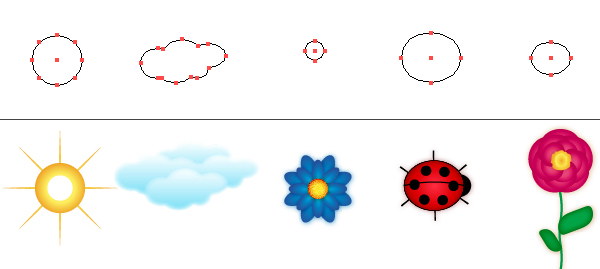
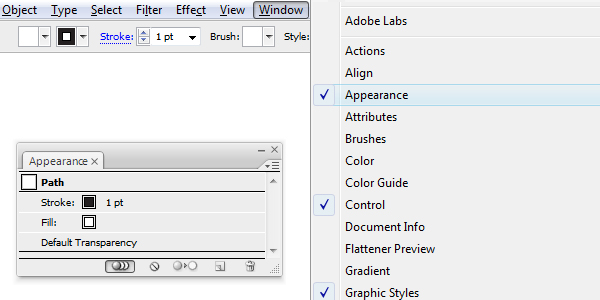
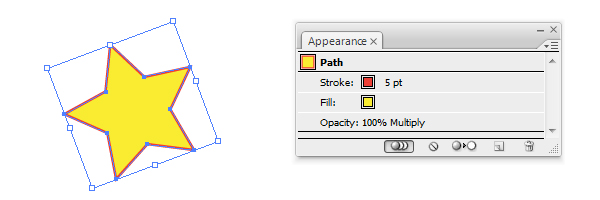
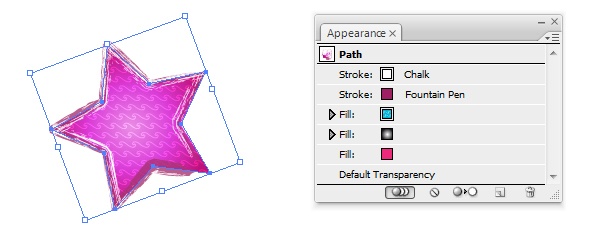
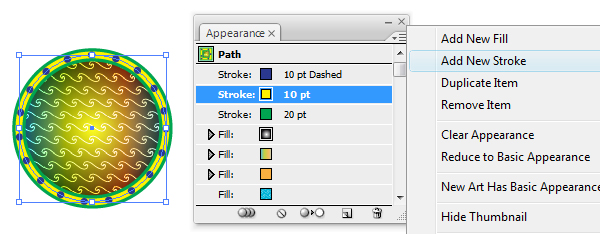
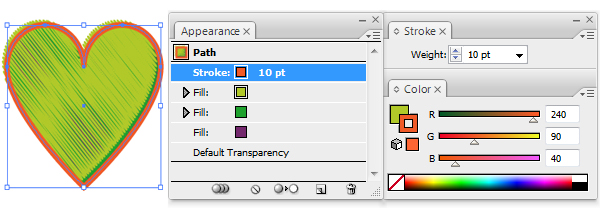
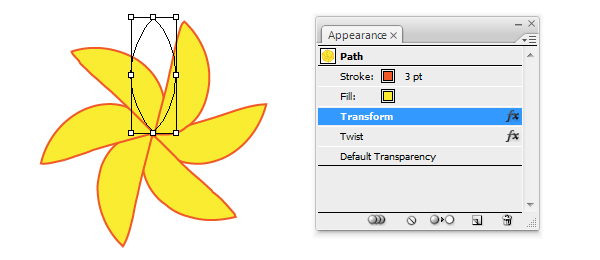
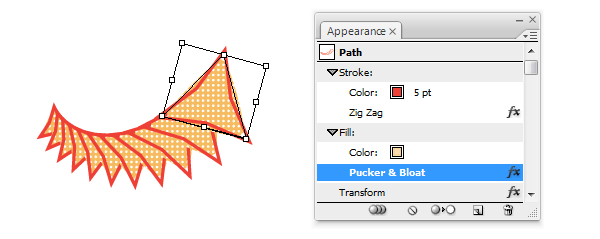
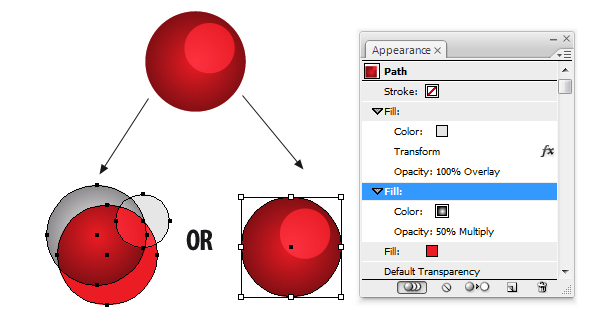
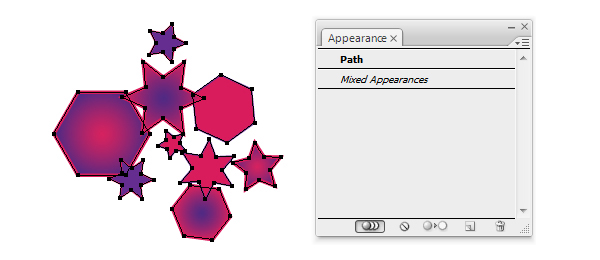
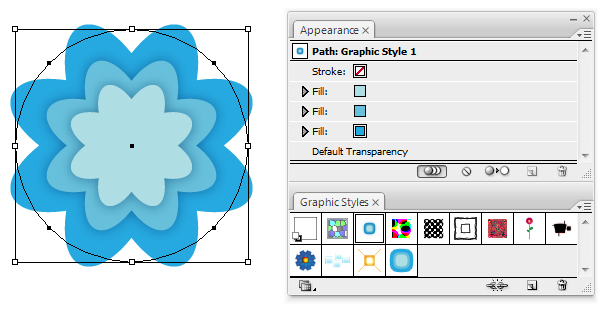
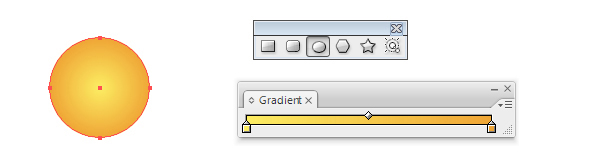
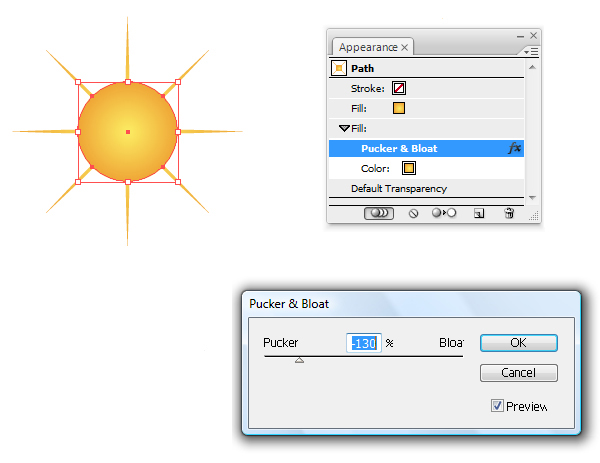
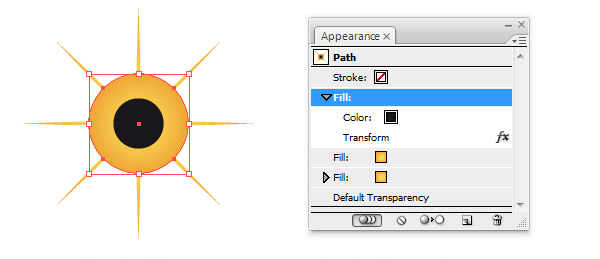
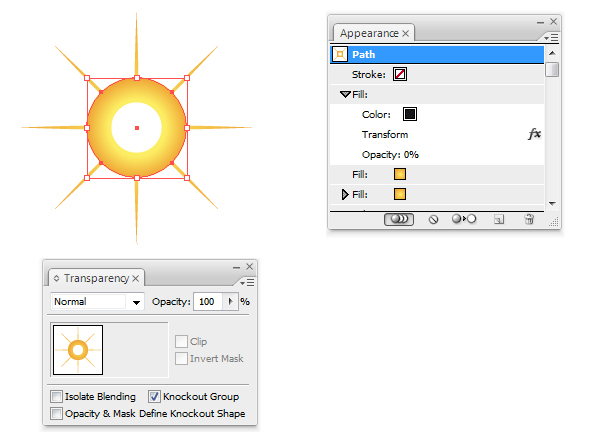
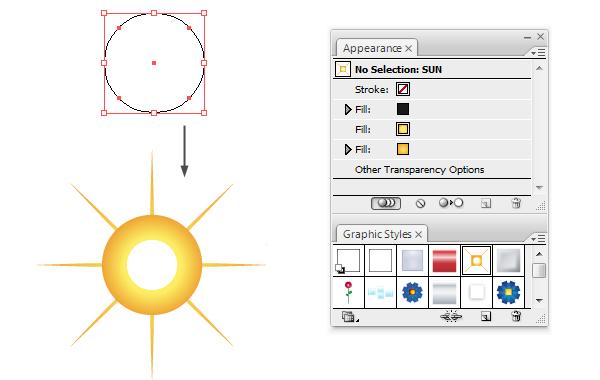
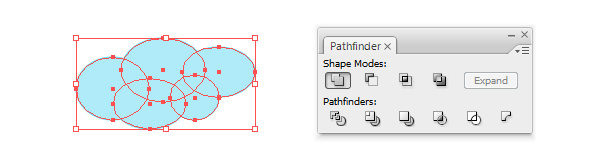
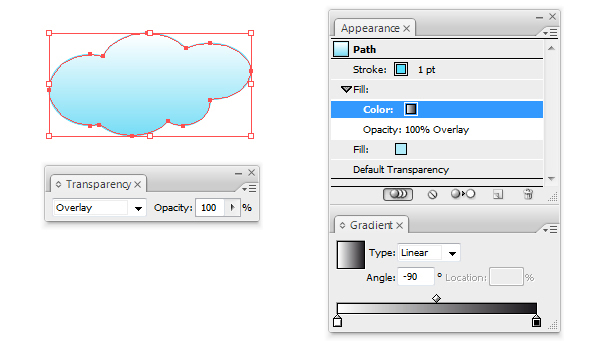
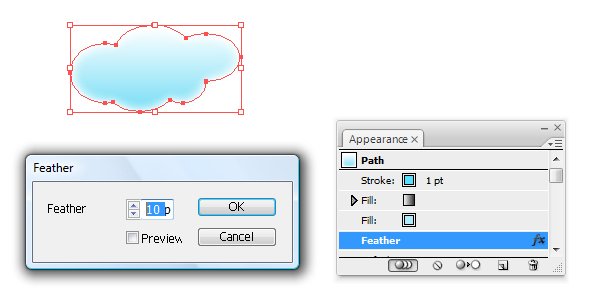
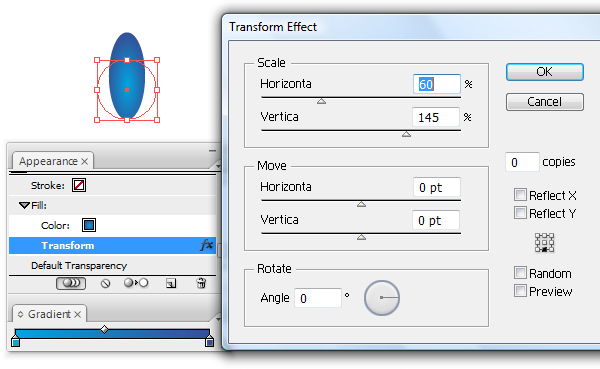
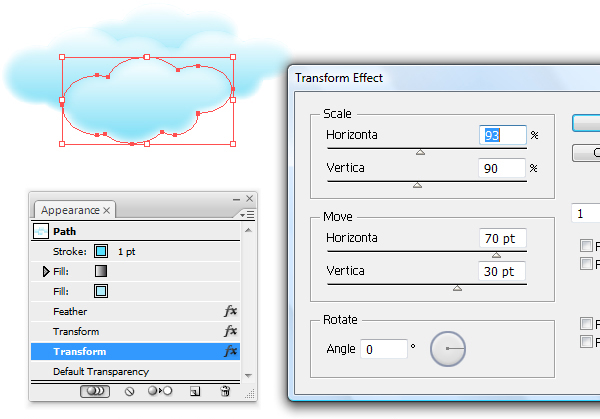
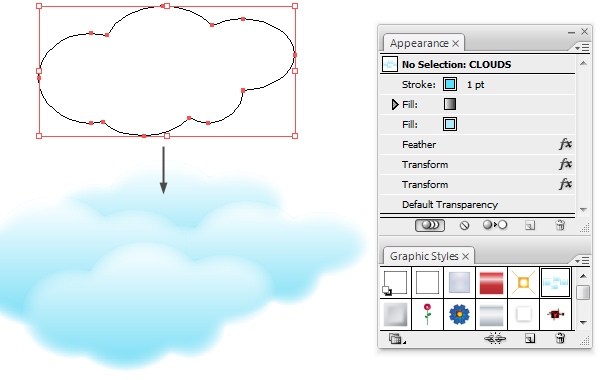
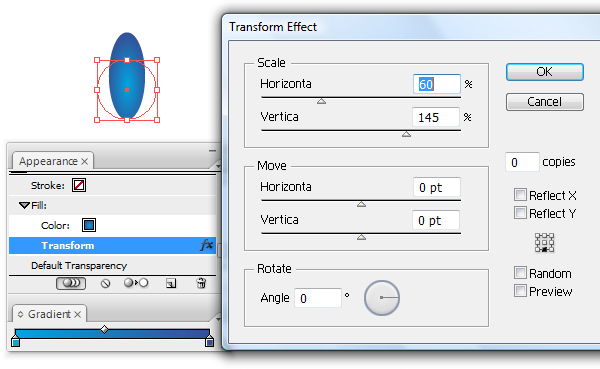
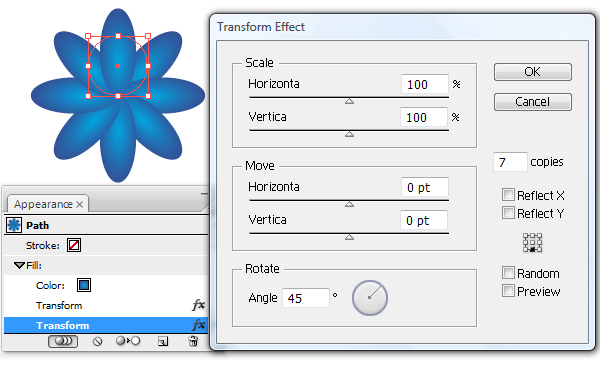
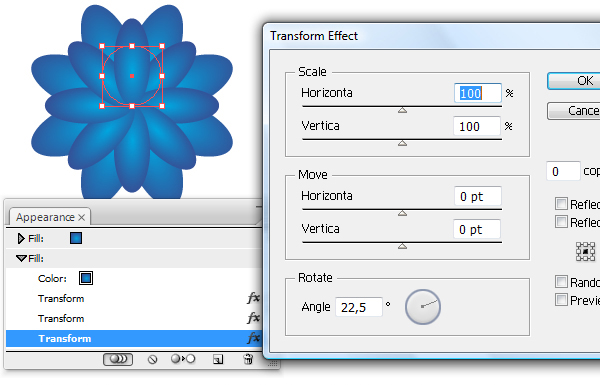
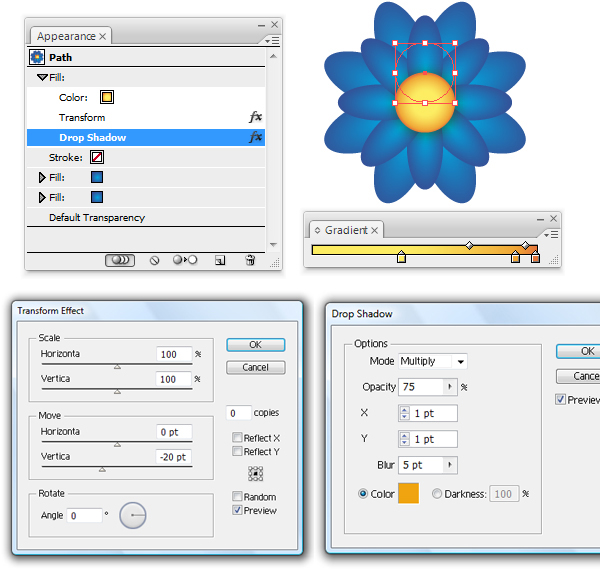
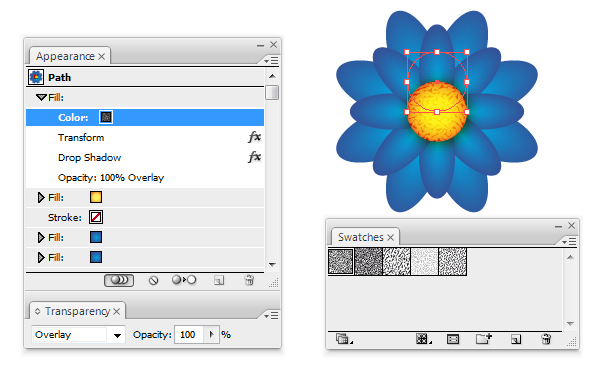
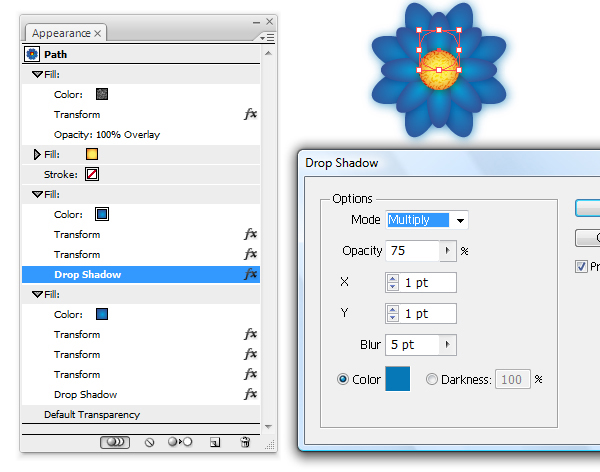
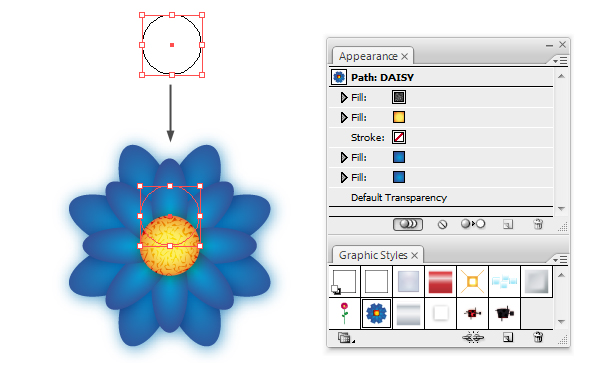
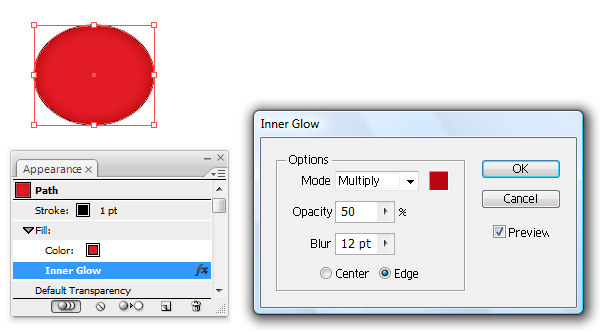
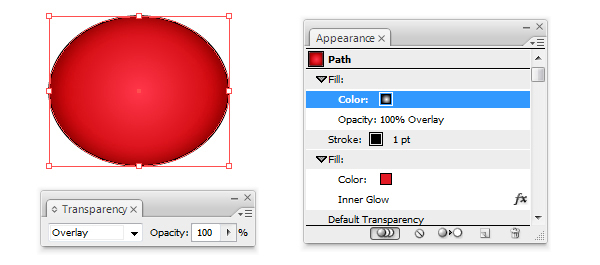
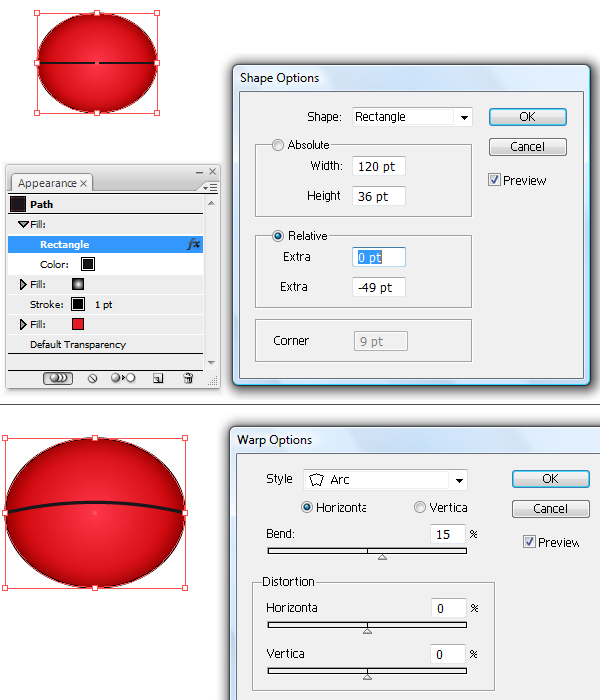
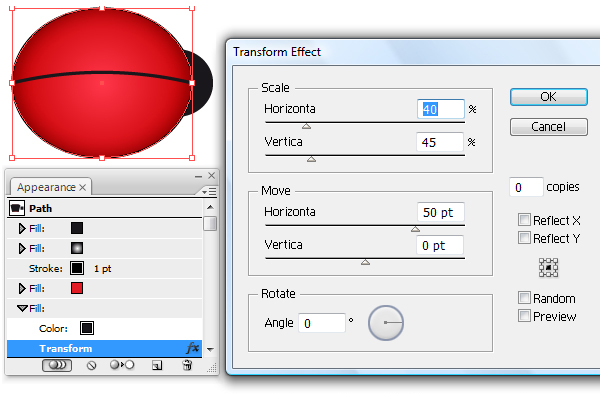
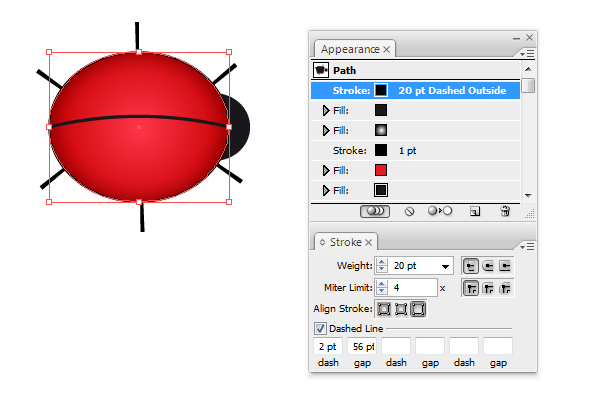
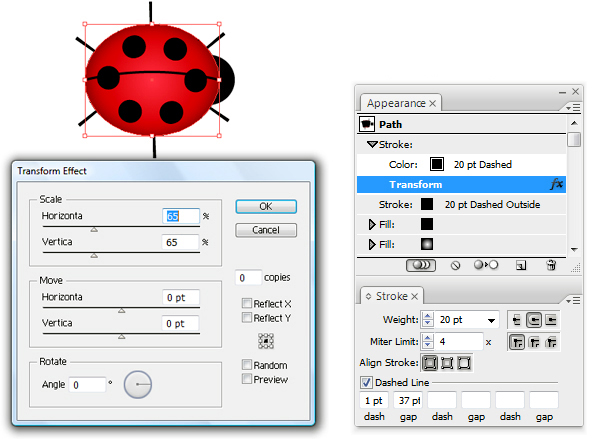
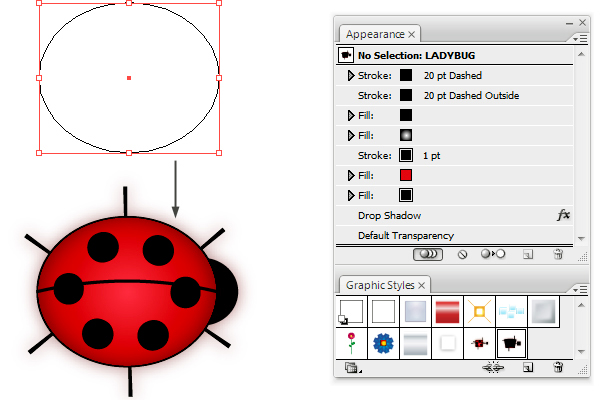
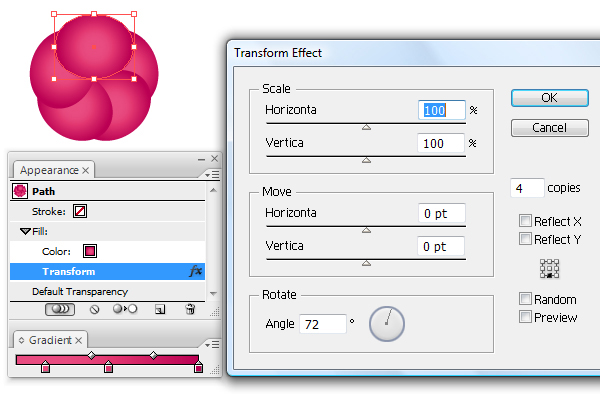
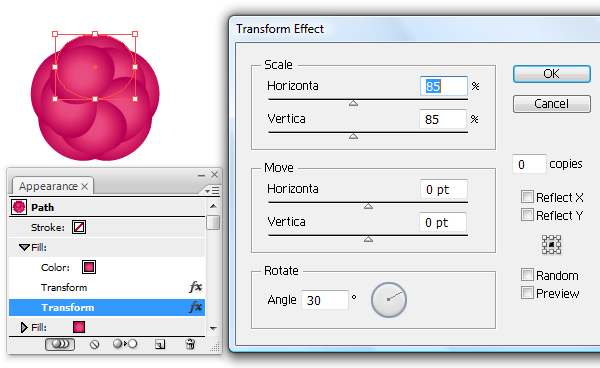
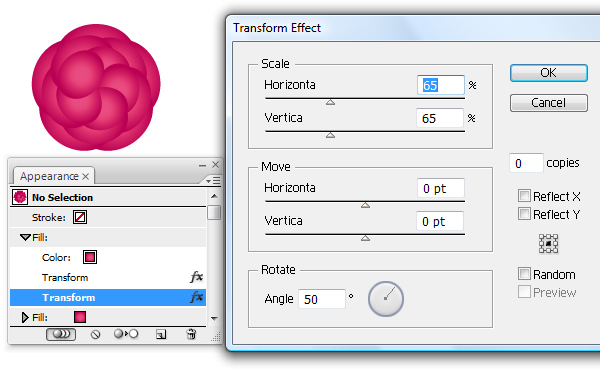
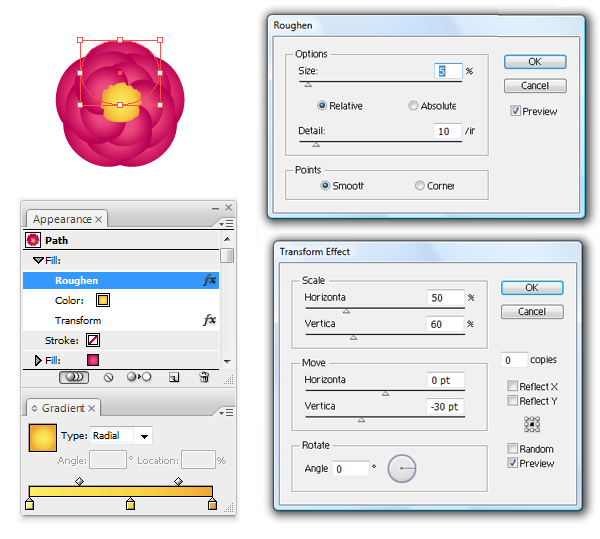
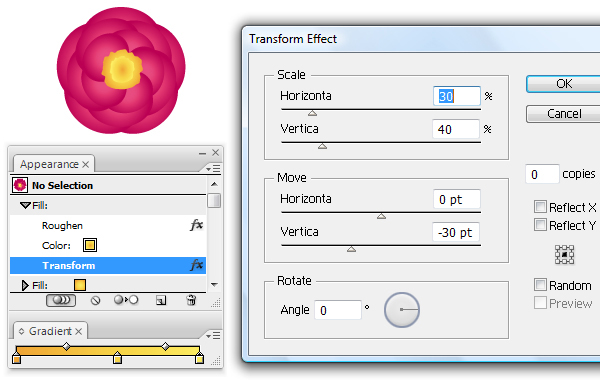
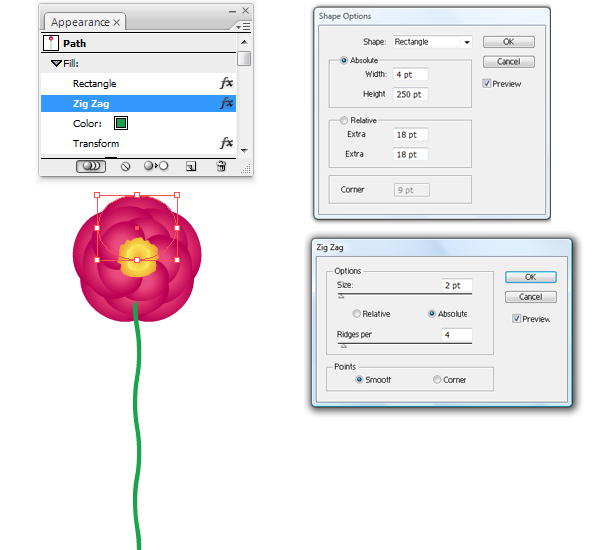
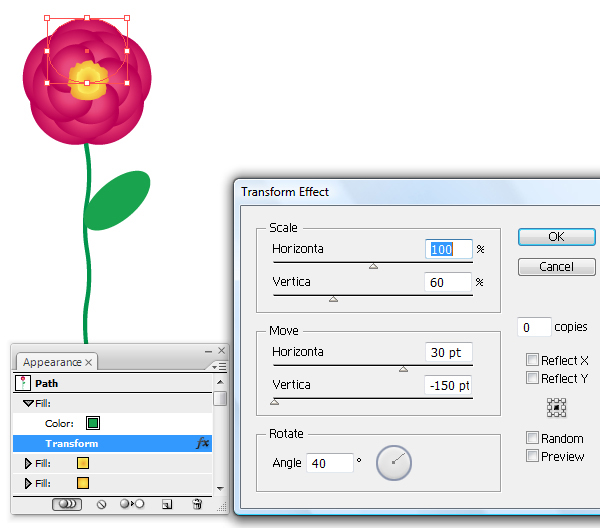
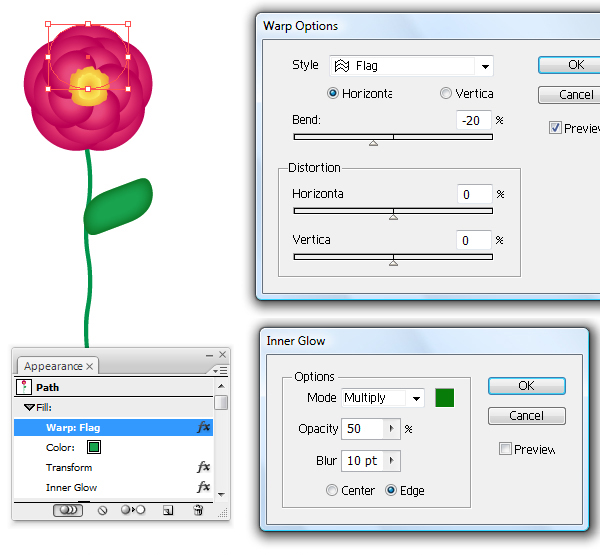
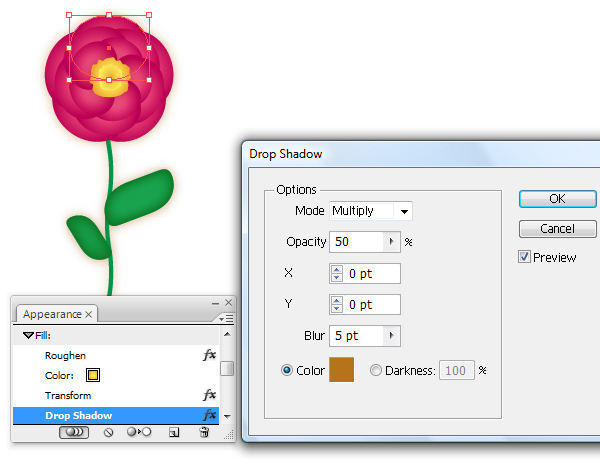
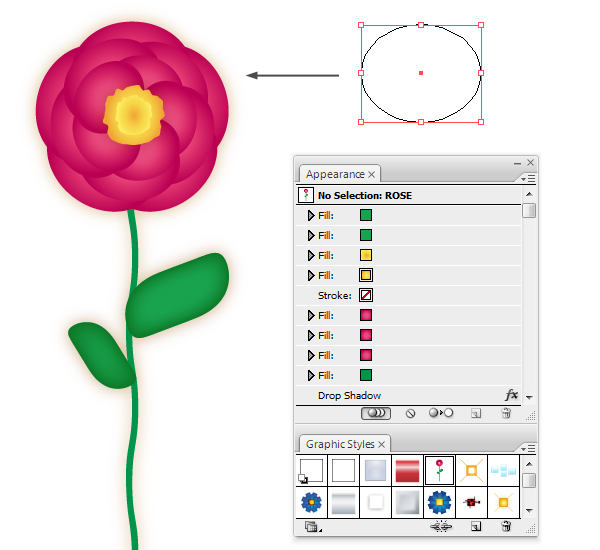
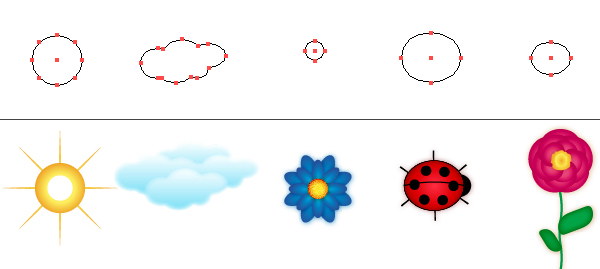
hemmelighederne af udseende panel: flere udfylder,,,,,,, i denne forelæsning, vil vi undersøge adobe illustrator udseende panel og lære at skabe ting, der ligner grupper i mange former, men kun består af én form med flere fylder anvendes uden børster, der anvendes.vi skal dykke så dybt ind i udseendet panel og frigøre dets hemmeligheder.illustrator entusiaster vil elske denne detaljerede tutor.,,, endelige billede forpremiere nedenfor, er de billeder, vi vil skabe i den pædagogiske anvendelse af udseende panel.have adgang til det fulde vektor kilde filer og overførbare kopier af hver forelæsning, herunder det?med vektor plus for 9 $om måneden., tutor detaljer, programmet: adobe illustrator cs3 /cs4, vanskeligheder:, begynder at mellemliggende, forventet produktionstid: 60 minutter, indledning, jo mere du undersøge adobe illustrator, jo mere du vil lære om det er magi og få fascineret det er hemmeligheder.jeg ofte gerne gøre op vektor udfordringer for mig selv, og jeg ønskede at skabe en blomst i illustrator med kun én form, uden brug af børster.det er et tidspunkt, hvor udseende panel er alt - det perfekte værktøj til forvaltning af deres komplekse objekt.i dag vil vi lære det magiske af udseende panel, måder at bruge den og dens fordele, og så vil vi skabe flere objekter med det, er at hjælpe til at øve færdigheder. teoretiske del, lad os starte med teorien, så også begyndere forstår hemmelighederne af flere poster og udseende panel.1. - hvor er udseende panel?, udseende panel blev indført i den niende udgave af illustrator, og det var en meget kreativ og intelligent udviklere 'beslutning om at tilføje dette redskab.det har taget imod ændringer til det næste niveau, åbner nye horisonter for vektor designere. jeg foreslår, at de åbne udseende panel bliver i stand til at få adgang til det på ethvert tidspunkt.for at bringe det op, gå hen til vinduet > udseende eller presse forskydning + f6.vil du se en almindelig illustrator panel, der ser ret enkelt, men du kan ikke forestille