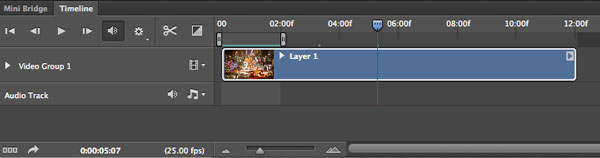
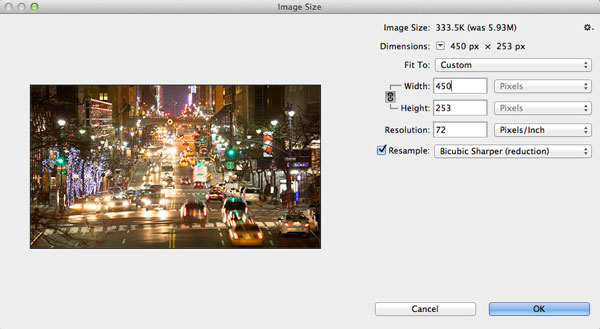
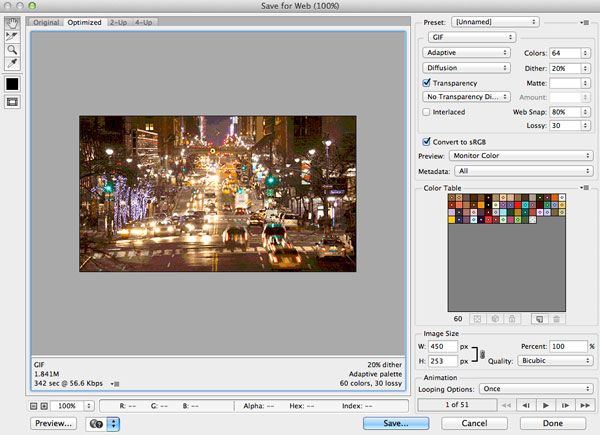
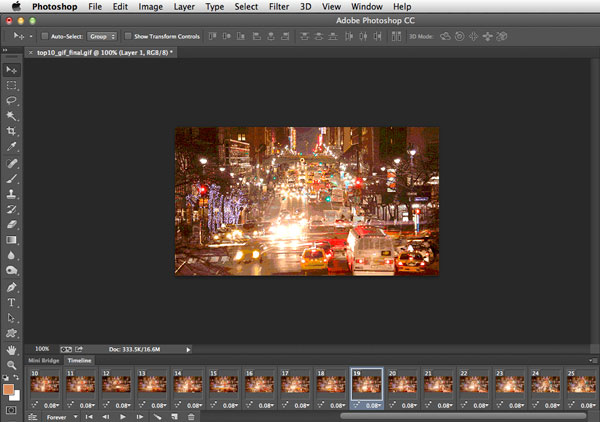
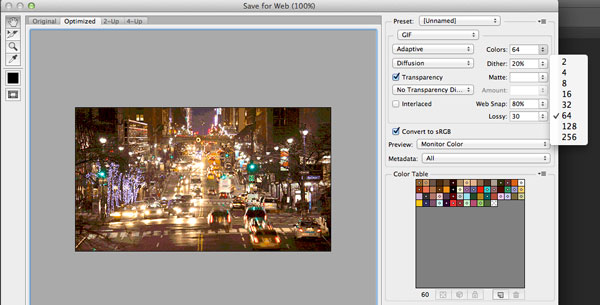
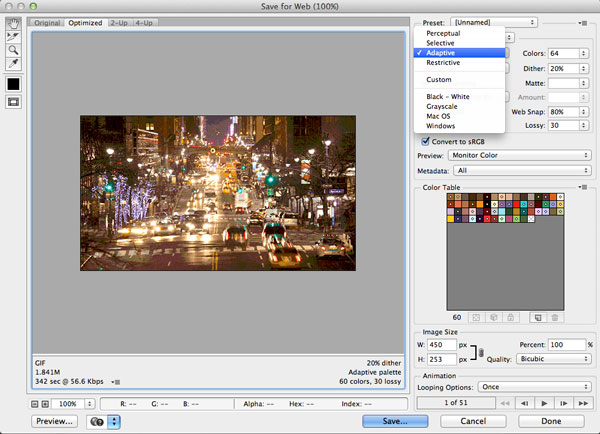
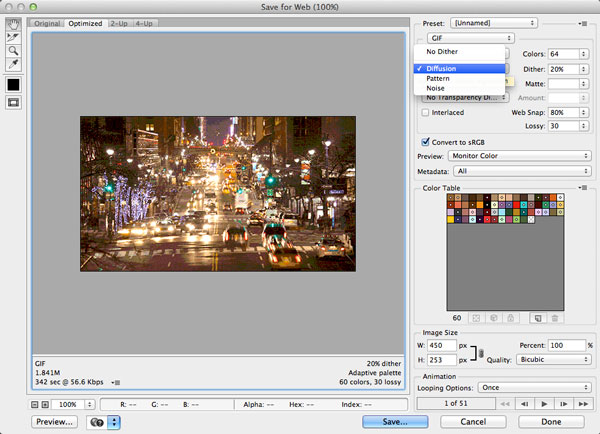
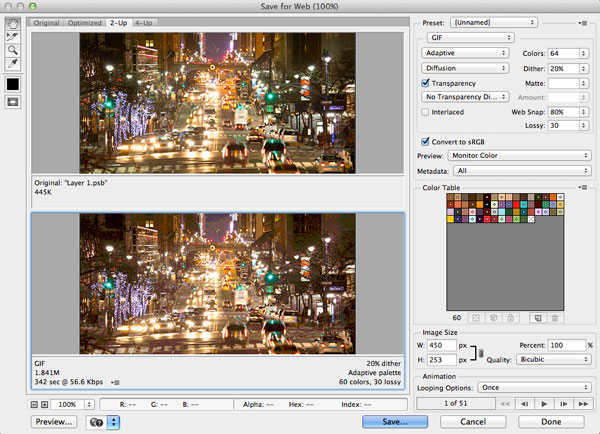
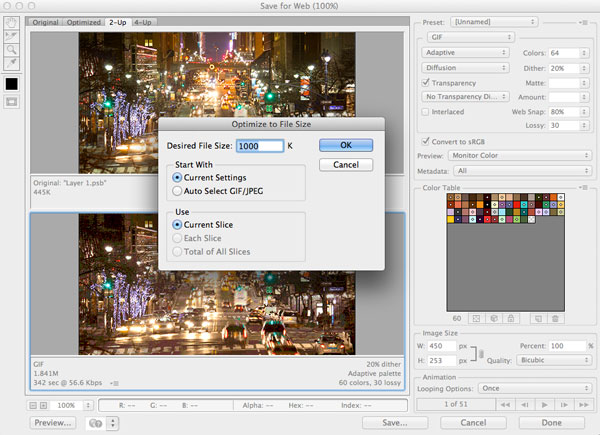
10 måder at optimere en animeret gif - fil, denne post er en del af en serie kaldet informationstiltag i adobe photoshop. hvordan kan man skabe en animeret pixel kunst sprite i adobe photoshopcreate din egen animeret før pålæsser i photoshop,,,, gif er standardformatet til at komprimere billeder med store områder af fast farver og sprøde oplysninger som dem i overensstemmelse artikel, logoer eller type.en 8 bit dybde billedformat, det ville være forsvundet fra nettet efter indførelsen af jpeg - og men heller ikke dér er menneskene sikre filformater, men gif er stadig et godt net filformat takket være rammen animation træk.i denne forelæsning, vil vi have nærmere på alle de muligheder, der er til rådighed til at konvertere en video til gif animation, og hvor for at optimere dens fil størrelse.lad os komme i gang!,,,,,,, 1.afpudsning animation, først og fremmest vil du nødt til at åbne den video fil med photoshop.det meste af tiden, har du ikke brug for hele sekvensen for gif - animation, så du kan få videoen i, tidslinje panel.vend om, loop, valg og forsøge at finde et godt sted at trimme din video.,,,,,,, 2.at reducere skærmbilledstørrelse, du kan enten reducere billedstørrelse fra, image, menu eller gøre det senere på, redde for net, dialog kasse.jeg foretrækker at gøre det i begyndelsen med, skærmbilledstørrelse, dialog kasse, som det kan spare en betydelig mængde - tid, når du åbner den, bortset fra web dialog kasse.din video lag vil blive forvandlet til en smart ting, hvis du resize image, men du behøver ikke at bekymre dig om dette, vil det ikke påvirke vores arbejdsgang på alle.,,,,,,, 3.med undtagelse af net, min favorit ting ved denne arbejdsgang, er, at vi ikke skal gøre omstilling på tidslinjen panel til at være i stand til at redde en ramme