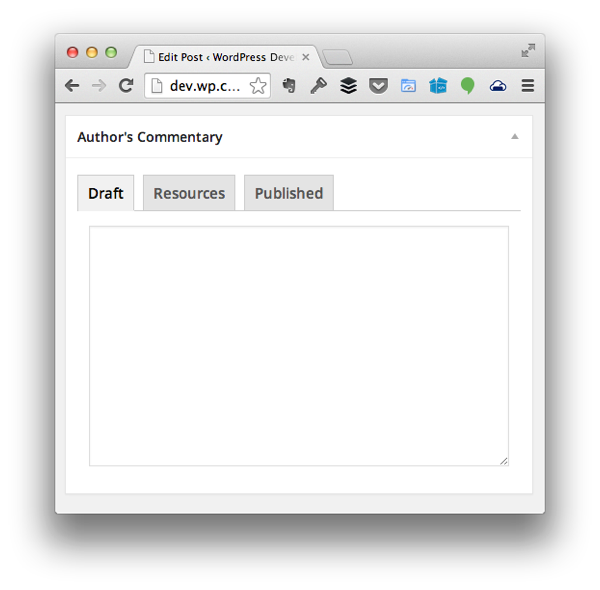
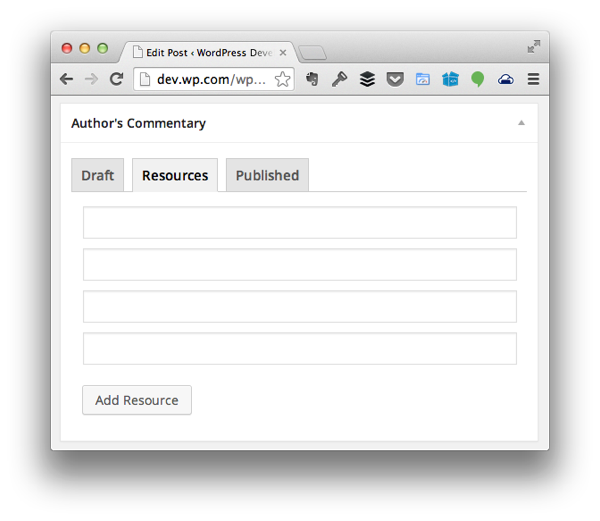
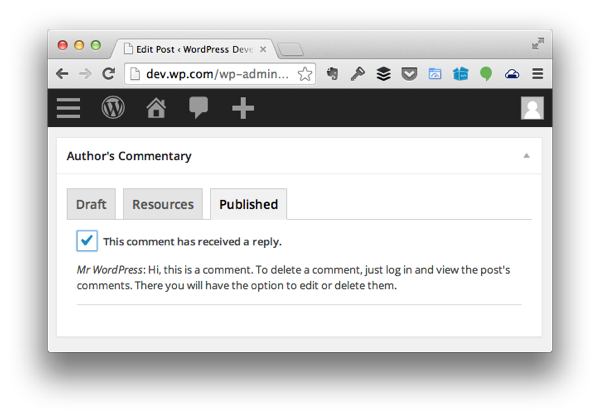
, het creëren van onderhoud wordpress element: de voltooiing van de voorkant van de doos,,,,,,,,,, 29, deel 4,,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' dit artikel niet missen, is een reeks genaamd het creëren van onderhoud wordpress element doos. Het creëren van onderhoud wordpress element doos: ex endcreating onderhoud wordpress element doos: validering en ontsmetting, in deze serie artikelen, de herziening van een aantal vaardigheden en strategieën op te stellen, kunnen we meer kan worden gehandhaafd, - we zijn je, door middel van een plug - in de doos, door middel van etikettering -.,, de in de voorgaande artikelen, voeren we de functie van de etikettering, speciaal voor ons, wij ook tot de eerste tekst, zal worden gebruikt om de inbreng van gebruikers.Voor degenen die altijd bij, weet je, we hebben maar zo dat het etiket:,,, de invoering van een gemeenschappelijke gebruikersinterface elementen, kunnen de gebruikers van interactieve, we hebben geen volledige ontsmetting van de verificatie, en de bewaring van gegevens, gaan wij ook voorstellen voor de etikettering in andere delen van de inhoud van De volgende twee artikelen. En dat zullen we doen. ,, in het bijzonder, dat wij in dit artikel zal blijven in de rest van de gebruiker, en dan gaan we weg van de echte code schrijven is verantwoordelijk voor de controle van de inbreng van gebruikers en verenigingen is met een bepaalde positie.,,, in Het bijzijn van ons, laten we beginnen.,, etiket model, opnieuw te bekijken, zoals eerder vermeld, inTot slot hebben we, na de invoering van de tekst, in onze , ontwerp, Tag.Als je altijd in de bibliotheek en de beschikbaarheid van de training en /of het gebruik van codes, dus je moet zulke dingen zien:,,,,,, achter de idee van het etiket, de ontwerp -, is heel eenvoudig: dit is een lokale gebruikers kunnen noteren, verzamelen van ideeën, van de er is een kladblok om hen te helpen bij het verzamelen van hun ideeën te schrijven voor wat .,, de middelen, de middelen, de ,,, TAG?Het idee achter de etikettering is, kunnen de gebruikers het verzamelen van allerlei website, Twitter, foto 's, en andere relevante inhoud, ze willen schrijven, ze kan worden opgenomen, die informatie in hun positie en /of een verwijzing naar ze.,, dit is hoe het werkt. , zal er een druk op De knop. Om de gebruikers toe te voegen aan de aanvullende gebieden, op de knop, de inbreng van een gebied wordt toegevoegd op de knop om de inbreng van gebruikers, als voor de gebruikers van de informatie, dus het zal worden gehouden in het redden, als de gebruiker niet alle informatie te verstrekken, dan zal het niet worden gered. En in de laatste twee projecten, betreft, we zullen in de volgende artikelen in de zorg.Nu, laten we zorgen voor toevoeging van dynamische input, de locatie, het beheer van het gebied. Dat standpunt ///resources.php en bijwerking van de codes, ziet er als volgt uit:,, <?PHP /* * * * * * * "middelen" die in de desbetreffende etikettering - doos na.* * * * * * * * * * * * * * * * * * * * * http://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end--cms-22383 @ @ @ @ @ @ @ @ @ @ @ link. Authors_commentary zelf 0.3.0 te authors_commentary * @ verpakking /management //???????