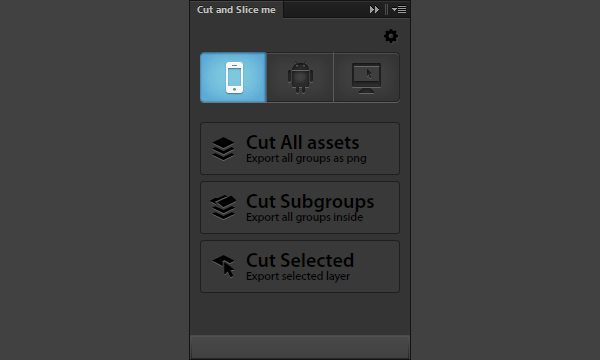
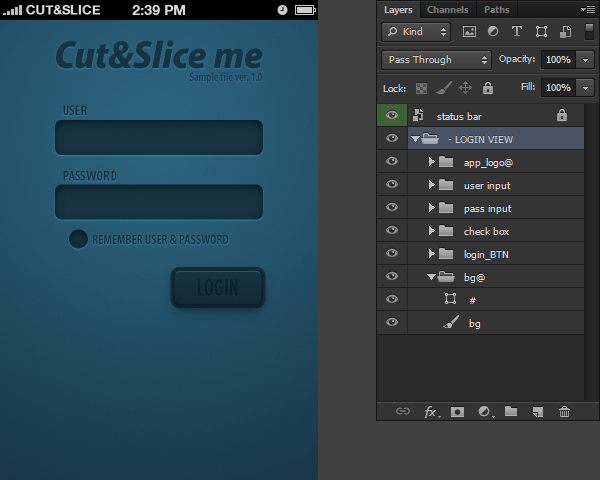
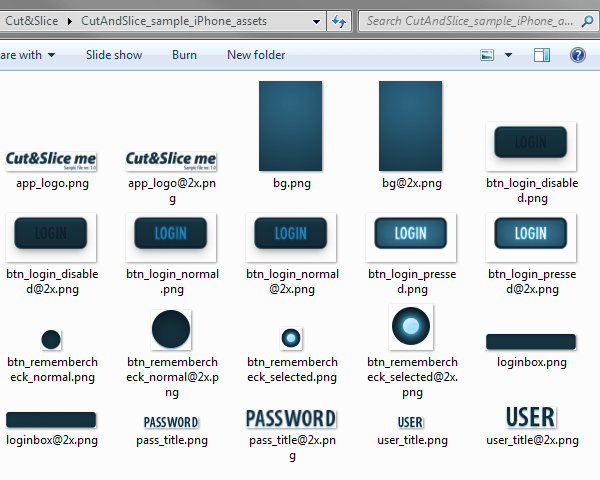
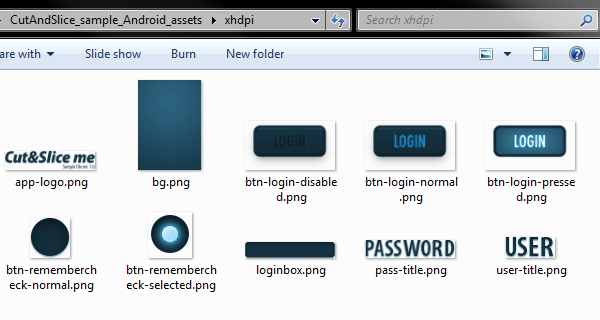
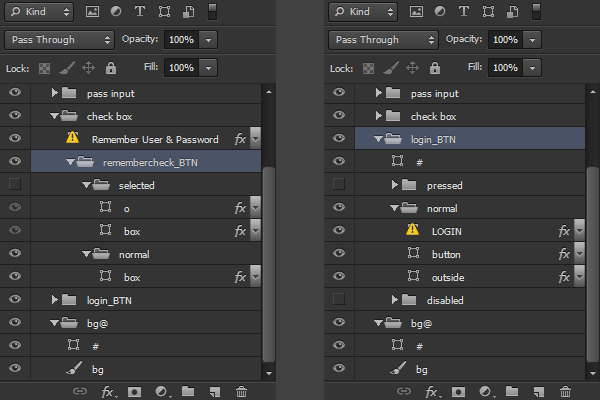
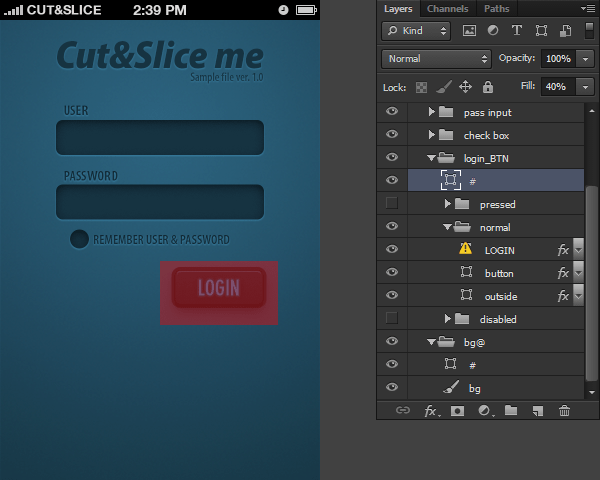
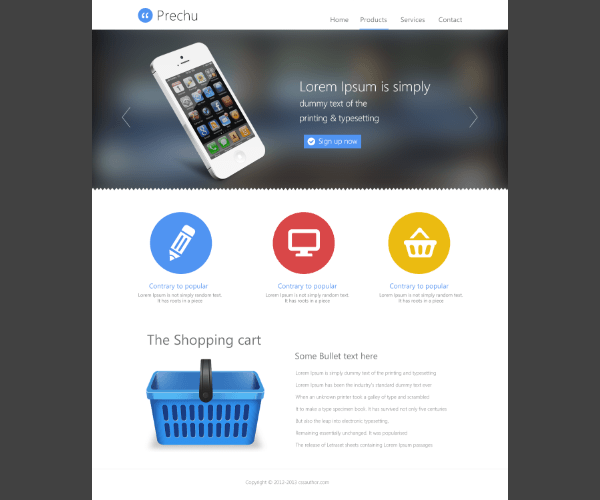
retina venlige photoshop udskæring med "skær og skære mig",,,, adobe photoshop er i konstant udvikling, nye elementer er tilsat med hver overgang, og de eksisterende forhold forbedres.der er imidlertid et område, som stadig er helt forældede; den måde, vi skærer vores design i photoshop har ikke ændret sig siden nettet blev tabel baseret.,,, indgangen til resolution uafhængighed (retina) har betydet, at vi er afhængige af mindre og mindre på bitmaps for vores websteder.web skrifttyper, css3 og skalerbare vector graphics er alle eksempler på moderne teknik, som fjerner os fra at bekymre mig om det.nogen gange gør vi stadig nødt til at skære vores psds og bruge de billeder, men det er på tide, at vi gør det på en mere ansvarlig måde. ind - og skære mig, en cs6 stik af udviklet af daniel peruho.skær &, skære mig sigter mod at fremskynde den moderne udskæring proces og giver mange magtfulde elementer.det er gratis, er det let at anvende, og det fungerer. - nogle af de ting, det giver, omfatter en gruppe af lag og behandle det som en enkelt ting.det så trim, alle unødvendige pixels og eksport gruppen som et billede fil.ved planlægningen af knapper, når lag er navngivet i overensstemmelse med det format, der er foreskrevet ved stik af, den kan skære flere stater - knappen.ivrige efter at lære mere.lad os dykke i.,, begyndt at komme i gang, skal du først er nødt til at løbe cs6 photoshop.vil du så nødt til at have den stik af monteret på maskinen.over til såret og skære mig hjemme side og downloade den seneste udgave af stik af.også downloade stikprøven fil, som vi kan bruge til at vise, hvordan den virker stik af.,,,,, når overførslen af double-click den cutandsliceme.zxp fil at udløse stik af anlæg.når adobe udvidelse manager dukker op, bare følg instruktionerne. iværksætte photoshop og vælge vindue > udvidelser > afskårne og skar mig.du skulle nu være i stand til at se "skær &, skære mig" panel.,,,,, få cutandsliceme_sample.zip fil og åbne stikprøven fil.du skulle se følgende:,,,, det er en mobil design med korrekt ved navn lag i henhold til det stik af krav.om kort tid, vil vi se, hvordan det virker, men før vi gør det, er der et par ting, du skal være klar over: for det første, er du