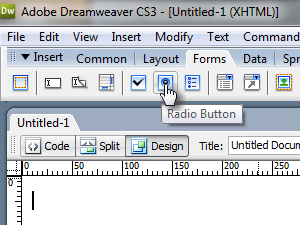
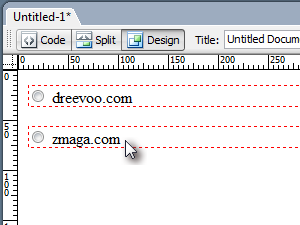
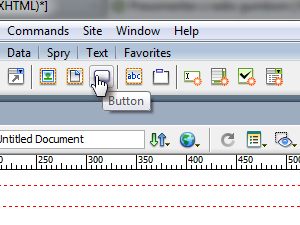
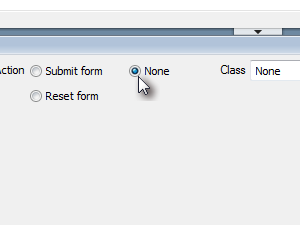
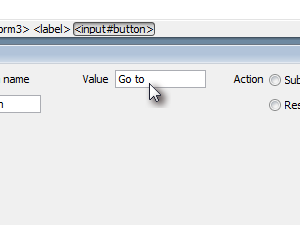
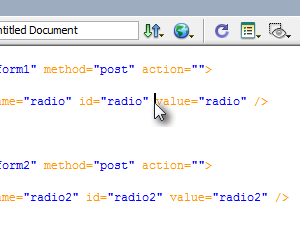
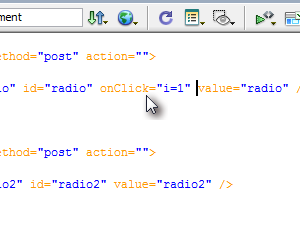
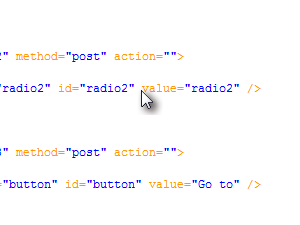
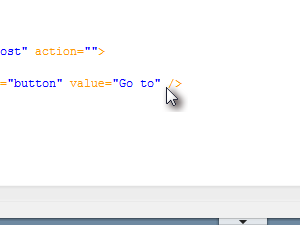
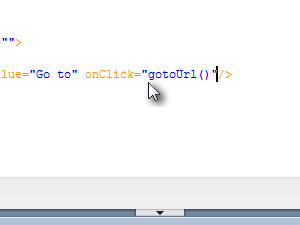
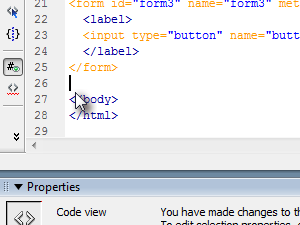
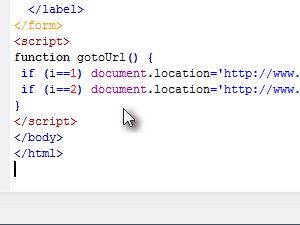
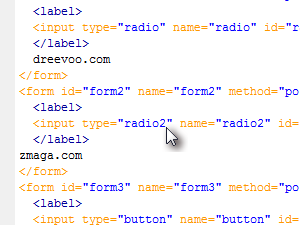
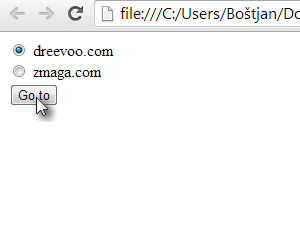
1.,, åbne html dokument.2.,, klik, former og udvælge, radio knapper.,,,, input - accessibitity attributter, klik, okay.på tilsættes form?, klik, okay.,, 3.,,, knappen er skabt.,,, skrive noget til det næste.jeg skrev dreevoo.com.,, 4.skabe et mere radio, knappen og skrive noget til det næste.5.,,, nu skal vi tilføje en knap, som skal udføre en betingelse, som vi har fastsat for de udvalgte radio - knappen.,,, klik, knap.6.,, vælges den knap og udvælge, intet under, egenskaber.7.,, skrive noget i værdifeltet.jeg skrev til. 8.,,, som er skabt.,,, så klik, kode.9.,,http: //kode dukker op.,,, af sted bettween, id = "radio", og værdien = "radio".10.,,... og gå ind i, onclick = "i = 1".11., nu gentager proceduren for det andet radio - knappen.men denne gang går ind, onclick = "jeg = 2".12., gå hen til det sted, hvor en del af koden for almindelige knap (gå til).13., ind, onclick = "gotourl()".14.,, gå til udgangen af koden.bag < /form >.15., ind i denne del af kode:,,, < manuskript >, funktion gotourl() {, hvis (i = = 1) dokument. beliggenhed ='http: //www.dreevoo. kom, hvis (i = = 2) dokument. beliggenhed ='http: //www.zmaga. kom.,,, < /manuskript >,,, brug din egen url - adresser.16.,, at omdøbe, type = "radio2", til type = "radio".ellers er i radioen knapper, vil ikke være det samme.17.,, redde dokumentet (ctrl + s) og presse, e12, se din resultat.,, anbefalede også:,,, interaktive knapper i dreamweaver, <