> < div = "verborgen" > < de middelen die = "opmerkingen" > < /div > <.Opmerkingen van de auteur,&#middelen - > < p> < input - type = "dienen" = "toe te voegen aan de middelen - opmerkingen van de auteur" waarde = "middelen toevoegen" /> < /div >,, laten we een dossier, de beheerder /activa /js en bel is het. Middelen.Korte documenten, waardoor het lijkt alsof de volgende:,, (functie ($) (gebruik van strikte; $(functie) (});}) (:);,, we moeten voorzien zijn van een gebeurtenis die, als een , gebruiker, toevoeging van middelen, het als volgt:,, het creëren van een nieuwe informatie - elementen, die de juiste id en de naam van de eigendom, zodat de informatie kan worden bijgehouden, van het aan de bestaande lijst van produktiemiddelen.,, is een volledige toelichting hoe de uitvoering van de code, en onder meer informatie:,, /* * * * * * * in Het creëren van een nieuwe input elementen toegevoegd aan de DOM, te spreken van een interne middelen (kan een adres, tweet, het imago van de URL 's, enz.) is na verwijzing.* * * * * * * * * * * * * *, sinds 0.4.0 Param object naar dit object * @ terug om te worden toegevoegd aan de elementen van de input van dom.* * * * * * * /functie createinputelement ($) {VAR $inputelement, iinputcount; /* * * * * * * in de eerste plaats de nummers tellen in dat gebied bestaat al.Dit is hoe bereiken we de naam en de identificatie van de goederen van de elementen.* * * * * * * /iinputcount = $("# middelen. Opmerkingen van de auteur). (). De lengte van iinputcount + +; ///////; het creëren van de feitelijke elementen, de input en de terugkeer van de beller inputelement = $($" < Input /> ").Attr (" van het type "," document ").Attr (" naam "," als de opmerkingen van middelen + iinputcount).Attr ("identiteitskaart", "middelen + iinputcount opmerkingen van de auteur).Attr (" waarde ","); de terugkeer van inputelement;} (functie ($) {zal streng, $(functie) (var inputelement dollar. $("# opmerkingen van de auteur), toevoeging van middelen" ("klik", de functie van (evt) (evt. Preventdefault (*); het creëren van een nieuw element invoeren, zal worden gebruikt om de inbreng van gebruikers en die moeten worden toegevoegd aan het bovenste gedeelte van de container tZ 'n knop.* * * * * * * /$("# middelen aanvullende opmerkingen van de auteur). (createinputelement ($);});});}) (:),,, in dit deel van de code, een functie die speciaal zijn ontworpen voor het creëren van een element invoeren en het gebruik van bestaande elementen om het aantal een unieke naam en ID 's, er is een dom, klaar voor de behandeling van de programma' s die de functie van van vuur, de gebruiker middelen toevoegen.Als de knop klikt, de functie en de inbreng van de container, gevoegd bij de vader van elementen, om ervoor te zorgen dat de . Dat lijkt me het beste, we moeten wat stijl.We doen net als de javascript source code, de locatie, het beheer van de activa van de CSS ///admin.css, dan wordt de volgende code toegevoegd aan het dossier: opmerkingen van de auteur, bodem,&#middelen [type = "tekst"] (breedte: 100%; de marge beneden 10 pixels;}, en om ervoor te zorgen dat elke inbreng element zal een 100% van de in een breed om hun eigen lijn.,, we moeten, tot slot, de javascript, we schrijven. Het, het juiste antwoord, en we hebben al aangetoond dat in ons deel van de elementen.Om dit te bereiken, vinden, enqueue_admin_scripts, functie, de beheerder van de opmerkingen van de auteur /klasse. Php, en het actualiseren van de functie, het ziet er als volgt uit:,, <?PHP /* * * * * * * * - controle noodzakelijk is in dit soort doos, dat door de etikettering - javascript.* * * * * * * * * * * * * * /openbare functie sinds 0.2.0 enqueue_admin_scripts () {als ("en" = = = get_current_screen () - > id) {wp_enqueue_script ($- > naam. "- etiket, plugin_dir_url (__file__). "De schrijver /management /activa /JS /etiket. Js,) (:), de dollar - > versie); wp_enqueue_script ($- > naam. "- middelen, plugin_dir_url (__file__). "De schrijver /management /activa /JS /middelen. Js, - (:), de dollar - > versie);}}, en op dit punt, moet je in staat zijn om in de browser - redacteur, klik op , middelen rekening, en dan begint het dynamische input - gebied toe te voegen aan uw pagina 's.,,,,, weet je nog, dat we eigenlijk geen server nog niet, dus we hebben geen sterilisatie, controleren, of