nødt til at gå til den generelle del af præferencerne, panel og tjek, snap vektor værktøjer og omdanner til pixel - net, vil du se mulighed (hvorfor lidt senere). for det andet er det vigtigt at forstå, at man fra begyndelsen har til udformning af den højeste opløsning.dette er, retina, æble, udstyr og xhdpi for androide anordninger (i begge tilfælde effektivt x2).det er, fordi de stik af tager størrelsen af dit design som fuld beslutning, at eksportere det til forskellige størrelser af nedtrapning. også, når det er skåret &, skære mig eksport til iphone og androide, udokumenterede tegn i filnavnet fjernes.,, stik af i aktion, sørg for, at de knap med iphone ikon er udvalgt, så klik på, skære alle aktiver.når udskæring er gjort, sejle til stikprøven filkatalog og åbne "cutandslice_sample_iphone_assets" folder, som er skabt automatisk ved stik af. vil du se hvert aktiv i to størrelser for retina (som er faktisk den fulde beslutning størrelse, der anvendes i din psd fil), og et andet, der er reduceret udgave af oprindelige.,,,,,,, så lad os gentage vores øvelse, denne gang eksporterende for robotter.ændre stik af er tilstand ved at trykke på knappen med androide ikon, så klik på, skære alle aktiver, igen.denne gang "cutandslice_sample_android_assets" mappe er skabt med fire subfolders, ét for hver aktiv størrelse.den størrelse, vi oprindeligt udformet, kan findes i den, xhdpi, servietter, alle andre aktiver er skåret ned versioner af disse.,,,,, hvordan det fungerer, og nu har vi set mere eller mindre - stik af betyder, det er tid til at finde ud af, hvordan det virker. det vigtigste aspekt, der skal tages i betragtning, er lag afholdelse i form af navngivning og gruppering.organiserer din elementer i grupper, som, hvis de var ting.vedlægge, @, til udgangen af alle gruppe - navne, du vil blive eksporteret, og endelig klik, skære alle aktiver.indholdet af hver gruppe vil blive eksporteret som men heller ikke dér er menneskene sikre fil trimme alle gennemsigtige pixels.,, note: for at opnå resultater skære &, skære mig kun kontrol gruppe navne, så for at blive eksporteret din lag skal være i en gruppe. nogle gange du ønsker måske ikke at eksportere alle aktiver og du vil måske ønsker at eksportere kun de aktiver, de har lagt i en bestemt gruppe.hvis dette er tilfældet, bare klik på, skær undergrupper, og skære &, skære mig vil eksportere alle dine, @, lag i den udvalgte gruppe.,, når du vil skære kun en enkelt gruppe eller indre lag, udvælge og klik på, skær udvalgte,., udskæring