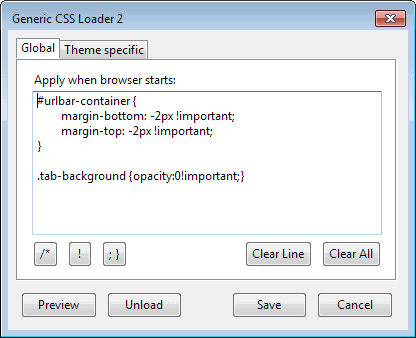
laden, algemene verbetering van de CSS - 2 Lader gewoonte CSS - code in de firefox,,, - hier de gebruikers een keuze van de browser veel aanpassen, met name het interface.Het gebruik van geïntegreerde maat voor uitbreiding van hun installatie van klassieke thema 's op het herstel van de CSS - code kan aanpassen, wijziging van de browser - opties, en die houdt van risico' s en er voldoende kennis kan worden voor het opzetten van een eigen versie van de firefox van open source code, als zij dat wensen, de toevoeging van de CSS dossier is een van de meest userChrome.css is ingenomen met de keuze kan zijn, want het kan niet nog een uitbreiding van de browser installeren, dit is waarschijnlijk de firefox gebruikers zijn niet op de hoogte van de mogelijkheid, want het is niet door mozilla en reclame moet een CSS kennis te beginnen, In principe, met hun amendementen, je moet even je browser - id.Wijziging door CSS (of het gebruik van een browser instrumentarium).Deze code moet worden geplaatst in het dossier van de configuratie van de firefox userChrome.css in je MAP browser gevonden in de map.Het kan niet bestaan, bij verstek (of chroom dossiers en documenten), dus misschien moet je tot het algemene proces van verbetering van de CSS 2 Lader.Hoewel het geen enkele wijziging over de toekomst en de verandering van stijl, het kan je direct in de browser van een kleine raam geplakt.Dus niet meer profiel MAP informatie toe te voegen, ook wat interessant is, is dat het met een vooruitblik op de knop, kun je makkelijker te testen van de nieuwe code, dat als je de code, maar ook elders vinden voor je, want je kunt alleen pasta in de vorm van een uitgebreid in de browser een andere interessante functie is het verhogen van de capaciteit van de thema 's van specifieke codes.En in de rest van de wereld voor de code van de CSS, ben je hier alleen op de geselecteerde thema 's is de uitvoering.Als het niet kan worden genegeerd.Goed, als je wilt voor je is een browser thema 's te wijzigen, kan de code ook gelost in de browser, dit is zeer goed het doel van de test.Alt - sleutel om het menu, en de keuze van instrumenten > webontwikkelaar > algemene CSS - Lader op het menu.Of het gebruik van het toetsenbord CTRL alt - /,, arrest, als jij en userChrome.css code werkt, of gewoon een eenvoudige methode voor het invoeren, dan wil je misschien proberen algemene CSS - 2 Lader omdat het vereenvoudigen, lezen we:,, veranderen de firefox min en CSS etiket,, de breedte.