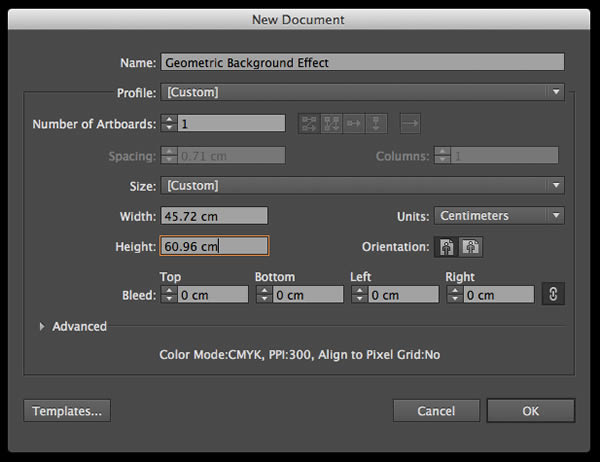
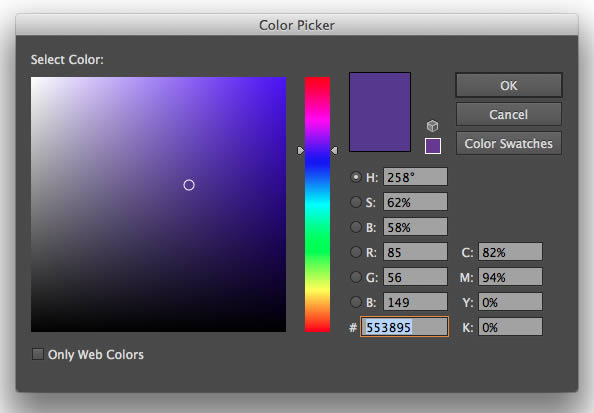
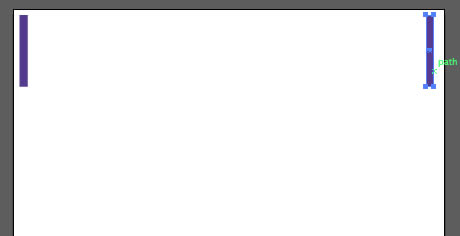
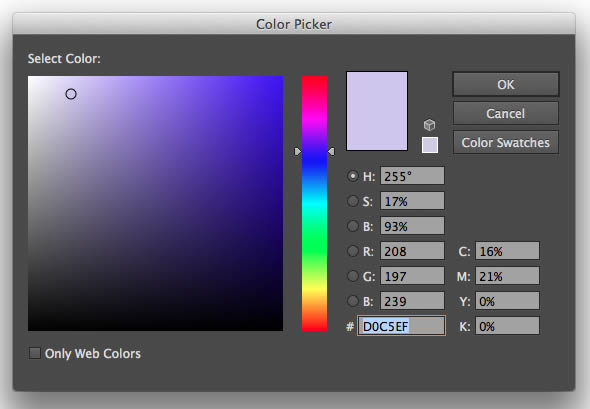
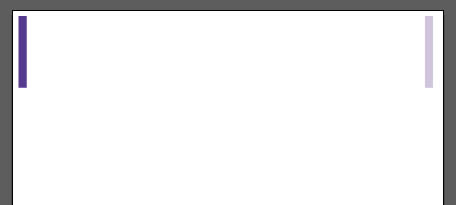
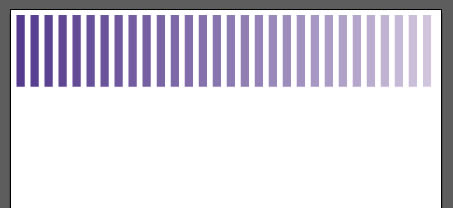
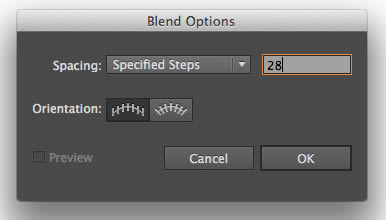
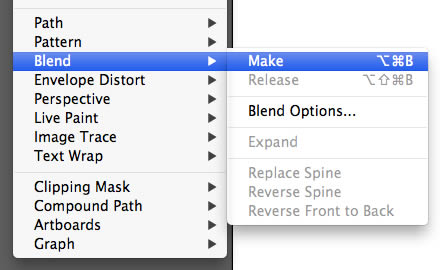
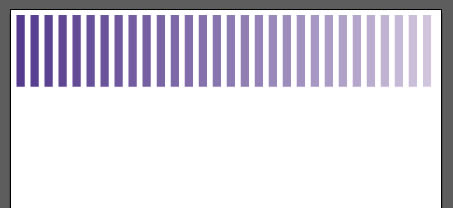
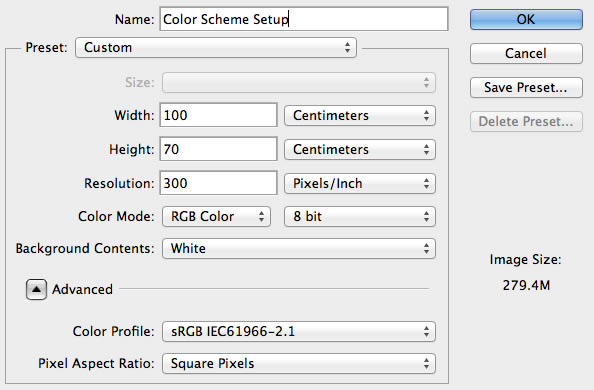
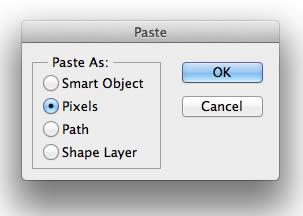
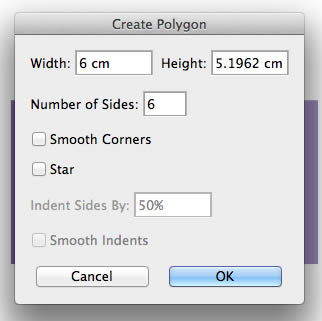
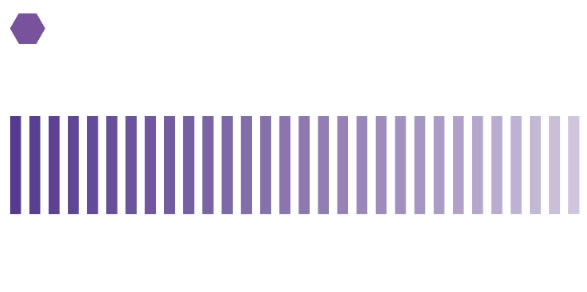
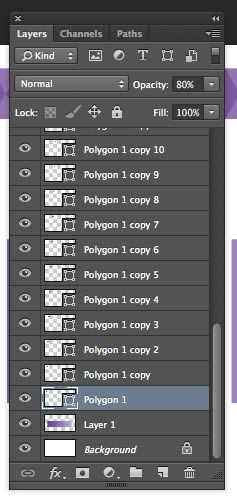
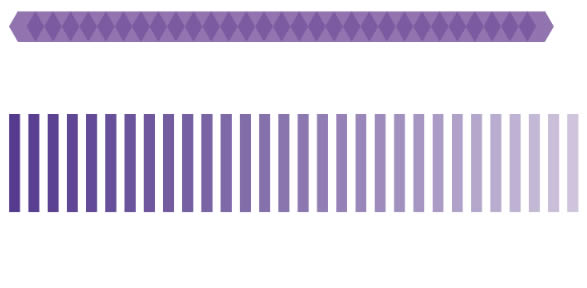
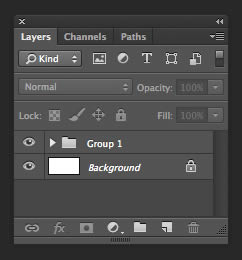
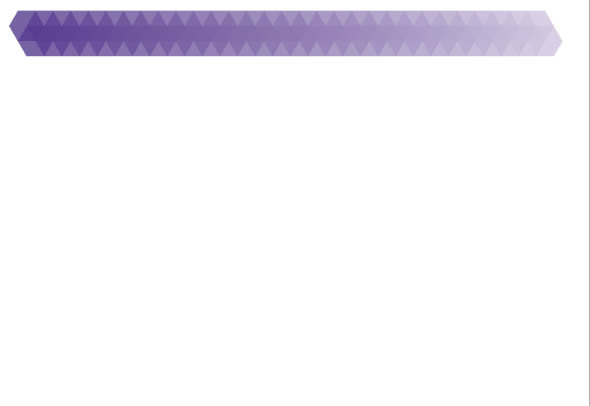
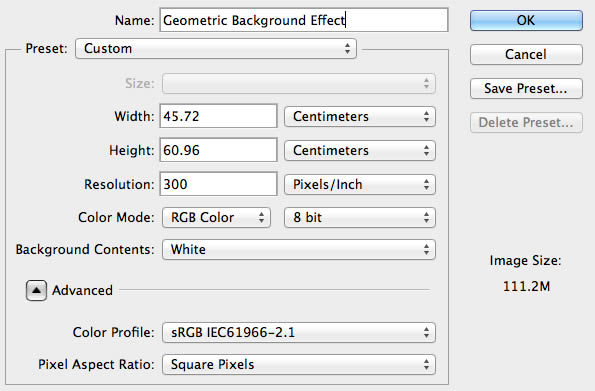
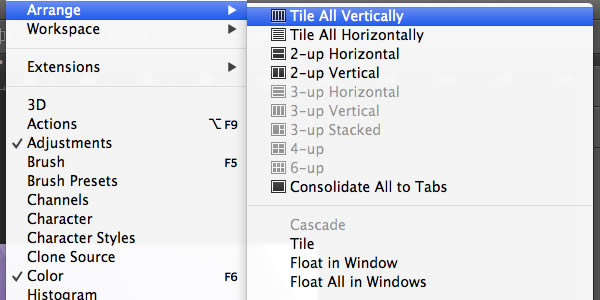
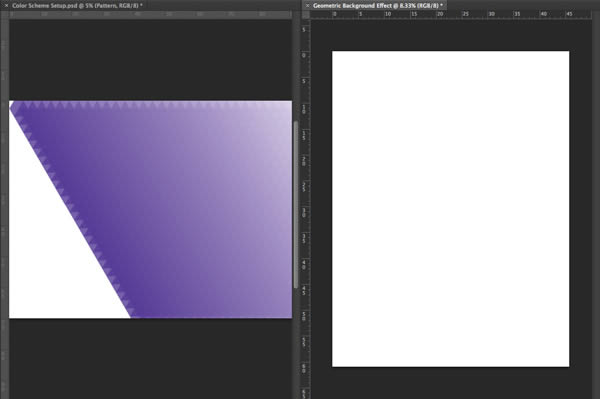
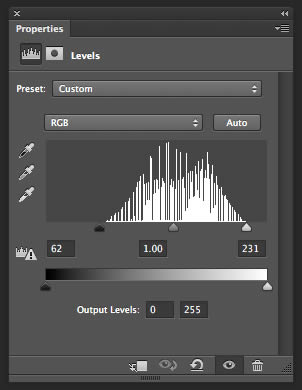
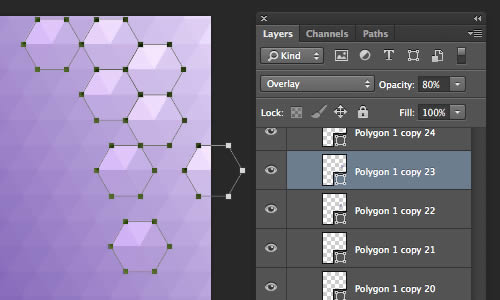
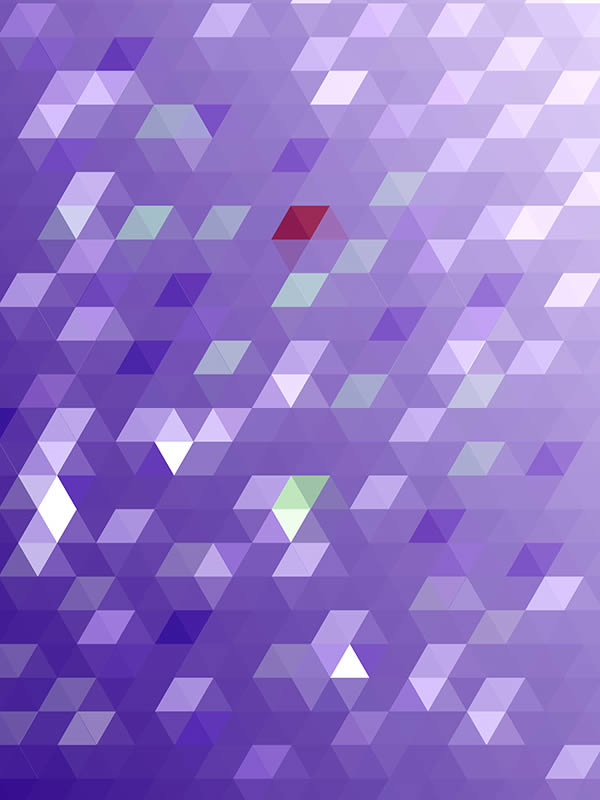
hurtigt tip: at skabe en geometrisk baggrund virkning i photoshop,,,,,,, som illustrator, photoshop omfatter også en meget stærk vektor redigering værktøj.i denne forelæsning, vi vil vise dig, hvordan man skaber en geometrisk baggrund virkning for en plakat design i photoshop med et par enkle former, blanding af transportformer og lysbilleder.lad os komme i gang!,,,, 1.skabe en farve, min favorit måde at skabe en farve for denne virkning er at starte i tegner.illustrator, blanding, værktøj, er