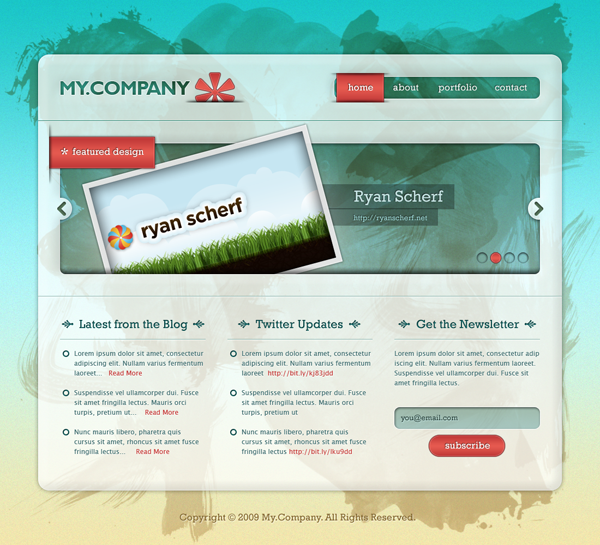
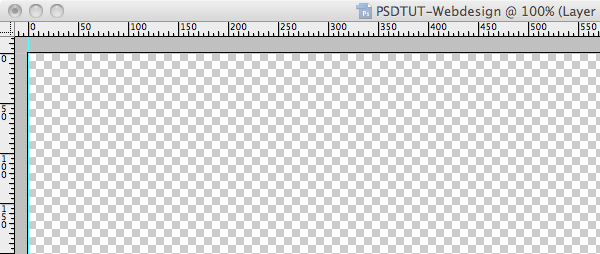
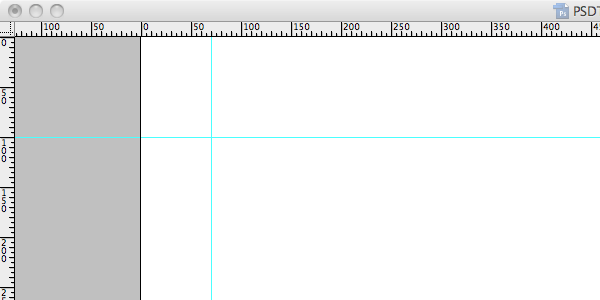
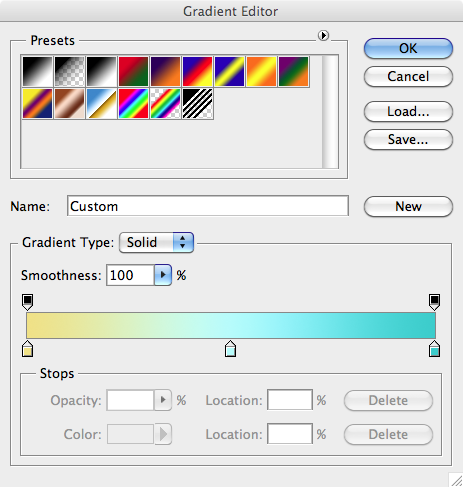
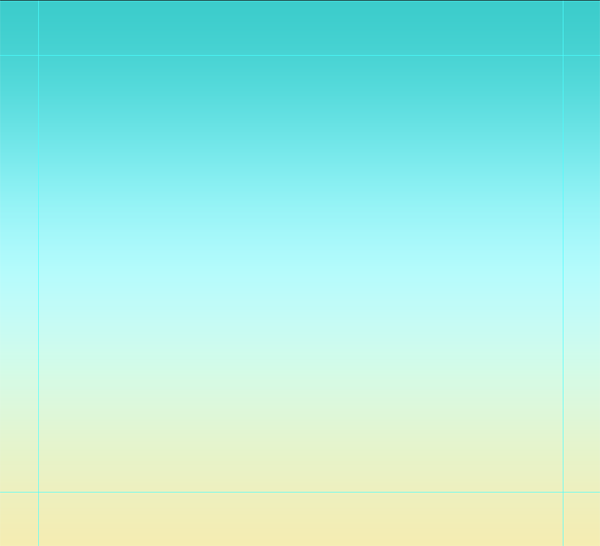
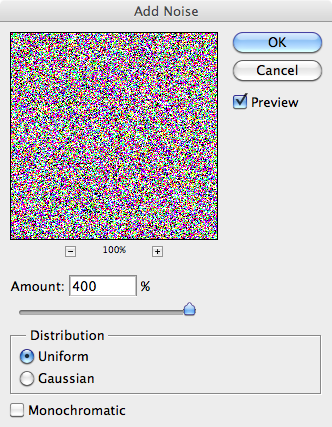
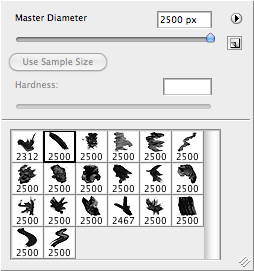
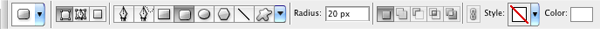
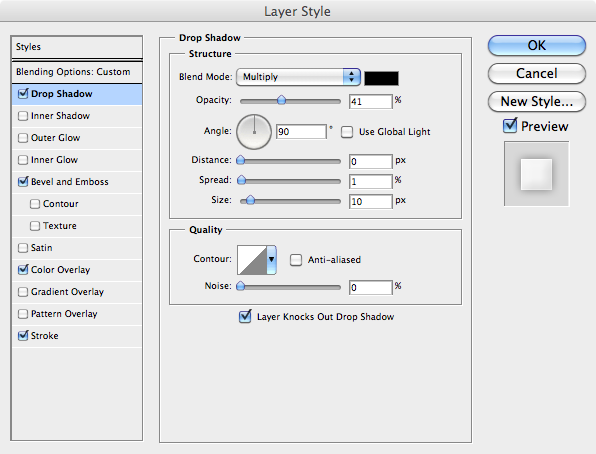
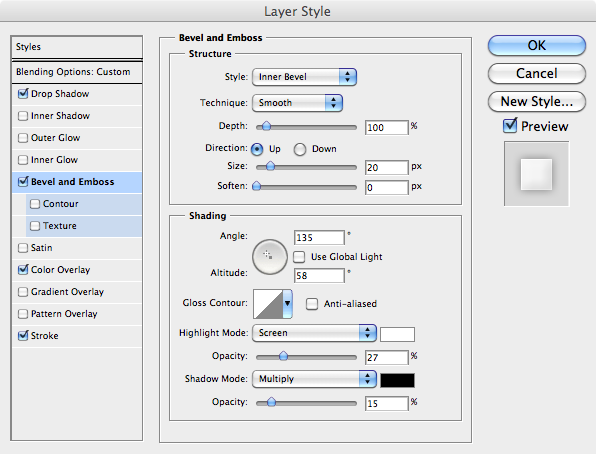
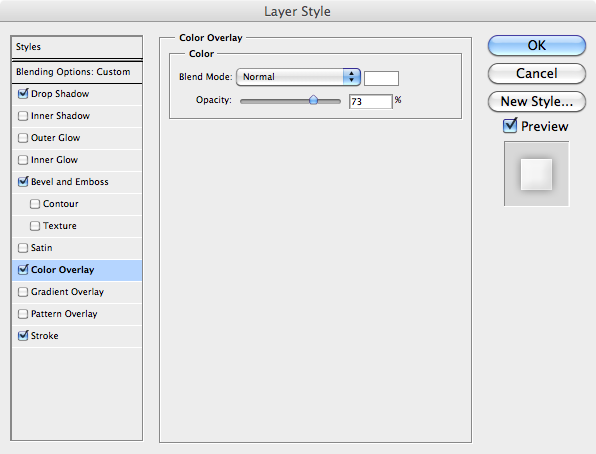
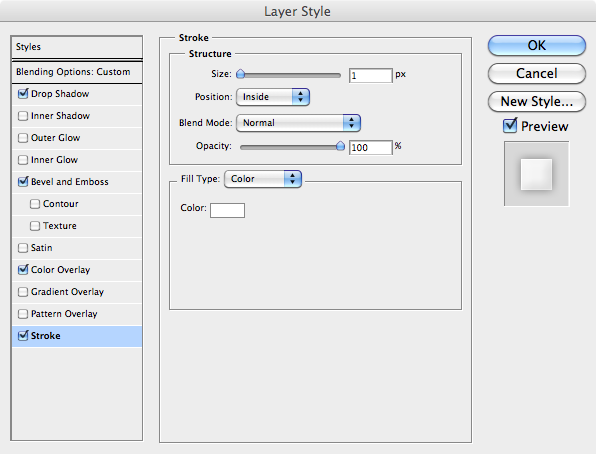
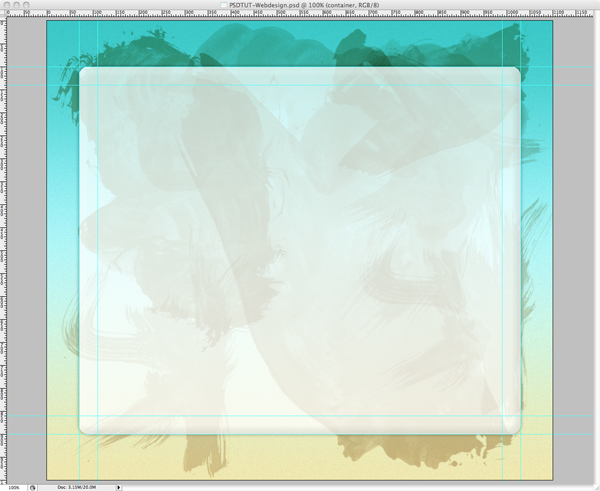
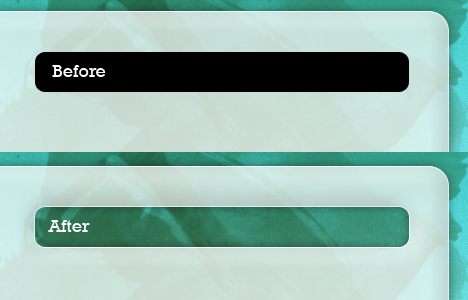
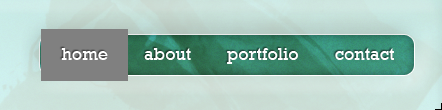
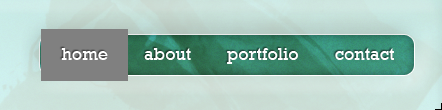
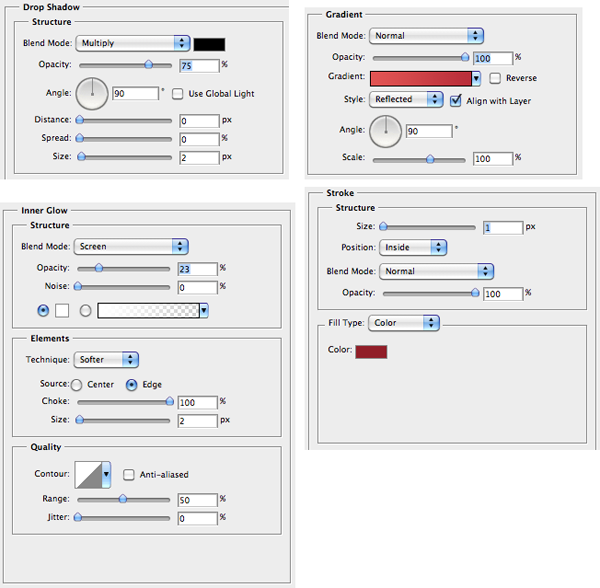
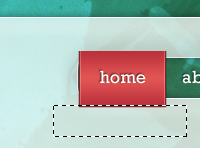
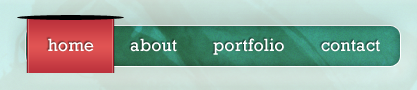
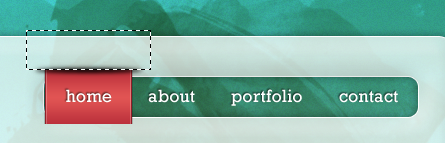
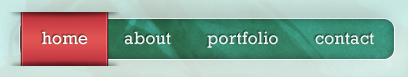
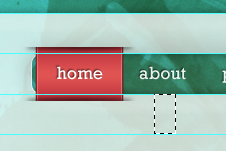
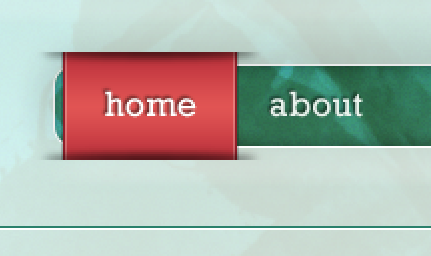
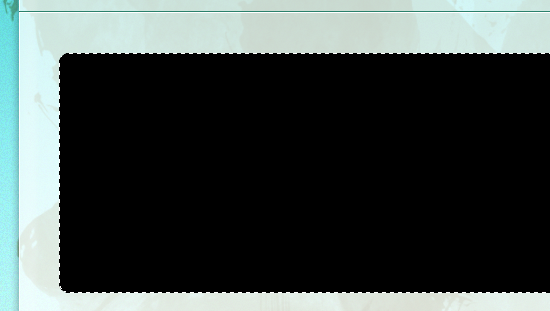
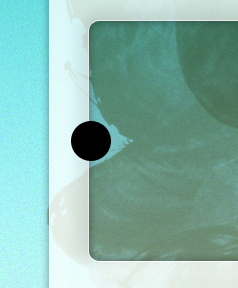
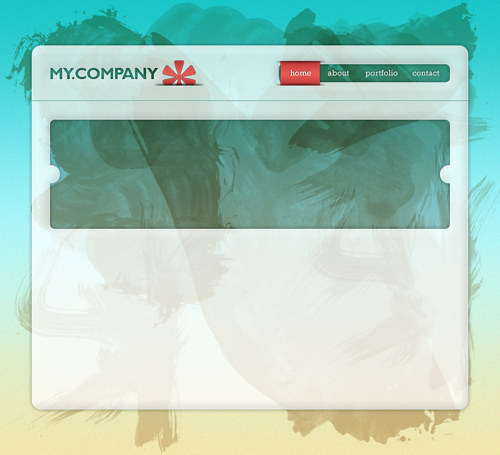
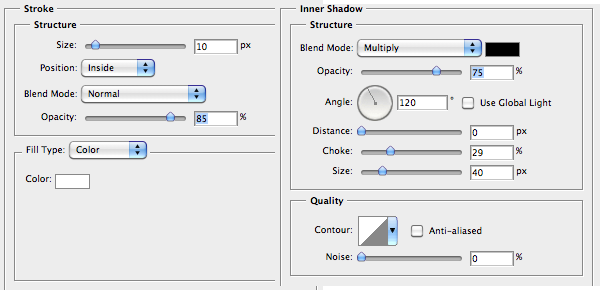
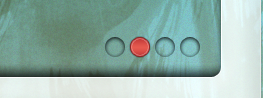
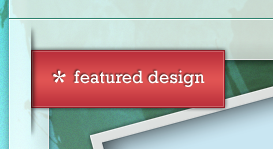
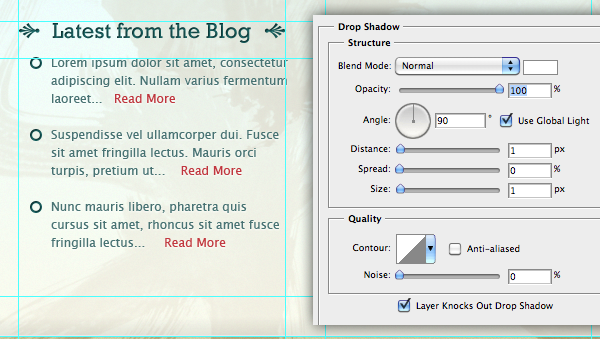
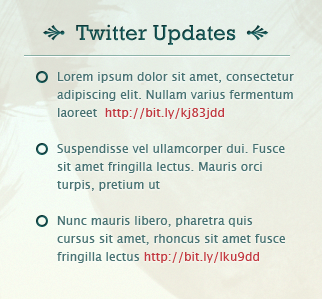
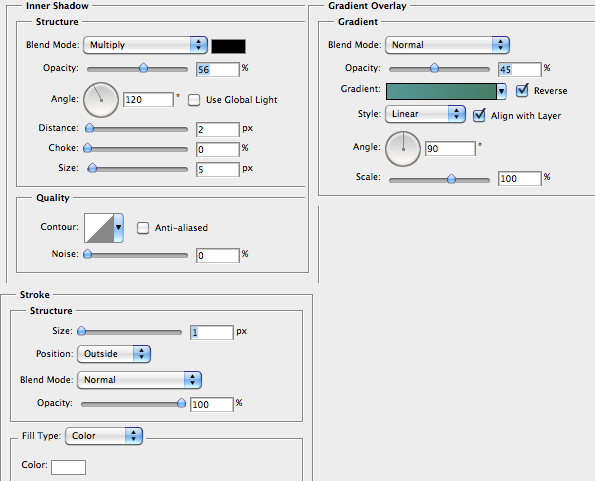
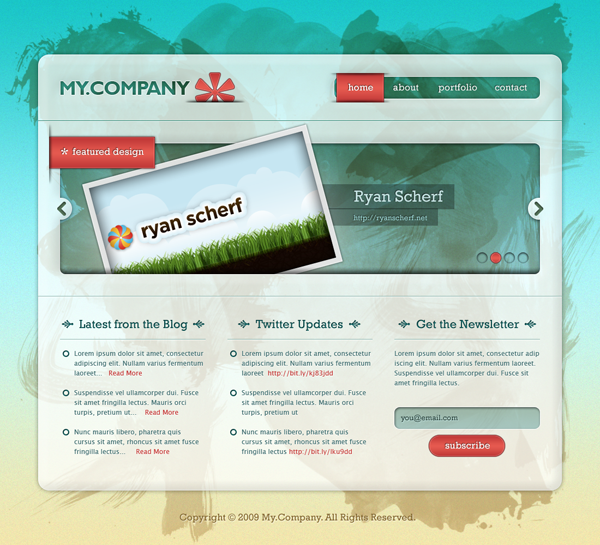
skabe en gnom, gennemskinnelige web - portefølje, design,,,, har ikke kun vandfarve penselstrøg blevet et populært tendens i moderne web - design, men så har udviklet lag af gennemsigtighed (eller, hvad jeg kalder, gennemsigtigt).den nye envato design har fået megen ros for at bruge denne virkning, og denne forelæsning vil vise jer, hvordan man skaber en lignende virkning, samtidig med at kombinere det med andre populære web tendenser.,,,, endelige billede forpremiere, se på det billede, som vi vil skabe.,, tutor detaljer,,,, - program: adobe photoshop, cs3 +, vanskeligheder:, mellemprodukter, forventet produktionstid:, 2 timer,,,, trin 1 - oprettet som skabelon, lad os sætte vores dokument.jeg har en tendens til at skabe min lokaliteter med en fast 960px bredde og variable højde.for resten, jeg valgte en højde af 800px for at sikre, at vi har plads nok til alle indholdet af afsnit vi ville gerne inddrage.oprettelsen af det oprindelige dokument på den nøjagtige størrelse vil du stedet at være gør det lettere for at skabe retningslinjer.,,, vi laver vores guider.drag retningslinjer fra dokumentet ledere til de fire kanter i deres dokument, nu er vi nødt til at afsætte plads