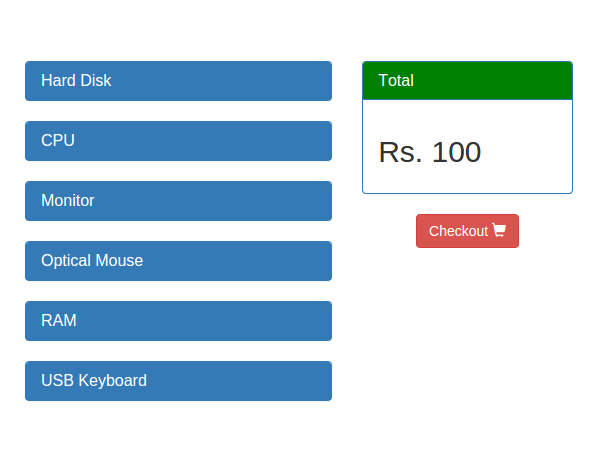
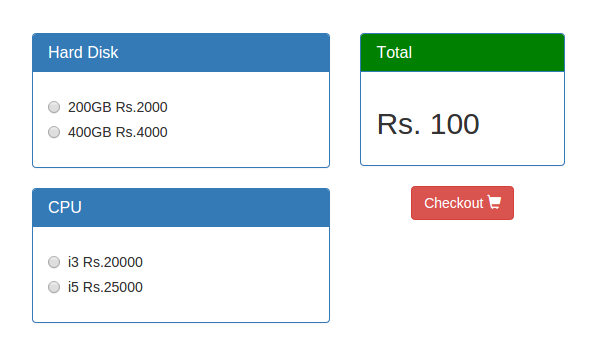
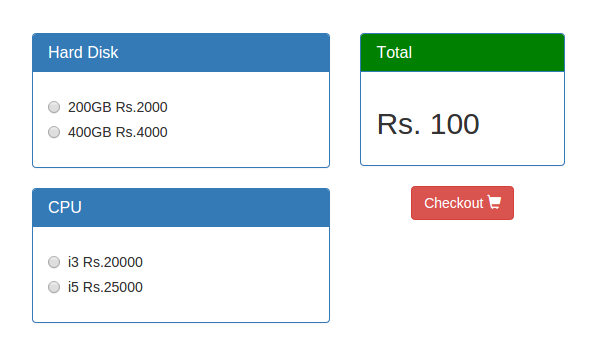
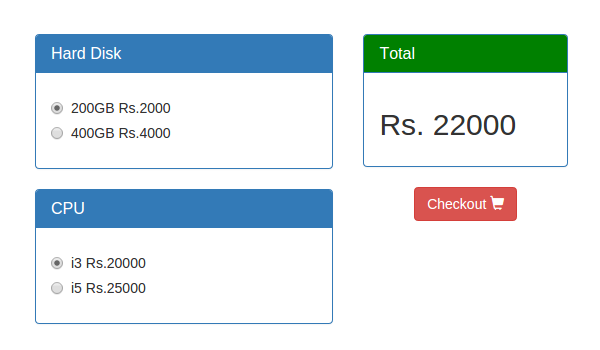
, het creëren van een AngularJS eenvoudige Winkelwagen: 2,,,,,,,,,, 135, 11 - eenheid,,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts 3 dollar.Niet' niet missen.,, in een deel van de serie geleden zagen we hoe te beginnen met het creëren van een eenvoudige AngularJS Winkelwagen.We hebben een simpel ontwerp, maar niet genoeg AngularJS noemen het een AngularJS van toepassing.In dit deel van de reeks lessen, creëren we een gewoonte AngularJS richtlijn om de gewenste functie,., te beginnen, laten we github klonen van de vorige les de source code, git kloon., HTTP://github. COM /jay3dec /angularshoppingcart_part1. Idioten klonen, na de source code - aan het project, en de afhankelijkheid van de gids die nodig is voor de installatie, installatie angularshoppingcart_part1 NPM, cd 's, als de installatie van de afhankelijkheid, start de server, node. Js, zal de browser op HTTP://lokale: 3000 / wil je aanvraag.,, het creëren van een lijst van in de richtlijn, cart.html, blz. De selectie van projecten en de, herhaal.Dus we zullen daartoe zal leiden tot projecten en opties in de gegevens van elke AngularJS achter de richtlijn is voorbij.Voor de naam van de eenvoud, zijn wij van mening dat de volgende punten zullen we in de wagen, en hun'item':'Hard: lithium zout Disk', id ':'HD','selected': 0,'prices': lithium zout'size':'200GB','price':'2000'} {'size':'400GB','price':'4000'}]} {'item':'CPU', id':'CPU','selected': 0,'prices': lithium zout'size':'i3','price':'20000'} {'size':'i5','price':'25000'}]} {'item':'Monitor', id ':'MON','selected': 0,'prices': lithium zout'size':'16\\'','price':'3000'} {'size':'19\\'','price':'5000'}]} {'item':'Optical Mouse', id':'MOU','selected': 0,'prices': lithium zout'size':'Optical','price':'350'} {'size':'Advanced','price':'550'}]} {'item':'RAM', id ':'RM','selected': 0,'prices': lithium zout'size':'4GB','price':'4000'} {'size':'8GB','price':'8000'}]} {'item':'USB Keyboard', id':'KEY','selected': 0,'prices': lithium zout'size':'Standard','price':'2500'} {'size':'Advanced','price':'4500'}]}], de volgende gegevens in de, toevoegen, CartCtrl,.,, $scope.shopData = lithium zout'item':'Hard Disk', id ':'HD','selected': 0'size':'200G lithium zout,'prices':"B",'price':'2000'} {'size':'400GB','price':'4000'}]} {'item':'CPU', id ':'CPU','selected': 0,'prices': lithium zout'size':'i3','price':'20000'} {'size':'i5','price':'25000'}]} {'item':'Monitor', id''MON','selected':: 0,'prices': lithium zout'size':'16\\'','price':'3000'} {'size':'19\\'','price':'5000'}]} {'item':'Optical Mouse', id ':'MOU','selected': 