en god måde at skabe matematisk korrekt, gradvis farve ordninger, der glat overgang til hinanden.hvis du ikke har en illustrator, prøv at trække en gradient i photoshop, ved hjælp af farve koder nedenfor.så brug din farve picker med regelmæssige mellemrum at udarbejde en lignende farver, trin 1, er det første skridt til at oprette et nyt dokument i tegner.det dokument, som jeg skabte, 45.72 cm x 60.96 cm,.,,, trin 2, foretage en rektangulær form og anvende en farve.jeg plejede,,.,,,,, trin 3, nu gentage denne kvadratisk form af bedrift, alat, og at det på lærredet.,,, ændre farve til noget lettere.jeg plejede,&#cfc4e0,.husk på, at vi vil tilføje endnu et par skridt mellem disse farver, så vælg én, som er temmelig fjernt fra deres oprindelige farve.,,,,, trin 4, gå nu, genstand,>, blanding,>, blanding, valgmuligheder.vælg, bestemte skridt.anvendelse som mange skridt, som du har brug for, men kan du huske, kan det være nødvendigt at skabe et par skridt til at producere nok farver for at fylde dine photoshop sejldug i senere faser.dette kan kræve en retssag og fejl fra deres side.for resten, jeg brugte, 28, skridt.,,,,, udtage begge ting og gå til genstanden >, blanding, >,,.nu skal de se noget som billedet nedenfor.husk på, at det kun er for at hjælpe med at skabe din farve.så din blandet objekt, behøver ikke at se det samme som en under.,,,,,, 2.skabe grundlæggende former, denne baggrund virkning kan være