til den baggrund, vi vil skabe.gå til image > lærred størrelse og udvide dokument til 1100 pixels med 1000 pixels.det giver os masser af område til at udfylde vores enestående baggrund.,, fyld bunden lag med hvide (forskydning + f5).kalde det lag, som "baggrund". dokumentet bør nu ligner billedet nedenfor.,,, trin 2 - skabe gradient baggrund, højre klik "sammenhæng" lag, og vælger at blande muligheder.vi vil tilføje en gradient - overlay til vores "baggrund" lag.jeg valgte en tre farve gradient med amfetamin og soldater, men du kan i det væsentlige vælge nogen farver, du vil have.det smukke ved blanding muligheder for baggrunden er, at der til enhver tid du let kan skifte farver og tilpasse gradient smag.,,, din dokument bør nu ser sådan ud:,,, du vil springe over det skridt, men jeg mener, den kraftige stigning er lidt for fine til dette design.vi kan tilføje noget til at tone det lidt ned,.,, skabe et nyt lag.kalde det lag "støj". næste, fylde lag med hvide (edit > udfylde).når du har lag fyldt med hvide, vi er nødt til at tilføje nogle støj ved anvendelse af filter > støj > der tilsættes støj.fastsætte beløbet til 400%, med en ensartet fordeling og ikke - hyperaktive.alle de farver af støj, vil give os langt mere indgående i vores baggrund.,,, "støj" lag at formere sig og uigennemsigtighed, til 5%.det bør give os nok, graininess, til at nedtone gradienten.,, trin 3 - tilføje tekstur (penselstrøg) på den baggrund, først, du bliver nødt til at hente nogle pensel slagtilfælde børster, hvis du ikke allerede har dem.her er noget, jeg har brugt før: "børst slagtilfælde.,,, skabe et nyt lag, over din" baggrund "og" støj "lag.kalde det lag "brush1" (vi vil skabe flere lag, som denne).sæt den her til at formere sig.vælg en varm forgrundsviden farve (for at kompensere for de seje toner) i blå gradient baggrund.jeg valgte en varm brown:.vælg den børste, du ønsker at gøre, og det er i den øverste venstre af dokumentet, således at det sikres, at børste slagtilfælde er uden for rammerne af deres retningslinjer (vi vil baggrunden for at udvide udenfor.), tilpasse lag uklarhed til 50%, så graininess viser gennem).gentager de foregående to trin for flere børster til din smag.din baggrund bør nu ligner det image, som vist nedenfor.,,, tillykke, jeres skik, enestående baggrund er komplet.siden du placerede de børster tilfældigt, det vil skelne dem fra de design, der købte en lignende materiel baggrund.,, trin 4 - skaber indre uigennemsigtig /gennemsigtige beholder, vi bliver nødt til at tage de afrundede rektangel