0,'prices': lithium zout'size':'Optical','price':'350'} {'size':'Advanced','price':'550'}]} {'item':'RAM','id':0: "onderneming", "keuze, Prijs: [{" maat: ")", "prijs": "40"} {"omvang": "voor", de "prijs", "80")]} {"post": "de USB - toetsenbord," identiteitskaart: "de sleutel", "de keuze van':0, Prijs: [{" maat: "normen", "prijs": "de omvang van 2500} {": "senior", "prijs")]}: "4500];,, om dubbel werk en het panel van : //europa.eu.int /comm /.,: //europa.eu.int /comm /, auto 's.We creëren http: //europa.eu.int en dynamische ngrepeat, shopdata dollar bereik.De toevoeging van het volgende: //europa.eu.int /comm / , eerste kolom. Een deel van <,, div = "col-xs-7 col-md-8 col-sm-8 col-lg-8" > < div = "Panel" ng herhaalde = "Q shopdata" > < div = "panel titel" > < 3 = "panel getiteld" > {}} {q.item < /H > < /div > < /div > < /div > zie hierboven, en de code, het gebruik, de ngrepeat, we gaan, shopdata, en die het behoud van de : //europa.eu.int /comm /. Boven de veranderingen en de hervatting van de server.Op de pagina, zie je de bladzijde van de projecten.,,,,, en dan zullen we de beschikbare opties voor een bepaald project, zoals de grootte en de prijzen (met betrekking tot de hola gegevens).Om dit doel te bereiken, we creëren onze eigen AngularJS richtlijn aanpassen.De richtlijn is een AngularJS AngularJS meest krachtig.De richtlijn is gebaseerd op de AngularJS gedetailleerde informatie, zie de officiële documenten, en laten we het creëren van een aangepaste richtlijn zegt dat de lijst.Open, cart.js, en tot een nieuwe richtlijn, als shown:,.Directive ('checkList', functie) (terugkeer {restrict: "e", model function (elem, attrs) {terug'< div = "panel-body" > \\ < div = "Radio" > \\ < label> - Type = < "; radio" > Option1< /label> \\ < /div> \\ < div = "Radio" > \\ < label> < - type = "Radio" > Option2< /label> \\ < /div> \\ < div = "Radio" > \\ < label> < input; type = "Radio" > Option2< /label> \\ < /div> \\ < /div> ";De richtlijn heeft een naam}), de checklist.Deze richtlijn bevat een lijst met twee parameters, beperkingen, , model.Beperking van de definitie van de richtlijn, en hoe zal worden ingeroepen.Nu hebben we de definitie van e - noemt het een element is de naam, zoals:,, < controlelijsten > < /checklist >,,, het model, het gebied definities: //europa.eu.int /comm /code, wordt vervangen door de lijst op de website, en de Richtlijn.We gebruiken dezelfde statische : //europa.eu.int /comm /code, we hebben vroeg.Nu een richtlijn, van de checklist, cart.html, blz.,, < div = "Panel" ng herhaalde = "Q shopdata" > < div = "panel titel" > < 3 = "panel titel" > {}} {q.item < /H > < /div > < controlelijsten > < /checklist > < /div >,, het behoud van de veranderingen en de nieuwe pagina 's