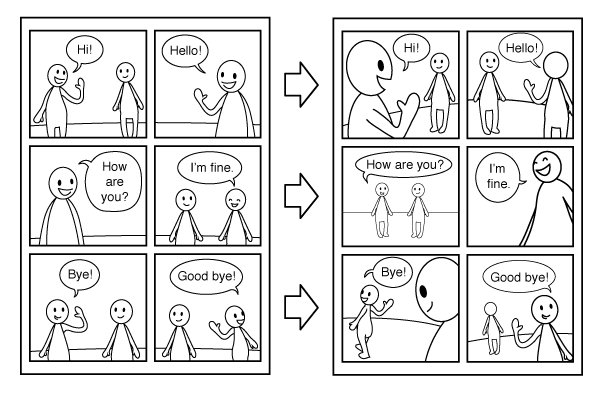
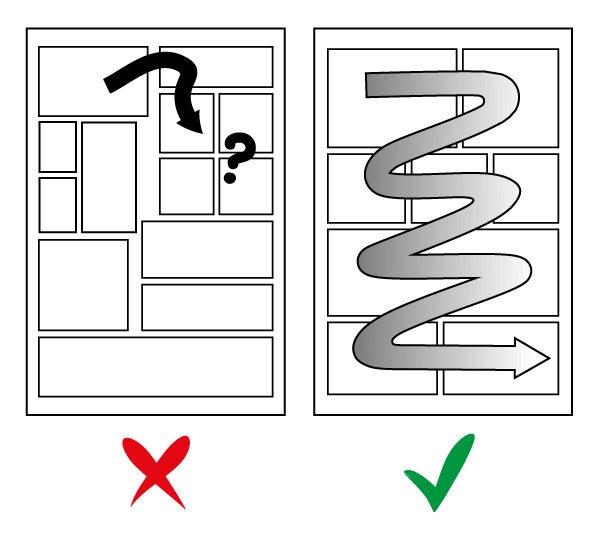
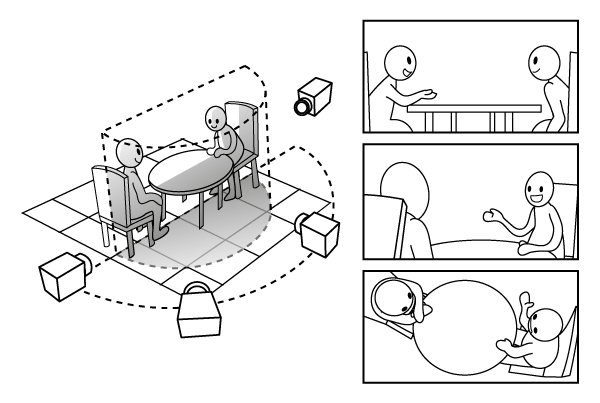
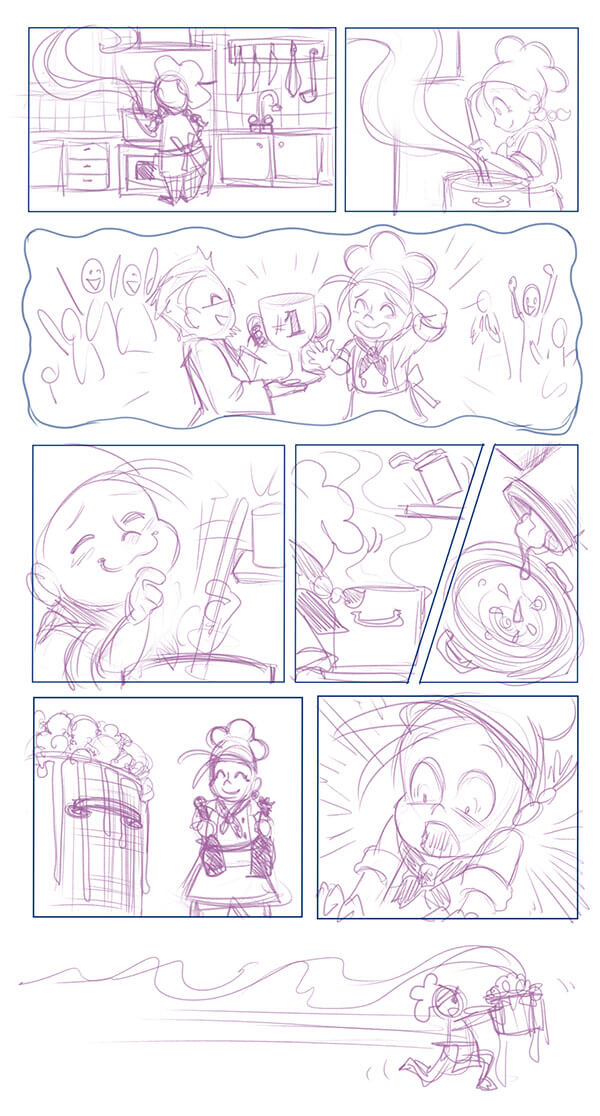
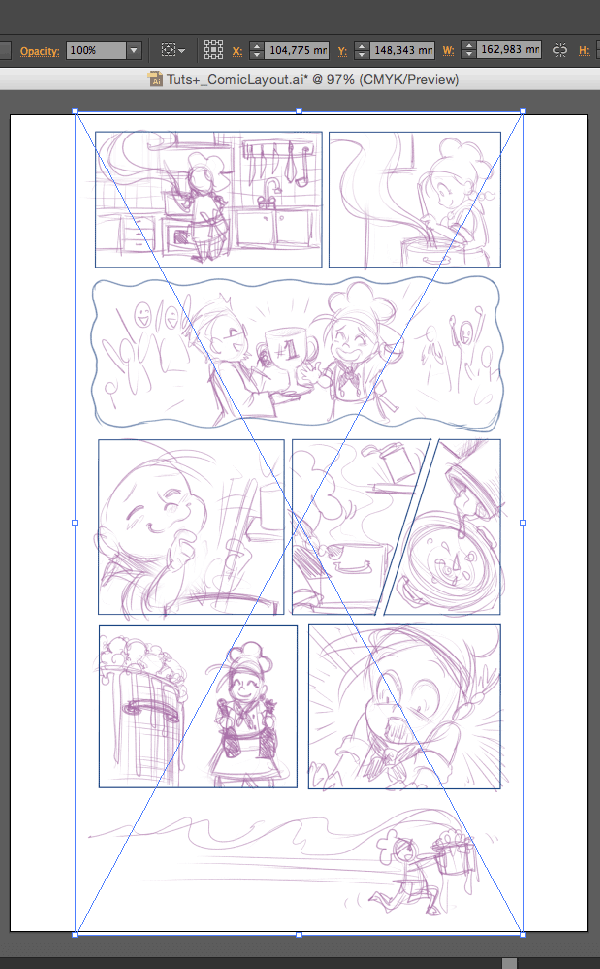
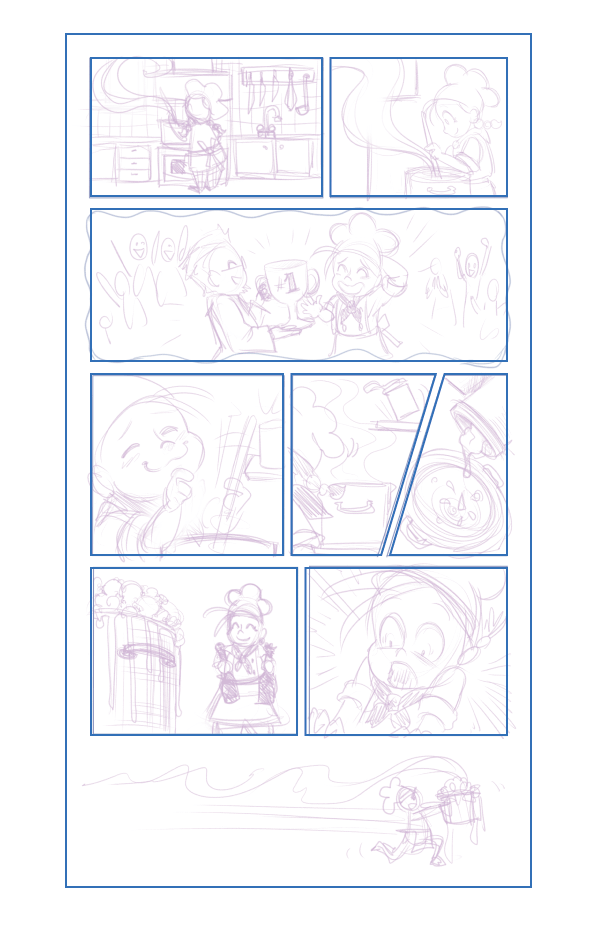
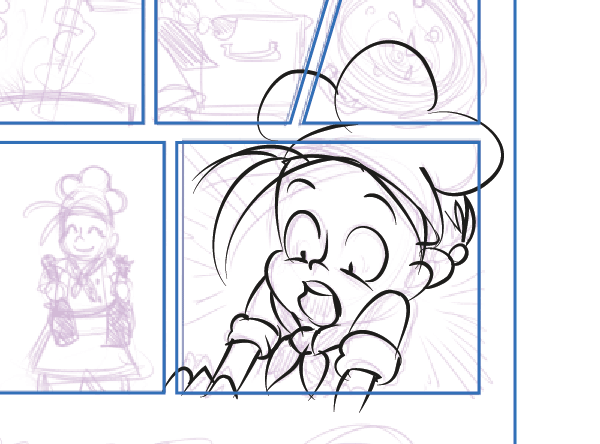
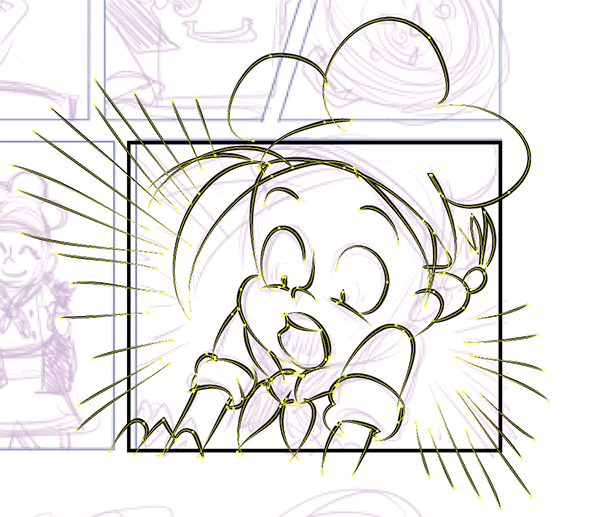
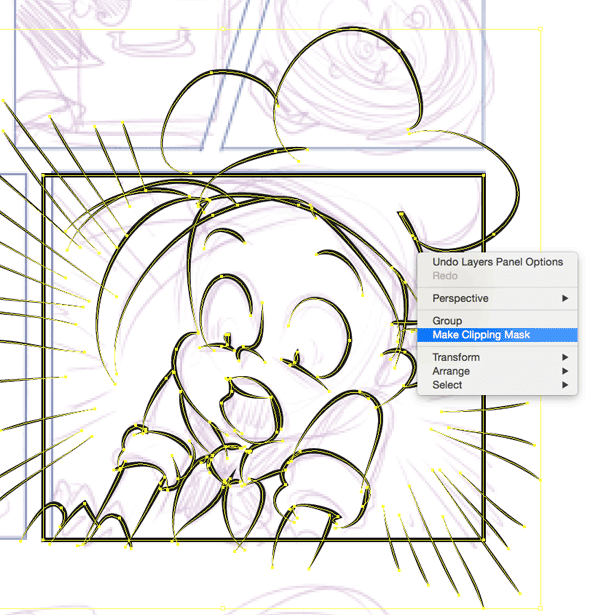
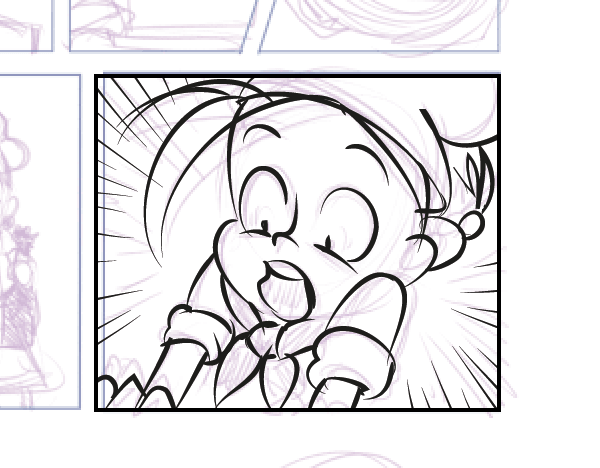
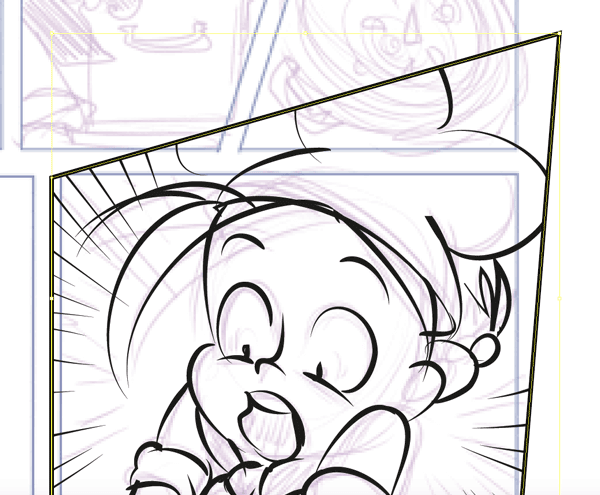
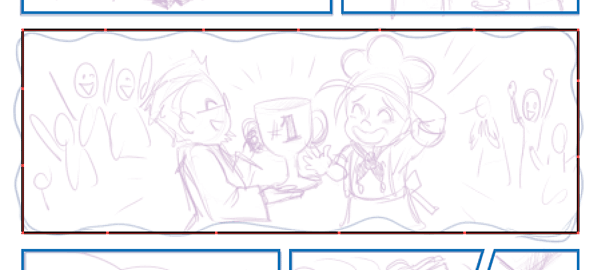
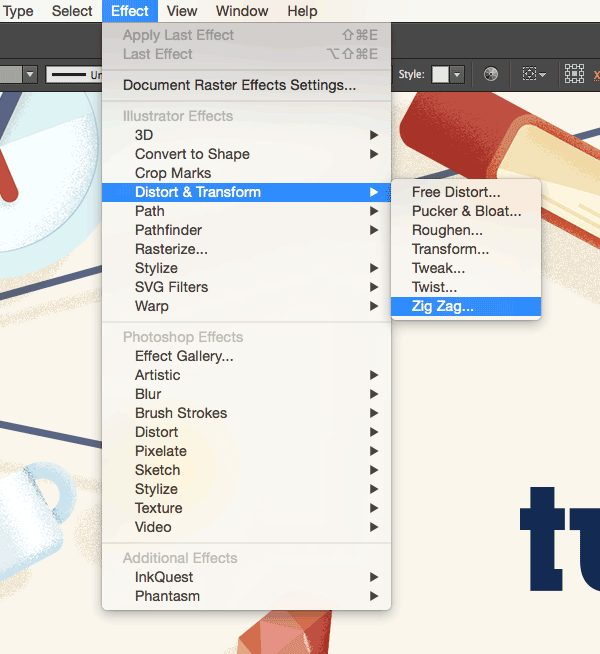
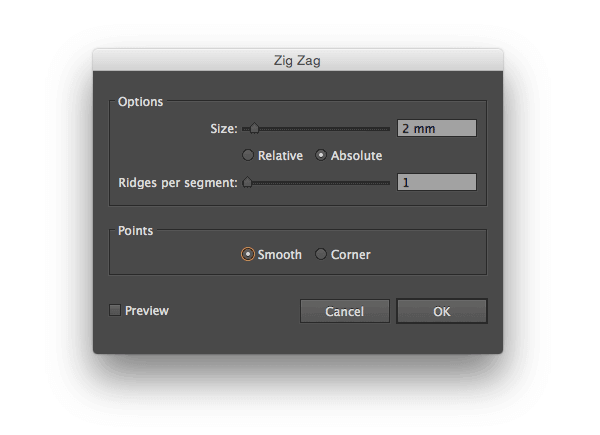
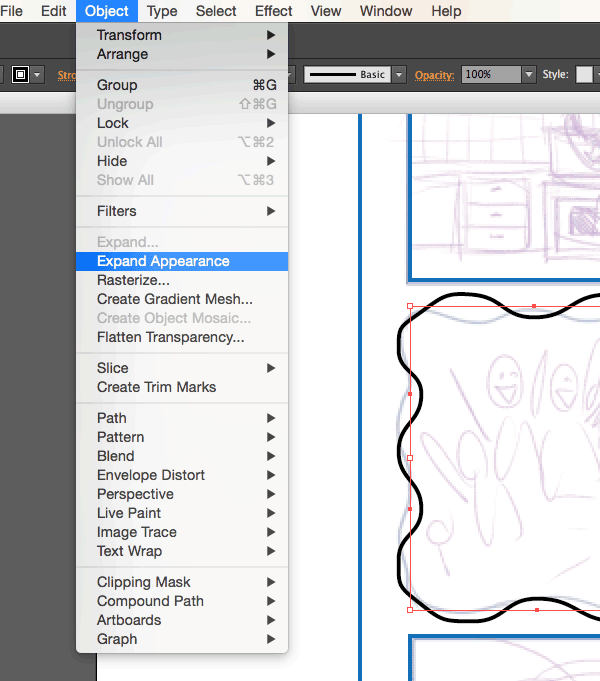
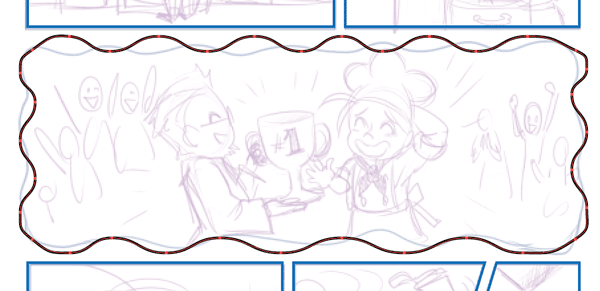
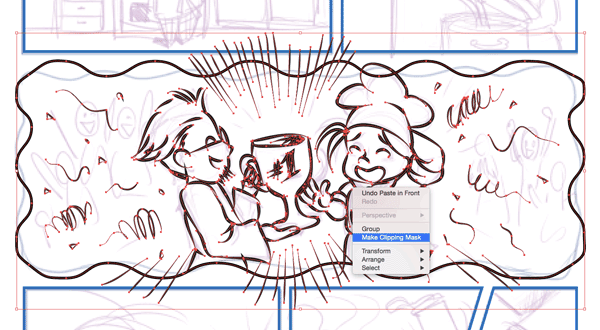
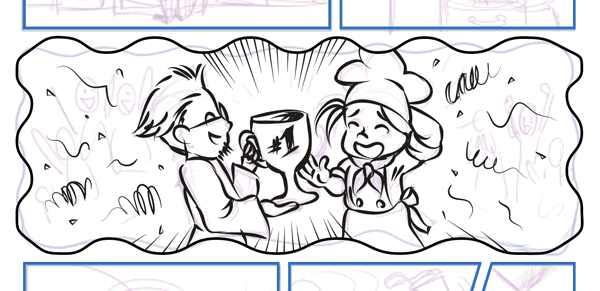
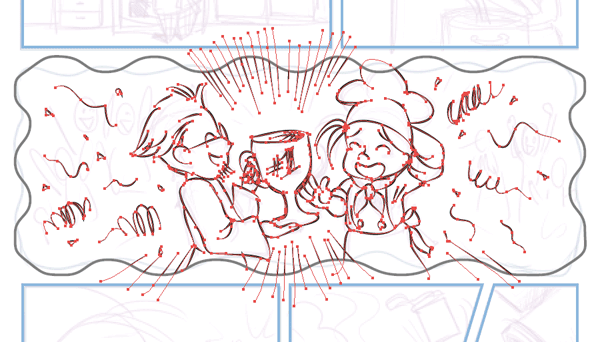
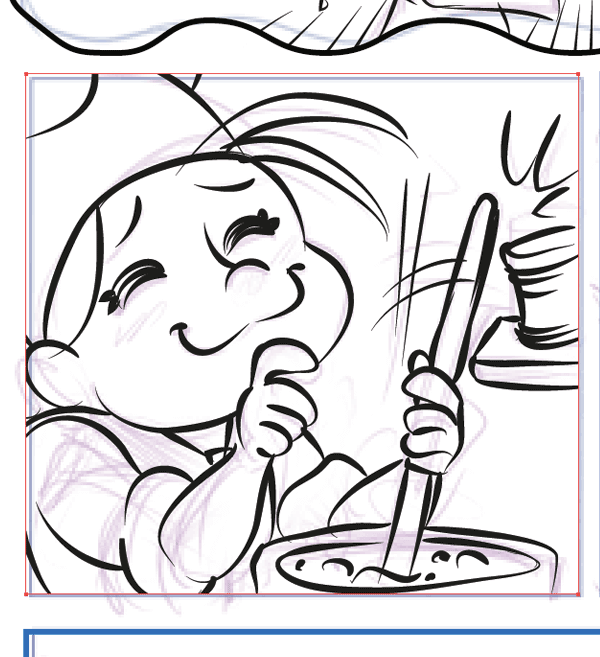
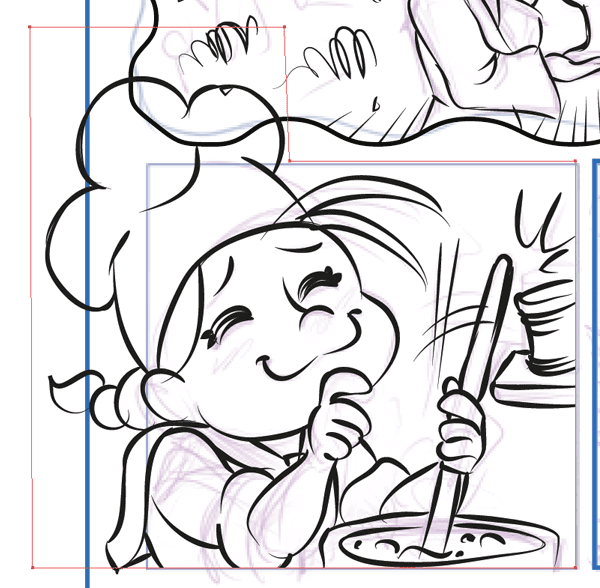
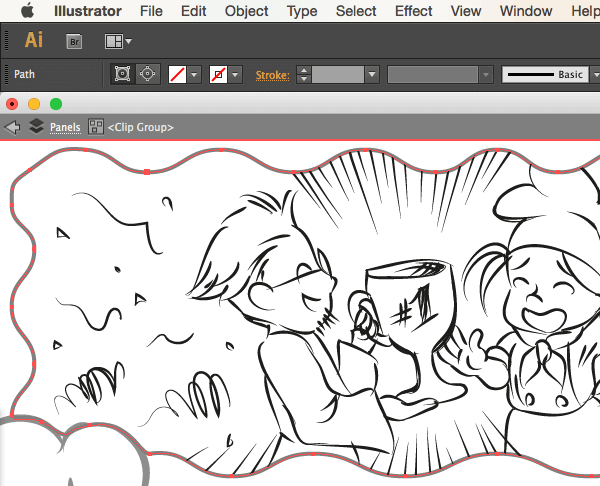
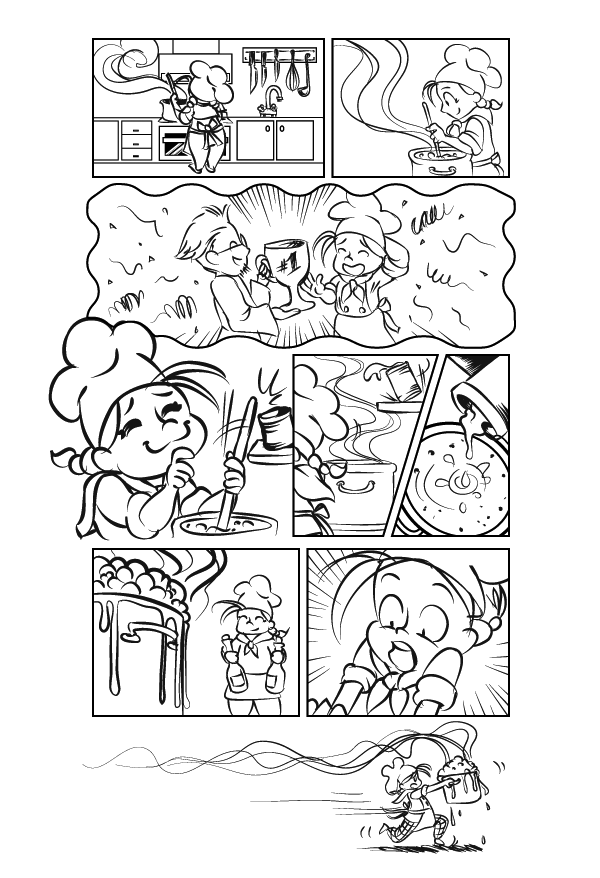
skabe en tegneserie: hvordan lægge planer og din tegneserie, og denne post er en del af en serie kaldet skabe din egen tegneserie. skabe en tegneserie karakter: en karakter blad i adobe illustratormake en om skud ved hjælp af overslag grid redskab i adobe illustrator,,, hvad du vil lave, i denne forelæsning, vi skal se på processen bag oprettelsen af en tegneserie - side.vi vil fokusere på, hvordan man kan nedbryde idéen om din tegneserie i en visuel manuskript, og gøre det let og sjovt at læse ved hjælp af forskellige typer paneler og perspektiver.,, der arbejder i adobe illustrator, vi kan skabe en hurtig og fleksibel arbejdsgang ved hjælp af udklip masker til at skabe vores comic - paneler, og virkningen menu for at få bølgede paneler på ingen tid.,, 1.at skabe en skitse, når du har en karakter og en idé om, hvad du vil sige, det kunne være fristende at hoppe i og begynde at tegne.hvis du tager en ekstra planlægning historien og