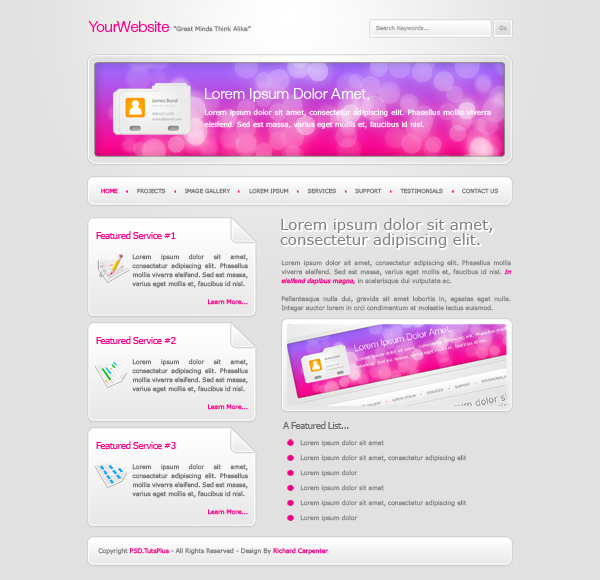
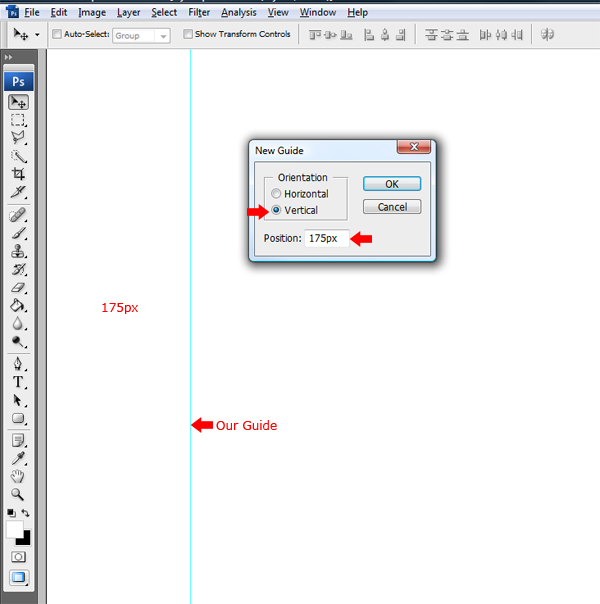
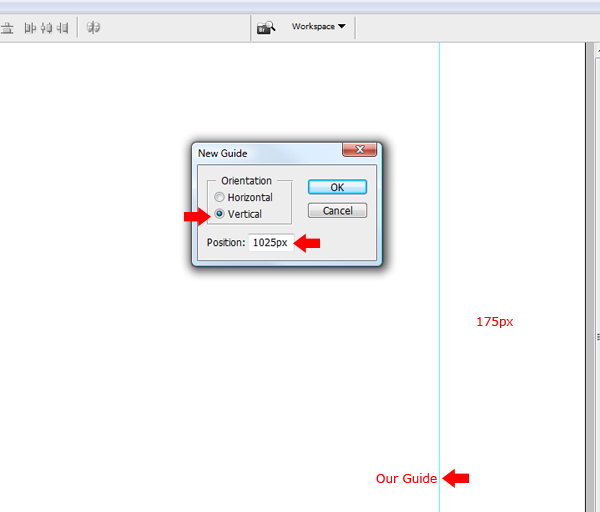
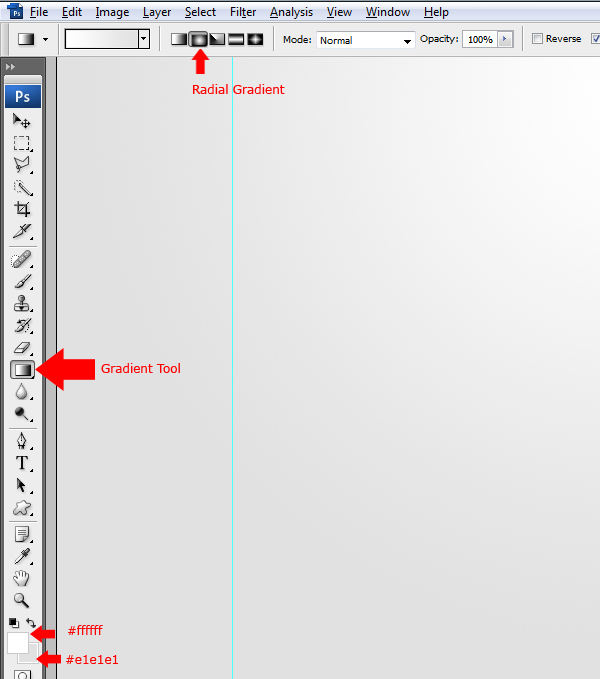
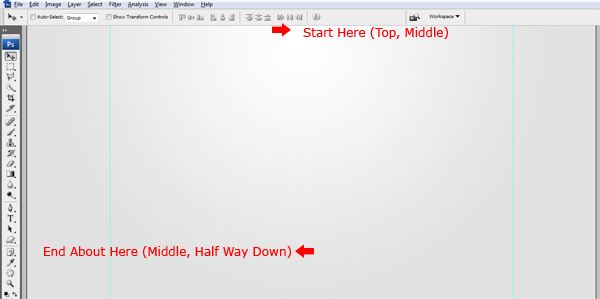
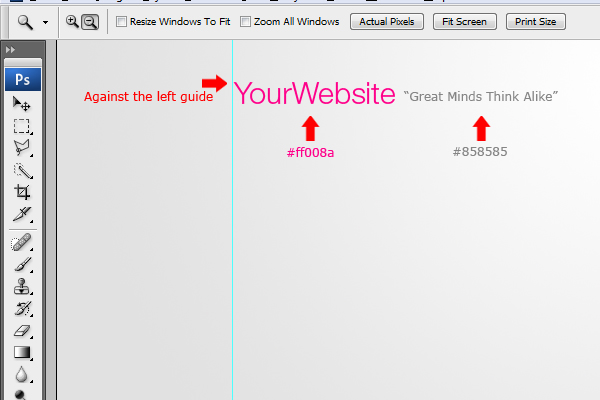
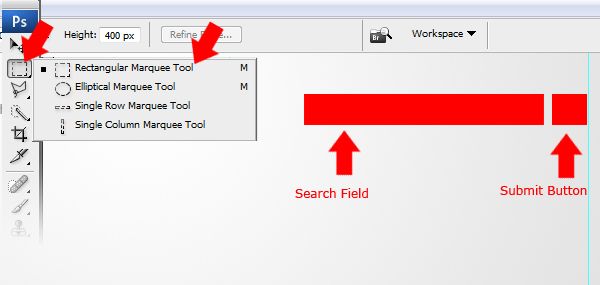
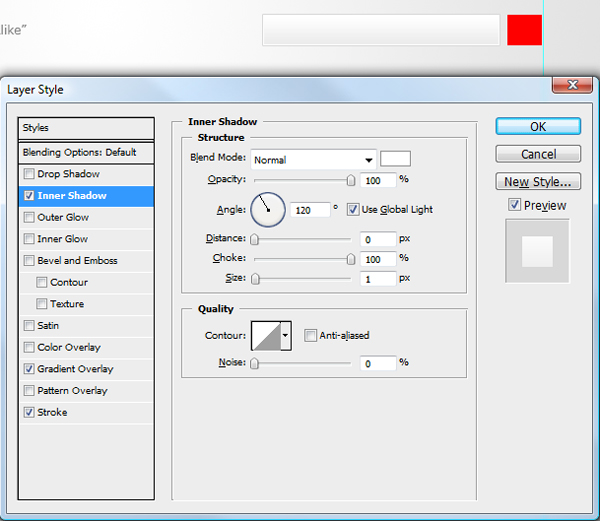
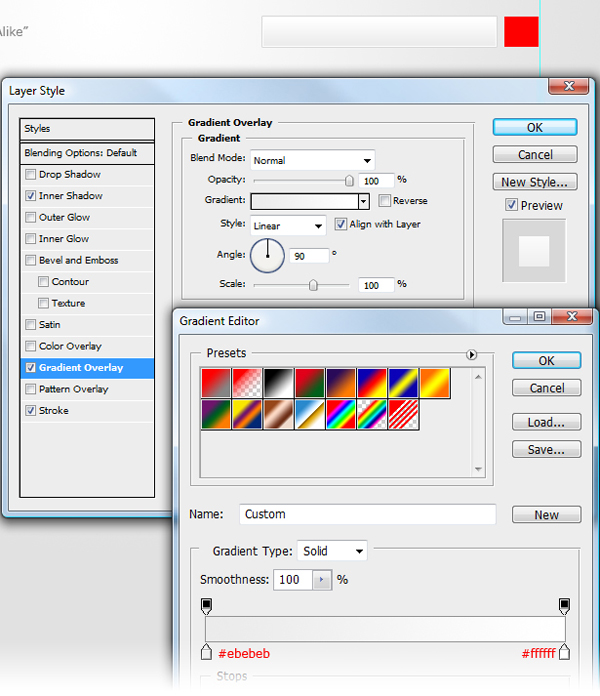
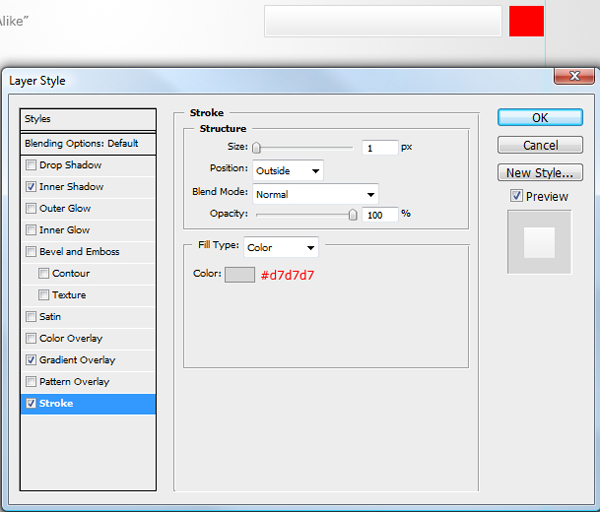
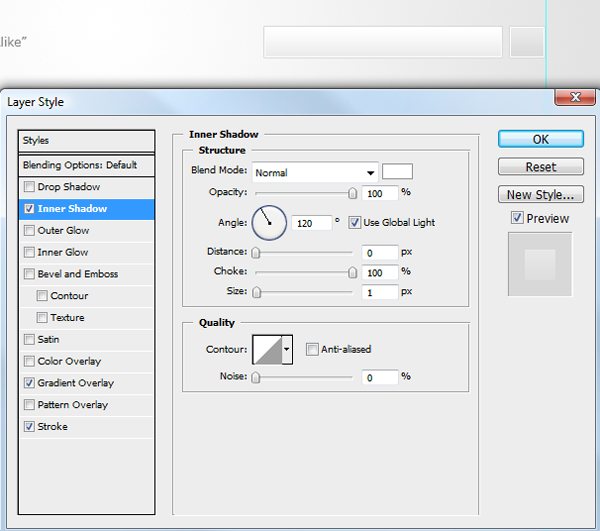
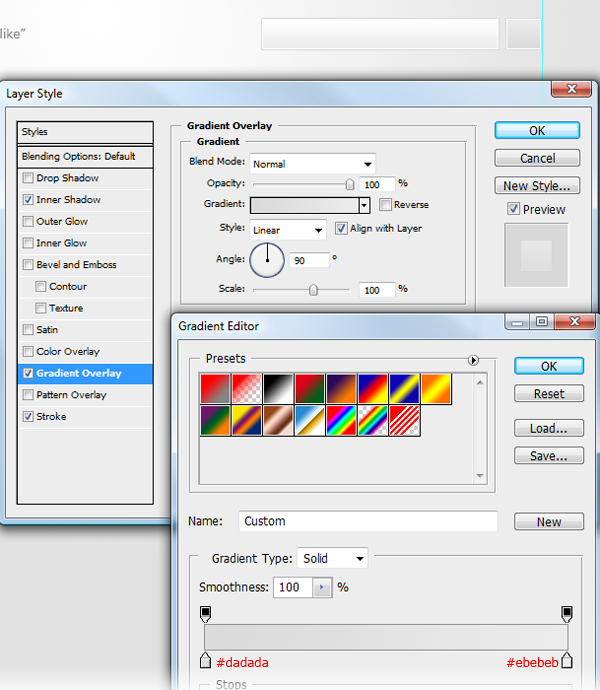
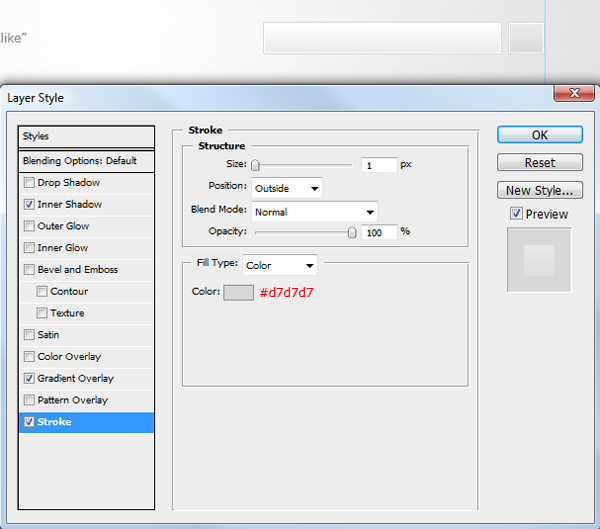
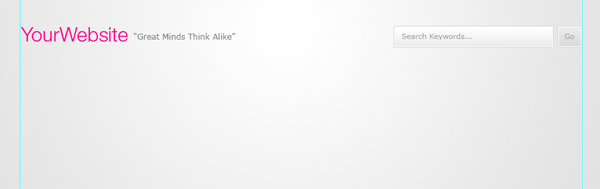
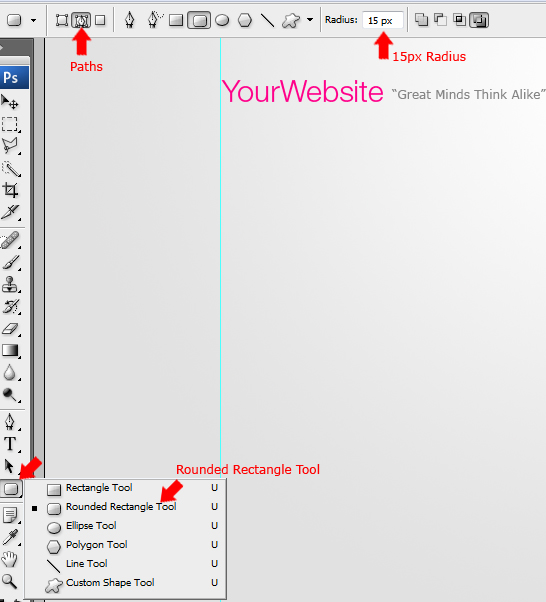
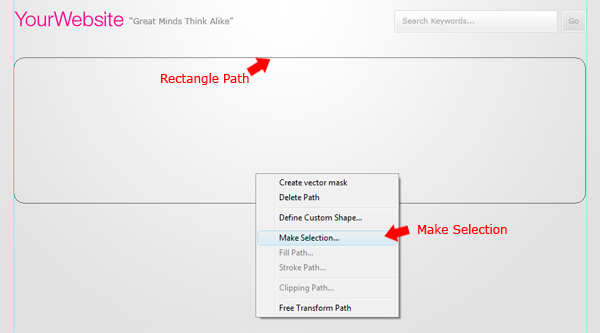
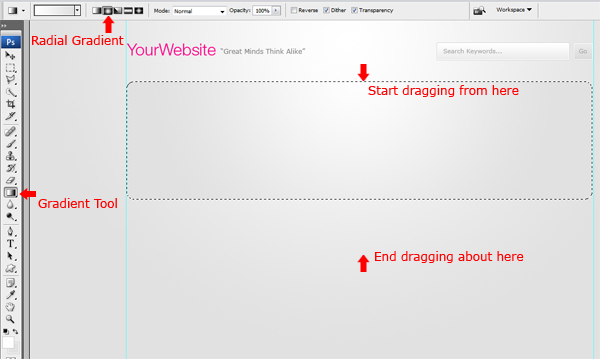
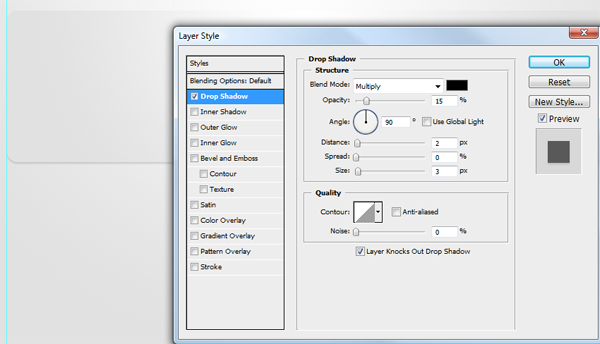
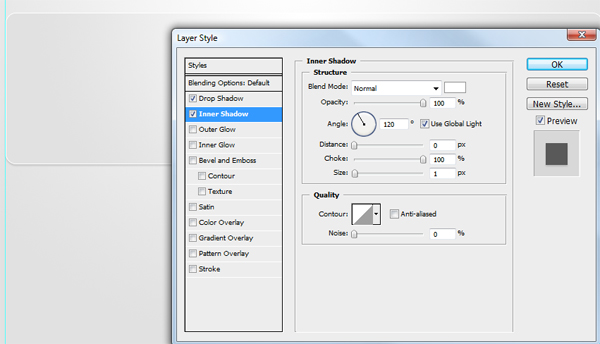
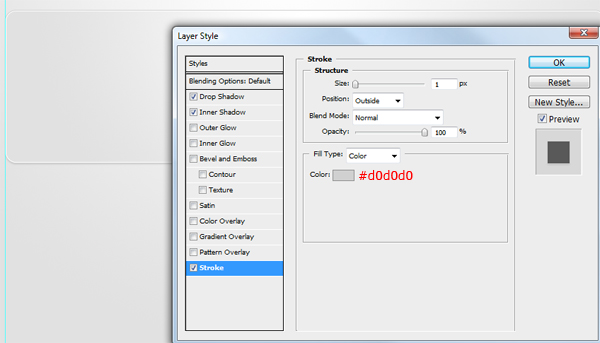
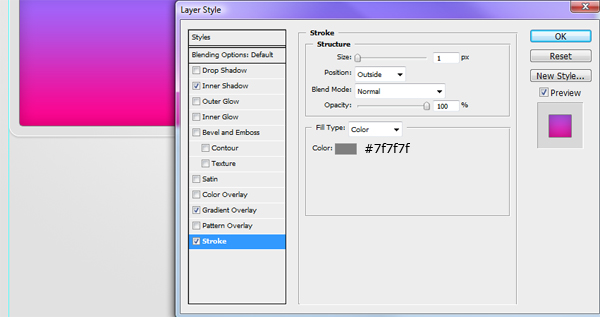
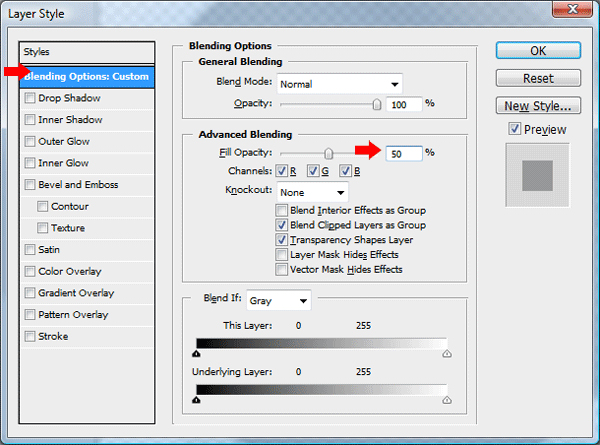
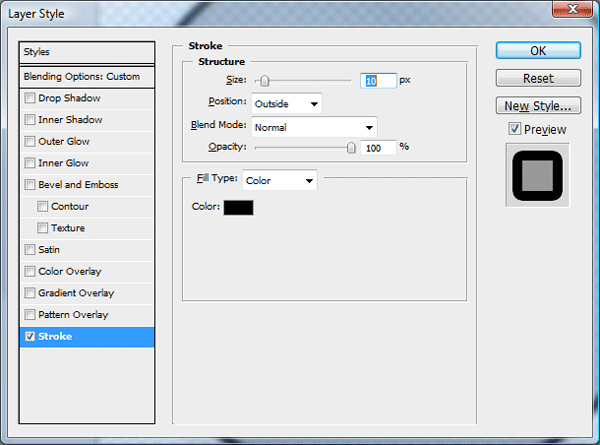
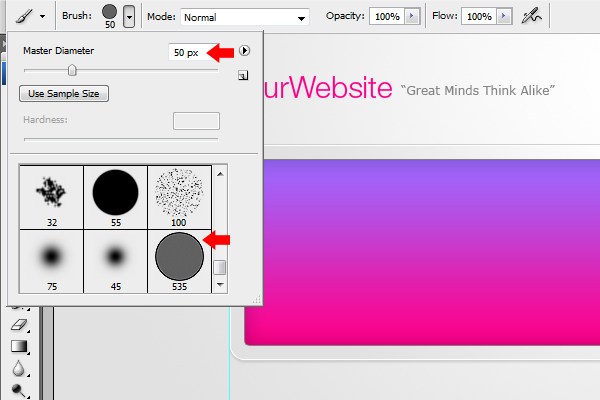
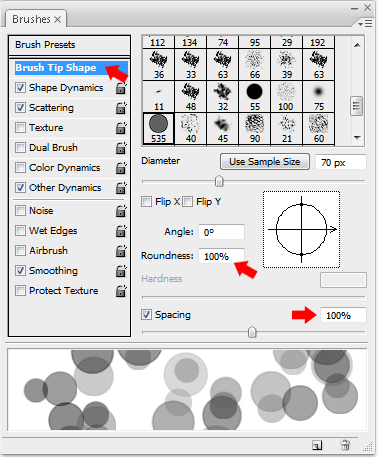
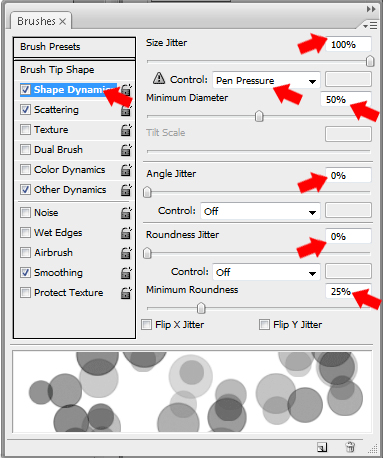
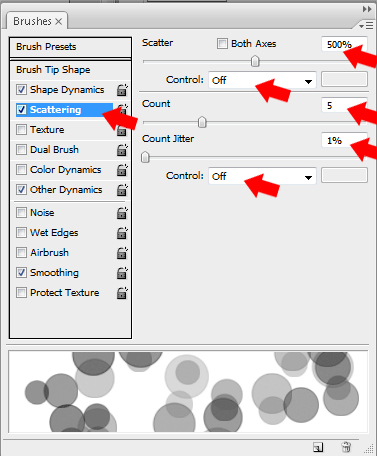
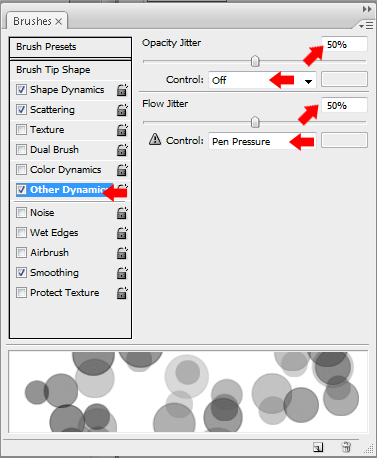
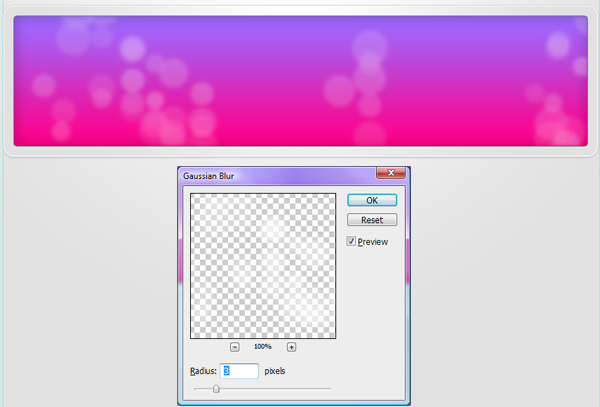
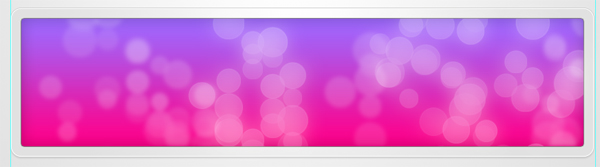
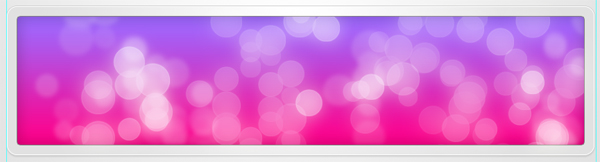
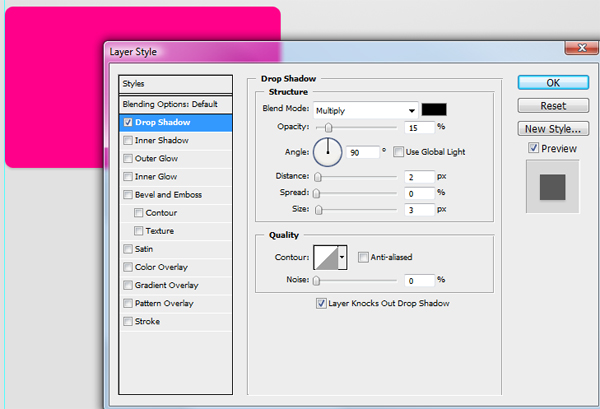
