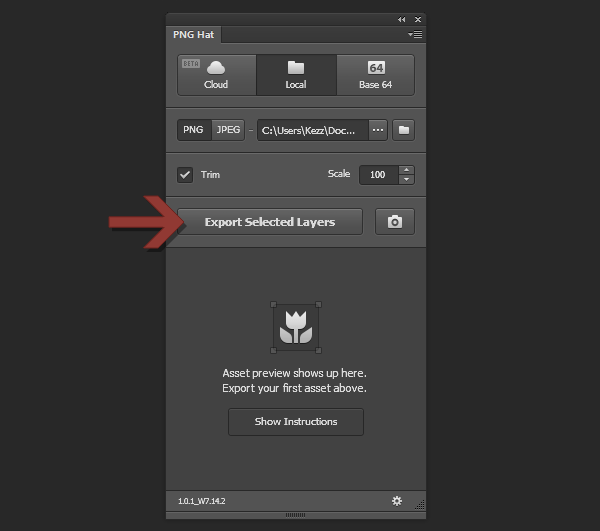
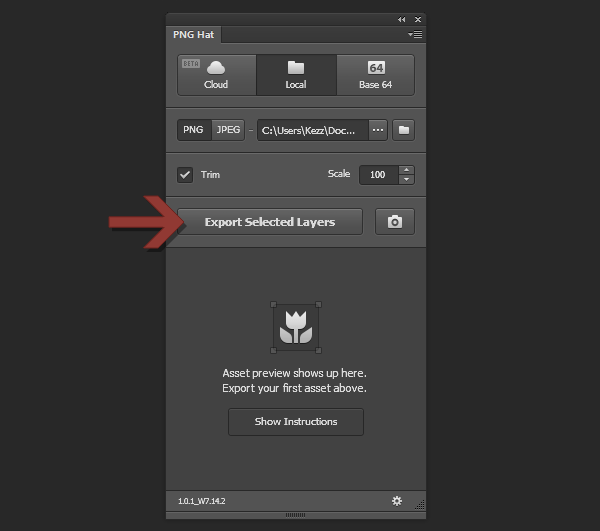
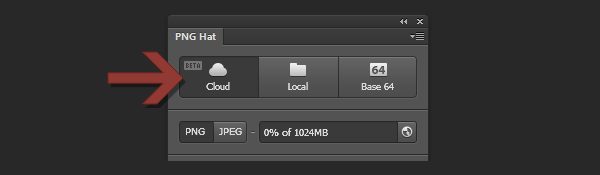
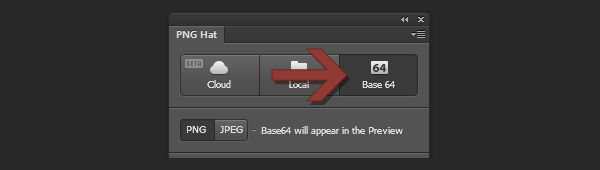
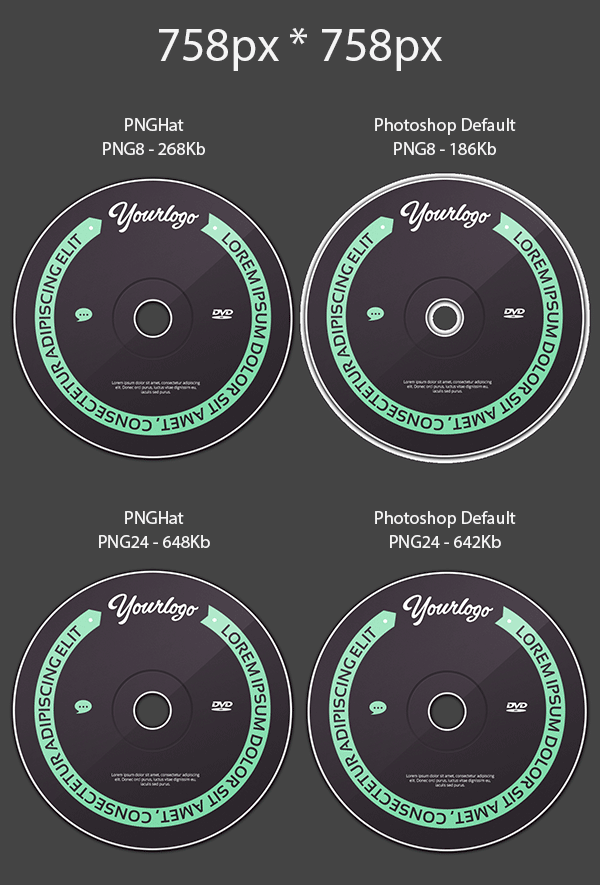
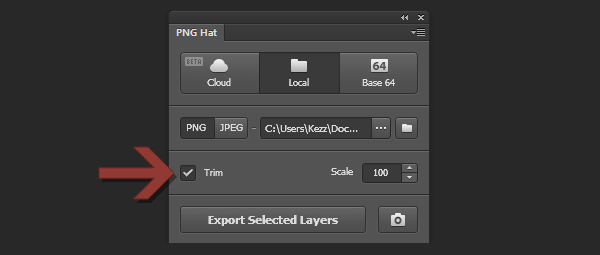
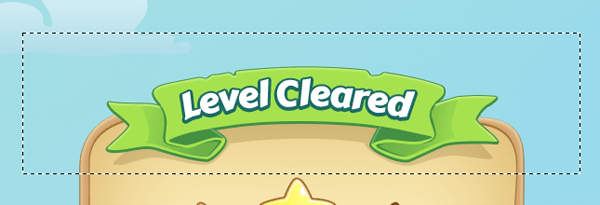
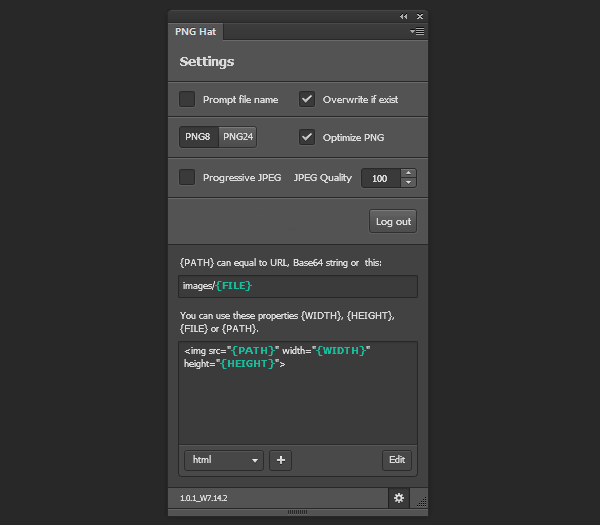
hvordan eksporterer photoshop aktiver til nettet med pnghat,,,, - sponsorerede indhold, denne støttes efter træk et produkt af relevans for vores læsere, mens vores leder, retningslinjer for at være objektive og uddannelsesmæssige.,, for nylig løsladt pnghat stik af med photoshop, som kilde, skaber en helt anden arbejdsgang for eksporterende psd elementer til brug i websteder, spil, applikationer eller andre typer af projekter i design for. det er en solid software med en bunke gode funktion, men den mest fristende element, det har på tilbud, er dets evne til at koge eksporterende ned i tre simple trin:,,, trin 1: , trykke på knap, trin 2: , kopi & pasta kode, trin 3: , fortjeneste.,, så helt alvorligt, er det bare to skridt, men det er virkelig let.det væsentlige er typisk photoshop stik af eksport processen med at skære, skiver, der beskæftiger sig med overlappende del områder, previewing, udvælgelse af optimering valg, at vælge eksport muligheder, opsparing, så manuelt skrive kode til at integrere de billeder i dit projekt. det kan også få hvide område omkring elementer automatisk, og håndtere flere beslutningsforslag eksport for retina støtte og lydhør image teknikker.- billeder kan være produktion lokalt på din computer, øjeblikkeligt uploadet til sky, oplagring, eller endog opstår som base64 - kode, så du behøver ikke image filer på alle.,,, lad os starte med at se på selve stik af og trykknappen billede af funktioner, trykke på knap eksport, eksport af billeder ved hjælp af pnghat virkelig er så let, som det kommer.for eksempel i det mobile spil ui fra grafisk burger, lad os sige, at du ønsker at eksportere "play knappen".,,,, du udvælger lag (er) eller en gruppe af "play knappen":,,,,, så klik på den pnghat, eksport udvalgte lag, knap:,,,,,, - og vupti! du får et helt optimeret, men heller ikke dér er menneskene sikre:,,,,,!i dette eksempel, vi, der er omfattet to museklik og om en 2 sekunders vent.,,, hvis eksporterende dine billeder på lokalt plan, kan du der, hvor de skal gå ved at trykke på knappen,... vil du se til højre i den anden del af pnghat panel, så kigger de folder med dit valg.,, der er forskellige andre muligheder, du kan og vil, som vi dækker nedenfor, men i en nøddeskal, det er hele processen; udvælge, trykke på knap,.,,, kopi & pasta kode, samtidig med pnghat output dit image, den forbereder også kopi og færdigblandet kode, så du kan let indarbejde det billede på dit projekt.You get HTML, CSS, canvas, Android and iOS code, for