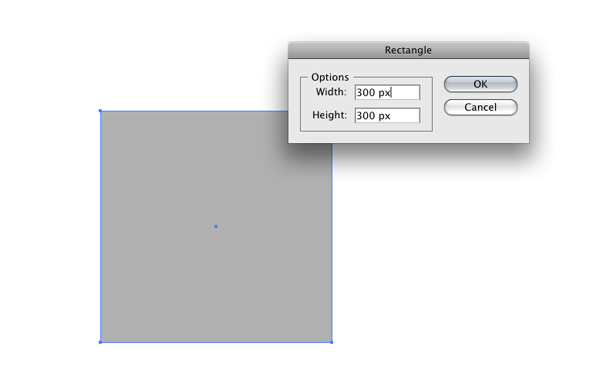
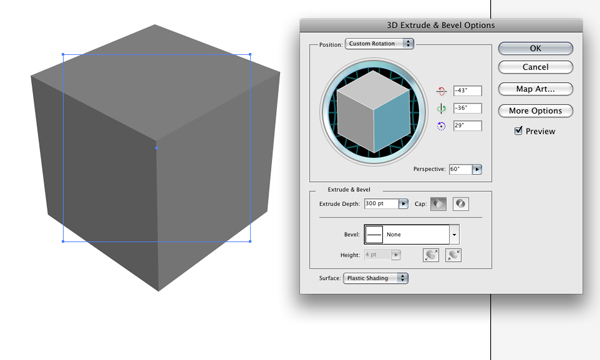
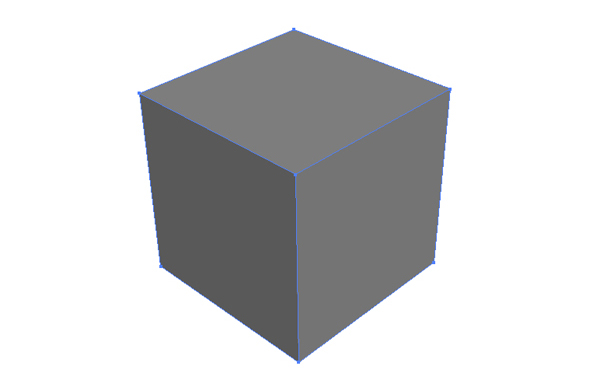
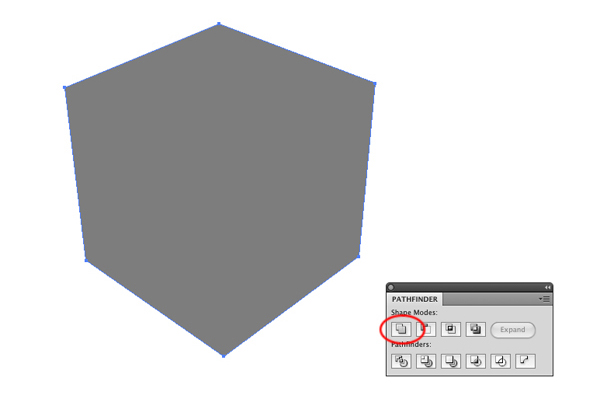
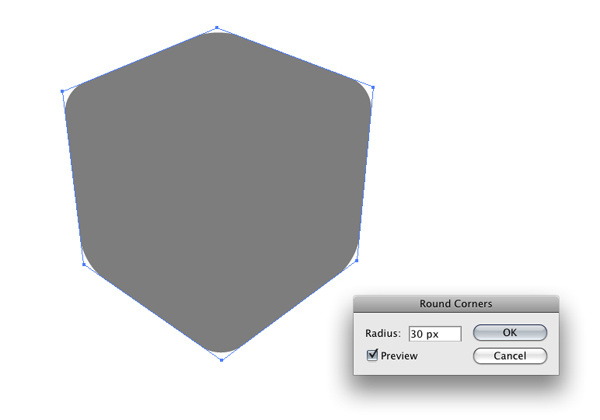
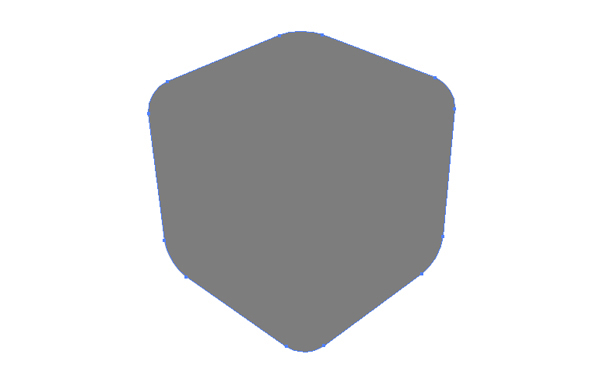
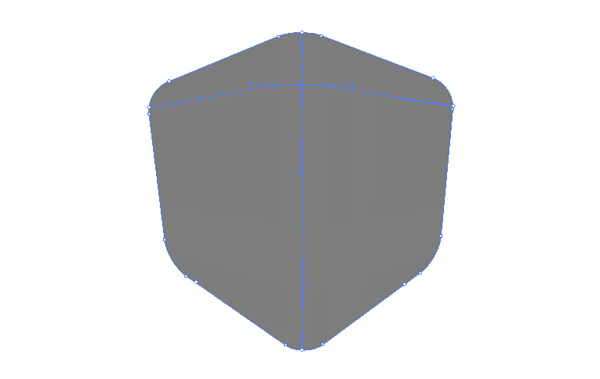
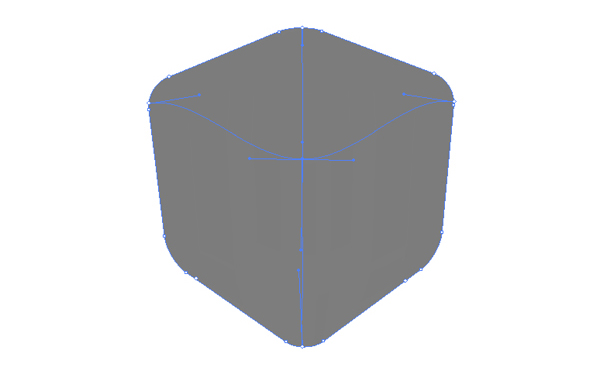
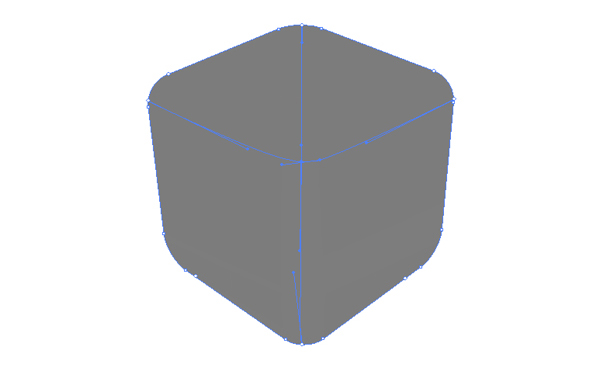
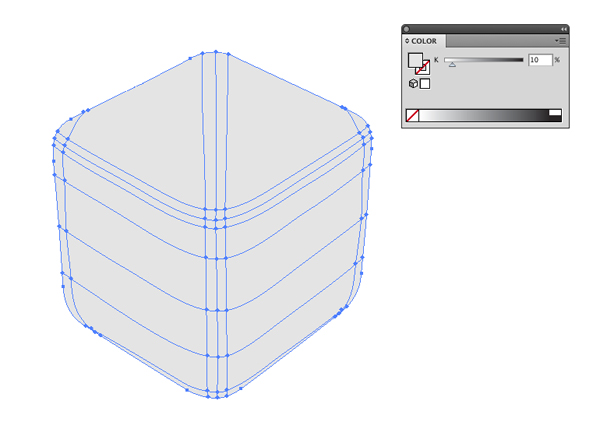
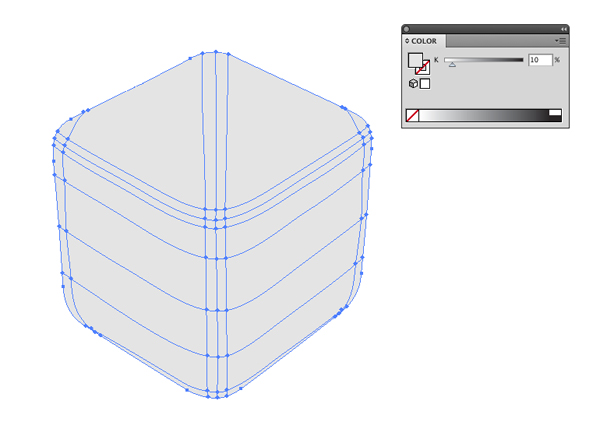
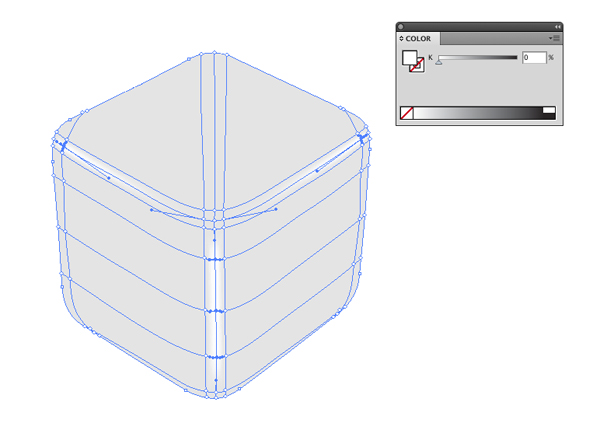
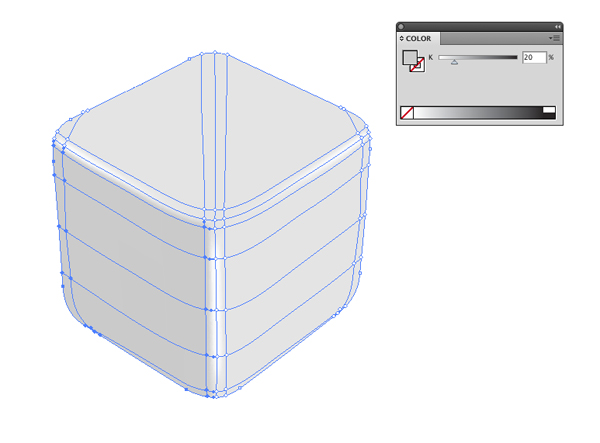
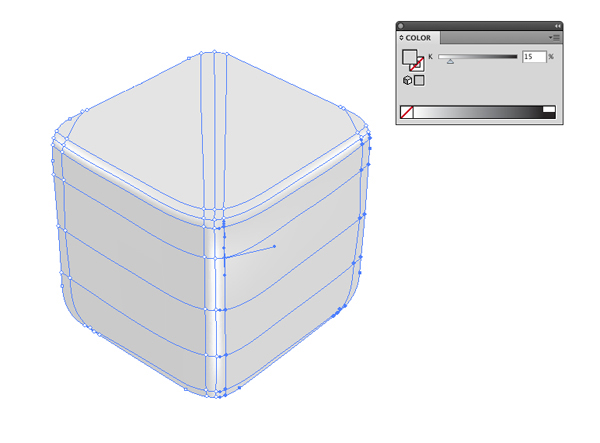
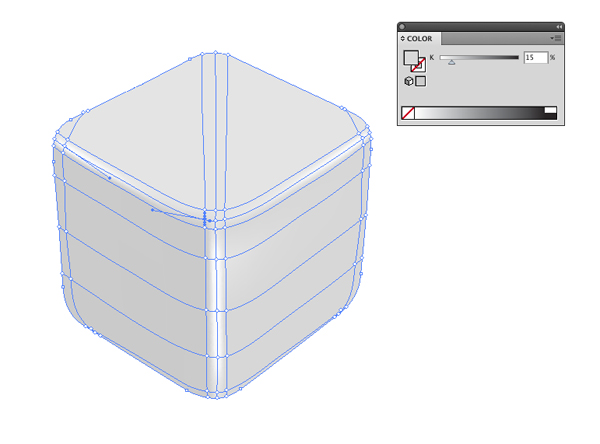
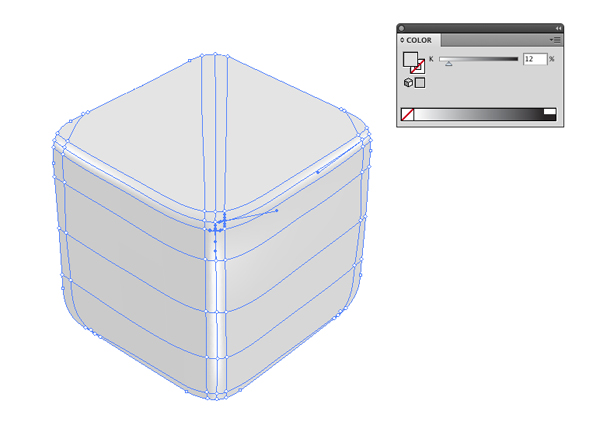
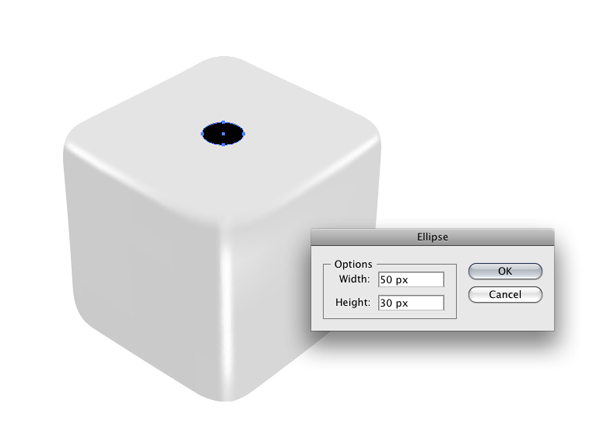
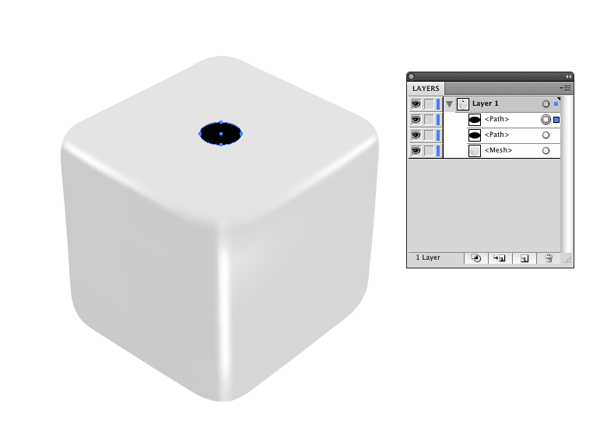
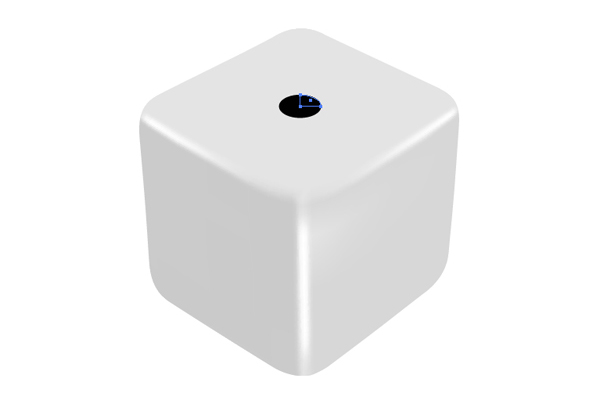
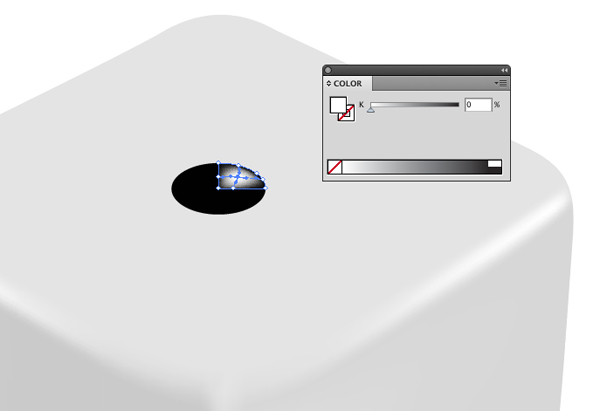
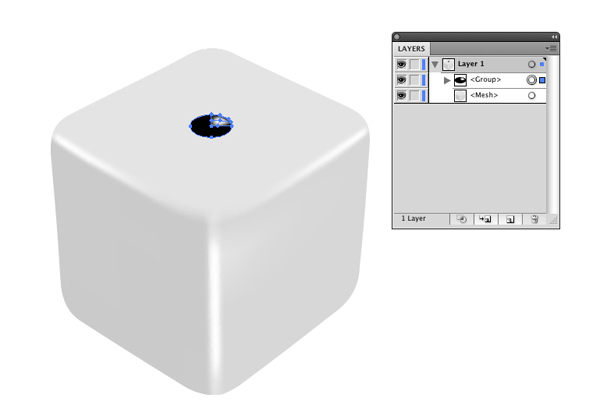
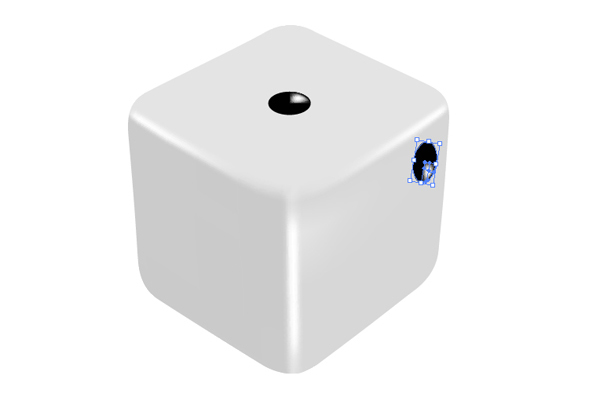
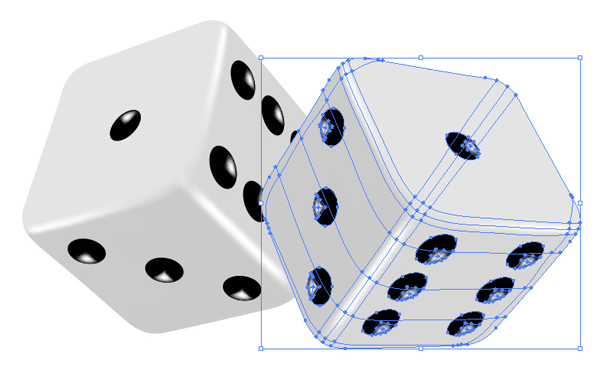
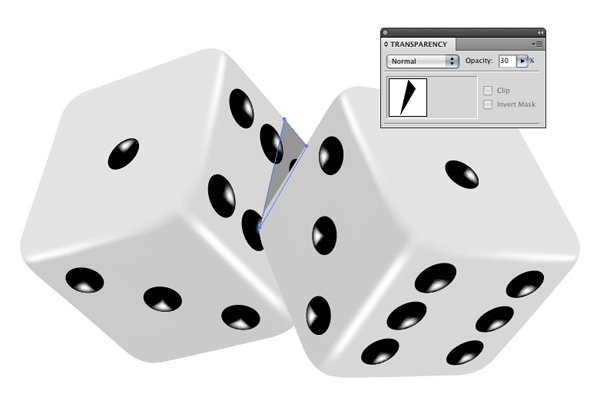
