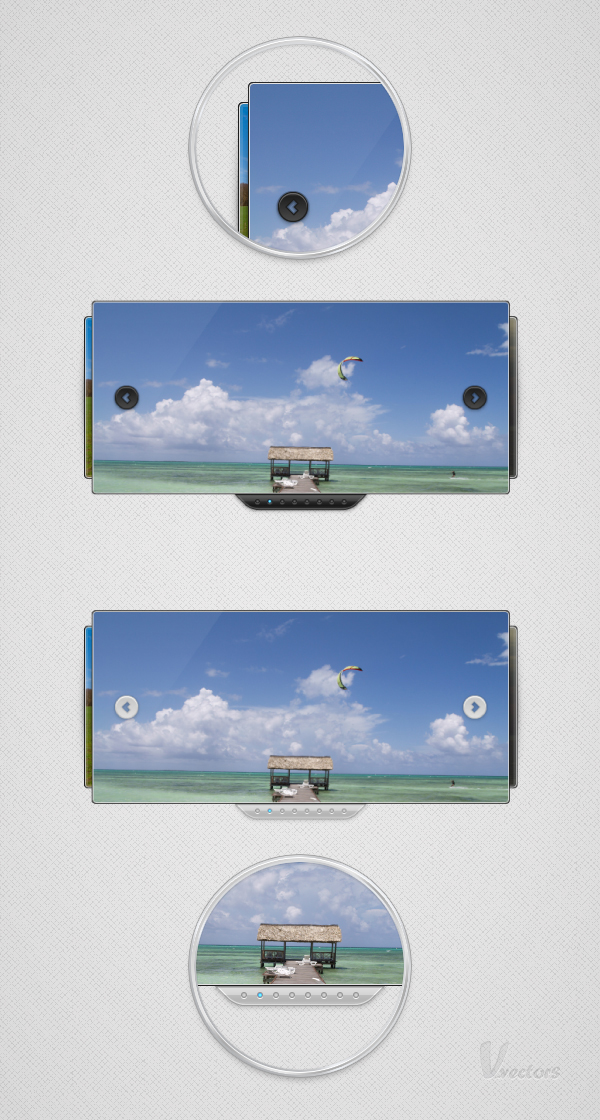
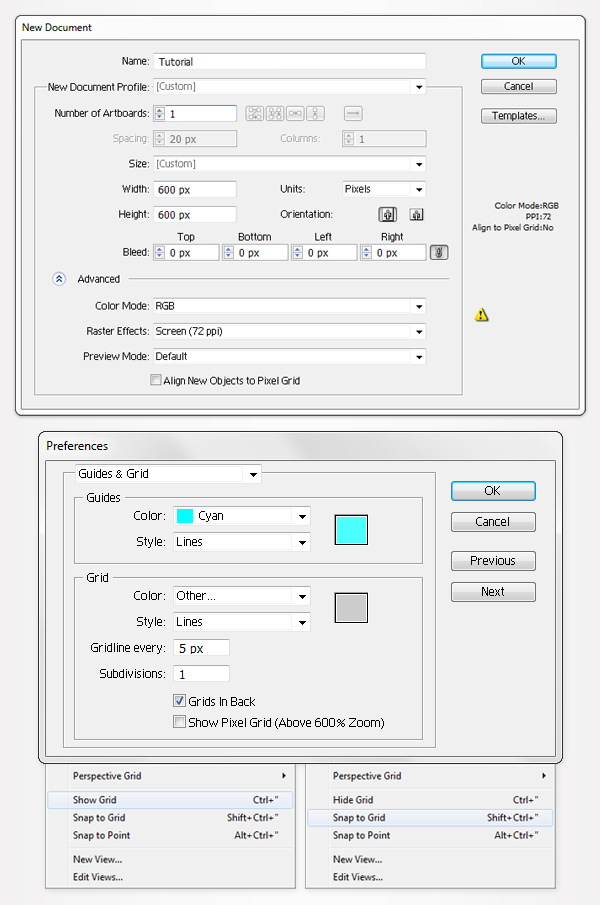
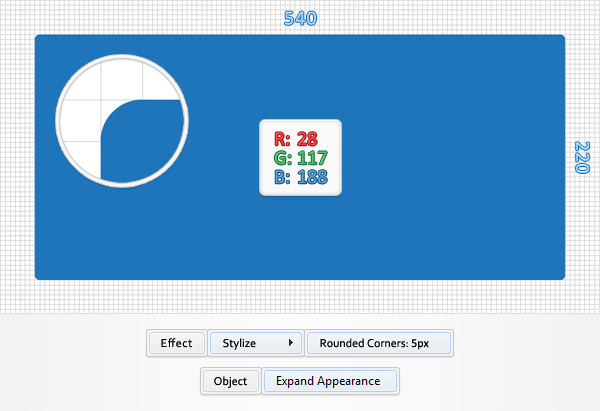
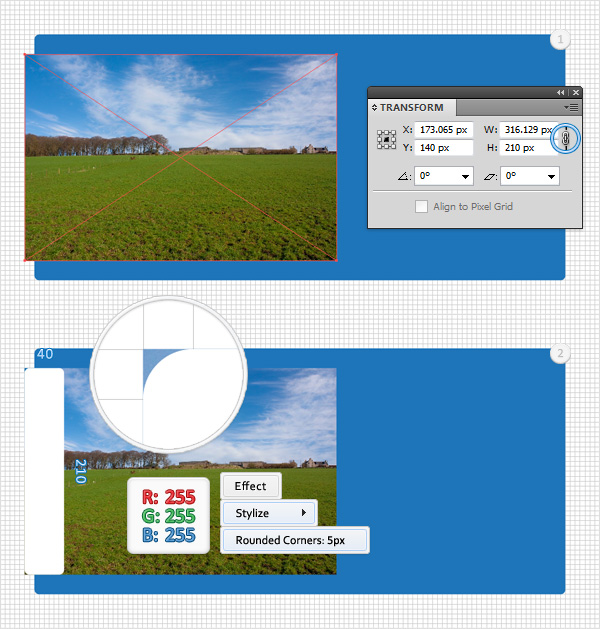
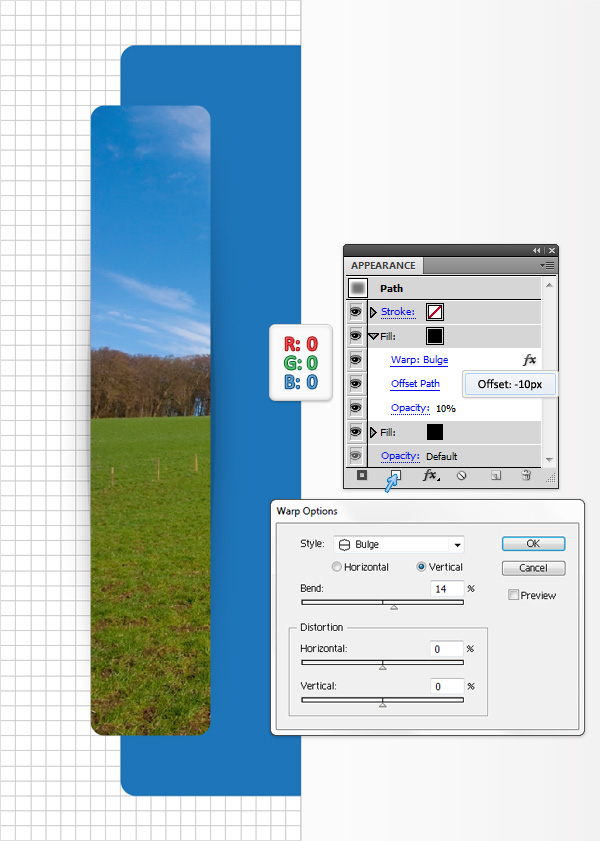
