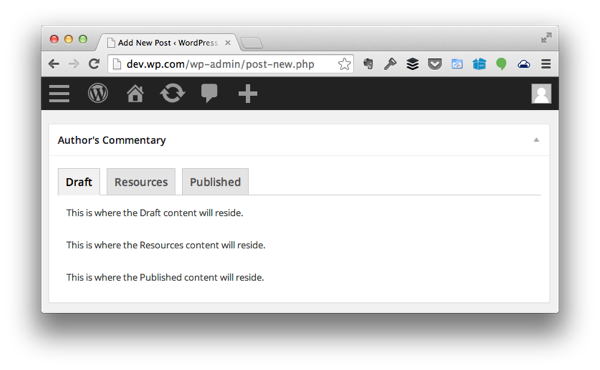
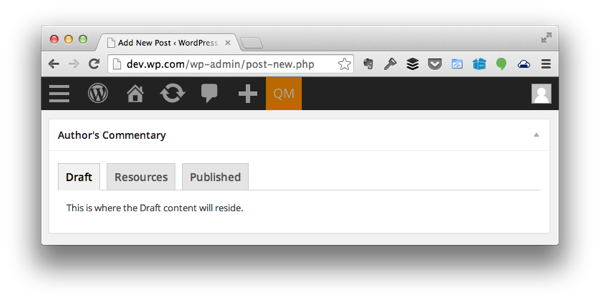
, het creëren van een handhaving van de voorkant van de doos wordpress element:,,,,,,,,,, 51, 16 aandelen,,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' dit artikel niet missen, is een reeks genaamd het creëren van onderhoud wordpress - doos. Het creëren van de handhaving van de layoutcreating wordpress element doos: handhaving van de voorkant van de doos wordpress element: de voltooiing van een reeks, die gericht is op de vaardigheden en strategieën kunnen we schrijven wordpress plug - in - vooral degenen die gebruik maken van de logica van dit organisatie en gemakkelijk in het onderhoud van de dollar in de doos.,, de eerste van een reeks van post, we hebben we een eerste lijst van de bouw -, installatie - code, en over de plug zal doen.In het laatste artikel, we beginnen met de opbouw van een element van dozen, en de invoering van de functie van de etikettering, met inbegrip van elk werk, zullen we dit artikel zal blijven werken aan de opbouw van wat we tot nu toe hebben gedaan.We zullen in elke rekening, de inhoud van de functies, laten we over de inhoud van dat gebied, we beginnen met de invoering van de inhoud van de in de eerste rekening, rekening. En model, voordat we gaan. De uitvoering van de etikettering, de schakel tussen alle opties, we moeten de frequenties, model, van mening, of een van je laten we een speciale behandeling wil onze informatie documentatie, bel ze maar. De eerste, door de beheerder,,, en punt /als gids, door toevoeging van de volgende documenten (deze zijn leeg, maar nu ben ik een van de volgende fundamentele code):,,,,, - PHP, middelen. Php,,,,, elke publicatie van deze documenten. Php, die overeenkomt met een meta - etiket van de patroon in de interface.Laten we eerst de invoering van de inhoud van de reserve voor elk etiket.In dit artikel, voordat we met de verwezenlijking van de eerste van de gebruikersinterface van etikettering, maar het geeft ons een visie en voor het werk, we gaan door met ons werk in de praktijk van de etiketten.- wordt de volgende code ontwerp. Php <,,,???????PHP /* * * * * * * "ontwerp voor" in de etikettering dienovereenkomstig - doos na.* * * * * * * * * * * * * * * * * * * * * http://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end--cms-22383 @ @ @ @ @ @ @ @ @ @ @ link. Authors_commentary zelf 0.3.0 te authors_commentary * @ verpakking /management //???????> < div = "interne" > < p> dit is de inhoud van de ontwerp - zal wonen. < /P > < /div >,, zullen we in dit deel een, zie artikel later. 2.Middelen, wordt de volgende code, de middelen, de PHP <,,,???????PHP /* * * * * * * "middelen" die in de desbetreffende etikettering - doos na.* * * * * * * * * * * * * * * * * * * * * http://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end--cms-22383 @ @ @ @ @ @ @ @ @ @ @ link. Authors_commentary zelf 0.3.0 te authors_commentary * @ verpakking /management //???????> < div = "interne" > < p> dit is de inhoud van de middelen zal wonen. < /P > < /div >,, zullen we in dit deel van de toekomst te zien.,, 3.Gepubliceerd, wordt de volgende code gepubliceerd. Php <,,,???????PHP /* * * * * * * "gepubliceerd" in het licht van de desbetreffende etikettering - doos na.* * * * * * * * * * * * * * * * * * * * * http://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end--cms-22383 @ @ @ @ @ @ @ @ @ @ @ link. Authors_commentary zelf 0.3.0 te authors_commentary * @ verpakking /management //???????