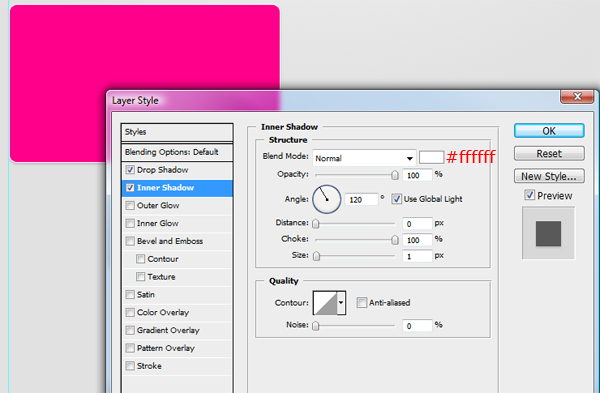
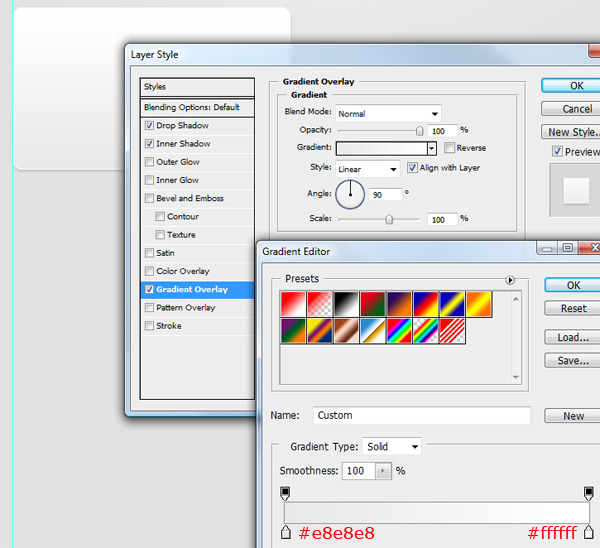
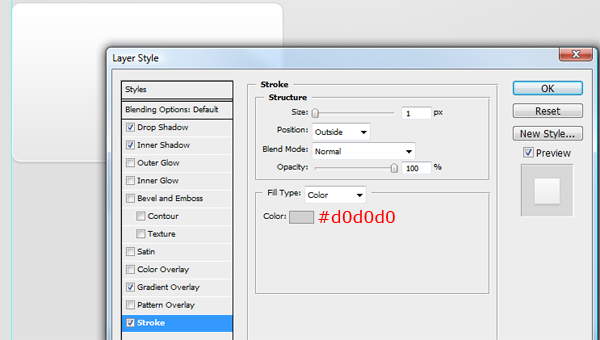
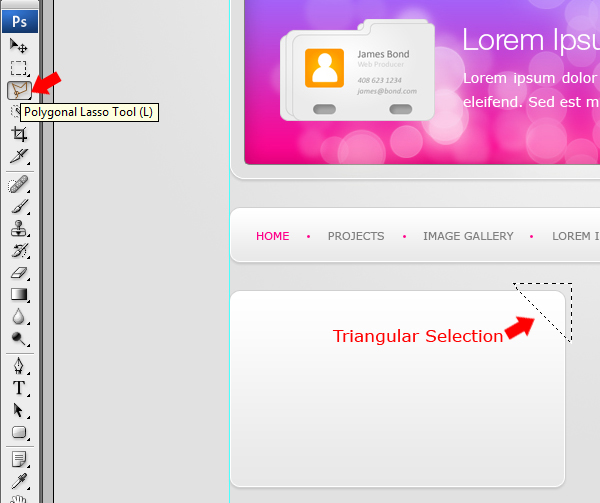
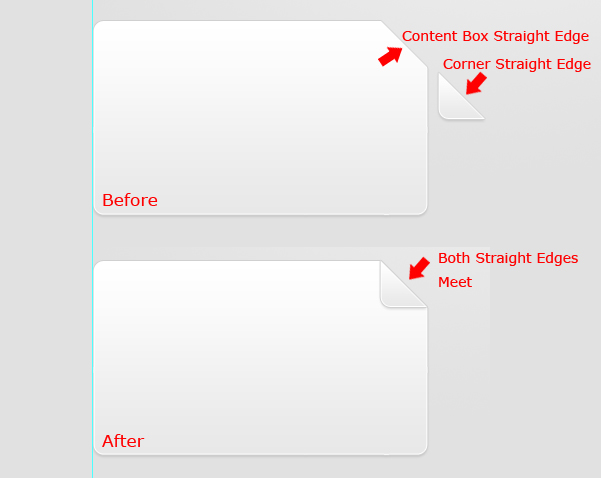
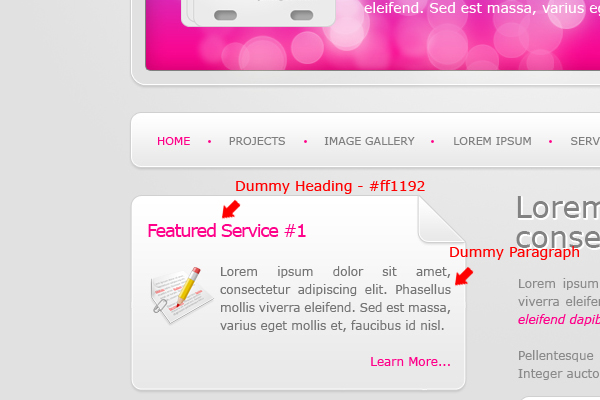
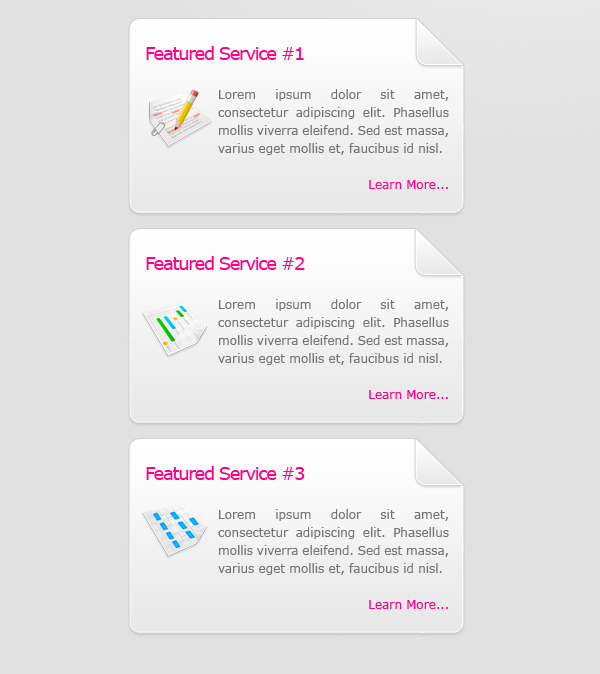
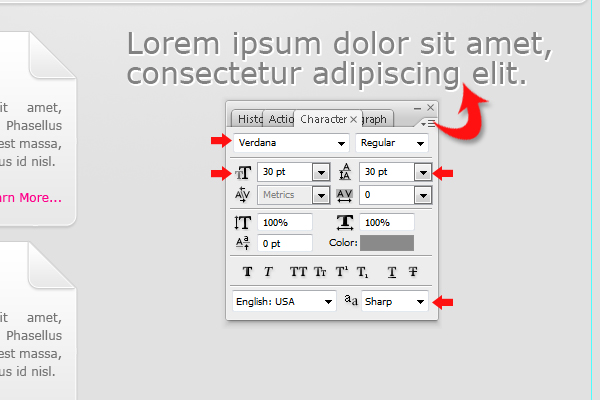
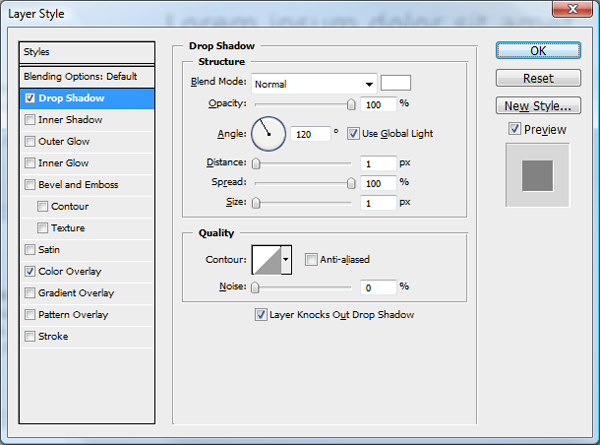
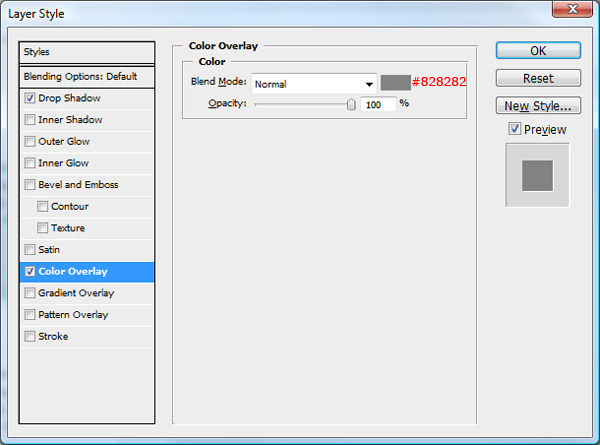
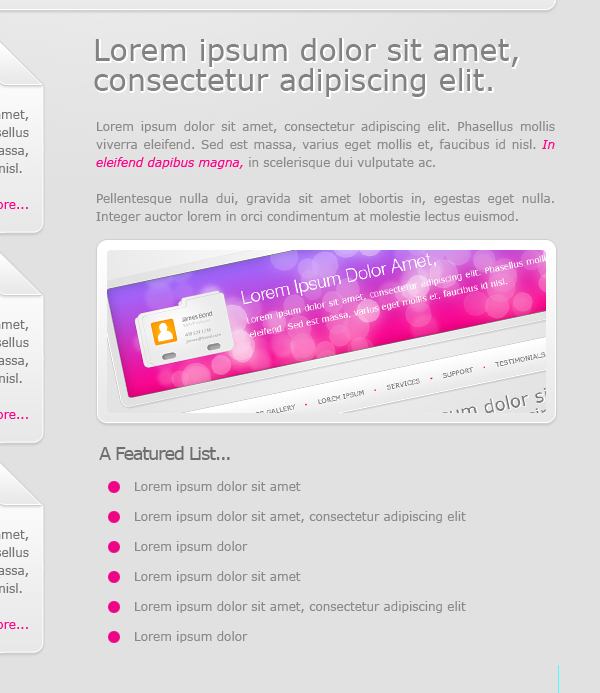
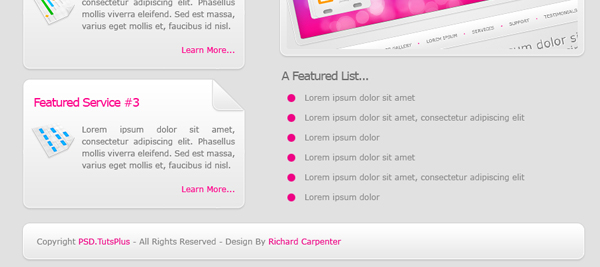
, hvordan man kan skabe en unik farverige udformning af anlægget,,,,, at dette tutor vil guide dig igennem processen med at udforme en professionel websted med en funky farverige flair.den pædagogiske elementer nogle gode farver, virkninger og lag - styles, som de kan bruge, og over for fremtidige projekter.lad os komme i gang!,,,, endelige billede forpremiere, se på det billede, som vi vil skabe.,, tutor detaljer,,,, - program: adobe photoshop, cs3, vanskeligheder:, mellemprodukter, forventet produktionstid: 60 - 120 minutter,,,, trin 1, skaber et nyt dokument 1200 pixel af 1160 pixels med hvid baggrund.når du har skabt din dokument ville fælde to retningslinjer, som vil støtte for at holde layout 850 pixels bredde.for at skabe de retningslinjer, vi er nødt til at gå på > nye vejledning i den