strukturen af den tegneserie, - - vil du undgå at dig selv ind i en blindgyde.,,, trin 1, er det svært at få en tegneserie, uden at have noget at sige, så er det første skridt til at finde en række begivenheder.historier er en hel kunstart på egen hånd, og jeg vil ikke grave i det dybt, men du vil få nogle tips om, hvordan man kan tilrettelægge deres idéer og gøre dem til en visuel historie.,, for eksempel, jeg vil bruge min lille - kok karakter fra en tidligere ministeriet, at fortælle en kort, slapstick lidt komisk.jeg ønsker at fremstille hende som en munter, men klodset karakter, så hun vil have flere hændelser i køkkenet, men de vil gøre sit bedste for at få alt sammen.,,,,, jeg begynde med at komme med en liste over ting, der kan gå galt for hende, og tænke på, hvordan det kan føre til en anden.til dette skridt, jeg bare være lidt og skriver ned, hvad der falder dig ind på papir, men hvis maskinskrivning digitalt virker bedre for dig, så gå videre og anvende et skriftligt program i stedet for.det vigtigste er, at du har det godt og brainstorme idéer.,, trin 2, når du har nogle gode idéer, forsøger at arrangere de begivenheder, og tænke på tempoet i din historie.forskellige tempo arbejder for forskellige typer af historier.nogle vil måske starte med en intens, - - og så langsomt.hvis du laver en længere historie, er der mange ressourcer på nettet om, hvordan at konstruere en historie med klassisk modeller for drama.for min historie, vil det få en fredelig begyndelse, men bygge op til en kaotisk situation, en ting, der går galt, efter den anden.,, manuskript eksempel, viser, at et køkken er, viser det mad, hun fantaserer om at vinde en pris.,, hun har noget i banker mad, hun går for at få noget mad bobler og smøger.,, når hun vender tilbage, maden er rygning stærkt, og hun er i chok.,, hun tager puljen og løber væk med det.,,, for resten, jeg vil kun dække