, hvordan man skaber et skinnende, vektor terninger i illustrator,,,, i denne lektion, jeg vil vise jer, hvordan man skaber et sæt vektor terninger med adobe illustrator og gradient maskestørrelse værktøj.gradienten maskestørrelse redskab kan være svært at finde ud af, men forhåbentlig vil denne forelæsning vil kaste lys over dette store stykke værktøj.lad os få stirrede!,,, endelige billede forpremiere nedenfor, er det endelige billede, vi arbejder hen imod.have adgang til det fulde vektor kilde filer og overførbare kopier af hver forelæsning, herunder det?med vektor plus for 9 $om måneden.,, trin 1, første ting først, begynde med at åbne et nyt dokument i illustrator (command + n) og en 300 forsyning med 300 px grå square ved hjælp af rektangel værktøj (m), trin 2, med kvadratisk udvalgte, gå til virkning > 3d > extrude &fasen.de tal, jeg brugte mit eksempel er kun vejledende.de er fri til at eksperimentere med nye former og vinkler, når man lærer det.,, trin 3, efter anvendelse af 3d - virkning på pladsen, gå til objekt > udvide udseende.skal du nu har tre former det make - up din 3d - terning.,, trin 4, med alle tre former for udvalgte, åbne pathfinder vindue og udvælge forenes.det vil slå de tre figurer i.,, løntrin 