kasse, der åbner udvælge lodret og træde 175px.,,, gå til betragtning > nye guide igen denne gang træde 1025px igen sørge for vejledning er fastsat til vertikale.,,, du vil have to vejledninger på hver side af din lærred, både 175px fra kanterne af deres dokument.rummet mellem retningslinjer bør være 850px bredt.alt, vi skaber, fra nu af vil blive skabt i retningslinjerne, trin 2, var nu fylde vores baggrund og for vores baggrund ville bruge en radial hældning.sæt din forgrundsviden farve hvid (# ffffff) og baggrund farve til lys grå (# e1e1e1).vælg gradient redskab med en radial gradient.,,, trin 3, anvende gradient til din "baggrund" lag.ved anvendelsen af gradient start fra toppen i midten af lærred og trække på vej ned, skal det give os en pænt stor virkning.hvis du har skiftet centralt, mens trækker gradient ned vil låse gradient linje vertikalt.,,, trin 4, vælge den type redskab, så i den øverste venstre hjørne mod venstre vejledning tilføje din hjemmeside afsnit med farve rosa (# ff008a).ved siden af din hjemmeside, afsnit også tilføje din hjemmeside er fængende slogan.,,, løntrin 5, på samme niveau som det websted, afsnit, men mod rigtige guide, skabe to rektangler ved siden af hinanden ved hjælp af en rektangulær markise værktøj.den første rektangel bliver en søgningen, så det skal