redskab, og radius til 20px.frem for alt med din baggrund lag (børster + støj + gradient), trække og drage en afrundet rektangel i de oprindelige retningslinjer, vi har sat op.din rektangel skal være 960px af 800px.kalde det lag "container," og tryk lag, og udvælge rasterize lag (vi skal lave nogle ændringer til denne lag senere, så kan vi lige så godt få det overstået nu.,,, - - for at se "container" lag mat, vi bliver nødt til at gøre et par ting.:,,, "containere" lag er fyldt til 0% (vi vil bruge den farve - overlay - lag, som er med til at give det lidt farve), tilsættes et drop shadow: uklarhed på 41%, vinkel på 90, afstand fra 0, fordelt på 1, og størrelsen på 10, installationer, og emboss stil af indvendige installationer, teknik, der glat, dybde på 100%, retning, størrelse på 20px, blødgøre af 0px vinkel på 135, højde, 58, fremhæve uklarhed på 27%, og skygge uklarhed, der er fastsat til 15%, farve: hvid med en uklarhed over 73%, slagtilfælde.klar til 1px og uklarhed på 100% (for at give den en ekstra tand dybde),,,,,,,, når du har sat alle de lag, styles, din "containere" lag skal se sådan ud:,,, trin 5 - oprettet det indre polstring vejledninger, for at sikre, at vi holder os til konsekvent polstret "beholder" lag (forudsat, at vi ikke vil tælle vores pixels, hver gang vi en element), lad os tilføje vejledninger på 40px i vores oprindelige vejledende kasse.,,, trin 6 - en papfigur sejlads, som du så i det endelige billede, vi ønsker at gøre sejlads - som det er sunket, eller tilskåret i "containere" lag.for at gøre det, vil vi bare fjerne nogle af de "containere" lag og lade lag stil os gøre deres magi.,, at skabe udvælgelse til udgravningen, vil vi skabe en ny rektangulær form i det rum, som vi ønsker sejlads kontakt til.brug en radius af 10px her (som er halvdelen af en radius af "containere" lag), for at sikre, at det hjørne har konsekvent afstand, hvor det er afrundede.,, hvis det er nødvendigt, flytte form til toppen af dit indre polstring retningslinjer.når du har laget, kommando klik laget i lag er palet, så er den udvalgte.vælg "containere" lag og ramte slette.nu kan du skjule dit 10px afrundet rektangel for sejlads, og din "containere" lag vil nu vise en papfigur, som det fremgår nedenfor,.,,, hvor glat den afrundede hjørner.hvis vi havde valgt en square område og afrundet udvælgelse, udklippet hjørner ville have set meget værre.desuden, er det ikke godt, hvordan lag stil er automatisk anvendes på lag, og alle de kanter og skygger, tilføjede vi ser godt ud, skal vi nu en tekst.jeg valgte