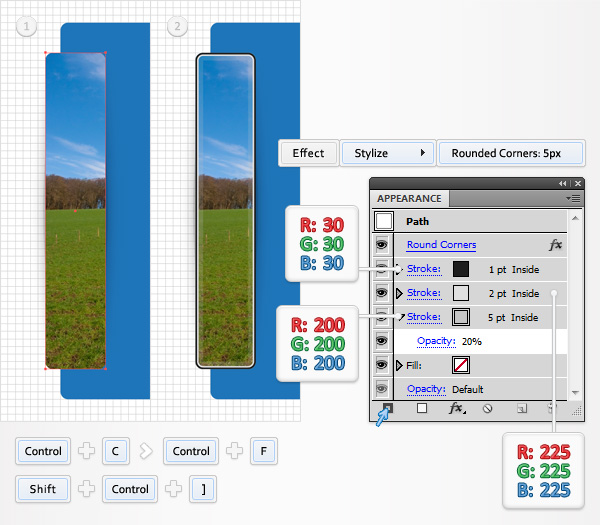
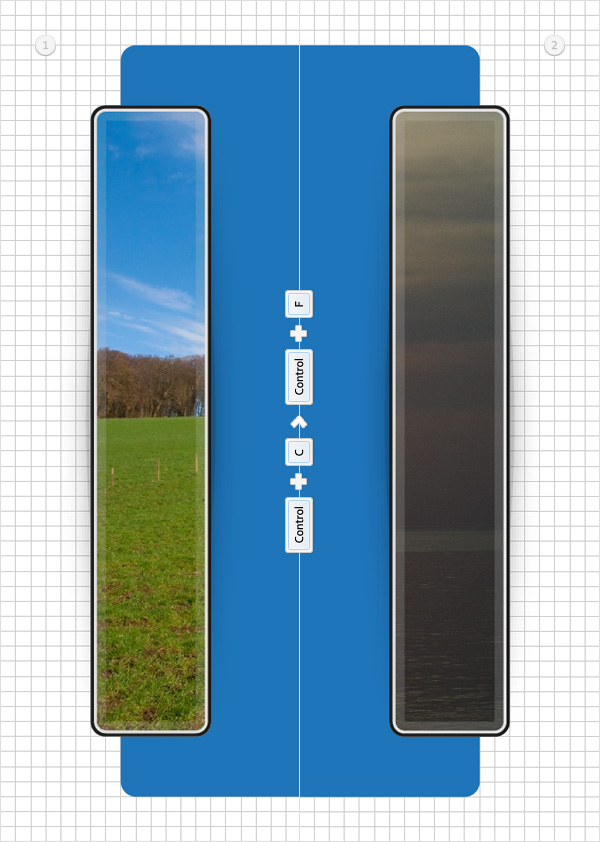
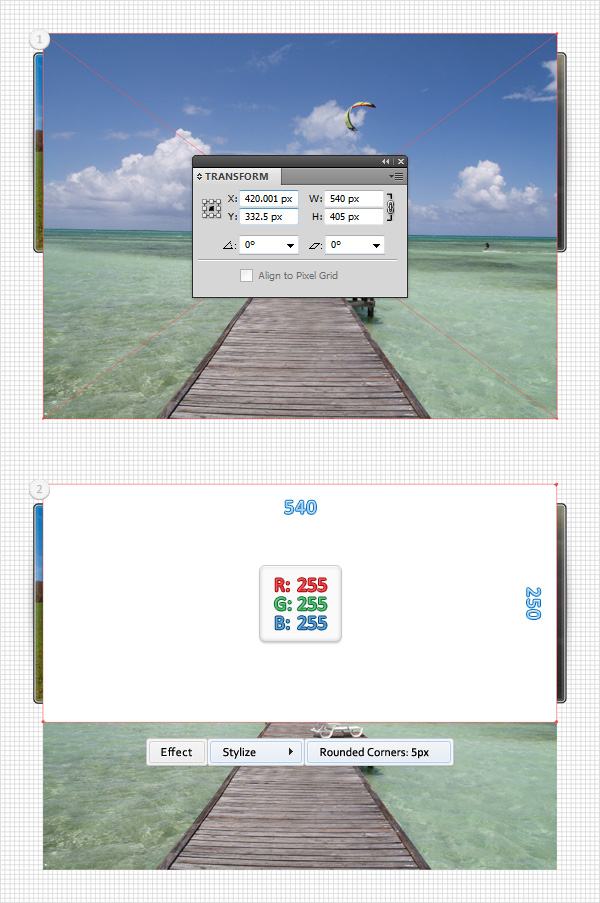
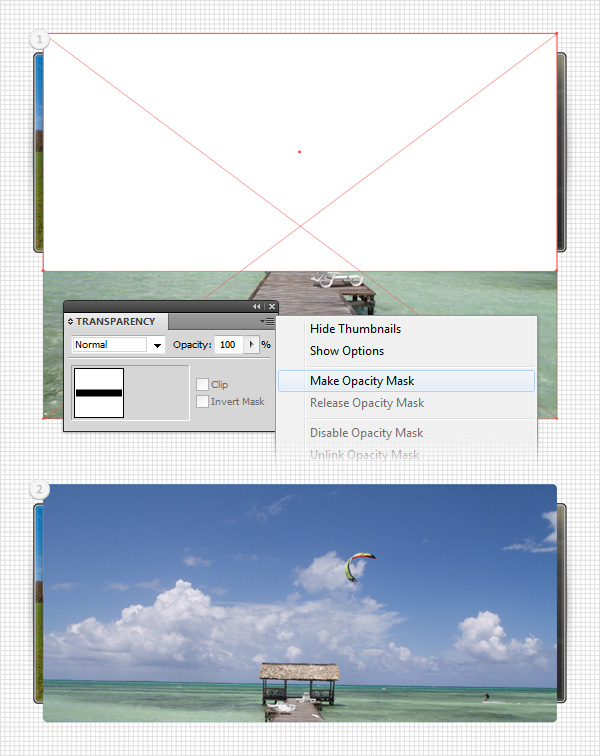