være ganske længe, sekunder rektangel bliver en forelægge knap så bør være relativt små.,,, trin 6, nu tilføje disse lag stil søgningen rektangel.,,,,, trin 7, efter du har tilsat deres søgningen lag styles tilføje disse lag stil din knap rektangel.,,,,, trin 8, endelig vælge den type redskab og tilføje nogle udkast til din søgen område og søge knap.layout så vidt bør se noget godt lide billedet nedenfor.,,, trin 9, udvælge, afrundede rektangel redskab, når udvalgte øverst under photoshop værktøj, bar du vil se nogle muligheder.inden for disse muligheder ændre type vej og radius til 15px.,,, trin 10 fra venstre vejledning hiver din rektangel, rektanglets højde skal være ca. 215px og afslutningen på den rigtige guide.når du har slæbt din rektangel right-click indenfor det og gå til udvælgelse.,,, trin 11, mens udvælgelsen er aktive, udvælge gradient redskab med en radial gradient, sæt dine forgrundsviden farve til en meget lys grå (# fefefe) og deres baggrund farve på en lidt mørkere gray (# e1e1e1).fra toppen midt i udvælgelsen, trækker den gradient tidligere bunden af udvælgelsen.,,, trin 12, når du har lagt din radiale gradient tilføje disse lag styles.,,,,, trin 13 - klik rektangel lag du skabte lige, det vil læsse rektangel er udvælgelse.når du har ladt udvælgelse kontrakt udvælgelse