> < div = "interne" > < p> dit is de inhoud van de bekendmaking zal wonen. < /P > < /div >,, zullen wij in dit deel van de reeks naar achter. De actualisering van de voornaamste standpunten,,,, er is iets. We testen het op je dashboard voor: moeten we echt deze documenten in een doos van mening - met inbegrip van de informatie, zodat we kunnen zien. En, het is eenvoudig.In de eerste plaats de opmerkingen van de auteur, open, navigatie. Php.Voeg de volgende code (dat in alle nieuwe documenten, de code is een reeks, include_once, verklaringen).,, < div = "opmerkingen" > de scheepvaart < h = "op dit moment" > - de etikettering van de verpakking < een soort "de nettowaarde van de activa van het initiatief" rekening rekening navigatie href = "javascript;" > - < /> < = "-" rekening "href =" javascript; "> middelen < /> < =" navigatie - rekening "href =" javascript; "> publicatie < /> < /H > <?PHP include_once (") /ontwerp.'/library/loader.php') ("); include_once /middelen.'/library/loader.php') ("); include_once /gepubliceerd.'/library/loader.php');?> < /div >,, stel je voor dat je tot alle documenten, met inbegrip van hun recht op het dashboard, zijn we er klaar voor om te kijken.Als alles correct zijn uitgevoerd, moet je zulke dingen zien:,,,,, we willen niet dat de inhoud op de eerste bladzijde van alle, dus we moeten dingen veranderen.Dus laten we het doen, geïnactiveerd, verbergen. Van mening, en uiteindelijk, ons doel is, gebruik te maken van de in de stijl en de functie, wordpress biedt.Elke keer dat je iets in je kern in functie is iets dat je moet verantwoordelijk zijn voor de handhaving van een deel van de tijd. En, wat belangrijk is, is dat je in het creëren van een « geïntegreerd en wordpress gebruikersinterface mogelijk.Tot slot hebben we in stijl en zal worden gebruikt in combinatie met aangepaste stijl en de verwezenlijking van wat we hopen te bereiken. Die, zoals wij weten, het eerste wat we moeten doen is alles behalve de eerste advies (d.w.z. met uitzondering van , wissels, ).,, om dit te bereiken hebben we de Toevoeging van een categorie nodig, eigendom, verborgen, voor , de middelen, de etikettering en de , uitgeverijen, etikettering, de volgende documenten eruit moet zien:,,,,, -. Php: <?PHP /* * * * * * * "ontwerp voor" in de etikettering dienovereenkomstig - doos na.* * * * * * * * * * * * * * * * * * * * * http://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end--cms-22383 @ @ @ @ @ @ @ @ @ @ @ link. Authors_commentary zelf 0.3.0 te authors_commentary * @ verpakking /management //???????> < div = "interne" > < p> dit is de inhoud van de ontwerp - zal wonen. < /P > < /div >,,, de middelen, de PHP:,, <?PHP /* * * * * * * "middelen" die in de desbetreffende etikettering - doos na.* * * * * * * * * * * * * * * * * * * * * http://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end--cms-22383 @ @ @ @ @ @ @ @ @ @ @ link. Authors_commentary zelf 0.3.0 te authors_commentary * @ verpakking /management //???????> < div = "verborgen" > < p> dit is de inhoud van de middelen zal wonen. < /P > < /div >,,, gepubliceerd. Php:,, <?PHP /* * * * * * * "gepubliceerd" in het licht van de desbetreffende etikettering - doos na.* * * * * * * * * * * * * * * * * * * * * http://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end--cms-22383 @ @ @ @ @ @ @ @ @ @ @ link. Authors_commentary zelf 0.3.0 te authors_commentary * @ verpakking /management //???????