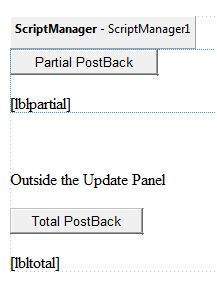
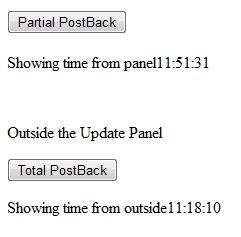
Ajax is Ajax, Ajax.Dit is een platform voor technologie, de responstijd versneld.De server is Ajax 'door uitvoering van de toevoeging van het script browser behandeling, maar net als de andere. - server, die ook voor de controle van Ajax server en gebeurtenissen en ze met de procedures voor de verwerking en behandeling in de server, controle - instrumentarium in de studio ide bevat een groep genaamd "uitbreiding", De scriptmanager controle van de controles. De meest belangrijke controle is, moet je het de andere controles van het werk, de grammatica, < ASP:ScriptManager id = "scriptmanager1 runat=" server "> < /ASP: scriptmanager > het creëren van een Ajax, als je de website of toevoeging van een" - vorm van de toevoeging van Ajax "projecten" dialoog, automatische web - vormMet een script manager bondgenoten.De scriptmanager controle moet zorgen voor een cliënt van alle server controle, updatepanel controle, updatepanel controle is de container, afkomstig van de controle.Het is een container kinderen controles, en geen eigen interface.Wanneer de controle op de trekker terug, updatepanel na behandeling met de asynchrone vernieuwing is slechts een deel van de pagina 's, bijvoorbeeld, als een knop in de actualisering van het controle paneel, klik, alleen in het controle paneel van invloed zal zijn op de pagina' s van vernieuwing, in andere delen van de controle niet zal worden beïnvloed.Dit is de zogenaamde deel terug of asynchrone terug, bijvoorbeeld, bij de toepassing van de procedure toe te voegen een Ajax Internet vormen.Het bevat een standaard script manager.Steek het actualiseren van het panel.Een knop in de actualisering van de controles in een panel van de controles.Plaats een set van de knop en voor de buiten de panel., voor het oog van de als volgt:,, de bron van het dossier is als volgt, < de vorm van = "form1" runat= "server" > < div> < asp:ScriptManager = "ScriptManager1" runat= "server" /> < /div> asp:UpdatePanel id = < "UpdatePanel1" runat= "server" > < ContentTemplate> < asp:Button = "btnpartial" runat= "server" onclick= "btnpartial_Click" Text= "gedeeltelijke postback" /> < BR /> < BR /> < asp:Label = "lblpartial" runat= "server" > < /asp:Label> < /ContentTemplate> < /asp:UpdatePanel> < p> < /p> < p> buiten de update Panel< /p> < p> ASP <;De knop id = "btntotal" runat= "server" onclick= "btntotal_click" tekst = "naar" > < /P > < ASP: id = "lbltotal runat=" server "> < /asp: etikettering > < /vormen, twee Knopen > controle van de gebeurtenis met dezelfde code, het touw, tijd = datum. Nu. Tolongtimestring (); lblpartial. De tekst =" Panel "+; lbltotal = show tijd. De tekst" +; aan de pagina 's, ten uitvoer te leggen, indien de totale naar de knop klikt, Het bijwerken van de etikettering, maar als gedeeltelijk na terugkeer naar de knop klikt, het is alleen de update. In de actualisering van het panel.,, een bladzijde bevat de gegevens van meer dan één bijwerking panel van elke groep met andere controles, zoals een verschillende waarde.De gegevens niet volledig, wanneer de inhoud van het panel zal, vernieuwing wordt stilzwijgend verlengd.Deze standaard model kan veranderen door de controle UpdateMode eigenschappen veranderen.Laten we kijken naar de andere prestaties in de actualisering van het panel, updatepanel eigenschap van de controle, de onderstaande tabel laat zien dat de vernieuwing van het panel van de controle van de goederen:,, eigendom, beschrijving, dus ChildrenAsTriggers deze eigenschap geeft van de controle na kinderen, leiden tot een aanpassing van het panel op te frissen.Is de inhoud van contenttemplate model en de definities die in de actualisering van het panel,.Contenttemplatecontainer zoeken dynamische gecreëerd model container voor programmering, toe te voegen aan het kind.Isinpartialrendering panel als gedeeltelijk na een gedeeltelijke