boven.Je zou in staat moeten zijn om de pagina 's van statische: //europa.eu.int /comm /opties.,,,,, maar laten we nu de richtlijn van dollar shopdata bereik, het lezen van de gegevens.Ten eerste, in plaats van de opties van de richtlijn binnen herhalen, we gebruiken ngrepeat iteratieve opties.Tot wijziging van de richtlijn van lijst van het dynamische.,, model functioneren (elementen en eigenschappen) {terugkeer < div = "bestuur" >, < div = "Radio" ng herhaalde = "mijn keuzes" >, < etikettering > < input - type = "Radio" > {{} {}} i.size roepies i.price}} < /etiket >, < /div >, < /div > "), en, zoals je kunt zien in dit deel van de code, en we kijken uit naar de keuze van de, moet worden toegezonden aan de richtlijn.Dus we zullen : //europa.eu.int /comm /deel van de definitie van de lijst van kenmerken, een richtlijn, en dat de overdracht van de nodige gegevens.De toevoeging van, de selectie, de in de , cart.html, zoals blijkt uit de cijfers:,, < div = "Panel" ng herhaalde = "Q shopdata" > < div = "panel titel" > < 3 = "panel titel" > {q.item} {} < /H > < /div > < lijst van opties = "q.prices" > < /checklist > < /div >,, bezocht, opties, moeten we in de werkingssfeer van de definitie van de richtlijn.In de lijst van , de definitie van de richtlijn vallen, en, zoals blijkt uit de cijfers:,,. Richtlijnen ('checklist "functie) (terugkeer {beperkingen: de" e ", het toepassingsgebied: {opties:" = "}, model functioneren (elementen en eigenschappen) {terugkeer < div =". "GT; < div =" Radio "ng herhaalde =" mijn keuzes ">, < etikettering > < input - type =" Radio "> {} {{}} i.size roepies i.price}} < /etiket > en LT; /div >, < /div >"}};)), dat , van verschillende projecten, scope.shopdata dollar prijs, via een richtlijn.Het behoud van de wijziging en de hervatting van de server.Op de pagina 's, moet je in staat zijn om elk van de omvang van het project en de pagina' s van de prijs van de optie in de.,,,,, en nu, als je op de knop voor een bepaald project kiezen, zou kiezen.Om ervoor te zorgen dat de keuze van een project, is een van onze groep, de knop.Dat we moeten via een andere naam, eigendom van de richtlijn: //europa.eu.int /comm /.Dus de toevoeging van een nieuwe naam, kenmerken, checklist, uit het oog.We zullen door dit project, zoals de naam en id, vanwege zijn unieke van elk project.,, < controlelijsten naam = "q.id" optie "q.prices" > = < /checklist >,, nu nog een andere variabele in de richtlijn het toepassingsgebied van de richtlijn om het model te bezoeken.,, bereik: {opties: "=", de naam: "="), in de richtlijn, model: //europa.eu.int /comm /toe te voegen, ook de naam van een knop voor speciale projecten van de knop.,, < input - type = "radio, genaamd" {naam} {} en wijzigingen en op