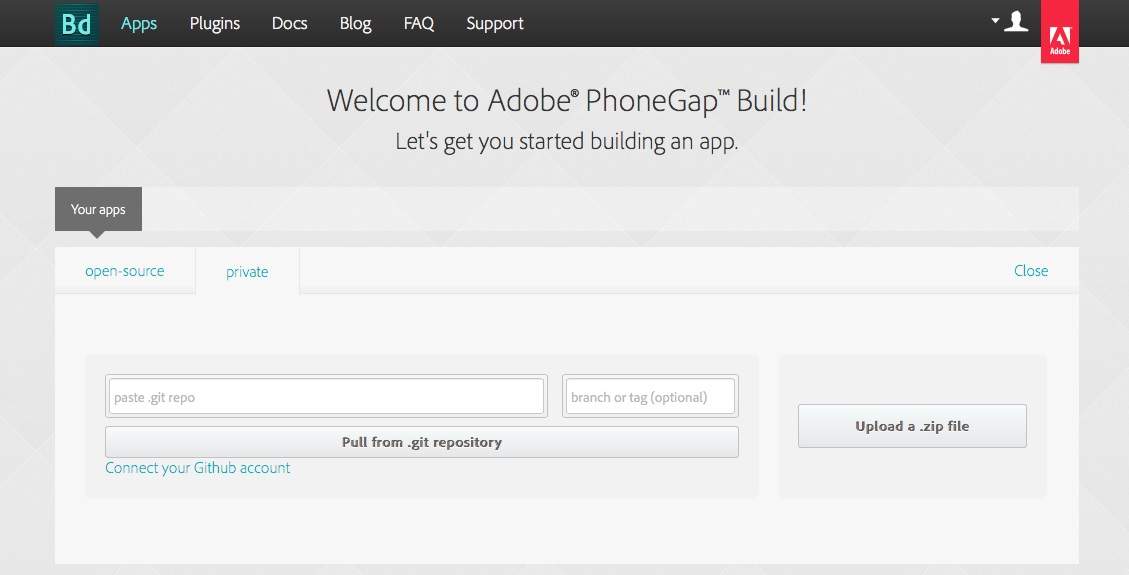
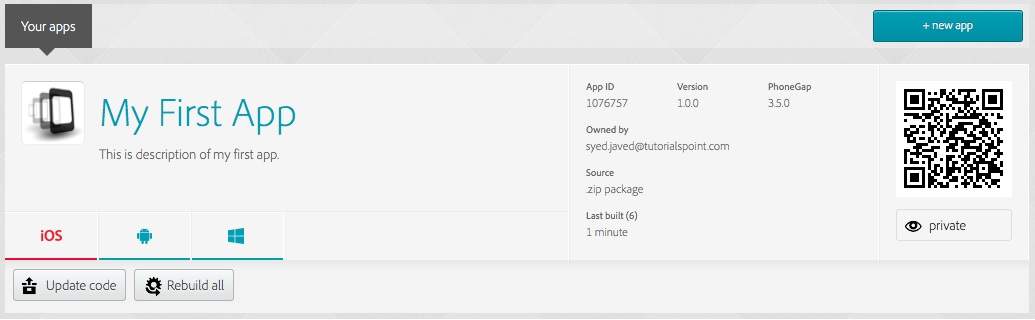
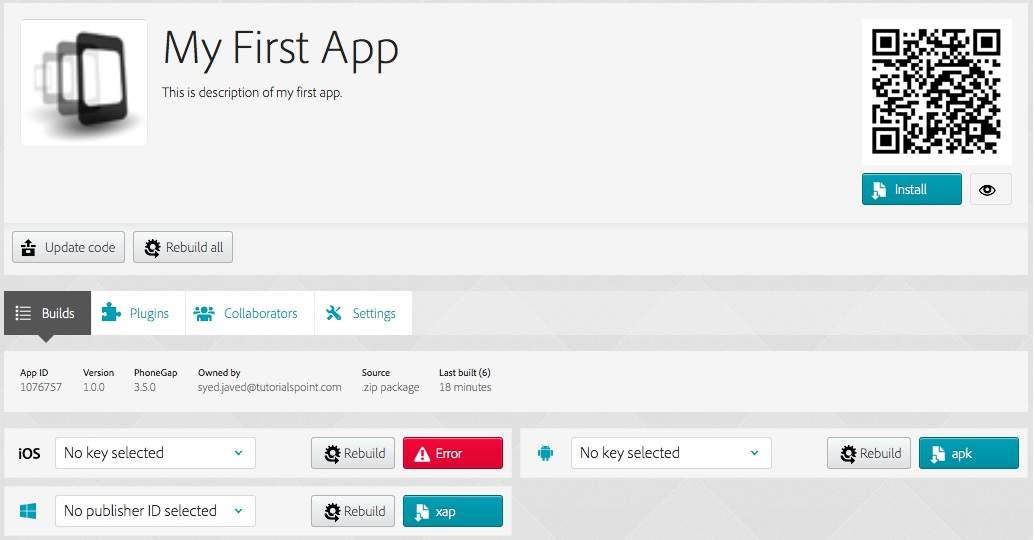
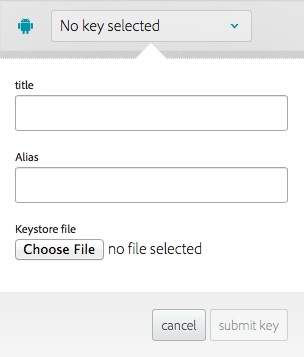
, nu er vi klar til at udarbejde vores første web api - baseret hurtigt mode - app.i denne sidste kategori, skal vi lære om processen med at omdanne vores web - indhold til en app format, som kan overføres på online - app butikker. phonegap accepterer bruger login skabt på github eller ved hjælp af adobeid.github er et deponeringssted tjeneste, hvor brugerne kan uploade deres indhold og bruge dem ved at give deres url referencer.for eksempel, hvis indhold vi har lige skabt kan overføres til github og så kalde det direkte til phonegap. følgende skridt til at skabe en detaljeret beskrivelse af, hvordan adobe id, skabe adobe id, gå til www.build.phonegap.com og klik på register, et nyt vindue åbner som vist nedenfor −,, udfyld dine detaljer og klik på skiltet op.nu kan du ind med det samme for at phonegap bruger - id.uden denne side bør føre til phonegap konsol som vist nedenfor −,, klik "uploade. luk filen og uploade. zip fil vi skabte, og som har hele indholdet på internettet og sammensætninger.du skulle se efter vindue efter vellykket uploade &minus,,, du kan straks se, at programmerbare app har fejlet behandling, som vi ikke har givet nogen undertegnet nøgle.vi er kun at koncentrere sig om robotter, og du kan se, at det er blevet skabt af phonegap.en app ikke kan overføres til google butik, da det ikke er underskrevet af centrale, klik på den kunstige livsform ikon, og følgende skærm skal anføres −,, klik på menuen ved androide ikon ud valg, der læser ikke nøglen, der udvælges, klik på tilføje en nøgle, og følgende skærm skal anføres &minus,,, give titel og alias af deres valg, og klik på keystore fil.give keystore dossier, som er oprettet i sidste afsnit.- klik på "genopbygning" knappen til det næste., app bygget af denne proces kan være direkte overført til google.klik på. apk - fil, og du kan hente din første webbaserede fri app.,, før uploader, app bør testes på enten virtuelt eller faste anordninger.