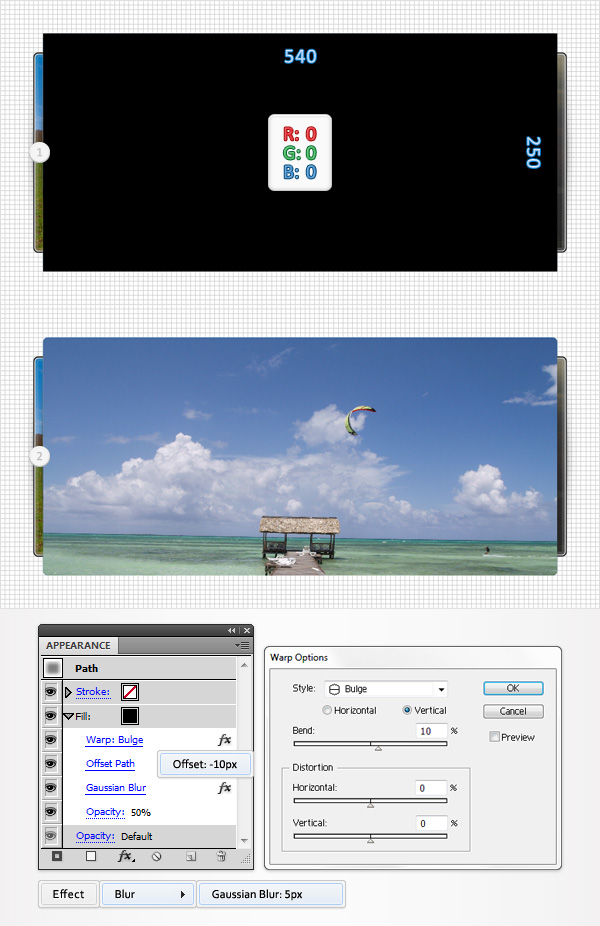
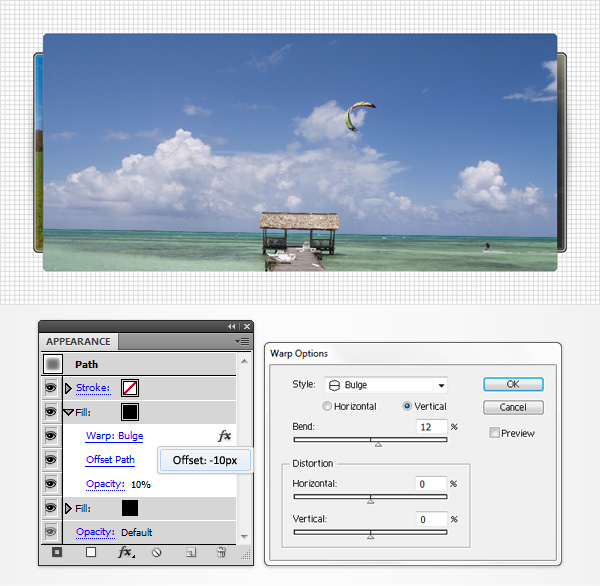
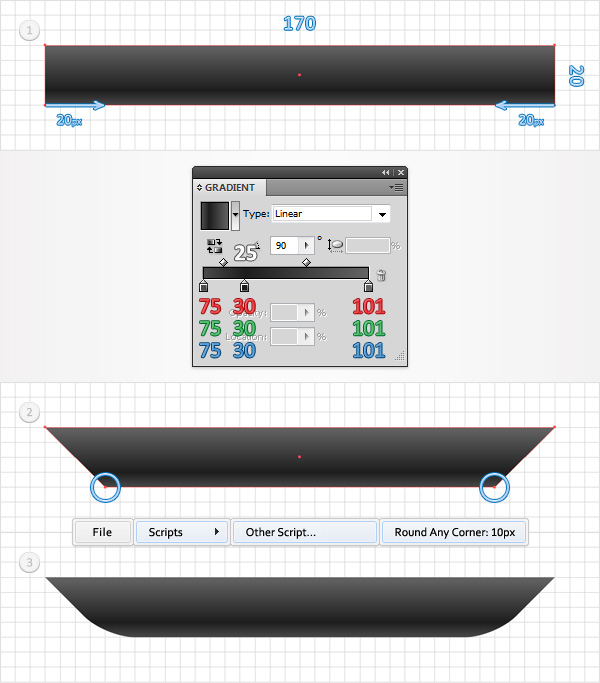
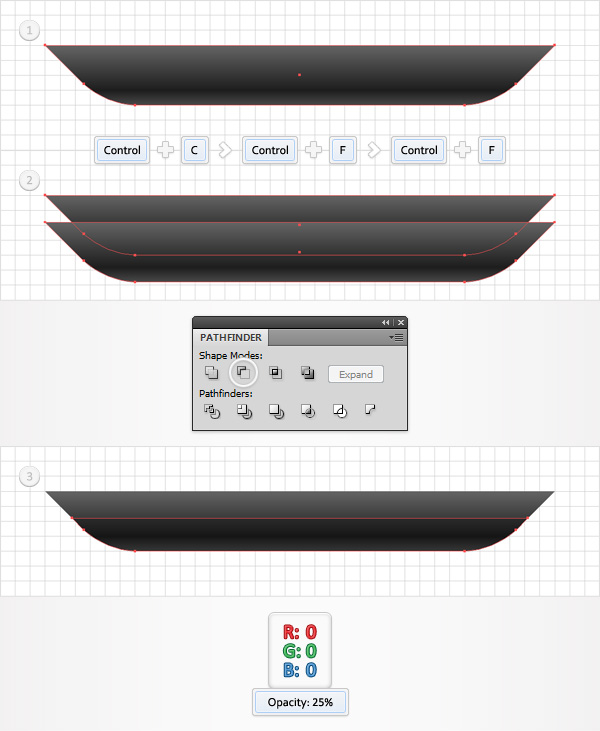
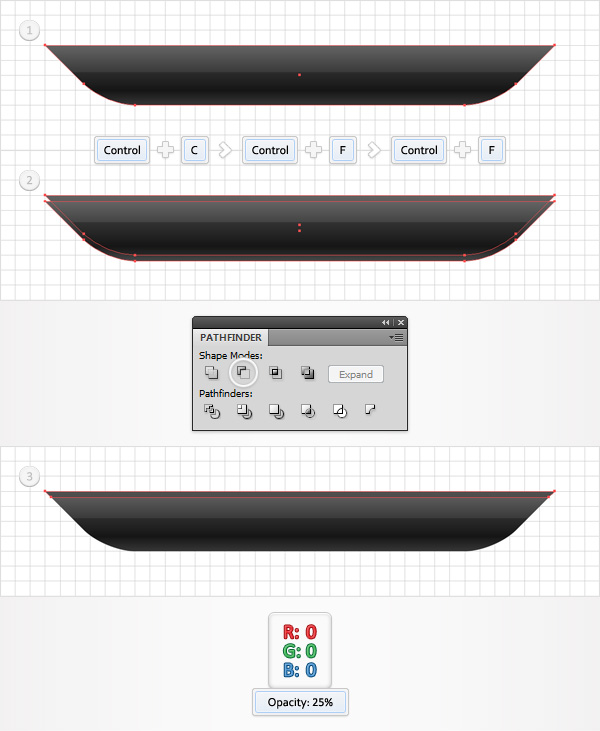