den første side i tegneserier.selv om det er kort og enkelt, jeg stadig skrive manuskriptet til mig selv.det behøver ikke at være noget smart, og kan i virkeligheden kun består af en liste over foranstaltninger.jeg tager sig tid til at skrive det ned, men at præcisere, hvad jeg faktisk vil tegne.,, trin 3, med en skriftlig tekst, men enkle, vil være en nyttig reference til det næste skridt.nu, hvor vi har skrevet alle de foranstaltninger, vi har brug for, er tiden inde til at omsætte ord til billeder.prøv at trække aktioner fra dit manuskript med simple tændstikmænd.du skal ikke bekymre dig om, at det ser godt ud, hvad der er vigtigt, er, at din historie kan forstås i billeder, ligesom i skriftlig form.,,,,, på dette stadium er det ofte bliver klart, hvis du har glemt nogle nødvendige oplysninger i manuskriptet, eller hvis noget virker kun i tekst og ikke visuelt.det er ikke lovgivning, så de er fri til at gå frem og tilbage mellem tegner og skrive til at justere det føles ikke godt.jeg kan lide at skrive en masse i denne fase og tilføje bemærkninger på den side.jeg plejer at gøre, sider i en skitse, meget lille.hvis jeg har mange sider, fastlægge, det giver mig et godt overblik.nogle mennesker foretrækker at gøre deres storyboards i størrelsen af den færdige her.du skulle prøve det på samme måde, for at se hvad der er bedst for dig., 2.at vælge den rigtige slags paneler, når vi ved, hvor vores historie går, lad os fokusere mere på ser og føler, at vi ønsker, at det skal have.- kom i en lang række formater, fra avisen tegneserier og grafiske romaner på tegneserier, scroller, næsten uendeligt.for min tegneserie, jeg vil gå efter noget lidt mere end en strip tegneserie, men det vil sikkert ikke brug for mere end et par sider.en lodret eller vandret side er lige så fint valg, men jeg vil bruge vertikale.,,, trin 1, over hele verden er der forskellige former for