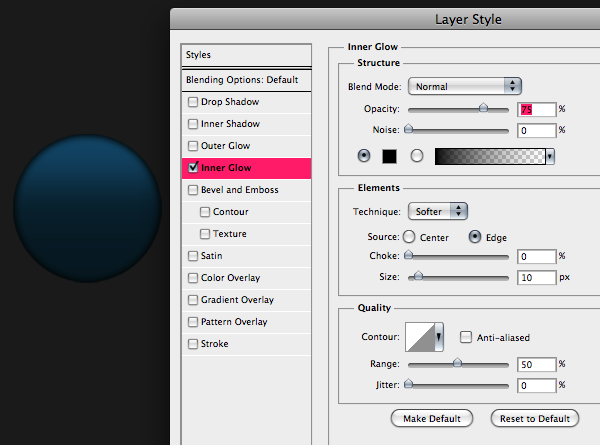
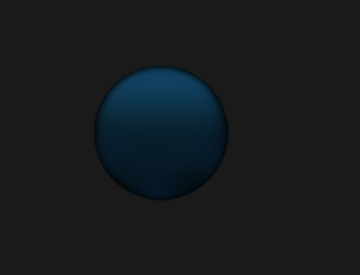
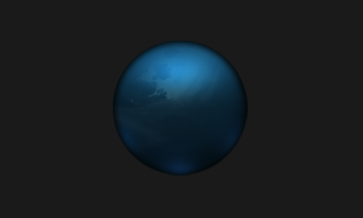
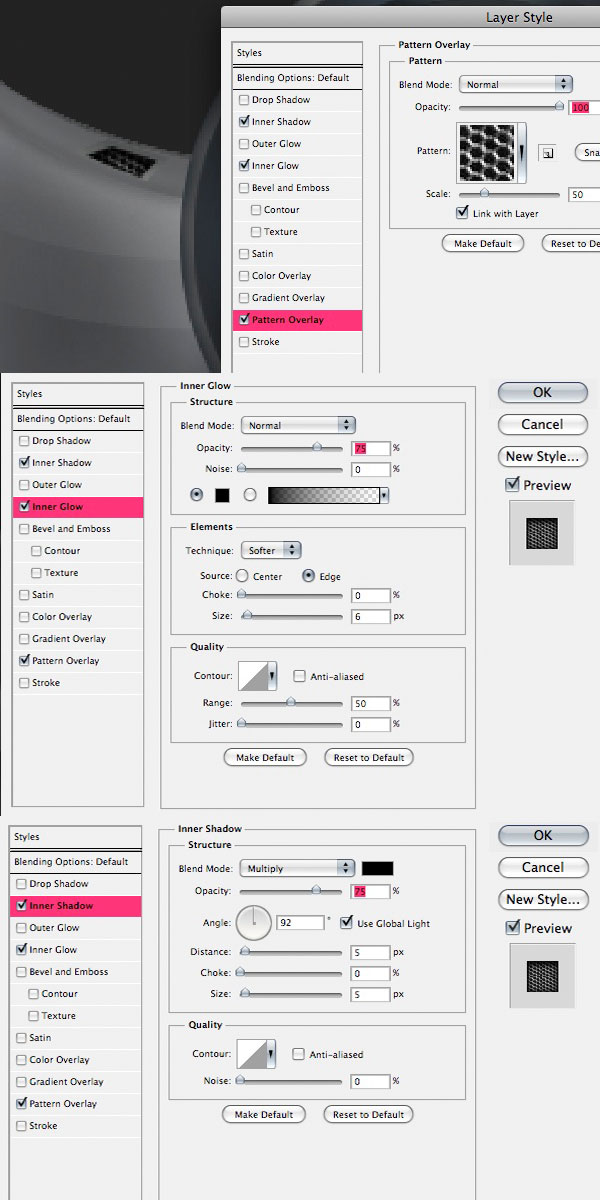
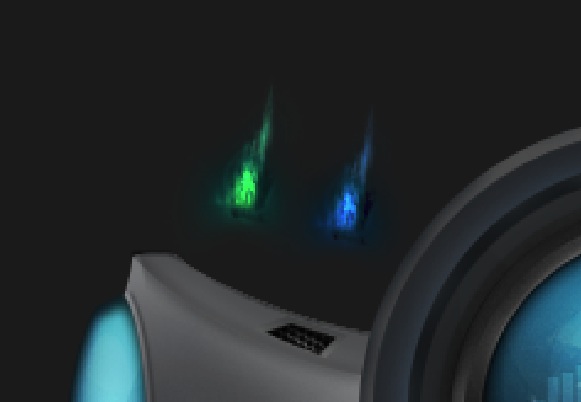
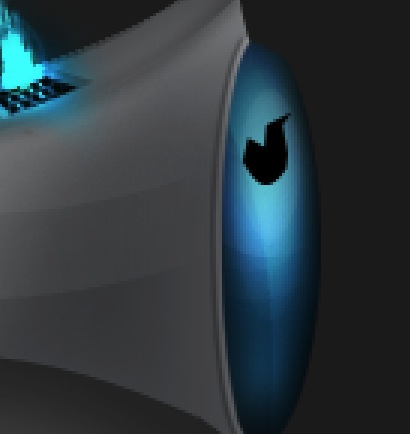
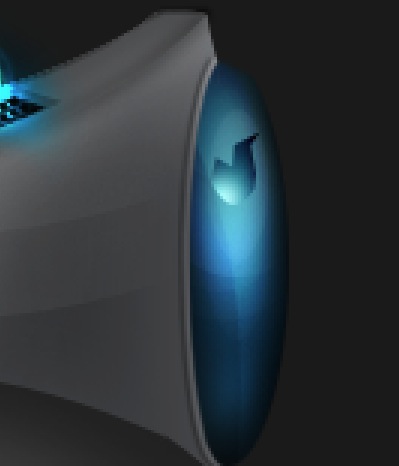
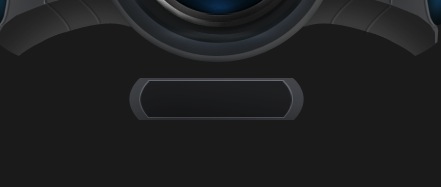
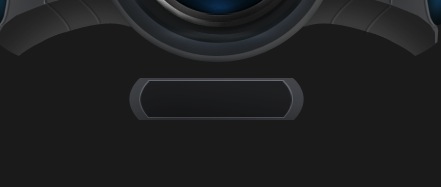
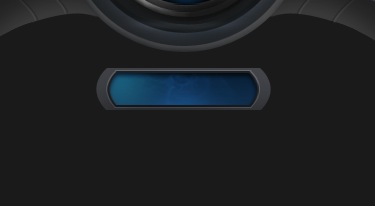
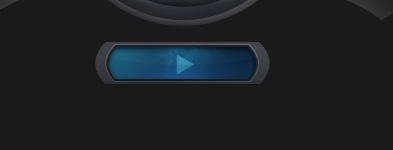
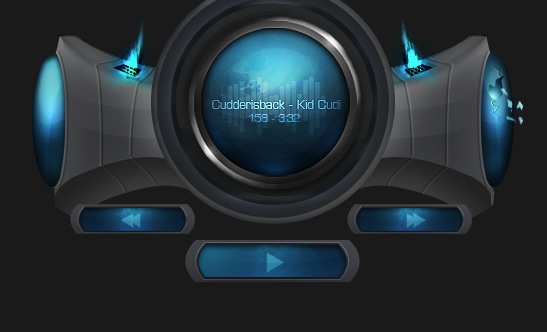
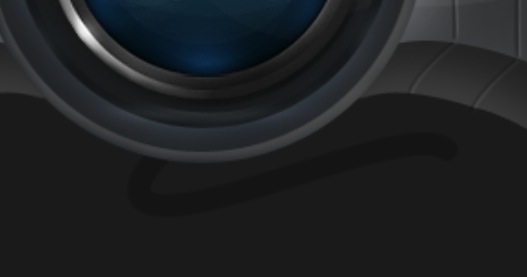
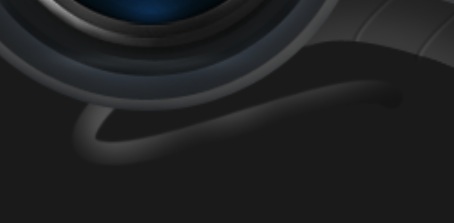
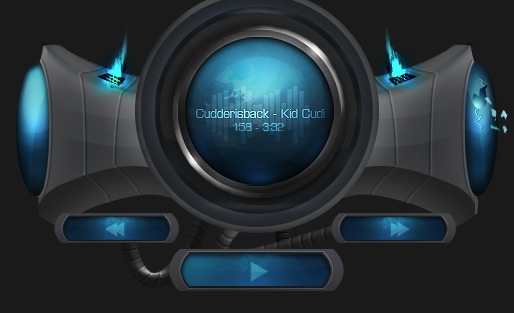
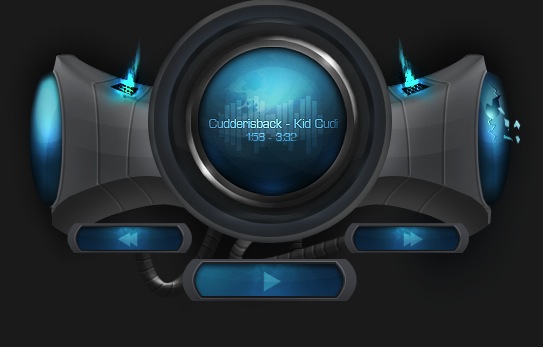
skabe en futuristisk musikafspiller grænseflade i photoshop,,,,,,,, da jeg første gang så encide battlebay, jeg var forbavset over den fantastiske detaljer og kreativitet, som var sat i hvert stykke.det var på det tidspunkt, besluttede jeg mig for at lære at skabe futuristisk grænseflader.det tog mange forsøg og fejltagelser, men jeg har skabt noget nyttigt.denne pædagogiske kræver omfattende viden om skygge og lys, samt en masse tid.hvis der er en ting jeg har lært, er, at belysningen er det mest afgørende aspekt af disse typer af enheder.i dagens lektion, jeg vil vise dig, hvordan man skaber en futuristisk ikke funktionel grænseflade.,,,, trin 1 - at oprette det arbejdsområde, skabe et dokument med ca. 1000px af 800px, du kan tilpasse denne til enhver tid senere.jeg brugte en mørkegrå baggrund.,, trin 2 - kugle i de fleste af grænseflader, vil du finde smukke orbs som dem.jeg kan lide at skabe orbs af begyndende med elliptiske markise værktøj og skabe et sving, så fylder den med en indre glød til uddybning, trin 3 - skygge, tilføje noget mere dybde ved at skabe et lag maske (cmd /ctrl + alat + g) og satte lag - signaler.nu bruger 60px blød børste at tilføje en skygge på de nedre dele af øjet.for at skabe en belysning, jeg brugte også en blå børste og børstet i 3 point fra den nederste nedre del.virkningen er diskret, men meget vigtige.,, trin 4 - belysning, nu tilføje nogle lys.husk at bruge lag masker.tilføj tre hvide 60px bløde børster på toppen af 3 blå pletter fra det sidste skridt.sæt dem til overlap.næste bare tilføje en lav opacitet, hvide fyr /stænk børste dine valg for detaljer.,, løntrin 5 - projicer ring, vælges den oprindelige kugle.gå til at udvælge > udvide 4px.