rockwell som min skrifttype (det drejer sig om standard med ms office, men kan også købes).alle rum, din navigation elementer i udgravningen som vist.,,, vi ønsker at give teksten en mejslet i sten, virkning, og for at gøre dette skal vi tilføje en dråbe skygge til teksten (vi kunne tilføje en indre skygge, men det gør teksten anføres tyndere, end det rent faktisk er).her er drop shadow indstillinger, jeg generelt anvendelse.,,, trin 7 - aktive navigation vævet i den side, for at opnå den ønskede virkning, vil vi skabe et nyt lag, lige under den tekst, vi tilføjede for sejlads.kalde det lag "aktive nav." udfylde dette valg med farve (det betyder ikke noget.,,, så vi bliver nødt til at tilføje nogle lag stil "aktive nav - lag.jeg har givet dem under (du skal bruge et drop shadow, gradient - overlay -, slagtilfælde og indre glød).,,, dobbelt din "aktive nav" lag (command + j) og knuse alle de lag, styles.kalde det lag "aktive nav flade." vi kommer til at anvende visse afgrøder til dette lag, og vi ønsker ikke, at det lag styles længere.,, brug din udvælgelse værktøj til at slette slagtilfælde og indre glød fra toppen og bunden af "aktiv nav flad" lag.,,, - behov for at tilføje de skygger den "aktive nav" lag ligner det er vævet gennem "containere" lag.vi kan skabe disse skygger af ellipse værktøj.,, skabe et sort ellipse, der er 20px bredere end bredden af de "aktive nav flad" lag og ca. 5px høj.- din ellipse på øverste kant af den "aktive nav flad" lag.højreklik laget og udvælge rasterize lag.kalde det lag til "top aktive skygge.", er vi nødt til at sløre ellipse lidt, gå til at filtrere > sløret > gaussisk slør og anvendes i en radius af 2px.nu, hvor den ellipse, ligner mere en skygge, vil vi gå videre og slette de øverste 50% af skyggen.,,, tilpasse opaciteten af den "bedste aktiv skygge" lag til 75%.den øverste skygge er færdig.for at skabe den nederste skygge, overlappe lag (command + j), anvende edit > omdanne > flip lodret, og flytte den skygge til bunden af "aktiv nav flade lag".,,, trin 8 - færdig ned med et logo, inden vi kommer til logoet lad os afslutte vores hoved lidt.først skal vi tilføje et par retningslinjer.udarbejde en horisontal vejledning 40px under bunden af navigation stander som vist.,,, vi skaber vores adskillelse, som vil give indtryk af, at "beholder" lag er en tegning eller er foldet til dette sted.for at skabe denne virkning, udarbejde en 1px - horisontal linje på et nyt lag ved bredden af "containere" lag.fyld jeres horisontal linje med en mørkegrøn (valgte jeg min baggrund)."at