tegneserier, ikke kun på de tegninger, men i skemaerne så godt.det tomme rum mellem tegneserie - paneler, almindeligvis benævnt tagrender, der ofte bruges i vestlige tegneserier.under en eller flere paneler, uden tagrender, skaber en anderledes indretning, der ofte anvendes i japanske tegneserier (manga).,, i form af tegneserie - paneler, kan variere meget godt.det behøver ikke være de sædvanlige pladser og rektangulær form.under et cirkulære, star - formet eller bølgende panel kan give en anden følelse eller give oplysninger til læseren.for eksempel, de bølgede panel bruges ofte som en måde at sige, at det, der sker i panelet er en fantasi, drømme og hukommelse, og ikke som en del af denne historie.,,,,,, også størrelsen af panelet kan ændre atmosfæren af tegneserier.efter en meget lang panel med masser af plads kan gøre det langsomt tempo.under flere små plader ved siden af hinanden, kan få det til at føles som om tingene sker hurtigt.,, trin 2,, at indholdet i rammen, tænk på det som om du er en kamera operatør.afhængigt af, hvilken vinkel kameraet filmer fra, hvad der er inde i billedet, vil se på en bestemt måde.at holde kameraet i en lille vinkel hedder worm er interesseret i at se, og ofte bruges til at lave tegn virker stærk.en vinkel fra ovennævnte kaldes øjebliksbillede.det er en karakter synes mindre og mere sårbare.,,,,,, der er udtryk kaldes "siger" for tegneserier, hvor personer taler meget og paneler er lige det, siger det.for strip - det er ikke usædvanligt for paneler til ens med kun et eller to bogstaver.,, når de gør mere udførlig fokuseret - det kan være godt at flytte "camera" lidt mere.nærbilleder, fuld krop shots og ved hjælp af den fugl er /orm øje synspunkt kan ændre tingene meget, selv om det kun er to personer at tale med hinanden.,,,,, trin 3, ligegyldigt hvilken slags komisk, du laver, klarhed, er nøglen.læseren bør ikke forveksles