- gør det igen.vælg > udvide 8px.du skal have mindre cirkel på toppen af den store.nu gøre lag masker og skygge dem begge, skabe et metallisk struktur med en 50px blød børste, kun ved brug af sorte og hvide.,, trin 6 - lav opacitet kredse, gå tilbage til øjet, og der tilsættes 1, 2, 3 px - kredse.de er for glans og detaljer,.,, trin 7 - fremhæve, få en 60px børste og fremhæve lyset dele af ringene, forbedre belysningen virkninger.sæt dem til overlap.,, trin 8 - dims, fantastisk!vi har afsluttet vores super sejt kugle.nu vil du tilføje hvad apparaterne.,, trin 9 - projicer tallerken, nu og rsquo; tid til at skabe grundlaget for vores interface elementer.skabe en cirkel på øjet.nu får et lag maske og pynte det med, hvad belysning virkninger, de ønsker.bare vær sikker på, at 60px blød børste.,, trin 10 - projicer tallerken detaljer, gentage cirklen, du lige har lavet, og sæt et lag maske på.denne farve er lidt lettere, og så tilføje en 10px hvide cirkel form på toppen af det.så for flere lygter skabe endnu et lag, og børste, hvor vil du have belysning.sæt den til overlap.derefter tilsættes skygge til det, så det ser ud, som om øjet er på toppen, hvis det.,, trin 11 - projicer tallerken grundlag for mere indgående, brug teknikken fra det sidste skridt til at skabe en mere neutral tallerken.,, trin 12 - "wing" base, gøre en grundlæggende form for vores venstre " wing. " brug pennen værktøj til at komme så tæt som muligt på den form under.,, trin 13 - belysning, skygge, glas, nu bruge lag masker igen at tilføje lys og skygge til del.det bør være lettere på toppen af med lidt fokus på bunden.brug altid bløde børster, når du skal skygge.så brug pennen værktøj til at tilføje to " glas " striber.use blød børste for at slappe