oprettet med flere overlappende hexagon former.husk på, at du ikke må bruge photoshop for dette.tegner også gør et fantastisk stykke arbejde.de teknikker, der anvendes i nedenstående punkter er meget lig de skridt i illustrator, så hvis det er okay med illustrator, giv det en chance, hvis du vil., trin 1, skabe nye dokument i photoshop, kald det, farver, opsætning.vi vil bruge dette dokument at anvende farver, som vi har skabt for den form, som vi er ved at skabe.jeg brugte de indstillinger, som vist nedenfor, men føler mig fri til at skabe et dokument, der er i overensstemmelse med det projekt, de arbejder med.,,, pasta, din farvesammensætning objekt i stedet.du kan pasta, smart objekt, eller det, det gør ikke noget.,,,,, trin 2, nu vil vi begynde at skabe de grundlæggende former.vælg, polygon redskab, og drage en hexagon som vist.dimensioner for hver hexagon er her, 6 cm x 5.1962 cm.du kan indtaste de nøjagtige mål ved at vælge den polygon, værktøj og klikke på lærredet.,,,,, reducere, gennemsigtighed, af den polygon, 80%, og to form 29 gange som vist.det her vil give dig et samlet beløb på 30 hexagons.i dette skridt, det hjælper at bide i går, opfattelse er >, -.når du kopiere den form, sikre, at den venstre side af den polygon, snaps til midten af den polygon, til venstre.,,,,, begynde fra det yderste venstre af lærred - - og give hver med samme farve som den tilsvarende rektangel.det er sandsynligvis den