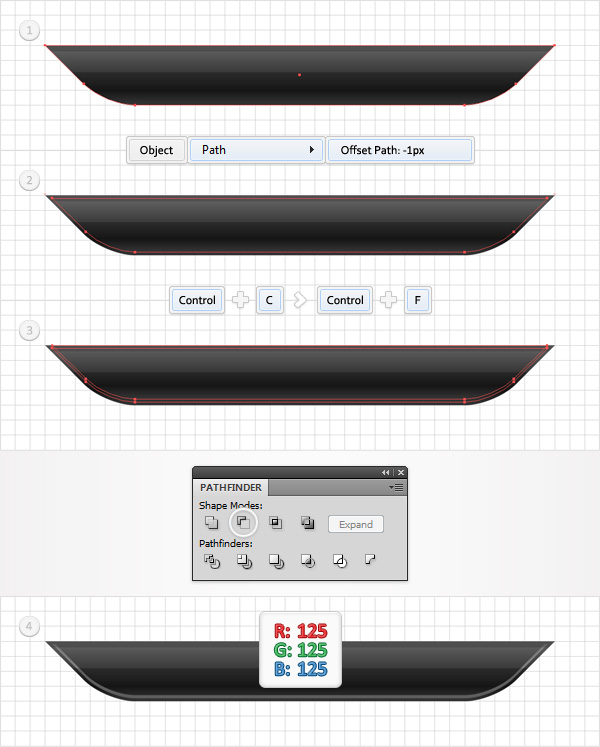
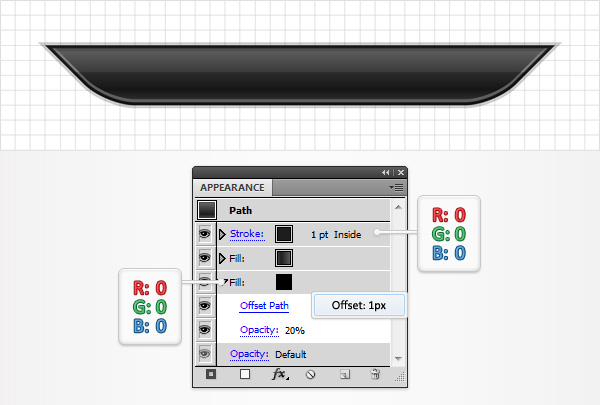
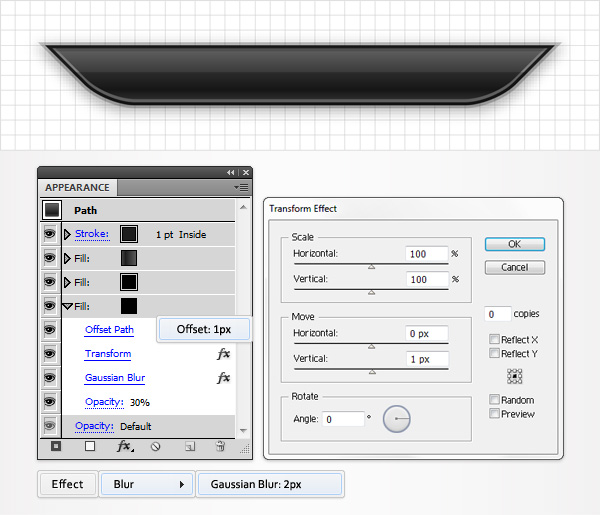
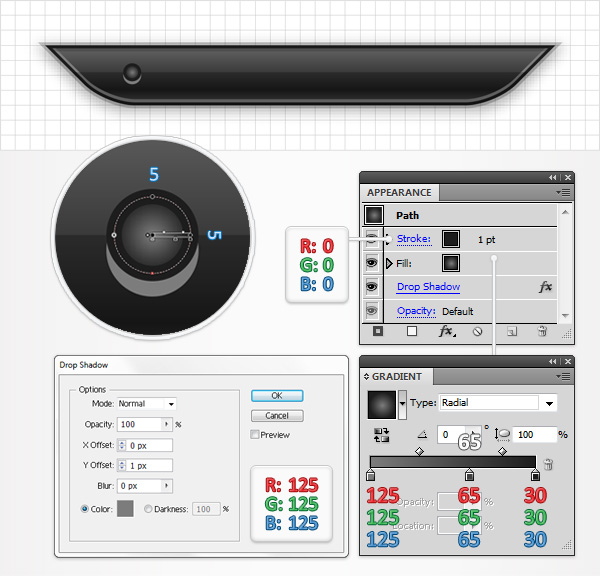
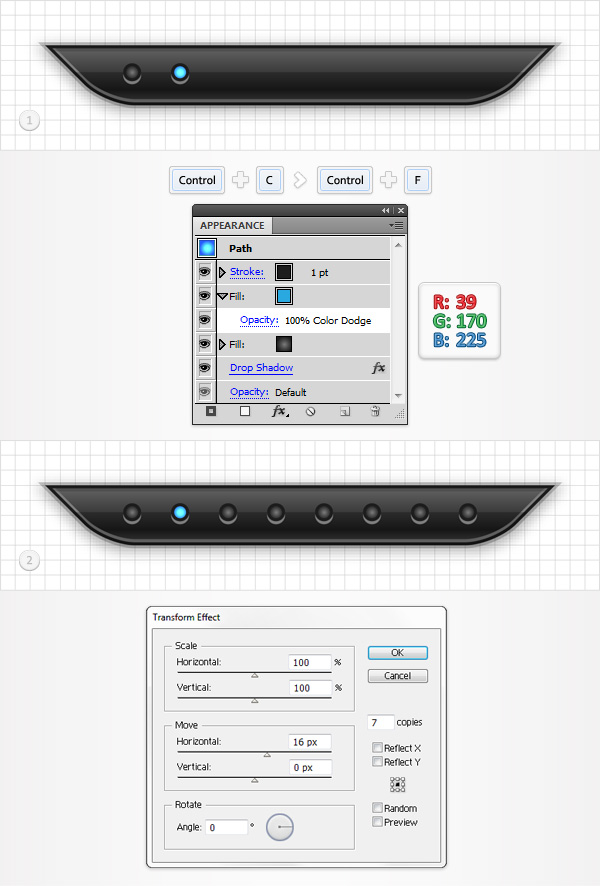