example:,,HTML:,,<img src="images/Play-btn.png" width="108" height="109">,,CSS:,,background-image: url(images/Play-btn.png); width: 108px; height: 109px;,,Canvas:,,var img = new Image(); img.onload = function () { ctx.drawImage(img, 0, 0, 108, 109); }; img.src = 'images/Play-btn.png';,,Android:,,<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/Play-btn.png" />,,iOS:,,[UIImage imageNamed:@"Play-btn.png"],,,From here you just hit the "Copy" button on the PNGHat window and you're all set to paste straight into your relevant project file:,,,,,,Built-in Cloud /CDN Hosting,,Instead of needing to Ftp dine billeder efter eksport, pnghat giver dig mulighed for at uploade dine billeder til sky på lager, de leverer.i øjeblikket kommer med 1gb frie sky stik af oplagring, med billeder, leveret via cdn - brugere betjenes fra det nærmeste sted.,, eksporterende billeder for optaget med helt forskellige processen for lokale eksport.for at aktivere auto. du vælger "sky" valg fra den første del af pnghat vindue:,,,,, derfra, du bruger samme "vælg" og "trykknap" tilgang, som beskrevet ovenfor.den eneste forskel er, at efter det image, er automatisk overført til din konto, kopien og pasta kodeks vil give dem den sky afholdt url for eksempel:,, < img src = "http://piff.ly/4077/2e404609f9b571eff1f24fd558ebd0e25cecf44f/play-btn.png" bredde = "108" højde = "109" >,, base64, den tredje eksport pnghat udgør base64, som output dit image som ren kode, som kan indarbejdes i deres projekt er: css eller lærred.uden en særskilt billede fil, element kan være ladt uden ekstra , http, anmodning, og dermed kan fremskynde deres projekt er last.som med at skifte mellem lokale og sky eksport, kan du vælge base64 - på toppen af pnghat vindue:,,,,, base64 - kode kan anvendes til html, css og lærred, f.eks. (forkortet kode): http: //,,,,, < img src = "data: image /men heller ikke dér er menneskene sikre base64, ivbo; - ftksuqmcc" bredde = "108" højde = "109" >,, css,, baggrund billede: url (data: image /men heller ikke dér er menneskene sikre; base64 -, ivbo... ftksuqmcc); bredde: 108px. højde: 109px;,, lærred, var img = nye image(); img.onload = funktion () (ctx. drawimage (img, 0 0, 108, 109)}; img.src = data: image /men heller ikke dér er menneskene sikre; base64 -, ivbo... ftksuqmcc «, efter min erfaring er særlig store for små gentage base64 baggrundsmotiverne og grafik, med et begrænset antal farver.jeg har også fundet den mest effektive måde at gøre brug af base64 er med css preprocessors, så den kode, der giver et billede, der reddes kan, som en variabel så let anvendt flere gange, og ajourføres, hvis nødvendigt.,,, fantastisk gennemsigtige png8, en af de ting, jeg finder mest imponerende om pnghat er lethed, hvormed de kan eksportere en flot gennemsigtige png8 for at holde fil størrelser lavt.jeg kørte