af.,, punkt 14 - led linjer, tilføje et led i forberedelsen af vores side kugle.led linjer er nemt, bare lav en sti med pennen værktøj, slagtilfælde, det med en 2px hvid blød børste, gå den vej, til højre 1px (brug pil nøgler) og slagtilfælde med en 2px sorte blød børste.ikke den vej, så brug den ændre værktøj og få linjer at 1px tyndere.dette er, hvordan jeg opnå en illusion om. 5px led linjer.,, trin 15 - side kugle, du skal ikke være bange for at gøre din egen eksperimenterer med side kugler - sørg for, de ser godt ud, trin 16 - øverste vinge, lad os arbejde for at øge den vinge.for at give den en mere 3d udseende bruge pennen, værktøj og udtage en del af toppen.fyld den med maling spanden værktøj og skabe et lag maske.,, skridt 17 - øverste vinge skygge, nu skygge den øverste del af det at gøre det anføres mere 3d.,, gå 18 - plettering, før vi går videre til toppen, sørg for at rydde op i den nederste del af grænseflade godt.tilføje en form svarende til den form for vinge og skygge.,, skridt 19 - ventiler, der er mange måder at gøre ventiler.i denne lektion, jeg brugte den pen, værktøj og fyldte det udvalgte område.det næste, jeg brugte metal børster pakke for konsistens.brug disse indstillinger til din udluftningsventil.,, gå 20 - flammer, kan du ikke have nogen - - uden syg flammer.jeg brugte to virkning børster og kombinerede dem.,,, gå 21 - to eksemplarer, godt arbejde, nu er vi færdige med halvdelen.gentage det, og vend det horisontalt.- vingerne er symmetrisk med.,, skridt 22 - crack, skaber en tilfældig sorte form.,, gå 23 - crack, sæt den form for at dække.endnu et lag, maske og hvide børste indefra for at ligne en lyskilde, der siver ud, gå 24 - åbne linjer, bruge pennen værktøj til at skabe lidt ujævne linjer.stryg det ved hjælp af en 1px sorte blød børste.gentage det, hvad det til venstre og tilføje hvid farve - overlay til det. gå 25 - dele, for det, jeg lige har tilføjet vilkårlige former og sætte en gradient - overlay - der matchede farven af glas.,, gå 26 - led linjer, lad os tilføje nogle raffinement.brug