dig, hvad der er gemt i den.,, 2 - hvad udseende betyder?, udseende panel er et sted, hvor alle ændringer af en bestemt genstand er opført og.faktisk, det gælder ikke kun for former, men at tekst, grupper af genstande, hele lag og så videre.derfor ethvert objekt, på din artboard har et udseende, og det kan ses i dette panel.for at få adgang til det, vælge det objekt, og så gå til udseende panel - - og du vil se det som en liste over elementer.måske, du ser kun, slagtilfælde, fyld og misligholdelse opacitet, vist, at der, hvis ingen andre ændringer blev foretaget.,, vigtigt: sørg for en genstand er udvalgt, når du adgang til udseende palet.når det ikke er udvalgt, panelet viser elementer af den sidste udvalgte objekter, men der sker ikke noget, når du klipper det.,,, 3 - hvad er vist der.selvfølgelig, når jeg sagde "ændringer" er vist i udseende panel, jeg ikke mener faktisk dem alle.det er ikke det samme med historie panel i photoshop, så de fleste af de aktioner, som de finder anvendelse på de mål, der ikke er der.kun ændringer, der ændrer objekt udseende, er skrevet på - det er derfor, det hedder udseende (som lag styles i photoshop.derfor, når du flytter genstanden, omdanne det med nogen ændre værktøj, stop det, redigere punkter osv. disse foranstaltninger har intet at gøre med dette billede.på den anden side, noget i forbindelse med objekt er fyld, slagtilfælde, uklarhed, blanding af mode, børster eller virkninger, der altid vil være i udseende panel.,, 4 - udseende muligheder, hvis genstand er udvalgt, kan du se den fylde, slagtilfælde, og den generelle uklarhed i udseende panel.men du er i stand til at tilføje mere fylder eller slagtilfælde til det. - jeg er ikke sikker på, hvor mange, men jeg har lagt op til 30 let).her er den største hemmelighed - flere udfylder og slagtilfælde er meget magtfulde.der er flere muligheder for at lægge dem i udseende panel, vælge fyld eller slagtilfælde i en stak (afhængigt af, hvad vil du tilføje) og presse de små gentage punkt ikon.på denne måde den kopi, vil være på toppen af den oprindelige, arver alle dens parametre (form, farve, uklarhed, mode, børster og virkninger), vælge enten fylde eller slagtilfælde i en liste over og trække dette element på duplikateksemplaret af punkt ikon.du kan vælge to post i flyve menu.disse svarer til de foregående metode. gå til panelet flyve menu vælge tilføje nye fyld eller tilføje nye slagtilfælde, så en ny fylde eller slagtilfælde, kommer oven i alle de øvrige elementer, og det vil få virkninger eller børster, der anvendes til det (det vil arve farve og type den sidste valgt fyld eller slagtilfælde).hvis et produkt er udvalgt i skorstenen, det nye skal lægges oven i de udvalgte.,, på denne måde, kan du tilføje mange udfylder og slag til udvalgte formål.dette gælder også for andre poster i det panel, som direkte virkninger.det lyder måske ikke inspirerende i begyndelsen, men overvej dette: der er to typer af slagtilfælde (farve og mønster) og tre typer fylder (farve, hældning og mønster), nu ganger det med seksten blanding af transportformer, et hundrede opacitet niveauer, utallige forskellige skriftvidden og typer (også masser af virkninger) - og du er begyndt at forstå, hvor mange ting, der kan gøres med dette panel.,, 5 - ændrer ting, når du tilføjer et par udfylder eller slagtilfælde til en genstand, du kan ændre farve og type ved valget af en bestemt element fra listen i udseende panel, så tag den farve, hældning, eller et mønster i farveprøver panel. for slag, du kan ændre bredde, og type i slag panel (command +)).brugere, der anvender illustrator cs4 version kan vælge den farve eller ændre skriftvidden ret i udseende panel, som er handy. naturligvis forsøge at ændre uklarhed og blanding former for ethvert punkt på gennemsigtighed panel (forskydning + command +)).at slette et punkt på dagsordenen, men blot trække det til affaldet ikon.alle poster i udseende panel behandles