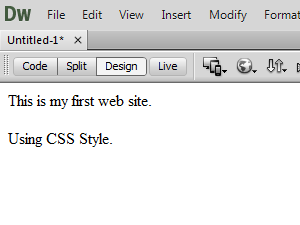
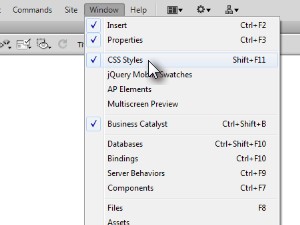
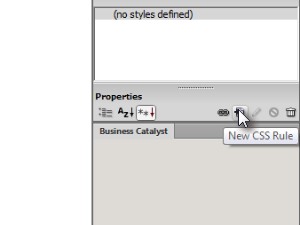
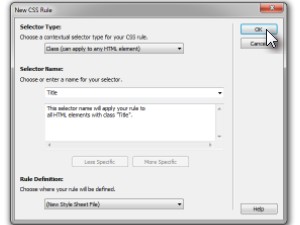
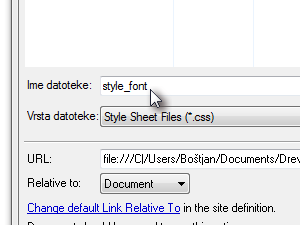
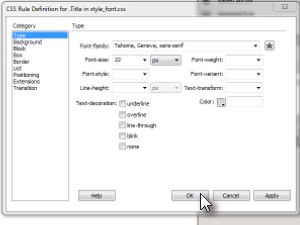
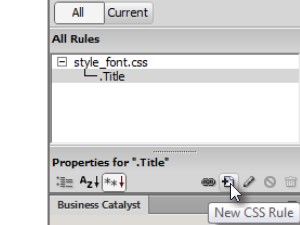
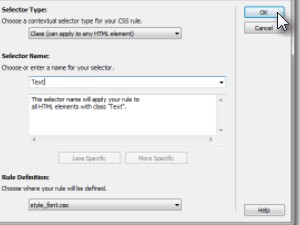
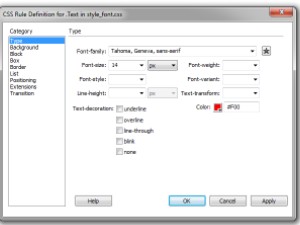
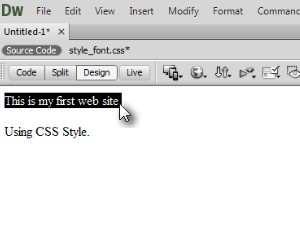
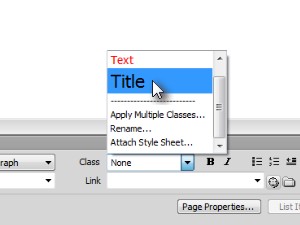
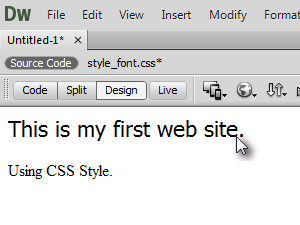
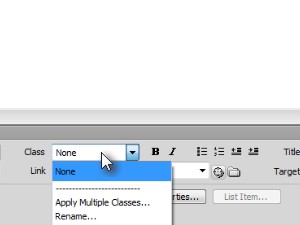
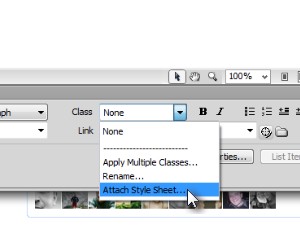
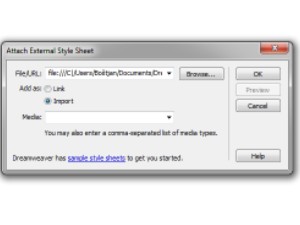
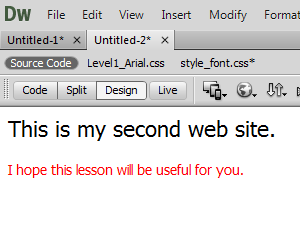
1.,, åbne nye html dokument og skrive noget.2.,, klik, vindue, og udvælge, css stil, til at åbne css styles vindue på højre side.3.,, klik, nye css - regel.4., i nye vinduer der, vælgeren type: klasse (kan anvendes til html element), komitéen navn, skriv et navn på, regel definition, udvælgelse af (nye stil (fil).,, klik, okay.5.,, nye vindue åbner.her skal du navn css - sagen, hvor alle dine skrifttyper, vil blive lagret., navn filen og klik, red.6.,,, i nye vinduer, er vi nødt til at definere skriftstørrelse for stil titel.,,, udvælge skriftstørrelse og enhver størrelse og klik, okay.7., har vi skabt stil skrifttype titel.,, nu vil vi skabe en ny.klik, nye css - regel.8.skriv et navn, for nye stil og på artikel definition, udvælgelse af stil, du har skabt.,, klik, okay.9., i indstillinger vindue definere kendetegn for stil tekst.vælg skriftstørrelse, størrelse og farve.,, klik, okay.10., har vi skabt css styles.nu skal vi bruge det., udvælge, første punktum.11.,, under, propertiese på, klasse område, vælge stil, afsnit.12.,, skriftstørrelse for første punktum, har ændret sig.13.,, gøre det samme for det andet punktum, kun denne gang bruger andre stil.14.,, jeg vil vise dig, hvordan man bruger denne stil også for enhver anden side.,, åbne nye eller eksisterende side, og de vil bemærke, at du ikke har nogen valgmuligheder i dropdown menu til styles.15.,, udvælge, vedlægges stil blad...16., i nye vinduer, fil /url, kigge på skrift, du har skabt før, tilsættes som, udvælge, import, og klik, okay.17.,, nu bruge css styles, du har skabt.hvis du får nogen ændringer i deres css fil, du har skabt de ændringer, der vil tage indvirkning på alle sider.<