de ovennævnte metoder til at skabe der indrykning linjer i deres grænseflade,.,, skridt, 27 - playback knapper, skabe grundlaget for vores spil knap, - - og så tilføje en enkelt gradient til det.,,, skridt 28 - playback knapper fortsatte, dobbelt form, ændre gradient en mørkere farve, - - og så tilføje en 1px indre hvide slagtilfælde.gentage denne form igen og gøre det lidt mindre.tilføje en blå gradient til det.læg nogle pensler og belysning, som lag masker.sæt dem til overlap.derefter tilsættes 5% opacitet glans.til sidst tilføje spille ikon.,,, skridt 29 - knapper, nu gentage det to gange, og gøre dem til ca. 20% mindre.træk dem tilbage til at tilføje nogle dybde.,, gå 30 - ledninger, skabe en mikrofon på grundlag af pennen værktøj og spille på vej med en 20px hårde børster.kopi af denne form.åbne et nyt lag, og sæt den til lag - maske.tilføj belysning, til at give det en mere 3d udseende.nu kommer den første kopi af tråd form, og over det med farven hvid, sæt den på undersiden, reduktion af opacitet til 10%.med den samme "led" ovennævnte metoder, tilføje underskrift linjer til ledningerne.når du er færdig med en wire, genskabe den 3 gange, lægger det bag dine knapper til at se ud, som om de holder dem.,,,,, træder den 31. - drop shadow, åbne et nyt lag under deres grænseflade og børste rundt med en 40px sorte blød børste til uddybning og adskillelse fra baggrunden.,, trin 32 - skygge, nu åbne et nyt lag.få en 20px sorte blød børste, og som lag - signaler.børst grænseflade til at give den dybde.igen, dette er hvor forståelse af lygter & perspektiv spiller ind.,,, skridt 33 - belysning, ligesom de skridt, før, brug en 20px hvid blød børste og sæt den til overlap.børst grænsefladen til at give den dybde.,,, skridt 34 - afpudsning, tilføje gradient planerne for at give den ønskede farve sammensætninger, vær sikker på at gøre dem lys eller lav uklarhed til ikke at ændre farver af vores stykke.tillykke!hvis du er sammen med mig så langt, pat dig på ryggen.det er en avanceret stykke, der kræver meget tålmodighed og praksis.