med, i hvilken rækkefølge de paneler, skal læses, eller hvad der sker.mens du gør vil variere noget, du ønsker ikke at forvirre læseren, hvor personer taler, og hvor vi er vidne til.,,,,,, et fremragende værktøj her er "180 graders regel".det er ofte lærte film i teorien, men kan anvendes til tegneserier lige så godt.det er en imaginær linje, at kameraet vil ikke krydse.på den måde kan kameraet bevæger sig fra den ene side til den anden, uden at vi mister som karakter er der.venstre karakter vil være på venstre side, hver gang, selv hvis kameraet er foran eller bag dem.,,,,,,, mens denne er en regel, betyder det ikke, at det kan aldrig blive brudt.se det som et redskab til at hjælpe dig, og ikke noget, man skal altid følge., 3.ved hjælp af udklip masker til comic - paneler, har jeg lavet en skitse til en tegneserie side, og det er tid til at begynde med layout ordentligt.selv efter planlægning ud af, hvordan du vil layout din tegneserie, at det for alvor at du måske stadig vil ændre på tingene.det er en god måde at holde din arbejdsgang fleksible arbejder med udklip masker.jeg vil følge dig, hvor udklip masker i adobe illustrator, og hvordan de kan anvendes i forbindelse med tegneserier.,,,,,, trin 1, starter jeg med at åbne et nyt dokument, tegner i a4 - format nulstillet.fra menuen, jeg vælger, sted, til at importere min skitse til, artboard,.du vil måske se det store x form i billedet.dette er for at vise, at billedet er forbundet, men ikke indbygget i dokumentet.det betyder, at hvis du skal flytte billedet kilde fil, tegner ikke laste image.,,,,,, trin 2, lige under det øverste menu, du kan finde en udvej knapper til din importerede image.hvis du klikker, integrere, tegner vil gøre det billede, en del af dokumentet.dette øger dokument størrelse en smule, men længe projekter, den er nyttig.,,,,,, trin 3, ved hjælp af, rektangel værktøj, jeg lægger side og