animation, som med undtagelse af web - dialog boks vil gøre arbejdet for os, når de vælger gif filformat, som deres produktion.bemærker, at informationstiltagene muligheder vil dukke op på det nederste højre hjørne af dialogen kasse.hvis du beslutter at reducere størrelsen af dit billede kan du stadig gøre det her.,,,,,,, 4.nedsættelse af de billeder, du kan yderligere reducere antallet af gif animation, hvis du genoptage den eksporterede gif tilbage i photoshop og slette hvert andet eller tredje ramme fra, tidslinje panel.så skal du vælge alle resterende stel og øge varigheden af dem for at kompensere for tabet af billeder.hvis du ikke gør denne kompensation din informationskampagne vil blive spillet hurtigere end den oprindelige.når du er klar, kan du redde den nye version, som bør være mindre end den oprindelige.,,,,,,, 5.antal farver, er det mest relevante mulighed for at optimere størrelsen af gif fil er antallet af farver, der anvendes i den farve.det maksimale beløb af farver er 256, som kommer fra 8 bit dybde begrænsning.generelt er det godt at holde med 64 farver eller mindre, men afhængigt af den oprindelige video, du er nødt til at øge antallet af farver til at opnå et bedre resultat.,,,,,,, 6.hvilken farve reduktion algoritme til at vælge?,,,, perceptible, til at skabe en smagning af tabel ved at give prioritet til farver, som det menneskelige øje har større følsomhed.,,, selektiv, for at skabe en farve tabel svarende til et perceptivt farve, men at store områder af farve og bevarelse af web - farver.denne farve tabel normalt producerer billeder med den største farve integritet.(selektiv er misligholdelse valg.), fleksible, at skabe en smagning af prøveudtagning farver fra spektrum, der optræder hyppigst i billedet.for eksempel, et billede med nuancer af grøn og blå producerer farve tabel, der primært af grønne og blå.de fleste billeder koncentrere farver i bestemte områder af spektret.,,, restriktive, anvender den standard, 216 ‑ farve, web ‑ sikre farve tabel fælles til 8 ‑ lidt (256 ‑ farve) paneler af vinduer og mac os.denne mulighed sikrer, at der ikke er anvendt til at vakle, browser, farve, når