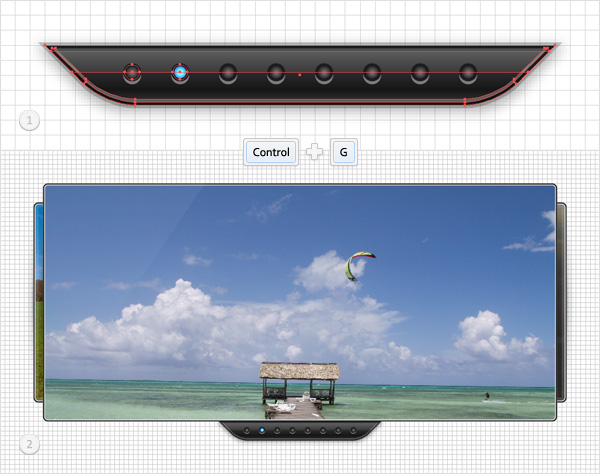
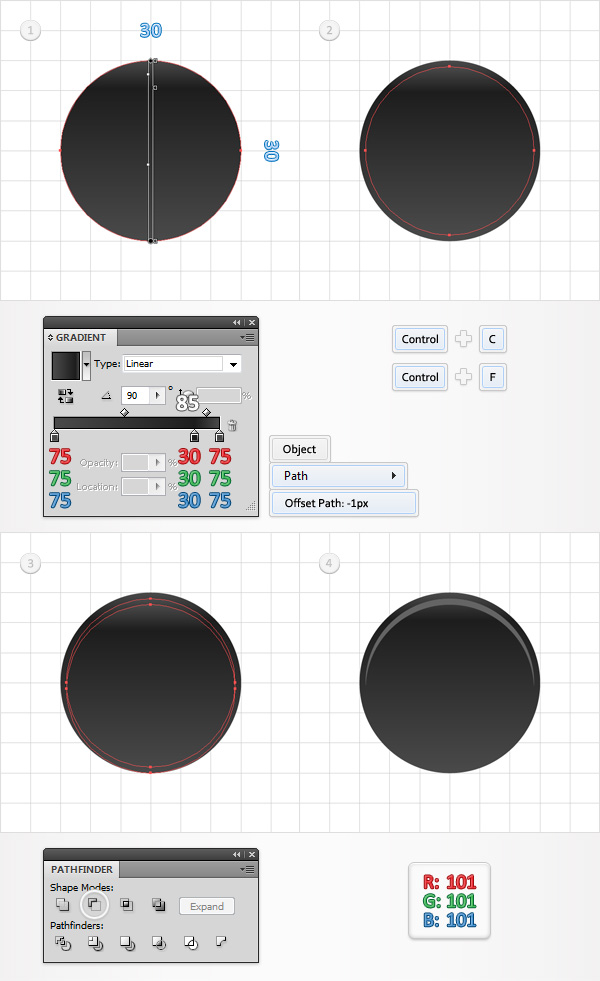
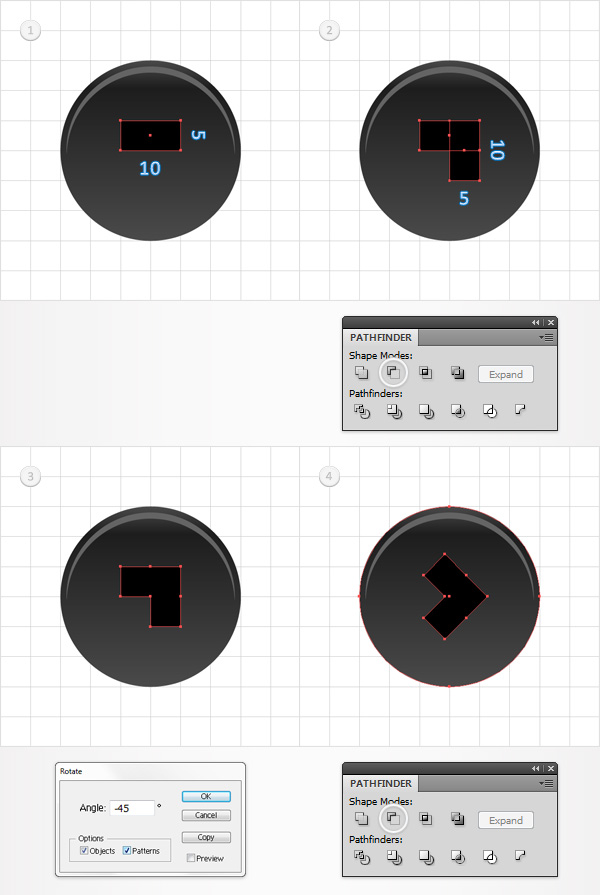
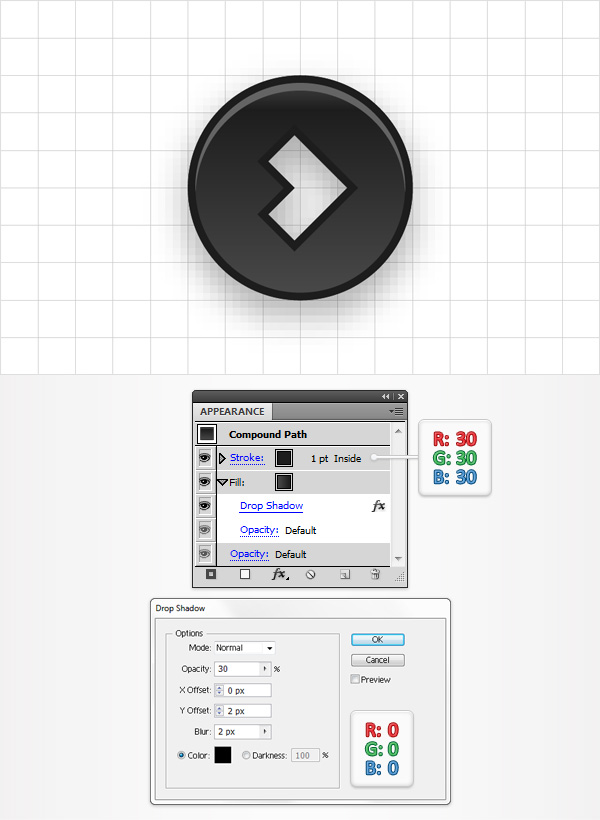
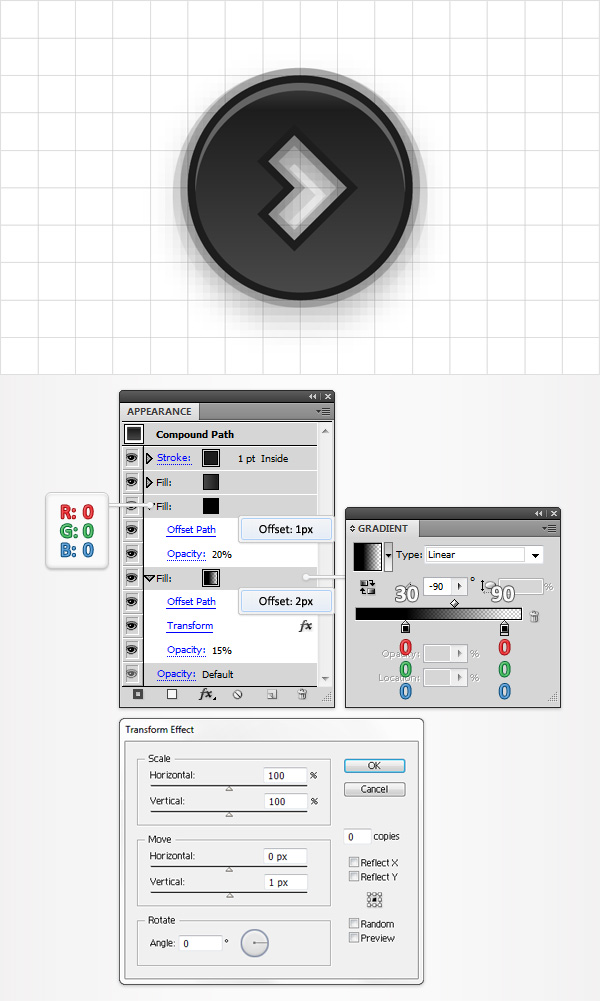