af 15px ved at anvende særlige > ændre > kontrakt.,,, punkt 14, skaber et nyt lag over dit store rektangel, fyld den med en anden farve.fyldt, deseiect udvælgelse ved presning command + d.,,, gå 15, tilføje disse lag stil din nye mindre rektangel lag.,,,,, trin 16, er nu ved at skabe en bokeh virkning for vores mindre indre rektangel.oprette et nyt dokument 600 pixels med 600 pixels med en gennemsigtig baggrund.vælg det elliptiske markise værktøj og skabe en stor cirkel i gulvet.,,, skridt 17, når du har skabt den cirkel, er vi nødt til at tilpasse de kredse udseende lidt.tilføje disse lag stil din cirkel.,, gå til edit > at definere børste nulstillet og redde din børste.,,,, skridt 18, gå tilbage til din indretning og udvælge de maler børste redskab i børste menu, instil så børste størrelse, 50px, skridt. 19, hent børsten muligheder skærm med f5 centrale så tilføje følgende børste muligheder.,,,,,, gå 20, din pensel, burde nu være klar til brug, skabe et nyt lag over din flere farvede indre rektangel.ved hjælp af farven hvid (# ffffff), og med din børste trækker i nogle kredse, prøv at holde de kredse inden for den indre rektangel.du har kun brug for et par til at begynde med, som vi kan bygge på de kredse over 3 lag.når du har børstet nogle kredse sløre dem ved hjælp af guassian sløre