paneler, som placeholders.jeg vælger ikke udfylder og en blå farvede slagtilfælde.den blå er til separate paneler lettere, når jeg starter inking.,,,,,, trin 4, eftersom jeg har den skitse til følge, jeg kan dykke ned i inking, hvordan jeg føler.dette panel med chokeret udtryk synes sjovt, så jeg går i det første.ved hjælp af den børste værktøj, jeg import min blaek børste fra min tidligere forelæsning, og begynde at inking med lange, livlig strøg.da vi skal bruge udklip masker, det betyder ikke noget, hvis der er overlapning af grænserne.det gør inking lettere og mere sjovt, da det betyder mindre begrænsninger.,,,,,, trin 5, når inking er gjort jeg udvælger alle panel indhold vektor veje, herunder ikke ramme grænse.så jeg gruppe dem ved presning, command-g,.jeg deseiect gruppen, enten ved presning, command-shift-a eller ved venstre klik et eller andet sted uden for udvælgelse.,, ramme grænse vil være vores udklip maske, men vi vil også ramme til at vise en sort slagtilfælde.da udklip masker er gennemsigtig, den sorte slag af denne ramme vil ikke være synlige.derfor vil vi vælge billedet af sig selv og lave en kopi af presning, command-c,.,,,,, trin 6, fra vi tilføje panelet indhold - gruppen til udvælgelse.med alt, der udvælges, vi right-click og vælge, gøre det maske, fra dropdown menu.,,,,,, trin 7, fra vi pasta rammen grænse, vi har lavet en kopi af tidligere, ved presning, command-f,.denne pasta rammen grænse på toppen af alt andet, og vi har en færdig panel.,,,,,, trin 8, hvad er det virkelig er, hvordan du kan ændre det komiske panel ganske nemt ved hjælp af udklip masker som denne.med den direkte udvælgelse værktøj, drag vælge én af ophæng af masken.,,,,,, trække udvælgelse sikrer, at du vælger både gennemsigtige udklip maske og sort ramme grænse på samme tid.nu kan du trække anker punkt at ændre udseende af rammen.den skjulte dele af instrumenter panel