individuelt, kun du kan ikke flytte eller ændre dem enkeltvis med de sædvanlige værktøj.,, 6 - flere fordele, du kan ikke bare tage en bestemt fylde eller slagtilfælde og redigere punkter eller ændre det, for det er ikke en særskilt genstand, men en del af formålet..men der er måder at ændre udformningen af et punkt i udseende panel. virkningerne menu giver dig nok fantastiske muligheder for at klæde objekt, udfylder og slagtilfælde, som du kan lide - enten sammen eller hver for sig.du kan gå og skifte emne ved hjælp af omdanne virkning, og gøre det til et andet tal med konvertere til at forme virkning, opveje den vej, der anvender udligne vej virkning, og mange flere store virkninger, som f.eks.: skygge, - - og photoshop filtre, som tåge eller texturizer.du er nødt til at prøve dem til at erkende deres magt.når anvendes til punkt og virkninger er vist i udseende panel med fx symbol.,, 7 - kendelse af produkter, en god ting om udseende panel er muligheden for at ændre rækkefølgen af punkterne på en genstand.du kan sagtens trække en del op eller ned i skorstenen, for at opnå den nødvendige resultat.desuden, du kan gøre det med virkninger.når den virkning, anvendes til hele formålet, det er placeret på en separat plan i udseende panel.men du kan trække det fra et punkt til at bruge det på bestemte fyld eller slagtilfælde. nogle gange at ændre rækkefølgen af punkterne i udseende panel vil resultere i en helt anderledes resultat.i illustrator cs4 version kan du også skjule ting ved at klikke øje ikon i venstre side af det.jeg anbefaler dig at besøge denne geniale vectortuts + tutor. det forklarer en hel del om udseende panel og rækkefølgen af elementer i det: ved hjælp af virkninger for at skabe en sej konstruktion.,, 8 - hvor vi kan bruge det, flere slagtilfælde og udfylder, samt andre poster i udseende panel, kan være meget nyttige, og redde masser af tid.du kan bruge fordele af udseende panel i tilfælde, hvor flere elementer af lignende form skal være anbragt oven på hinanden ved blot at tilføje et par ekstra fyldes med forskellige parametre, i stedet for at oprette flere forskellige formål. du kan også bruge den til at oprette flere slag på en enkelt redigerbar vej frem ved hjælp af et par kopier af den samme vej.også udseendet panel er meget for at skabe jævnt kopier af genstande eller - dele (fyld eller slagtilfælde) med magtfulde omdanne virkning. er det muligt at skabe de elementer, som er maskerede med de øverste punkter, så baggrund viser gennem, ligesom en uklarhed maske med flere udfylder eller slagtilfælde.du kan selv prøve at bruge udseende for mere komplekse objekter, hvor hvert punkt har en anden form - i dette tilfælde, du bliver nødt til at anvende visse virkninger for at nå det resultat,.,, 9 - hvor vi ikke kan bruge det, desværre, men udseende panel er meget stærk, det har visse begrænsninger, og det er ikke alt, muligt at skabe med det på en genstand.ved misligholdelse, fylde og slagtilfælde indsættes i panelet har nøjagtig samme form, som den oprindelige formål.det kan være svært at ændre udformningen af poster, hvis du har brug for. du kan ikke bruge udseende panel til at skabe bestemmelser med meget forskellige former, som det ikke er let at stille flere fylder på et objekt, men du kan bruge det, hvis du har brug for et rektangel eller ellipse med hjælp de omdanner til at forme virkning. det er umuligt at få et objekt, som består af flere elementer af meget forskellig størrelse og type - punkt, som vi ikke kan ændre punkt af fylder i udseende panel. også det kan ikke være let at skabe mange elementer ligger for langt fra hinanden eller for tilfældigt spredt.i alle disse situationer, er det bedre at skabe forskellige genstande, snarere end at forsøge at indpasse forskellige elementer i et objekt via udseende panel. billedet nedenfor viser fyldes med forskellige former, typer og spredt for tilfældigt, som afspejler disse problemer.,, 10 - besparende