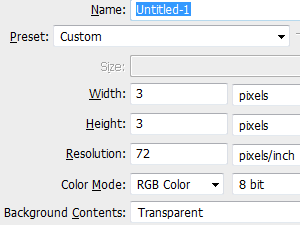
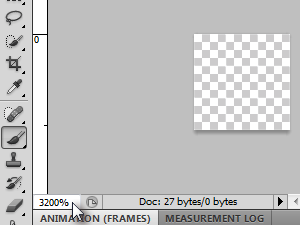
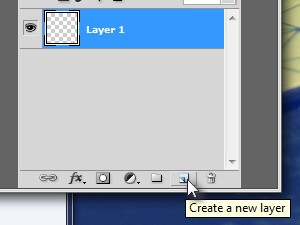
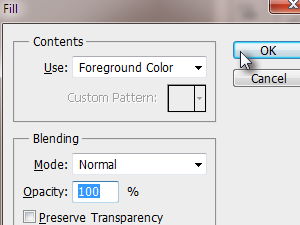
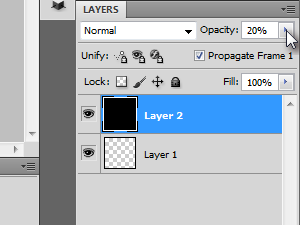
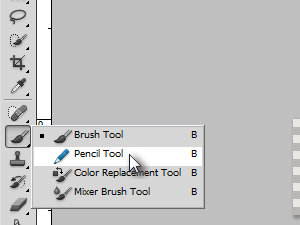
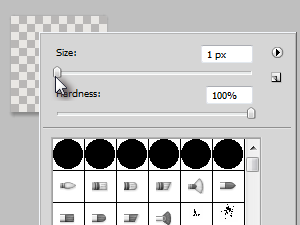
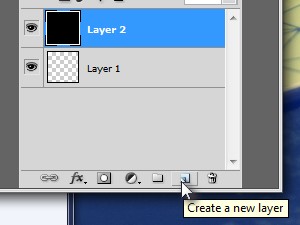
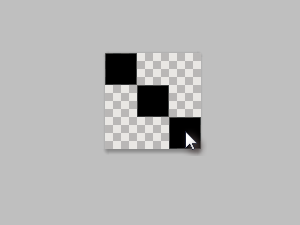
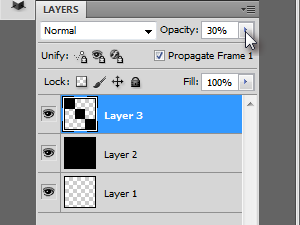
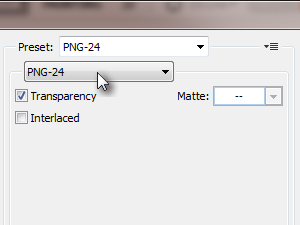
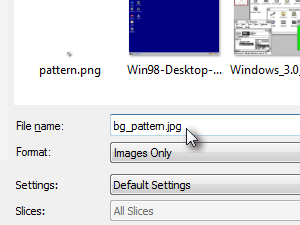
1.,, åbne et nyt photoshop dokument (ctrl + n), bredde og højde, 3, pixel og baggrund indhold, gennemsigtig,., klik, ok,.,,, 2., som 3x3 dokument er for lille til at arbejde med, vi har brug for at komme det, så vidt vi kan.,, 3200% er max. hold alle centrale og skriftrullen hjul på din mus til at zoome ind og ud, 3.,,, skabe et nyt lag.4.,,, vi nu vil fylde dokumentet med sort farve.,, presse, d, nøglen til en sort forgrundsviden farve., presse, skift + f5, til at opfordre de udfylde vindue.at vælge den samme indstilling, som jeg gjorde og klik, okay.din 3x3 dokument, bør nu være sort.5.,, få den sorte lag er uklarhed omkring, 20% (se billedet).6.det er, hvad deres dokument, skal se ud på dette punkt 7.,, nu vælge blyant værktøj (se billedet). det er normalt gemt under børste værktøj. 8.,, højre klik dokumentet slutter størrelse, 1. varer, og hårdhed, 100%,,., presse, ind for at bekræfte de ændringer.9.,, skabe en ny lag.10.,, og nu drage eller bedre sagt det samme mønster som jeg gjorde.,, simpelthen tilpasse blyant er plads til at passe til venstre hjørne og klik så drage yderligere.,,,,, 1 klik = 1 pixel = 1. pladsen.,, 11.,, reducere pladser - uklarhed om, på 30%, og vi er færdige.12.,, alt hvad du skal gøre, er at redde din nye websted baggrund image - overlay - herom. i menuen klik, fil, vælge, undtagen til web - & udstyr...,, der er billede, type, png-24 og muliggøre, gennemsigtighed, mulighed., klik, red.,, 13., navn på din nye mønster og redde det. at lære at anvende mønster, kom her.,,,,, gennemsigtige mønster i websted baggrund med css,,,,, anbefalede også:,,,,,, falske gradient websted baggrund med photoshop.