pagina 's.Probeer knop voor de keuze van een bepaald project, kan je een keer.,, geselecteerd op basis van de berekening van de totale opties, , gebaseerd op de selectie van de projecten, we moeten laten zien dat de prijs van de som van alle geselecteerde projecten.Omdat we het creëren van een afstand, $bereik, de functie en de totale, dit zal een overzicht bieden van de totale prijs.Elke gebruiker van de selectie van de projecten, de actualisering van de variabele ons gekozen, scope.shopdata dollar, hola.Dus dit is een herhaling van het verkrijgen van een bepaalde hola van de totale prijs.Hier is het, de functie van de totale.,, scope.total dollar = functie () {VAR t = 0; voor (VAR k dollar bereik. Shopdata) (T + = parseint (dollar. Shopdata [K]. De geselecteerde);} terugkeer t;}, en nu hebben we een waarde van 100 harde code rs in totaal, in plaats van ons eenvoudigweg de functie van de totale.,, < H >. {{TOTAAL ()}} < /H >,, het behoud van de veranderingen en de nieuwe pagina 's.Als je probeert te kiezen uit verschillende opties, totaal niet veranderd.Dit is omdat de , van de oorspronkelijke waarde in geselecteerde variabelen - 0 en hola, niet bijgewerkt.Dus, laten we de waarde van de door de geselecteerde hola tot richtlijn en bijgewerkt wanneer de geselecteerde radio.Amendementen: //europa.eu.int /comm /bestaat uit een, de selectie, de eigenschap , controlelijsten, aangegeven elementen. ,, < controlelijsten naam = "=" q.selected q.id "keuze" optie = "q.prices" > < /checklist >,, toe te voegen, en De selectie van de richtlijn binnen de werkingssfeer van de richtlijn om toegang te krijgen tot de het toepassingsgebied:.,,, "=" {opties: naam: "=",: "= kiezen, zullen wij die}, de keuze van de knop, , ngmodel, richtlijn en, i.price,, ngvalue, van die richtlijn.Dus, wanneer de waarde van de geselecteerde radio - knop, vernieuwing, kiest de eigenschappen, de scope.shopdata dollar, hola. ,, < input "uitzendingen" NG = - = "$ouders. De selectie van de NG =" {naam}} {i.price "=" ("{naam}}" >,, het behoud van de veranderingen en de nieuwe pagina 's boven.Kies de keuze en selectie op basis van knopen, de totale prijs moet worden bijgewerkt.,,,,,, in de conclusies van dit deel van de reeks lessen, creëren we een gewoonte van de richtlijn, in onze eenvoudige procedures met het Winkelwagen.In het volgende deel van deze reeks, zullen we zien hoe de totale die altijd is vastgesteld op de Top van en naar beneden.We zullen ook de tenuitvoerlegging van twee pagina 's zal de geselecteerde projecten en de knop naar pagina' s bleek dat de prijzen van een op maat gemaakte selectie.,, van deze handleiding in de source code kan github.Alsjeblieft, laat ons weten wat je denkt of van een als volgt gecorrigeerd.,