nogle tests, ved hjælp af en dvd - model fra grafisk burger, et image, der udføres på 758px * 758px uden indstillinger justeringer, og opdagede to ting. , først forskellen i png24 fil størrelse mellem photoshop misligholdelse, eksport og pnghat var ubetydelig 6kb.så da fil størrelse var hovedsagelig på lige fod, ville jeg være mere tilbøjelige til at anvende pnghat eksport til dette dossier type på grund af hvor meget hurtigere og lettere er det. den anden og mere overbevisende resultat var, at ud af æsken pnghat håndtag gennemsigtighed i png8 filer, smukt.med misligholdelse af indstillinger photoshop har produktionen af dokumentation, der kun var 186kb, men det indgår de hvide striber, du kan se billedet nedenfor.generelt set er gennemsigtighed udnyttes så et billede kan vise pænt over enhver baggrund så striber vil typisk er til hinder for, at denne eksport - format fra brug.,, pnghat på den anden side skabt en png8 dossier, som var visuelt ikke skelnes fra den png24 filer, men mindre end halvdelen af deres størrelse på 268kb vs 642kb /648kb.fra hvor jeg sidder, der gør det til et meget attraktivt valg for optimeret gennemsigtige, men heller ikke dér er menneskene sikre eksport.,,,,, trim hvidt rum, pnghat er i stand til automatisk at trimme område omkring et billede, de eksporterer, spare dig besværet med at sikre agerbrug og skiver står i kø helt til kanten af dette element."play knappen" fra det første eksempel i denne artikel blev udført ved hjælp af denne afpudsning funktioner, således at det kan være rigtigt sted uden ekstra foranstaltninger, der er truffet, for at aktivere "fisse" - mulighed, bare sæt kryds i denne rubrik, i pnghat vindue:,,,,, udvælgelsen af området for eksport, samt automatisk afpudsning ca. et billede, du også har mulighed for at vælge den region, de udtrykkeligt ønsker at eksportere.det er bare et spørgsmål om at skabe en plakat udvælgelse, før du slår eksport knap.for eksempel, at skabe denne udvælgelse inden eksport:,,,,, ville give dig det resulterende billede:,,,,, afskalning billeder, når du arbejder med vektor baseret billeder, du har mulighed for automatisk omfang dit billede op eller ned til forskellige eksport, så du kan klare retina støtte og også kunne skabe flere image størrelser for lydhørhed.,, at bruge afskalning, sæt den procentdel, du gerne vil stige eller falde af i "plan" inden for den pnghat vindue:,,,,,, resten af processen igen forbliver den samme, dvs. at udvælge lag /gruppe, tryk på knappen.med vores "play knappen" resultatet af reduktionen af 200%, er:,,,,,, kontrollerende image filnavne, er den nemmeste måde at kontrollere, hvordan deres eksporterede sager vil blive udnævnt, er via din lag eller gruppe, navne.hvis du har en enkelt gruppe eller lag udvalgt dit billede fil vil være ved navn, der passer til det, med mellemrum