i forskellige stater, og endelig, når behandling med knapper, vi ofte har flere medlemsstater for dem.med henblik på at eksportere dem ordentligt, er du nødt til at tilføje grupper med deres forskellige knap stater, får dem som følger:,,,,,, svæv,,, tændte /presset,,, der er udvalgt,,,,, så handicappede, har disse grupper i en gruppe med, _btn, knyttet som bilag til sit navn.bemærk, at de, _btn, suffix kan anvendes med et element, der har stater.,,, eksempler på knapper med forskellige stater.,, fastlæggelse af aktiv størrelser, som allerede nævnt, skær &, skære mig afgrøder bitmaps tæt, fjerne alle omkringliggende gennemsigtige pixels, du ikke vil.men hvad sker der, når du vil have din knap er stater til at være samme størrelse?i dette tilfælde kan du bruge en rektangulær vektor lag, der hedder, #, på toppen af deres gruppe, der repræsenterer det område, du ønsker at eksportere.deres gruppe vil blive eksporteret til størrelsen af vektoren form, uden at eksportere vektoren lag selv.dette gælder for alle grupper, ikke kun for knapper.de stik af bruger en vektor lag for denne artikel, for hvis, snap vektor værktøjer og omdanner til pixel - nettet, kan kontrolleres, som jeg nævnte ovenfor, vektor form vil være pixel perfekt med sløret kanter., at afprøve denne proces, udvælge lag umiddelbart under, login_btn, gruppe.- så sæt, uklarhed, til 100%, og fyld, til 40%.du vil være i stand til at se ud over den knap.ændre sin størrelse, hvad de ønsker, og at eksportere.luk aktiver mappe og kontrollere størrelsen af eksporterede knap.det bør være den størrelse, de lige har defineret.,,,, den virkelige verden eksempel, har vi nu en solid forståelse af, hvordan vi kan bruge den stik af, så er det tid til at afprøve det i den virkelige verden.her vil jeg ikke lære dig at udforme et websted, model fra bunden, jeg bruger en præ - gjort model for at vise dig, hvordan du navn og organisere deres lag ordentligt., lad os begynde med at downloade gratis websted model fra css forfatter.modellen er en web - udgave og en mobil version.download både, så åbn internettet version af den skabelon,.,,,,, du allerede har bemærket, at udpegelsen af og strukturen i lag er langt fra det, vi har brug for.vi bliver nødt til at foretage nogle på og materialer med henblik på at opfylde de stik af krav.i det følgende skærmbillede, du kan se en sammenligning af lag struktur før og efter vores redigerer.