kalde det lag.", for at få ætsnings - føler, at kopiere "mellem" lag og udfylde dette lag med hvide.flyt den her 1px ned så toppen af det berører de oprindelige "mellem" lag.,,, nu skal vi tilføje vores logo.jeg er ikke meget af et logo designer, så jeg valgte bare en fed skrifttype (gill sans) og skrev nogle store tekst i den øverste venstre hjørne.ligesom vi har udklippet for sejlads, foretage en udvælgelse af logoet tekst og derefter slette det fra "containere" lag.endnu en gang lag styles vil tilpasse sig til den nye form, og ajourføre den.,,, asterisk var færdig med den samme teknik som den aktive navigation element for at få det til at se ud, som om det stikker ud af "containere" lag.,, trin 9 - var porteføljeenheder, endnu en gang, vi skal bruge det samme udskæring teknik, som vi, der anvendes til navigation, afsnit.,, skabe en afrundet rektangel med en grænse radius af 10px.sørg for at give mulighed for 40px afstand fra alle sider (oprettede vi guider tidligere for at hjælpe med denne).,,, - klik afrundede rektangel lag at vælge det, så vælg "containere" lag og ramte slette.du kan fjerne afrundet rektangel, som vi ikke vil bruge det længere, bliver vi så nødt til at skabe de pile på hver side, så du kan have flere porteføljeenheder på forsiden og aktivere dem igennem i en slags lysbilleder.for at gøre dette, skaber en cirkel med en diameter på 40px med form som redskab.flyt den cirkel på plads på venstre side, koncentrerer det på kanten af udklippet.,,, gentage cirklen, til den anden side, og igen placerer det på den anden ende af den stander (horisontalt og vertikalt).,,, fordi vi arbejder ikke med vektor masker her (og vores dække er sat til 0% for "containere" lag), skal vi nu ændre dette for at sikre, at vi kan tilføje til "beholder" lag.,, så lad det fylde af "beholder" lag til 100%.nu slå ned (command + e) både i de kredse, vi har skabt til pile ind i "containere" lag.når du har slået ned, du kan da sætte udfyldning af "beholder" lag tilbage til 0%.her er din ønskede virkning:,,, hvor de to cirkler, er nu blevet en del af "containere" lag.,, næste, vi er nødt til at tilføje nogle pile.du kunne nemt at skabe dem ved hjælp af en parentes, men jeg valgte at skabe min egen.,, skabe en afrundet rektangel med en grænse radius af 3px, bredde af 20px, højde for 6px; og det er lige der hvor du vil have pilen.omdanne og roterer (command + a) afrundede rektangel med 45 grader mod uret, så det vippes.dette er, hvordan vi vil påpege, at pilen.,, at kopiere afrundet rektangel (command + j) og edit > omdanne > flip lodret.flyt lag på plads, således at den venstre hjørne er linet op med en bøjle.i lag palet, udtage begge afrundet rektangler og forene de lag sammen (command + e).omdøber lag "venstre pil." her er din pil bør se:,,, er vi nødt til at tilføje nogle lag stil den pil for at få det til at passe sammen med resten af designet som følger:,,, fyld: 0%, indre skygge: uklarhed på 50%, vinkel på 120, afstand 2, kvæl sat til 0, størrelse af 3 og støj på 0,,, dobbelt "venstre pil" lag (command + j) og edit > omdanne > flip vandret.kalde det lag "arrow" og flytte den til højre side af udklippet.,, en sidste ting, vi er nødt til at sige til vores kommende porteføljeenheder område er en skygge til at give det dybde.tilføje en gennemsigtig til sorte gradient på bunden af den kontakt, som vist.,,,,,, at trimme af overskydende gradient uden for skåretud, blot command + klik "containere" lag og ramte slette.vi vil sætte vores screenshots under dette lag at give indtryk af dybde.,, trin 10 - at tilføje en portefølje på, tag et skærmbillede af dit favorit sted (jeg brugte min egen portefølje, ryanscherf. netto).kalde det lag "skærmbillede.", tilføjer et slagtilfælde og indre skygge til "skærmbillede" lag, brug din lag styles:,,, dobbelt "skærmbillede" lag og knuse alle de lag, styles (sammenlægning af "skærmbillede kopi" lag med en ny, blank lag).roter "skærmbillede kopi" lag 45 grader mod uret, ligesom du gjorde med pile i trin 9.,, de skærmbillede nederst til venstre for portefølje skåretud, sikre, at toppen af skærmbillede stikker ud fra udgravningen (vi skal give det en vis dybde og får det til at se ud. som det er gemt bag "containere" lag.vegetabilske overskydende "skærmbillede kopi" fra bunden, som vist.,,, nu hvor vi har vores skærmbillede på plads, så lad os tilføje en kort beskrivelse til højre.ikke noget smart, men forsøger stadig at holde fast ved vores tema i dybden og lag.,, skabe en tekst med en næsten hvide (eller meget lyseblå /grøn) farve.anvende samme drop shadow, ætsning, teknik fra sejlads (vinkel - 60 grader, afstand af 1px, og størrelsen af 1px).,, skabe en uigennemsigtig pladsen bag teksten.jeg brugte en sort lag på 30% opacitet.det betyder, at der skal se sådan ud:,,, vi skal bruge noget navigation prikker som iphone synspunkter.vi vil skabe en aktiv dot, det vil anvende de samme lag styles som "aktive nav" lag (forhåbentlig du ikke slette det), og en inaktiv dot, som anvender lag stilarter fra "venstre pil" lag.,,, note: genbrug af lag styles er vigtig, ikke kun fordi det sparer