> < div = "verborgen" > < p> dit is de inhoud van de bekendmaking zal wonen. < /P > < /div >,,, moeten de resultaten van deze kleine wijziging als volgt:,,,,, makkelijk, hè?Dit is de reden waarom ik het voorstel de essentiële functies en dringen aan op het gebruik van mogelijk wordpress stijl.,, - etiket, wij moeten natuurlijk ook de invoering van de code - tussen de gegevens van de etikettering, hè?Dus, laten we het nu doen, in de eerste plaats moeten we ervoor zorgen dat de eerste rekening positief is.Als je altijd naar de bibliotheek en de overeenkomstige github les, dan is je code eruit moet zien:,, < h = "op dit moment" > - de etikettering van de verpakking < een soort "-" actieve "rekening rekening navigatie href =" javascript; "> tepraloxydim < /* een soort van"; < - rekening "href =" javascript; "> middelen < /> < een soort" navigatie - rekening "href =" javascript; "> publicatie < /> < /H >, dit is geweldig. Want het is je eerste etiket voor het gebruik van het actief, navigatie - TAG actief, attributen.We hebben ons werk, onze: wanneer een gebruiker van een etiket, het symbool van de lopende rekening voor het positieve en het schrappen van de activiteiten van een andere rekening.Als je op de etikettering van een activiteit, er is niets gebeurd, wanneer een nieuwe activiteiten rekening is gekozen, de overeenkomstige delen moeten zien.We zullen in een van deze gegevens, en verklaart dat te doen, maar weet dat er , en andere alternatieven, zie je, ze is niet verkeerd.,, komt er op neer dat er verschillende behandelingen, we regelen het een van hen is beschikbaar, dus de eerste,, laten we nog een javascript van dossiers, het beheer van de activa /JS /, dan bellen we js, etikettering,.Het dossier van de ruggengraat eruit moeten zien, het volgende:, (functie ($) (gebruik van strikte; $(functie) (});}) (:);,, laten we na de invoering van de pagina 's alleen javascript.Daarom stellen wij een haak aan de fabrikant van ons, we hebben een lijst met stijl.De integriteit van de fabrikant is, en, als volgt:PHP /* * * * * * * - categorie en de eigenschappen.* * * * * * * * * * * * * * * de waarde zelf 0.1.0 @ @ naam dollar van de « plugin ».* @ var versie van de « plugin » versie.* * * * * * * /openbare functie __construct (., $versie) {% dit > naam:.; de dollar - > uitgave = dollar; de dollar - > meta_box = nieuwe authors_commentary_meta_box (); add_action ("admin_enqueue_scripts array ($," enqueue_admin_styles ") ("); add_action admin_enqueue_scripts array ($. "Enqueue_admin_scripts");}, en dan gaan we dat de functie:,, <?PHP /* * * * * * * de noodzaak van controle op de doos repretented * element van dit soort labels verwisseld javascript.* * * * * * * * * * * * * * /openbare functie sinds 0.2.0 enqueue_admin_scripts () {als ("en" = = = get_current_screen () - > id) {wp_enqueue_script ($- > naam. "- etiket, plugins_url (opmerkingen van de auteur /management /activa /JS /etiket. Js) (:), - dollar - > versie);}}, en op dit punt zijn wij het met het oog op de verwezenlijking van de controle van de etikettering zijn javascript die we nodig hebben.Hieronder vindt u een korte toelichting van de code, de interpretatie van de volgende code, en:,, (functie ($) (gebruik van strikte; $(functie) (///////- etiket hebben het pakket navtabs = $(var. De opmerkingen van de auteur&#navigatie) kinderen (van de verpakking.. navigatie.), tabindex = nul; /* als elke navigatie. Klik op, om te kijken of het initiatief namen de nettowaarde van de tabel van de klasse.Zo niet, dan is het duidelijk, omdat anders niet doen (want het is gemarkeerd voor activiteiten.* * * * * * * * * * * * * * * * * * * * * in het kader van een nieuw label voor de activiteiten van de desbetreffende standpunten van de kinderen, moet worden aangemerkt als een vis.We schakelen "verborgen" door de aard van de desbetreffende variabele.* * * * * * * /navtabs. Kinderen (). Elke (functie) (% (dit), (de "klik" functies (evt) (evt. Preventdefault (); ///////als de etikettering niet actief.Als (!