erstattes af bindestreger.hvis du har valgt forskellige grupper og eller lag, din fil, vil blive udnævnt til at matche det øverste i din stak.,, eller du kan også se pnghat, hurtig filnavn, mulighed for i vinduet indstillinger panel og udtrykkeligt vælger din fil, navn på hver eksport.,,,,,, til indstillingerne panel, når de indstillinger panel, klik den lille ting... på bunden af vinduet:,,,,, dette vil gå over til vinduet er viser følgende:,,,,, tilbage igen, klik gear ikon for anden gang.,,, at vælge image eksport muligheder, pnghat giver dig to filformater, at vælge imellem. men heller ikke dér er menneskene sikre og jpeg.,,, når du installere og drive pnghat misligholdelse mulighed, der udvælges, vil være, som man kunne forvente, men heller ikke dér er menneskene sikre.men at skifte til jpeg - greb gearvælgeren i pnghat vindue:,,,,, du kan også kontrollere kvaliteten indstillinger af deres eksporterede billeder af vil de indstillinger panel (beskrevet ovenfor) og:,, at vælge mellem png8 og png24,, kontrol eller unchecking, men heller ikke dér er menneskene sikre optimal, kontrol eller unchecking, progressiv jpeg,,, om fastsættelse af en jpeg kvalitet ud fra et muligt 100,,, med deres kopi og pasta, skabeloner, ud af æsken pnghat giver dig fem kopi og pasta - kode - modeller, der er beskrevet ovenfor, men du kan også ændre disse modeller samt skabe dit eget.,,, en fælles sag, som måske vil edit disse modeller er at skaffe dem, afspejler den vej, dine billeder vil blive opbevaret på.i dette tilfælde du kan ændre, (vej), område fra dets misligholdelse af /statisk /images /(fil), til noget, der ligner, billeder /(fil), som jeg gjorde i mit første anvendelse.du kan også ændre ethvert aspekt af de vigtigste skabelon, som måske tilføje, grænse = 0, til html, < img > et eller andet, du måske har brug for dit projekt, desuden kan du skabe nye modeller, hvis den pågældende kode, du har brug for, er ikke til stede i misligholdelse.- tryk, +, ikon tæt på bunden af indstillingerne panel, få en ny model, et navn og tilføje din kode, ved hjælp af variabler (bredde) (højde) og (vej), men de kræver.,, indpakning, bare på grund af denne artikel har jeg personligt følte forskellen med pnghat snarere end misligholdelse photoshop eksport.alle de billeder du se ovenfor var fremkommet ved pnghat, og jeg fandt det reddede mig et stykke tid.samt de tidsbesparelser, fandt jeg også den minimale, trykke på knap, proces langt lettere og mindre skridt, jeg er nødt til at tage for at få et job gjort mere, jeg er!det er muligt, kan der være en tid jeg bruger stadig de indfødte photoshop eksport, hvis en række betingelser virkelig kræver det, men i de fleste tilfælde pnghat vil være min går til eksport metode herfra.,,, du kan lære mere om pnghat og også se en video af stik af i aktion på pnghat websted.