5, gå til virkning > stylize > om hjørner.giv det en radius på 30 px.,, trin 6, efter anvendelse af den runde hjørnet virkning, gå til objekt > udvide udseende igen.nu skal du have en form svarende til denne ene.,, trin 7, ved hjælp af gradient maskestørrelse værktøj (u), skabe et punkt på deres nye form.sikre, at det er midtpunktet i formål og tæt på toppen, så den nyoprettede linier krydser så tæt på hjørner som muligt.gradienten maskestørrelse redskab kræver tilvænning, og hvis gjort forkert, kan give dig nogle interessante, uønskede resultater.,, trin 8, nu trækker vi bare har skabt ved hjælp af den direkte udvælgelse værktøj (a), hvor tror du, foran de fleste hjørne af dør måske.,, trin 9, tilpasse bezier kurve ved hjælp af den direkte udvælgelse værktøj (a) til at ordne det.disse kurver kan være pedantisk, så tag din tid og tålmodighed.zoomer ind kan hjælpe, når finjustering.,, trin 10 nu med gradient maskestørrelse værktøj (u) udvalgte, tilføjes følgende punkt ved at klikke på den allerede eksisterende linje.du vil opdage nye retningslinjer anføres, når et nyt litra tilføjes.de er fri til at tilpasse de steder og i kurver med de punkter, når de foretager dem.det kan tage lidt tid at vænne sig til.,, trin 11, når deres form, har alle de samme synspunkter som ovenfor, vælge alle (command + a) og farve af hele form med 10% sort.,, trin 12, med den direkte udvælgelse værktøj a) udvalgte, udvælge følgende punkter er anført nedenfor (i fast blå).med henblik på at udtage flere punkter, sørg for at holde den vagt centralt, mens udvælgelsen.efter punkt udvælges, giv dem en farve på 0% sort eller hvid).,, trin 13 næste, udvælge følgende punkter er anført nedenfor i fast blå (husk at holde vagt, mens udvælgelsen af) og give dem en farve på 20% sort.,, punkt 14, gentage processen endnu en gang til højre side af kuben kun at udvælge de punkter, som vist nedenfor (i fast blå) og give dem en farve på 15% sort.,, trin 15, at blødgøre op foran de fleste hjørne af terningen.vælg det vist nedenfor (i fast blå) og give det en farve på 15% sort. trin 16, igen, udvælge de punkter, fremgår af det følgende (markeret med fast blå).dette giver dem en farve på 12% sort.,, skridt 17, nu hvor terningen del