virkning, er der en større fordel af den udseende panel, jeg elsker at bruge meget ofte.forestil dig, at du skaber et indviklet objekt, føje mange udfylder og slagtilfælde, anvende virkninger og børster, tilpasse uklarhed og blande - og arbejdet er gjort.du ønsker at prøve denne kombination af punkter på andre genstande, samtidig med at vi ikke bruger så meget tid til ændringer igen. er der en enkel måde at redde den kombination af alle poster i udseende panel til anvendelse til andre formål.bare vælg objekt, åben det grafiske styles panel (forskydning + f5) og presse nye ikon.tilsyneladende vil blive reddet en grafisk stil (svarende til photoshop lag stilarter), du kan navngive den og anvende den til udvalgte former.,, praktiske del, hvis de læser den ovennævnte forklaring omhyggeligt, du forstår, hvor værdifuld den udseende panel for at gøre arbejdet i illustrator lettere og mere sjovt.lad os anvende den viden, vi har opnået ved at føre det ud i livet. vi vil skabe fem objekter ved hjælp af flere fylder i udseende panel, fra den letteste til mere komplekse.vi vil bruge det udseende panel hele tiden, så sørg for det er åbne i deres dokument (skift (f6). vil vi gennemføre primært udfylder og virkninger i dag.i denne lektion vi bruger meget få slag og vil ikke bruge pensler - flere slag blev forklaret i resten af, hvordan man skaber veje og tog på vej, mens børster er så fantastisk, at de skal have en særskilt lektion i at dække i dybden. 11 - solen begynder, lad os skabe en ny dokument i adobe illustrator - det var 1200 forsyning med 800 px i rgb - tilstand, men du kan vælge andre parametre.vi begynder fra den letteste ting - solen.skabe en cirkel (l) 100 forsyning med 100 varer, giver det ingen slagtilfælde og en lille gule til orange radiale gradient udfylde., 12 - solen: forøgelse af stråler, mens cirklen er udvalgt, åbne udseende panel (skift (f6) og tilføje en mere fylde.vi ønsker at tilføje stråler solen, så vi kan anvende et virkning.det eneste problem er, at denne virkning vil skabe stråler afhængigt af størrelsen af punkter i den form. vi har kun fire punkter - ikke nok for solstråler.så gå til objekt > vej > der tilsættes ophæng, denne kommando tilføjer endnu fire punkter.nu kan vi vælge bunden fyld og gå til virkninger > fordreje & omdanne > et & svulmer op, og kom med en til venstre på 130% - strålerne er klar.,, 13 - solen: tilføjelse af et hul, men solen ser fin ud, jeg besluttede, at tilføje et yderligere element til det - det er ikke nødvendigt, men det giver en kreativ detaljer til det formål.helt ærligt, den virkelige grund til, at jeg lægger dette skridt, fordi jeg gerne vil lære dig et trick med gennemsigtighed panel. vil vi lave et hul i solen, så baggrunden er synlige.udvælgelse af solen og tilføje en mere fylde på toppen.det er farve betyder ikke noget, så jeg ændrede det til sort.gå nu til virkninger > fordreje &omdanne > transformere og reducere både horisontalt og vertikalt plan til 50%.vil du have noget lignende billedet nedenfor - ikke køn, men vær tålmodig.,, 14 - solen: færdiggørelse, nu med top sorte fylde valgt, åbne gennemsigtighed panel (forskydning + command +)) og reducere dens uklarhed til 0%.det vil blive usynlig.gå tilbage til udseende panel, og vælger den øverste linje, der siger vej, og i gennemsigtighed panel kontrollere knockout - gruppen mulighed.den bedste sorte fylde vil smadre alle bunden fylder, og baggrunden kommer igennem!denne gennemsigtighed panel mulighed for grupper, hvor genstande med 0% opacitet danne masker, selv om det påvirker separate objekter også.jeg har også ændret vigtigste udfylde (2) at den gule gradient slider for retten til at gøre overgangen hurtigere.,, solen er klar!alle elementer er faktisk udseende poster, mens form er en simpel cirkel.vi har anvendt tre udfylder denne form, en virkning, og gennemsigtighed muligheder.du kan tjekke det i ramme - modus (command + y).nu kan du ønsker at redde denne kombination af virkninger som en grafisk stil - hedder det "sun".,, 15 - skyer: vigtigste form, lad os flytte til et andet objekt - skyerne.først skal vi skabe de grundlæggende sky form med ellipse værktøj (l).at skabe flere ellipses, således at de udgør det image, vi har brug for.gør dem ikke til stor - min resulterede sky var 180 forsyning med 90 px. nu forener ellipses i en enkelt vej ved at tilføje knap i pathfinder panel, presse, udvide (eller blot alat presse tilføje knap til at forene sig og ekspandere med et klik).