tid, for at genskabe lignende baner, men også fordi det vil holde dit design konsekvent.,,, skabe en cirkel med form som redskab, med en diameter på 20px (jeg kan lide min navigation prikker store, som jeg finder de nogle gange er svært at klik og navigere gennem).højre klik "aktive nav" lag og udvælge kopi lag stil.vælg cirklen fra din lag palet, højre klik, og udvælge pasta lag stil.,, jeg gentager disse foranstaltninger for så mange inaktive prikker, som du gerne ville, at sikre, at anvende lag stil fra "venstre pil" lag.,,, trin 11 - mærke den med et bånd, er vi nødt til at lade vores gæster ved præcis, hvad vi skal fremvise her.vi vil skabe et bånd med den samme teknik som den, der anvendes til "aktive nav" lag, som blev beskrevet i trin 7.,,, og den eneste forskel er, at jeg har tilføjet en smule højere uklarhed for faldet skygge til at sikre, at det ser ud som om, den hviler sig langt over alt andet.,, til sidst i dette afsnit vil vi gentage (command + j) "mellem" lag vi skabte i trin 8 og flytte den 40px under porteføljeenheder stander.det er det!,, trin 12 - skaber store område, vil vi først skabe flere retningslinjer for at sikre, at vi har tre lige store kolonner.du skal ikke være bange, men vi bliver nødt til at gøre nogle matematik her:,, 960px bredt område - 80px af indvendig polstring = 880px af plads, der er til rådighed for vores kolonne.vi vil også gerne tilføje 40px polstring mellem søjlerne, kort sagt, vi har 800px til rådighed for vores tre kolonner.,, 800px divideret med 3 svarer til 266px pr. kolonne (valgte jeg mine piller, som 267px, 266px, 267px fra venstre til højre for at opretholde balancen).så trækker de retningslinjer på disse intervaller, således at det sikres, at de tegner sig for 40px polstring på hver side af midtersøjlen.,, trin 13 - senest fra den blog kolonne, skabe en ny gruppe i din lag er palet, der hedder "seneste fra blog." det er, hvor vi holder alle lag i forbindelse til dette afsnit.,, skabe en tekst til pos.endnu en gang, jeg brugte rockwell skrifttype med samme lag styles, ætsning, som jeg brugte på sejlads.hvis du har glemt det, er beskrevet i trin 6.,, at vælge en skik i form at forankre hver side af teksten.jeg valgte en standard photoshop skik form, men der er tusindvis af custom former kan du tilføje til dit bibliotek, er vi nødt til at tilføje nogle lag styles til de former for at få dem til at se lidt mere 3d:,,, farve - overlay -:�e696a, indre skygge: uklarhed på 63%, vinkel 120 grader, afstand af 1px, og størrelsen af 1px,,, det endelige produkt