filter > sløret > gauss - slør.,,, gå 21, skaber et nyt lag oven på dit første cirkel er lag.med din brugerdefinerede børste begynder at børste flere kredse at udfylde nogle af de tomme felter.når du er færdig der uklarhed til 50%, så tilføje en ydre glød med photoshop er standardindstilling.,,, skridt 22 endelig skabe et lag oven på dit sidste cirkel er lag.med din brugerdefinerede børste endnu engang børste ud i flere kredse.når du er færdig, sæt lag uklarhed til 75%, derefter tilsættes et ydre glød ved hjælp af photoshops standardindstilling.,,, gå 23, nu, hvor bokeh virkning er fuldstændige, vælge den type redskab og tilføje en tekst i rektangel.den anvendte skrifttype for prøvedukkens position helvetica neue det program, den korte afsnit under er fastsat i verdana.afslutte dette skridt ved at tilføje en elegant ikon, til venstre for den dumme indhold.ikon fra et ikon, der er konstrueret til "navdeep raj" for at smadre blad.,,, skridt 24, er vi nu ved at skabe en enkel navigation.vælg afrundet rektangel, værktøj og ændre radius til 10px.rektanglets bør dreje sig om 54px i højde og stræk lige mod venstre og højre vejledninger.,,, gå 25, højre klik inden for det rektangel vej med pennen værktøj og gå til at fylde vej.når du har fyldt vejen tilføje disse lag styles.,,,,,, gå 26 om