billedet vises ved hjælp af 8 ‑ lidt farve.hvis dit billede er mindre end 216 farver, ubrugte farver, fjernes fra tabellen.,,,,,,,, 7.tilbage, siden gif datafiler indeholder et begrænset antal farver, og vi ønsker at efterligne den forsvundne farver med ledige ved hjælp af denne tøven.fra "tøve" menu, vælger vi en algoritme til efterligning."formidling" metode, lad os justere beløbet for tilbageholdende.med "mønsteret" og "støj" algoritmer, der ikke er til at tilpasse sig.de mere tøvende i et image, større filen størrelse.tøven tilføjer forskellige farvede pixels i tæt på hinanden til at simulere sekundære farver eller en inddeling i farve.nogle billeder skal indeholde tøven til at se godt ud, men det er bedst at bruge mindst tøven muligt at holde mindste fil størrelse.,,,,,,, 8.web - lossy, gennemsigtighed og sammenflettede,,,, web - bruges til at hjælpe med at forhindre forvirring i en browser.det sker ved at brække nogle af farver til web - sikre farvestoffer.mere web sikre farvestoffer i gif, mindre browser tøven vil medføre.en værdi på 0% vil ikke ændre farver, mens en værdi af 100% vil ændre alle farver i billedet til web - sikker.,,, lossy, kompression udsmid visuelle informationer, som kan mindske fil størrelse.,, hvis billedet indeholder, åbenhed, gennemsigtighed, vælge at bevare gennemsigtige pixels; deseiect gennemsigtighed for at udfylde helt og delvist gennemskuelige pixels med matte farve.,,, sammenflettede, gif filer er lastet i en browser i et par passerer (som den progressive jpeg).,,,,,, 9.sammenligne oprindelige og optimeret versioner, når du tilføjede en masse skik ændringer kan du se forskellen i fil størrelse og kvalitet ved hjælp af de 2-up synspunkt.,,,,,,, 10.se, redde forudindstillet og optimere at indgive størrelse,, hvis du er tilfreds med deres indstillinger, tag et kig på din endelige gif med forpremiere mulighed i en browser, og glem ikke at redde deres indstillinger som nulstillet.du kan også indeholde en fil maksimale størrelse med denne yderligere mulighed for at optimere menu, og når det gælder photoshop vil forsøge at passe på størrelse med den bedst mulige billedkvaliteten.,,,,,