skal se noget som følgende billede.,,, vi har brug for en tekst under vores blog.sikre, at deres tekst farve er en lys farve blå - grønne i baggrunden.vi kan bruge så mange forskellige nuancer af det blå - grønne, vi ønsker, og det vil uden tvivl gøre vores tekst står ud.,, at gøre teksten ser, ætset, endnu en gang, vi kommer til at gøre lidt anderledes på den tidligere teknik.før vi tilføjede en sort drop shadow til toppen af teksten, idet vi bruger lidt lettere tekst, er vi nødt til at tilføje vores drop shadow til bunds, ved hjælp af hvide.kan du se den virkning under:,,, jeg brugte den skik, rund form for kugler, og genbruges laget stil fra custom former vi tilføjede i hovedet i dette afsnit, punkt 14 - seneste twitter opdatering, dette punkt bør være let.to "seneste fra blog" gruppe og omdøbe de to eksemplarer til "twitter opdatering.", tilpasse teksten skal være vejledende for en twitter opdatering (forbindelser, nævner et tidsstempel osv.).denne gruppe til midtersøjlen - - og du er færdig!,,, trin 15 - nyhedsbrev underskrive form, dobbelt "twitter opdatering" - gruppen og omdøbe den til "newsletter". denne gruppe til det yderste højre kolonne, justere indholdet skal være mere som en beskrivende afsnit samt fjerne alle de kugler (indledende afsnit generelt ikke brug kugler). for at skabe den e - mail - form, vil vi skabe en afrundet rektangel med grænse radius af 10px, og højden af 40px.bredde skal være 266px (eller hvad du har valgt som bredde i højre kolonne).kalde det lag "input form" og fastsætte lag styles som følger:,,, og endelig har vi brug for en knap til at fremsætte form.vi vil bruge vores lag stilarter fra "aktive nav" lag for knap, så vil vi gerne holde konsekvent at se alle vores elementer.,, skabe en afrundet rektangel, højde for 40px, bredde og en grænse 140px radius af 20px.kalde det lag "knappen.", en kopi af det lag stil fra "aktive nav" lag og sæt det på "knap" lag.,, kopiere teksten fra navigation (command + j) og ændre det til "enig". flyt den tekst skal være centreret på knappen.resultatet bør ligner billedet nedenfor.,,, trin 16 - tilføje ophavsret oplysninger, kunderne vil altid anmoder om det, og du bør altid tilføje det.uden for og under din "containere" lag, tilføje en ophavsret oplysninger.ved hjælp af, ætsning, teknik for igen at give det dybde.,, konklusion, jeg håber det hjælper alle med at udforske nogle nye grænser med deres eget design.som du så mange af de teknikker, drøftet her er enkle, men elegant, og den skulle være let at gennemføre, i dit eget design.,,