vil vise, i overensstemmelse hermed.,, trin 9, nu prøver vi endnu et panel.det har en bølgende grænse for at vise, at det er en drøm, der finder sted.med illustrator, der er en let måde at opnå denne virkning.starte med at have et rektangel form først.tilføje nogle ophæng til hver side.jeg har lagt fem hver længe side og to på hvert kort side.,,,,,, trin 10, samtidig med at den rektangel udvalgte, gå til virkning > fordreje & omdanne > zig - zag,.,,,,,, herfra kan du nå muligheder menu.du kan lege med indstillinger til forskellige resultater.disse er de indstillinger, jeg valgte mit panel.,,,,,,, og her er resultatet.se, hvor vektoren vej har stadig rektangel form.hvis du vil få form af panelet mere, kan det være nyttigt at få ophæng til at arbejde med.,,,,,, trin 11, at anvende de bølgede form som et udklip maske, er vi nødt til at vende den virkning, vi har skabt til en vektor vej.vi gør dette ved at vælge, genstand, fra toppen menu, og så vil udvide udseende, samtidig med at det panel, stadig er blevet udvalgt.,,,,,,, nu har vi en bølgede vektor vej, vi kan bruge som et udklip maske.,,,,,, trin 12, tid til inking igen!ligesom sidste gang, bare blæk, uden at tænke på holder sig inden for den grænse.når du er færdig, gruppe alt indenfor de udvalg sammen med, command-g, eller right-click vælger gruppen fra dropdown menu, lav en kopi af stellet grænse til pasta op senere.så vælg både indholdet - gruppen og ramme grænse.for at gøre et udklip maske, right-click og vælge, gøre det maske.du kan også presse, command-7, til det samme resultat.,,,,, trin 13, øverste panelet af slaget den kopierede ramme grænse på toppen af alt, command-f,.de vil bemærke, at når du har gjort det maske, hele panel bliver et nyt mål.de enkelte strøg af tegningen kan ikke vælges, hvis du bruger den, direkte valg værktøj.,,,,,, dobbelt klikke genstand ved hjælp af udklip maske vil tage