ændre fylde farver for en light blue (# afebf9) og slagtilfælde til en levende blå (# 57e0ff) på 1 pt -.,, 16 - skyer: mængde, nu skal vi bruge et trick til at tilføje dimension til sky.tilføje en mere fylde i udseende panel og ændre den til en misligholdelse, hvidt til sorte hældning.ændre gradient vinkel enten i gradient panel (command + f9) eller med gradient værktøj (g) - 90 (fra top til bund).gå nu til gennemsigtigheden panel og ændre fylde blanding tilstand til overlap.,, 17 - skyer: opblødning, at gøre den sky mere uklar, lad os gøre det er kanter.med den form, der udvælges, vælge den øverste linje i udseende panel siger vej (sørge for den virkning, gælder for hele den form, snarere end til en bestemt fylde) og gå til virkninger > stylize > fjer og indlede 10 pt.nu, findes i bunden af udseende panel, og du kan ændre indstillingerne, hvert øjeblik.skyen nu ser det bedre ud.,, 18 - skyer: overlapning, jeg har nævnt i den teoretiske del, at vi kan lave kopier med udseendet panel.lad os kopiere den sky.igen, med hele form udvalgte (øverste vej linje i udseende panel), gå til virkninger > fordreje & omdanne > transformere og ændre den horisontale flytte til - 60 pt og vertikale træk til 30 pt.tjek forpremiere og træde 1 for antallet af kopier.hvis du kan lide resultatet, anvende virkning.,, 19 - skyer: flere kopier, kan vi lave flere kopier i det sidste skridt omdanne virkning, men de ville se så jævnt fordelt.vi må anvende en større virkning at skabe flere skyer, igen, med hele den form, der går til virkninger > fordreje & omdanne > transformere (hurtig vindue klik anvende nye virkning).denne gang, ændre den horisontale flytte til 70 pt og vertikale træk til 30 pt.også ind på 1 for kopier, og mindske de lodrette og vandrette skala til 90%.hvis du er tilfreds med resultatet, anvende den virkning, skyerne er klar!det er godt, og der er flere kopier, mens form er enkel.alle de virkninger, vi ser, er bare tryllekunster af udseende panel.vi brugte to udfylder et slagtilfælde, og flere virkninger.du kan redde det grafiske stil til at gælde andre former senere - hedder det "skyer.", 20 - daisy: begyndelse, fortsætter vi med at skabe en anden genstand, lad os lave en daisy.skabe en cirkel (l) 40 forsyning med 40 forsyning.fyld den med en blå radiale gradient fra en lighter (# 00a6e0) til mørk (# 345197) af blå. nu vælge den fylde i udseende panel og gå til virkninger > fordreje & omdanne > transformere, her kommer 60% for den lodrette akse og 145% for horisontal skala.lad de andre schneider intakt, men sørg for at vælge den midterste nederste punkt i lille målestok på retten til at tildele det punkt af forandring.anvendelse af virkning og petal er klar!,, 21 - daisy: blade, igen med kun fylde udvalgte, gå til virkninger > fordreje & omdanne > transformere, vælge, anvendelse af nye virkning.her kommer 100% for både de lodrette og vandrette skala, gå midt i bunden punkt fuldmagt og type 45 for vinkel.for det antal kopier, træde 7 og anvende virkning.nu har vi otte kronblade for vores daisy.,, 22 - daisy: flere blade, nu skal vi gøre en anden række af rosenblade.gentager kun fylde har vi i udseende panel - får du to af samme fylder.vælg bunden kopi og double-click toppen omdanne virkning.vi klipper det, således at disse blade er synlig under top., ændring af den lodrette akse med 80% og horisontal skala til 180%, nu skal du se de nederste