, voornamelijk.De eliminatie van main.html, de inhoud. , AngularJS, downloaden en opgenomen in haar belangrijkste: //europa.eu.int /comm /,,.Http: //europa.eu.int ngapp richtlijn toe te voegen aan de top.,, < http: //europa.eu.int = "en" ng programma = "kar" >,, naar binnen, de toevoeging van een div main.html, lichaam, met ngview richtlijn.Door deze veranderingen, hoe is het, lijkt main.html,:,, <.Doctype html> < http: //europa.eu.int lang= "en" ng-app= "shoppingCart" > < head> < title> bootstrap winkel Cart< /title> < link rel = "stylesheet": /http://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css "> < script src =" http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js "> < /script> < script src =" http://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js "> < /script> < 1 =" text/css "> lichaam {} {padding-top: 50px; #divTotal background-color: groen;.Affix {} {}.Affix-top ri - 0px;GHT:0px; positie: vaste;} {rollen beter locatie: vastgesteld; de bodem: 10 pixels; rechts: 10 pixels;} < /stijl > < /hoofd > < lichaam > < di ng "> < /div > < script" tekst /javascript "src = =" de openbare /scripts /hoek. J 's "> < /scripts > < /body > < /html >,, nu, laten we ons bij de definitie van De standaard pagina' s maken - server.Open de /server.js ShoppingCart, en voeg de volgende route verlegd naar de toepassing, main.html, blz.,, van toepassing zijn ("/" functie (zijn res.sendfile (RES) (de heer. "{'root": __dirname + /openbare "});}), het behoud, de veranderingen en start - server.Je browser HTTP://lokale: 3000 moet je zien als een blanco pagina 's, in tegenstelling tot vorig jaar was, hadden we een fout op dezelfde route, het creëren van een auto, de standpunten en de route, de volgende, laten we aan het ontwerp van auto' s naar de AngularJS van toepassing.In de gids, het creëren van een map met de naam "kar".In de wagen, en het creëren van twee bestanden, cart.html, js, auto 's.- een van onze bootstrap ', de inhoud, de kopie index.html, in het lichaam en de pasta in de cart.html,.,,, ik ben er zo. Requiring, ngRoute, dus het gebruik van NPM, installeren,,.,,, angular-route NPM installeren, als geïnstalleerde, voeg een verwijzing naar, angular-route in main.html,.,,, = < script "tekst /javascript" src = "node_modules/angular-route/angular-route.js" > < /script>,, open ", cart.js, en" de, de wagen, breed scala van angular.module ('cart',,,,, ['ngRoute']) als gezien in de bovengenoemde code, we hebben injected de , ngRoute, module, die we gebruiken om te definiëren. Routes. config - (['$routeProvider',,, function ($routeProvider) {$routeProvider.when (/cart'{templateUrl:'public/cart/cart.html', controller:'CartCtrl'});}]), met behulp van het , ngDe route, modules, we hebben vastgesteld, , /auto 's, de overeenkomstige model en de verantwoordelijke voor de verwerking van de route.Ook de definitie , cartctrl binnen de verantwoordelijke voor de verwerking, auto 's,.' J '.Dit is gebeurd, zal zien:,, de strikte; hoek. Module ('cart, ['ngroute]). De toewijzing van functies ([routeprovider dollar ($routeprovider) {% routeprovider. Als (/auto 's, {templateurl: openbare /auto /auto. Http: //europa.eu.int. De verantwoordelijke voor De verwerking: "cartctrl"});)]). De verantwoordelijke voor de verwerking ('cartctrl, functie () {} []);,, dan moeten wij ook een wortel in onze documenten van alle AngularJS toepassing van module.Dus in , de gids voor het creëren van een dossier, van toepassing is.Dit document zal als de wortel AngularJS aanvragen van documenten.Het creëren van een nieuwe module, kar, naar binnen, app.js, en in de kar modules.,, hoek. Module ('shoppingcart "[" ngroute "," kar "]), gedefinieerd als de AngularJS aanvragen, de standaard route /in de auto, van toepassing is,,,, moeten strenge; hoek. Module ('shoppingcart" ["ngroute", "kar"]).Configuratie ([routeprovider dollar, functionele ($routeprovider) {% routeprovider. Anders (redirectto: "kar" {});}]); toevoeging van een verwijzing ,,,, en, in app.js,, main.html, blz.,, < script src = "openbare /auto /js auto." > < /scripts > < script src = "openbare /aanvragen. J 's" > < /scripts >,, het behoud van alle wijzigingen en de hervatting van de server.Je browser HTTP://lokale: 3000 moet je Winkelwagen pagina 's.,,,,, als je nu naar beneden scrollen, totale, die niet vast blijven.Graag uw aandacht voor dit probleem, en we zullen het vast in de reeks achter, het creëren van een teken van mening en de weg, in de catalogus, het creëren van een "kassa" van de map.In de , de kassa, folders, het creëren van twee documenten checkout.html noemen, en is de kassa.Open, en voeg de volgende code: http: //europa.eu.int checkout.html,,, < div = "CONTAINER" > < div = "nou" > < div = "koppen" > < H > de prijs van < /H3 en GT; < /div > < de lijst van soorten = 'Tabel "> < tr > < O > CPU' s < /O > < O > 20.000 roepies < /O > < /TR > < tr > < O > de harde schijf < /- > < O > 5000 rupees < /O > < /TR > < tr > <TD > < b > de totale: < /B > < /O > < O > < b > van 25 miljoen roepies < /B > < /O > < /TR > < /tabel > < /div > < div = "tekst links" > < een soort "knop" = "knop href =" gevaarlijke "# /auto" > maatwerk < een soort "glyphicon glyphicon potlood" aria verborgen = "echt" > < trans - > < /> < /div > < /div >,, open de kassa, checkout.js, de oprichting, de module.De injectie , ngroute, modules en de definitie van wanbetaling model en de verantwoordelijke voor de verwerking van de logica.Dit is hoe ik checkout.js, ten slotte,'use, strict'; angular.module ('checkout', ['ngRoute']) config - (['$routeProvider', functie ($routeProvider) {$routeProvider.when ('/checkout'{templateUrl:'public/checkout/checkout.html', controller:'CheckoutCtrl'});}]).Controller ('CheckoutCtrl', ['$scope', functie ($scope) {}]);,, ook een verwijzing naar , checkout.js, in de, main.html,.,, < script src = "public/checkout/checkout.js" > < /script>,, injecteer de module, de kassa in app.js, zo dat de, shoppingCart, AngularJS bewust van dit breed scala van toepassing is, en angular.module ('shoppingCart', ['ngRoute','cart','checkout']).,, Red de veranderingen en het herstarten van de server.Wat je browser HTTP://lokale: 3000 /&#/kassa , moet je het kunnen zien op twee pagina 's.,,,,,, in de conclusies van deze handleiding, we het ontwerp en de integratie van ons gewoon aan het ontwerp van auto' s in de toepassing van een AngularJS.In het volgende deel van deze reeks, zullen we zien hoe te komen tot een aangepaste richtlijn te bereiken die nodig is voor de werking van deze handleiding.,, de bron kan worden github. om ons te laten weten wat je in de opmerkingen en aanbevelingen, gecorrigeerd.,