het behoud van deze informatie.We zullen in het volgende artikel, gepubliceerd in doen, en nu hebben we een plaats om verschillende instrumenten en middelen kan in onze post, welke factoren , uitgeverijen, tabletten bevatten?,, met inbegrip van een regio komt, kunnen we onze eigen opmerkingen en de toelichting die vergelijkbaar zijn met die van , wissels, TAG?Misschien, die bestaat uit een plaats te redden, banden en andere middelen van de opmerkingen, is de follow - up van de nuttige na artikel?Misschien na de lijst van alle opmerkingen in verband met de opmerkingen, zeggen of er een antwoord ontvangen opmerkingen geen vakje, volkomen aanvaardbaar is. Drie dingen, de invoering van , uitgeverijen, etikettering, maar voor niet opnieuw het wiel uitvinden bestwil, blijven de invoering van een nieuwe functie en andere vormen van API - en. We gaan naar werk, en de laatste keuze. En, meer in het bijzonder, willen we de lading van de op de lijst van de opmerkingen van alle banen.Elke toelichting vakje.Als antwoord op de opmerkingen heeft ontvangen, zal zij onderzoeken; anders zal het worden gekozen. En we zullen , nee, want de auteur met inbegrip van pingbacks meestal niet op pingbacks.,, zei, de belasting, de beheerder /standpunten /deel /published.php, en de toevoeging van de volgende code:,, <?PHP /* * * * * * * "gepubliceerd" in het licht van de desbetreffende etikettering - doos na.* * * * * * * * * * * * * * * * * * * * * http://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end--cms-22383 @ @ @ @ @ @ @ @ @ @ @ link. Authors_commentary zelf 0.3.0 te authors_commentary * @ verpakking /management //???????> < div = "verborgen" > <?PHP $opmerkingen = dollar - > load_post_comments (); de???????> < - de id = "opmerkingen" > <?PHP voor commentaar dollar) {?> < li > < - = "auteur commentaar <?PHP ECHO opmerkingen > comment_id?"> > = < in het vakje" = "auteur commentaar <?PHP ECHO opmerkingen > comment_id?> "opmerkingen" de naam = <?PHP ECHO opmerkingen > comment_id?> "> deze opmerkingen ontvangen antwoord.< /etiket > < p> < em > <?PHP ECHO opmerkingen > comment_author;?> < /em >: <?PHP ECHO opmerkingen > comment_content;?> < /P > < menselijke hulpbronnen /> < /Lee > <?}?> < /UL > < /div >,, moeten we de aandacht op de functie, load_post_comments,.Omdat we geen definitie, laten we gaan, de beheerder /class-authors-commentary-meta-box.php, en de toevoeging van de volgende code:,, <?PHP /* * * * * * * - alle opmerkingen over bepaalde met het vakje voor na te laten zien of ze al of niet een antwoord ontvangen.* * * * * * * * * * * * * * * * * * * * * @ sinds 0.4.0 toegang tot persoonlijke /private functie load_post_comments () {%) ("" dringt erop post_id = = = = = = = > get_the_id () en de "status" = > "erkende"); de opmerkingen van de dollar (USD = get_comments sprake); terug naar opmerkingen;}, integratie van deze functie zal zoeken, alle goedgekeurde standpunt voor bepaalde posten.Een deel van deze opmerkingen zal doorkruisen, en het creëren van een etiket en een vakje, kan de gebruiker de mogelijkheid als opmerkingen ontvangen antwoorden of niet. En, onder het etiket, dan zie je dat de opmerkingen van de opmerkingen van de auteur.Dit betekent dat vooral als een gemakkelijk te identificeren zijn opmerkingen zijn weg. En ten slotte moeten wij, met een beetje onze stijl.&#opmerkingen:,, de etiket {}, worden we succes.;.,,,,, en uiteindelijk, je moet eindigen met een scherm, net als jij. Zie naar de server.,,, in het volgende artikel, we moeten terug naar de server en verificatie van de code aan het werk, ontsmetting, bijgehouden en herstel van alle codes en interfaces, die we zojuist hebben gecreëerd in verband met,,., herinner je je de code in github (in de achterste beschikbaar) en voel je vrij te laten en alle problemen en de opmerkingen, materiaal.