blade.stadig, de ikke er placeret, så lad os dreje dem.med den nederste fylde udvalgt igen gå til virkninger > fordreje & omdanne > transformere, vælge, anvendelse af nye virkning.den eneste parameter, vi har brug for her, er vinkel - ændrer det til 22,5, mens antallet af kopier, vi har brug for, er 0, og vi har brug for nu, er en central omdannelse.anvendelse af virkning og se resultatet.,, 23 - daisy: center, tilføje nye fyldes ved hjælp af flyve ud af udseende panel.på denne måde vil blive tilføjet nye fyldes med virkninger, som når du kopiere eksisterende.anvende en gule til orange gradient til det. nu igen gå til virkninger > fordreje & omdanne > transformere, behøver du kun at gå lidt ned, så ændre manøvre - 20pt og anvendelse (angiv 0 for kopier og centrale punkt for erstatning).tilsæt en diskret skygge til denne fylde (virkning > stylize > drop shadow), orange farve og ændre x - og y - skift til 1 pt.,, 24 - daisy: struktur, at afslutte den centrale del af daisy, dobbelt top gule fyld og ændre fylde fra gradient mønsteret tekstur - jeg valgte mezzotint mønster (vindue > farveprøver biblioteker > mønstre > grundlæggende grafik > mønstre).du kan prøve andre mønster fra dette bibliotek - det eneste krav, vi har, er, at vi har brug for en tilfældig tekstur her. nu bare ændre blanding tilstand af konsistens fylde til overlap i gennemsigtighed panel - og så har du godt tekstureret overflade.bare husk på, at mønstret fylder er lige så stærk som andre poster i udseende panel.,, 25 - daisy: ved, du sikkert har bemærket, at den nye struktur fylde har smide en skygge virkning fra overlapning.vi har ikke brug for det her, men du må ikke slette det.tag drop shadow linje øverst - fyld og trække det ned til den første blå fylde.denne vej, vi er lige flyttet den virkning fra en konto til en anden. nu double-click det og bare ændre skygge farve fra orange til blå.nu gentage det ved at trække det til den nye knap i udseende panel.træk den ned til bunden, blå fylde.nu er alle punkter stemmer en lille skygge.,, daisy er afsluttet.det ligner en sammensat gruppe af mange ting, og det består af en enkelt form - er alle elementer, der er gjort med udseende panel.der anvendes fire udfylder, herunder et mønster udfylde, og forskellige virkninger for det.igen, medmindre det objekt som en grafisk stil at bruge det senere, men lige størrelsen af genstande ved anvendelse af det), 26 - mariehøne: grundlæggende form, er det tid til en mere udfordrende objekt - - får vi en dame insekt.skabe en ellipse (l) 120 pt 100 pt.please, gør det det nøjagtige størrelse, som alle fremtidige ændringer vil være baseret på det. lad det slagtilfælde 1 pkt., sort, og ændre fylde farver rød (# e21b25).vælg den røde udfylde udseende panel, og tilføje nogle indre skygge af vil virkninger > stylize > indre glød.her skifter farve til rød, uklarhed til 50%, og sløre 12 pt.,, tilføje en ny fylde i udseende panel og ændre den til en hvid, sort radiale hældning.nu i gennemsigtighed panel ændre sin blanding tilstand til overlay til belysningen,.,, 27 - mariehøne: forøgelse af vinger, nu har vi brug for vinger - eller grænsen mellem dem.vi har brug for en tynd sort sti i midten af ellipse.selv om det virker umuligt, vil vi skabe det med virkninger., tilføje nye fyldes med ingen virkninger for farve og sort farve på toppen af den stak i udseende panel.gå nu til virkninger > konvertere til at forme > rektangel.her kan vi vende enhver form til rektangel, hvad vi har brug for, er en meget tynd (2pt) og 120 pt længe rektangel.vi kan gå ind i absolutte dimensioner (120 x 2 pt), men på denne måde senere, når mariehøne er reddet som en grafisk stil og anvendes til en anden form, det udfylder passer måske ikke den form, hvis den har forskellig størrelse, så jeg foreslår, at du går ind i en relativ rektangulære størrelse: 0 pt ekstra bredde og - 49 pt ekstra i højden.endelig gælder virkninger > warp > er denne udfylde, og mindske de