mest tidskrævende del af processen.når du er færdig, gruppe din lag.deres dokument ligner billedet nedenfor.kan du nu se bort fra blandingen objekt, som du limet fra illustrator.,,,,,, 3.at skabe det mønster, nu hvor den tungeste del af processen er fuldført.nu vil vi skabe vores mønster.du har måske bemærket, at den farve fælde, dokument, der var ret stor i forhold til den form, du arbejder med.det er, fordi det mønster, skal være meget store for at dække baggrunden på plakaten, at vi vil ende med at skabe.så sætter vi den højde, bare lidt større end 60.96 cm (24), trin 1, udvælge, gruppe 1, lag og holde den, alat, nøgle.med, alat, centrale holdt nede, trække indholdet af det lag og til højre.sikre, at knække er aktiveret, og hver gruppe, som vist indtil mønster helt fylder skærm.,,,,,,, trin 2, skabe en ny photoshop dokument, som er af samme størrelse som illustrator dokument, som du har skabt i de første skridt.det dokument, som jeg skabte, 45.72 cm x 60.96 cm,.,,, trin 3, gå tilbage til, farver, fælde, dokument.gruppe alle dine form lag.navn, at gruppen mønster,.,,, trin 4, gå til vindue, >, omsorg, >, fliser alle vertikalt.,,,,, trin 5, træk og slip din lag fra, farver, fælde, dokument til deres geometriske baggrund virkning, dokument,.,,, trin 6, nu denne, mønster, lag på lærredet, som vist.,,,, 4.supplerende oplysninger (fakultativ), hvis du er tilfreds med din baggrund virkning, tillykke!du har afsluttet