- ændre din lag (rød) til at matche dem på højre (grøn).,,, lag forhold før (rød) og efter (grøn), og ved denne lejlighed, vi ønsker at eksportere til nettet, så skifter tilstand ved at trykke på knappen med overvåge ikon, så klik på, skære alle aktiver,.følgende skærmbillede viser, hvad du skal se.hvis din mening afviger, tjek din lag for eventuelle fejl, og prøv igen.,,,, tillykke!du har lige skåret din første design med succes.for yderligere praksis åbent og skære den mobile version af den skabelon,.,,,, i dette tilfælde, når du klipper den fil, eksport til iphone og androide og kontrollere, om det er korrekt.hvis du er, er du klar til at tage det næste skridt og skære dit eget design, ånder, vil du sikkert har bemærket, at der, når vi eksporterer vores aktiver, vi er endt med en masse men heller ikke dér er menneskene sikre filer.og vi ved, at flere individuelle image filer fra en webserver betyder mere http anmodninger, der bremser gengivelse af deres websteder.for at løse problemet, kan du jo se, at alle dine pngs (eller nogle af dem i et enkelt billede sprite fil. heldigvis er dette en let opgave i disse dage, og der er mange måder at gøre det.der er masser online værktøjer, som kan hjælpe med denne proces.se følgende sprite generatorer:,, css nisser, spridepad, sting,... se, der passer bedst til dine behov. så langt, så godt, men der er en ting, vi er nødt til at påpege.med teknologier, som css3 og perspektivgruppen vi ikke udelukkende basere sig på de billeder her.vi kan nu let bruge perspektivgruppen ikoner eller css3 drevet knapper i vores design.den store fordel at anvende perspektivgruppen og css3 grafik, er, at de er uafhængige og fungerer meget godt i resolution a - responsive design.desuden kan du ændre og tilpasse dem lige i din kode, uden at det er nødvendigt for at anvende image redaktør.men vent!ikke, at det betyder, at billeder er fuldstændig upassende.de kan fortsat anvendes til billeder, komplekse figurer og grafiske elementer, og så videre.css3 og perspektivgruppen er store, men om støtte er ikke helt pålidelige endnu, så du er nødt til at være opmærksomme på, når du bruger dem, konkluderes, at evnen til at automatisere vores design opgaver er yderst vigtigt i dagens foranderlige web - verden.heldigvis er redskaber, som skærer &, skære mig give os denne automatisering og spare enormt meget af vores tid.som du kan se, med en smule disciplin, når vi navn og organisere vores lag, vi kan skære selv komplekse mønstre hurtigt og nemt.med bare et par kilometer, vi har alle aktiver, vi har brug for ordentligt skåret, og klar til at blive brugt.