bøjer sig for 15%.28 - mariehøne: hovedet, at tilføje hoved, skabe en ny sort udfylde udseende panel uden bivirkninger.gå nu til virkninger > fordreje & omdanne > transformere og reducere de nye fyld og flytte, så det ligner et hoved: reducere horisontal skala til 40%, lodret skala til 45%, og komme ind på 50 pt for den tværgående træk.hovedet er klar, det eneste, vi skal gøre, er at trække det fylde fra toppen af stak sin bunden i udseende panel.29 - mariehøne: oprettelse af ben, den vanskeligste del af dette objekt er dens ben. - det er svært at skabe med fylder.kan du tilføje seks sorte udfylder, konvertere dem til tynde kvadratisk eller rektangulær form, ubearbejdet, og derefter ændrer separat.men jeg tror, at denne fremgangsmåde er meget lang, og jeg vil give dem en mere kreativ metode.vi skal kun bruge én ekstra slag for den - selv om jeg lovede at anvende flere fylder kun, jeg tror, at du vil tilgive mig denne undtagelse, når du ser det her sjovt teknik., tilføje en sort slagtilfælde til formålet i udseende panel.nu i slagtilfælde panel (command +)) tilpasse visse parametre: ændre bredde 20 pkt., sørg for at den røv fælles landbrugspolitik ikon er valgt, udvælge tilpasse slagtilfælde for ikon, og tjek stiplede linje.her, tildele følgende rækkefølge: 2 pkt. slagtilfælde - 56 pt kløft.voila!de stiplede slagtilfælde blev seks ben.hvis du har en anden størrelse af oprindelige ellipse, bliver du nødt til at vælge den præcise forskel størrelse dig selv.- 30 - mariehøne: forøgelse af prikker og ved, vi er kommet til den mest udfordrende element af mariehøne - punkterne.naturligvis kan vi skabe dem ved at duplikere hoved, fylder seks gange, og at hver prik manuelt, til at placere dem på det lig.men jeg fandt en smart måde at tilføje prikker, at du ville kunne lide.vi skal bare endnu et slagtilfælde for det - så længe vi har allerede brugt., tilføje en sort slagtilfælde til formålet i udseende panel.nu uncheck bristede mulighed for slagtilfælde panel for et øjeblik, lad det være 20 pt brede, men vælger at tilpasse slagtilfælde til center ikon. nu til virkninger > fordreje & omdanne > transformere og reducere både horisontalt og vertikalt plan til 65%.gå tilbage til et panel, og tjek stiplede linje igen.her anføres 1 pt for slagtilfælde og 37 pt mod kløften.endelig ændrer den fælles landbrugspolitik mulighed for at runde fælles landbrugspolitik - og slagtilfælde, bliver til seks søde prikker.igen, dette tal, hvis den oprindelige ellipse størrelse er 120 pt 100 pt, eller du bliver nødt til at vælge den kløft størrelse manuelt., mariehøne er klar - det eneste, der er tilbage, er at tilføje en dråbe skygge til hele objekt (mørkerød farve og 50% for røgtæthed).det var ikke nemt at få dette objekt og du kan redde de virkninger, som en grafisk stil nu.objektet stadig er en simpel ellipse - check det i ramme - modus (command + y).til dette formål, vi brugte fire udfylder og tre slag, og talrige virkninger.,, 31 - begyndelse, nu er vi kommet til det sidste og mest komplekse objekt i denne serie - rose.skabe grundlaget for det - en ellipse 80 pt med 65 pt (bemærk, at alle virkninger vil være baseret på denne størrelse), gøre det slagtilfælde og give det en lyserød radiale gradient fylde, der går fra mindre lyserøde (# e23770) til en mørk (# ba0053).gå nu til udseendet panel og anvende en omdanne virkning på 4 kopier af dette stykke metal i 72 for vinkel og vælge mellem nederste punkt i erstatning.32 - at tilføje flere blade, overlapper de udfylde ved at trække det til den nye ikon i udseende panel, gå til virkninger > fordreje & omdanne > forvandles til at anvende en ny forvandling.ind på 85% for både horisontalt og vertikalt plan at reducere kronblade, og indsætte 30 for vinkel at skifte dem.sørg for, de er valgt i centrum fuldmagt og anvendelse.nu at tilføje endnu mere kronblade, igen to top udfylde udseende panel, klik den lille pil for at vise de virkninger, der anvendes på det, og double-click bunden omdanne virkning.