aanpassing.Rendermode vertonen waardoor het patroon.De beschikbare blokken en in de mode is.UpdateMode krijgt of door de vaststelling van een aantal voorwaarden die de wijze geregeld.Het concept van de trekker tot doel, die elk met een gebeurtenis die automatisch op een paneel.In de updatepanel controles, de vernieuwing van de methoden voor de controle van de volgende tabel blijkt:,, panel beschreven, createcontenttemplatecontainer om controle object, als een container van de definitie van de inhoud van de controles updatepanel controle.Createcontrolcollection terug alle controles worden opgenomen in de verzameling van updatepanel controle.- updatepanel controle gestart voor het verzamelen van gegevens als de lokale pagina 's maken.Verlenging tot aanpassing van de inhoud van de updatepanel controle.Actualisering van de acties, afhankelijk van het panel UpdateMode attributen, dus ChildrenAsTriggers waarde UpdateMode, dus ChildrenAsTriggers.,,, gevolgen van illegale parameters, altijd vals.Altijd, als updatepanel op de pagina 's van het kind op of controleren.Er staat updatepanel op valse als hele pagina 's voor controle op of buiten te vernieuwen.Als de voorwaarden van de updatepanel op de pagina 's op echt terug of een controle of buiten een update van controles.De updateprogress controle, updateprogress controle biedt een browser op basis van feedback voor een of meer van de in een actualisering van de controle panelen werken.Bijvoorbeeld, als de gebruikers of wacht op een reactie van de server en een databank gerichte werk biedt een visuele bevestiging van "- pagina 's...", dat de voortgang van de werkzaamheden, de taal is voor: updateprogress controle, < ASP:UpdateProgress id = "updateprogress1" runat= "server" apparatuur "waar" associatedupdatepanelid Layout = = = = = = = "updatepanel1" > < progresstemplate > laden...< /progresstemplate > < /ASP:UpdateProgress > dat deze code in de etikettering van progresstemplate toonde een eenvoudige boodschap.Maar het kan een beeld of andere relevante controle.Updateprogress controle elk een asynchrone terug, tenzij het wordt toegewezen aan het gebruik van associatedupdatepanelid eigendom één bijwerking van een panel, updateprogress controle van de eigenschappen, de onderstaande tabel blijkt dat de aanpassing van de vooruitgang, de eigendom, controle: associatedupdatepanelid te krijgen en worden beschreven, en actualisering van deze controle is in verband met het panel, De ID 's.Eigendom is of wordt een cascade - stijl (CSS) updateprogress controle eigenschap.Displayafter te krijgen en het model dat na verloop van tijd.De standaard is 500.De indeling van de modellen van de dynamische apparatuur aan vooruitgang maken.Progresstemplate asynchrone terug te displayafter dat dan meer tijd in de tijd dat model.Updateprogress controle methoden, de aanpassing van de vooruitgang, in de volgende tabel de methoden voor de controle van de methode, beschreven:,,, getscriptdescriptors terug te keren naar de lijst van onderdelen, het gedrag van de cliënt, en updateprogress controle functie - eisen voor de cliënt controle.GetScriptReferences weer een updateprogress controle cliënt script. Afhankelijk van de lijst.De timer is de timer controle, controle, voor het automatisch start automatisch.Dit kan op twee manieren: (1) een updatepanel controle: de inschakeling van de trekker eigenschappen, < > < ASP:asyncpostbacktrigger controlid = "btnpanel2" = "klik" /> < /trekker > en (2) het in de handel brengen van een timer controle rechtstreeks in de updatepanel als kind controle veroorzaakt.Een timer kunnen updatepanels trekker, < ASP:UpdatePanel id = "updatepanel1 runat=" server "UpdateMode =" altijd "> < contenttemplate > < ASP: de timer id =" 1 "runat=" server "interval =" duizend "> < /asp: de timer > < ASP: id =" label1 "runat=" server "hoogte =" 101px "style=" breedte: 304px "> < /asp: etikettering > < /contenttemplate > < ASP:UpdatePanel > /;,