af vores dør er blevet skabt.det er tid til at skabe de sorte prikker, der repræsenterer tallene.start ved at skabe en sort ovale med ellipse værktøj (l), med en bredde på 50 px og en højde på 30 forsyning.vær sikker på at center det visuelt på oversiden af dø.,, gå 18, overlapper det ovale, som kopierer (command + c) og pasta i front (command + f).dette vil sikre, at de to eksemplarer af det er præcis samme størrelse, form, og i samme position som de oprindelige.det sikrer også, at de nye dobbelt form er i front, så vi kan arbejde på det, skridt 19, idet de forreste ovale udvalgte, vi nu skal gøre det til en fjerdedel ovale.der er en række måder at gøre dette på, men min favorit er som følger.brug ikke anker punkt redskab (-) og slette bunden.næste, tag venstre mest og trække det til midten af det ved hjælp af den direkte udvælgelse værktøj (a).nu med konvertere anker punkt værktøj (forskydning + c) udvælge center.det vil slette center punkter bezier håndtag, der giver den en skarp vertex. endelig bruger stadig konvertere anker punkt værktøj (forskydning + c), trækker den tilbage bezier klare i toppen og bunden bezier klare den rigtige punkt aktiv indtil punkter ikke er synligt.venstre og målsætninger, bør nu være hetero.,, gå 20, ved hjælp af gradient maskestørrelse værktøj (u), skabe et punkt direkte i midten af parteret ovale.giv det en farve på 0% sort eller hvid).,, gå 21, nu vælge de to former, som den sorte prik og gruppe (command + g).,, skridt 22, nu er vi klar til at lave numre på den anden side af døden.første eksemplar (command + c) og pasta (command + v) samlet ovale.nu, gå og ændre (e) det ovale i den ønskede plads.hvis dette skridt giver dig nogle spørgsmål, og du kan gå tilbage og gentag trin fra 17. til 21. for hver sort prik.,, gå 23, her kan du se, hvordan den ser ud, når hver sort prik er i position.husk, at dø er noget perspektiv på den, så det nederst til højre og nederst til venstre ville være længere væk end dem tættere på centrum.derfor, når du gør det, skal du sørge for at mindske deres størrelse til at give dem den illusion, at de er længere væk.yderligere dot fra midten, mindre.,, skridt 24, nu, hvor vi har dø fuld, kan vi få det til at ligne et par terninger.først vælge alle (command + a) og gruppe (command + g).nu kan du bruge omdanne værktøj (e) og rotere dø i den ønskede position.næste, med de sammenbyggede dø udvalgte, kopi (command + c) og pasta (command + v) at dø for at få en kopi.nu kan du ændre (e) den anden dør i stilling, gå 25, når de to terninger er i den ønskede position, kan vi tilføje en lille skygge på den dør.træk, med pennen værktøj (p), en trekant form på linje med for yderkanten af det tilbage.så holdning mellem de to terninger med objekt > arrangere > sende tilbage.endelig, det er uklarhed til 30%, gå 26, til sidst, kan vi tilføje en skygge under par terninger.med den ellipse værktøj (l), gøre en stor ovale under terningerne.med det ovale udvalgte, gå til objekt > arrangere > sende tilbage.sæt det ovale er uklarhed til 10%.og endelig, at virkning > sløret > gaussisk tåge.sæt den radius til 10 px.,, konklusioner, der har du det.et smukt par 3d vektor terninger skabt ved hjælp af gradient maskestørrelse redskab i adobe illustrator., tilslutter sig de vectortuts + rss foder blive ajour med den seneste vektor tutorials og artikler.