dig ind i det.du har fuld adgang til at ændre det der igen.for eksempel, jeg troede, at de linjer, var en smule for tykt på dette panel, så jeg har klikket løs på de udklip maske, udvalgte illustrationerne - gruppen og sænkede slagtilfælde vægt en smule fra, slagtilfælde, panel.,,,,,, skridt 14. dette panel bruger en square udklip maske, men jeg har skiftet mening, og vil det skal være en isoleret panel.jeg vil have karakter overlapning ovennævnte fantasi panel, en smule.jeg tror, det vil gøre det endnu mere klart, at hun er dagdrømmeri.,,,,,, udvælge de udklip maske med direkte valg værktøj.begynde at tilføje punkter med pen værktøj, hvor de ønsker at ændre det maske.,,,,,, den måde, man kan holde af masken, som du vil.da vi arbejder med linjer og ikke - hvide farver, dette panel, og den ene frem for at gribe ind.for at gøre vores karakter overlapning panelet over, er vi nødt til at ændre det panel er det maske lidt så godt.,,,,,, du kan ændre det maske ved hjælp af den direkte udvælgelse værktøj, direkte, som i det foregående eksempel.en anden måde er at double-click genstand, som vil tage dig til en isoleret, magasin - gruppen.her kan du ændre den maske, uden at tænke på i forbindelse med kunst fra andre paneler.,,,,,, afslutningsvis i denne forelæsning, vi har gennemgået nogle fælles metoder, der anvendes i serier, som f.eks. 180 graders regel og den fugl og orm øje for at få det til at se mere interessant, ved hjælp af forskellige typer paneler vi kan give forskellige følelser til vores tegneserie, og arbejder i illustrator giver os mulighed for at bruge udklip masker, som vi kan ændre vores smag, samtidig med, at der er nogen regler i tegneserier, kan det være rart at have et par til at presse på i begyndelsen.så du fortsætter med at lave tegneserier, vil de se, at meget er forsøg og fejltagelser, men også, at nogle teknikker er fælles for en grund.,,,,