ændre omdannelsen indstillinger: angiv 85% for både horisontalt og vertikalt plan at reducere kronblade, og indsætte 30 for den vinkel at skifte dem.sørg for, de er valgt i centrum fuldmagt og anvendelse.33 - center, for at skabe den centrale del af rose, tilføje en ny fylde det gennem udseende panel flyout menu.ændre gradient til gule til orange, gå til virkninger > fordreje & omdanne > transformere og reducere det horisontale plan til 50%, og den lodrette akse med 60%, nu ændre manøvre - 30 pt og anvendelse.de fylder vil blive nedtrappet og placeres i centrum.gå nu til virkninger > fordreje & omdanne > roughen, så træde 5% og den relative størrelse, 10 for detaljer, og glat for point.nu gentager top gule fyld og ændre omdanne indstillinger af dobbelt klikke på udseende panel.ændring af horisontal skala til 30% og lodret skala til 40%, også ændre retningen af farver i gradient ved at trække den gule slider og holder alt til orange, så de ændrer holdning.jeg er ikke sikker på, om en rose, kan få et sådant center, men i min fantasi, det kan.34 - at skabe de stammer, tilføje en ny fylde for at rose via udseende flyve menu, og det grønne.gå nu til virkninger > konvertere til at forme > rektangel, denne gang vælge absolut for størrelsen på 4, pt, vandret og lodret 250 pt. nu til at omdanne virkning og ændre kun lodrette flytte til - 200pt og anvendelse.den sidste virkning for stammen er virkninger > fordreje & omdanne > zigzag, så træde 2 pt størrelse, tjek absolutte, angives 4 forhøjninger pr. segment, og vælge en ting.endelig trække for til bunden af stakken i udseende panel.35 - at det blad, lad os afslutte den blomst med et blad.tilføje en ny fylde til rose, uanset hvor.det kan være på bunden eller på toppen af bunken.det er farven grøn, lidt lysere farve end stilken. nu gøre det på denne måde (naturligvis ved at gå til virkninger > fordreje & omdanne > transformere).nu kommer 60% for vertikale plan, der 30 pt for horisontal bevægelse, - 150 pt for vertikal bevægelse og træde 40 for vinkel.det fylder minder mig om blade, hvis deres oprindelige formål størrelse var præcis som mit.36 - ændring af blade, med den sidste grønne fylde valgt, gå til virkninger > warp > flag, vælge horisontale og ind - 20% for bøje at fordreje blade.nu, for at tilføje dimension, anvende en indre skygge: gå til virkninger > stylize > indre glød og ændre uklarhed til 50%.sæt den farve til mørkegrøn og sløre 10 pt.du kan kopiere det fylder nu at tilføje flere blade - kun med edit omdanne virkning, der anvendes til det (vinkel, omfanget og flytte).37 - at afslutte, rose er næsten klar, den eneste ting, jeg ønskede at tilføje en diskret drop shadow virkning på bunden gule centrale del, og en anden med de samme parametre for hele form.nu ser det ud som om den blomst er om på en overflade.voila!rose er klar. - det var det mest komplekse objekt i dag, og ingen kan sige, at det er gjort med kun én form.det tog otte udfylder og masser af virkninger samt lidt tålmodighed, for at skabe denne blomst.gem det som en grafisk stil og hedder det "rose, men jeg kan ikke love, at det vil se godt ud på andre genstande, uden jeg nogle indstillinger., konklusion er, at vi i dag har lært at arbejde med udseendet panel, dens hemmeligheder, fordele og begrænsninger.vi sætter teori til praksis ved at skabe fem forskellige objekter i udseende panel.vi skabte god cartoonish elementer, der kun består af én form for hver, mens de ser som en gruppe af forskellige ting. nogle af dem er ret enkelt, mens andre var udfordrende og en smule vanskeligt som mariehøne og rose.du kan gå videre og fortsætte temaet med kulisser eller skabe din egen objekter med udseendet panel.jeg håber, at begge vektor begyndere og illustrator galninge (som jeg fandt noget brugbart i det pædagogiske).tilslutter sig de vectortuts + rss foder blive ajour med den seneste vektor tutorials og artikler.