denne forelæsning.jeg føler mig billedet ser lidt fladt, dog.jeg vil gerne tilføje et par detaljer, så det ser en smule bedre, trin 1, gå til lag > nye tilpasning lag >, niveauer, og tilpasse de indstillinger, som vist.dette vil gøre de farver far lidt.,,,,,,, trin 2, da dette mønster, består af mange hexagon former, du har meget lidt kontrol over se af det endelige billede.hvis du ønsker at bryde den gradient en smule, kan du klikke på den enkelte form lag og ændre dets egenskaber for at gøre virkningen langt mere interessant. klik på vej hen udvælgelse redskab, og udvælge et par hexagons tilfældigt med skift, de vigtigste udvalgte.med alle de veje, der udvælges, forsøg med forskellige blanding af transportformer, uklarhed, og farver.min erfaring er, at overlay, hårde lys, formere sig og skærmen arbejder virkelig godt.resultatet under blev gjort i et par minutter.med en smule mere langt ude, du skal være i stand til at opnå en mere poleret resultat.,,,,,,,, konklusion i denne forelæsning, vi viste dig, hvordan man hurtigt skabe en geometrisk baggrund virkning ved hjælp af nogle enkle former og gennemsigtighed i photoshop.de mest udfordrende del af denne virkning er at finde ud af, hvor mange former, du har brug for helt at dække lærred.når du finder ud af det, resten af de skridt, der er helt rolig.jeg håber, at du nød det pædagogiske og kan bruge disse teknikker til at skabe baggrund virkninger af dit eget.,,,