sejlads tilføje nogle prøve forbindelser.i mellem hver prøve forbindelse skabe en lille kugle punkt ved hjælp af elliptiske markise værktøj.fyld hovedpunkterne med farve rosa (# ff008a).,,, skridt 27, sejlads er fuldstændig lader gå videre til indholdet kasser.vælg afrundet rektangel værktøj, lad den radius, der 10px.hiver en rektangel med 335px bredde og 196px i højden.fyld den rektangel med farve til tiden, så bevæger vi os mod venstre guide.,,, skridt 28, tilføje disse lag stil din indhold kasse.,,,,,, skridt 29, er vi nu vil gøre det lige foldet del af indholdet, rubrik.vælg polygonalt lasso redskab og et trekantet udvælgelse i øverste højre hjørne.,,, gå 30, når du har lavet udvælgelse, skær (command + x) og pasta (command + v) hjørnet til et nyt lag.vælg hjørnet lag så dreje det 180 grader (edit > omdanne > dreje 180).,, hjørnet har mistet alle sine lag styles, når vi skære det ud, så vi har brug for på ny at anvende dem.du kan gøre det her hurtigt ved lige klikke indholdet rubrik lag og vil kopiere lag styles.højreklik hjørnet lag og gå til pasta lag styles.endelig det hjørne, så den øverste linealen er i lige kant af indholdet af kassen.,,, skridt 31, udfylder deres indhold kasse med nogle dumme indhold.tilføj et ikon for venstre med en dejlig fed overskrift og i punkt nedenunder.det