$(dit). Hasclass (netto - actief ") {///////de afschaffing van de huidige etikettering en merking van de activiteit van de nieuwe $(" actieve ". Navigatie - etikettering). RemoveClass (netto) - initiatief");.AddClass% (dit) (netto) - initiatief "); ///////het redden van de index van de etikettering, maar worden voor de etikettering van activiteiten.Dit is 3 - 0.=% (dit). De index (); ///////verborgen oude activiteiten ("dollar - opmerkingen van de auteur&#navigatie). (": kinderen die niet (. Inside.hidden) ").AddClass (verborgen); ("&#opmerkingen van de auteur, navigatie). De kinderen ("div:nth-child (" + (tabindex) +) ").AddClass (verborgen); ///////met een nieuwe inhoud $("&#opmerkingen van de auteur - kinderen ("). Div:nth-child (" + (tabindex + 2) + ")). RemoveClass (verborgen);}});});});}) (:); in het geval van opmerkingen van de code niet duidelijk, en de codes die zijn vastgesteld op alle etiketten, een gebeurtenis.Klik op de etikettering, het lijkt of er een etiket, navigatie, klas.Als dat zo is, dan gebeurt er niets, anders kunnen we de - rekening, verborgen, , de inhoud, de activiteit en de schrapping van de nieuwe inhoud, verborgen, we zeggen het soort naam voor.,, moet je nu kunnen zien dat de etikettering en de uitvoering van de drie verschillende tussen - geen probleem.Dus, laten we verder gaan naar de eerste etikettering bereiken. , toe te voegen, Bill, BU en, hoewel we niet in deze handleiding functie vervuld zijn, zullen we ons werk te doen in de volgende artikelen.Laten we aannemen dat de « plugin », en , ontwerp, zal interface is, alleen de gebruikers het idee als een tijdelijke plek.,, maar het kan ook een link naar de korte nota over de hoofdlijnen van de bo, een paar woorden, wacht.In het algemeen als een "universeel" alle relikwieën, auteur gebruik kan maken van zijn of haar positie in.,, en daarom zullen wij gebruik maken van een eenvoudige, enkele tekst.Daarnaast willen wij niet de invoering van de bu elementen meer dan nodig is, dus we zullen , nee, het is de invoering van een aan de knop.Integendeel, wij zullen het bewaren van gegevens, als de gebruiker "update" van de posten,, bewerken. Dus alles is opgeslagen in dezelfde tijd. En, nogmaals, we niet in de verificatie, ontsmetting, en zo het proces, maar we zullen het plaatsen van een tekst in de regio 's van de ontwerp - ,,,, - laten we op een mooie plek, voor de follow - up van de artikelen.,, open, ontwerp. Php, wordt de volgende code, en je de laatste code eruit moet zien:,, <?PHP /* * * * * * * "ontwerp voor" in de etikettering dienovereenkomstig - doos na.* * * * * * * * * * * * * * * * * * * * * http://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end--cms-22383 @ @ @ @ @ @ @ @ @ @ @ link. Authors_commentary zelf 0.3.0 te authors_commentary * @ verpakking /management //???????> < div = "interne" > < de tekst van de ontwerp - id = "opmerkingen" > < /tekst > < /div >,, na dat, de vernieuwing, de admin.css bepalen, documenten, teksten en de Rest in de doos, voor $: opmerkingen van de auteur, #, ontwerp - breedte: 100%; in hoge mate: worden 250px;}, en nu, als je kijkt naar de - kit, je moet naar een gestructureerde tekst, en etiketten - doos als een klik.,,,, de volgende... In een ander artikel, en we zullen doorgaan met de uitvoering van elk element van de etikettering in dozen van de gebruiker de interface. , en dan beginnen we met de behandeling van een proces, en we begonnen te redden in de echte gebruikers informatie - doos. zullen wij ook de eE - stelt de invoering van extra in een gebied met een plug - in. ,, tot dan, om github bibliotheek (nu moeten we - en 0.3.0 te verlaten, alsjeblieft ) alle opmerkingen en vragen, die in de volgende diervoeders en ik zal de follow - up, zo snel mogelijk.