er fra et ikon ikoner bruges der er designet af "navdeep raj" for at smadre blad.,,, trin 32, dobbelt hele indholdet rubrik elementer, så skaber to kasser.læg dem under hinanden.,,, skridt 33, på den højre side af layout, i overensstemmelse med første indhold kasse, tilføje en lang uvirksom under pos. med de indstillinger,.,,,,, skridt 34, under den lange position tilføje nogle dumme tekst, måske et billede eller to, og en simpel unordered liste, bare for at give udformningen nogle liv.farve prøvedukken tekst i en mørk grå farve (# 8a8a8a).billedet i midten, anvender den samme lag styles, som vores indhold kasser og blev skabt på samme måde, som vores kommende område.,,, skridt 35, til fods, vi kommer til at genanvende vores navigation.gå til lag palet og right-click din "navigation" lag.vælg to lag, så trække dobbelt lag øverst i bunken., mens "lille" lag er valgt, har skiftet nøgle på tastaturet, så tryk ned pil centrale indtil fod når sit sted på bunden af layout.gør det på denne måde i stedet for at bruge musen vil holde meter udstyret med alt det andet, som vi har skabt hidtil.afslutte fod med din fod tekst.,,, konklusion, det endelige billede er under og have det sjovt at skabe mere websted mønstre ved hjælp af disse teknikker og leger med disse typer funky layout og styles.,,