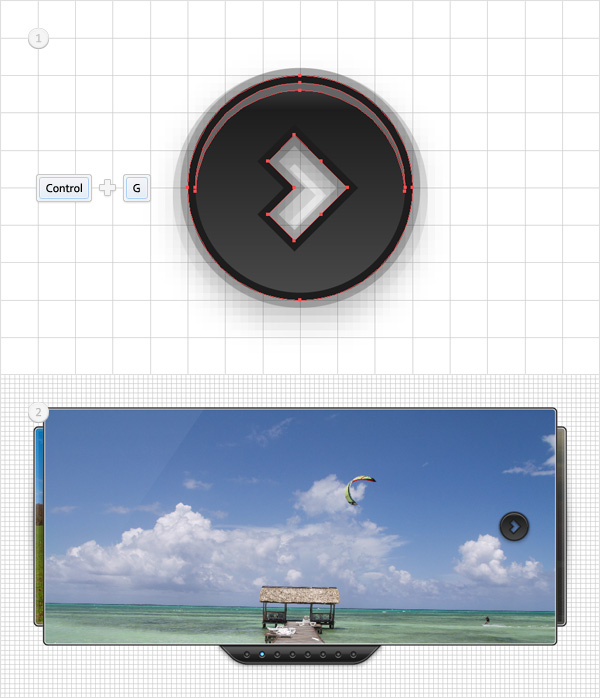
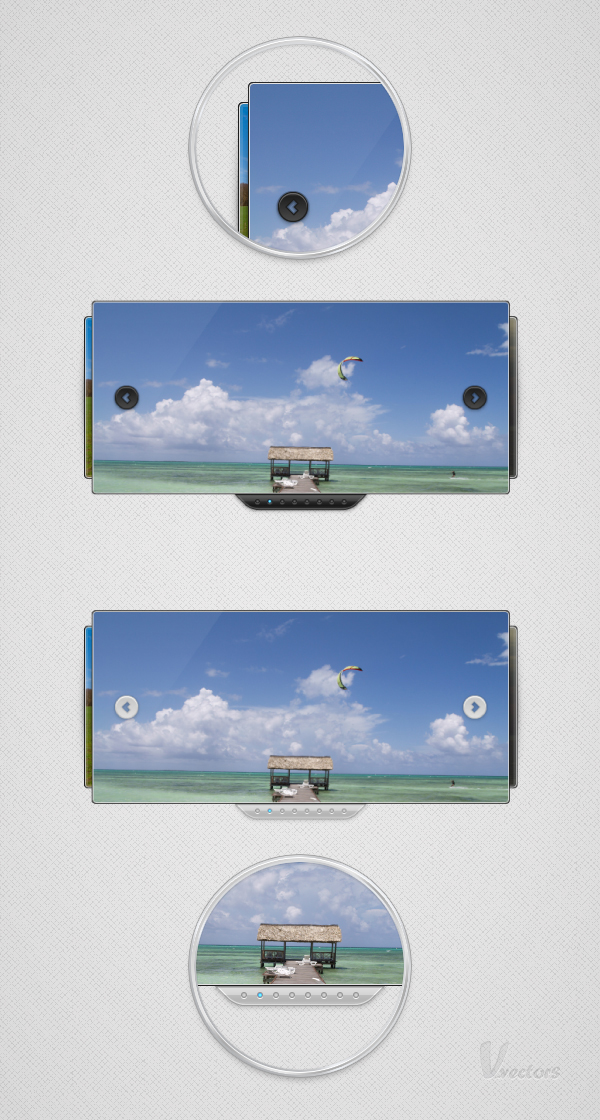
, hvordan der kan skabes en vektor image, skyder i adobe illustrator,,,,,,, image schneider har været et fælles element i websteds design i løbet af de sidste par år, især i portefølje design.i dagens lektion, jeg vil vise dig, hvordan at skabe et billede, skyder i adobe tegner.,,,, trin 1, ramte command + n for at skabe et nyt dokument.ind i kassen og højde, bredde 600 kasser, så klik på avancerede knap.vælg rgb, skærm (72ppi) og sikre, at de nye objekter til at tilpasse " pixel net " rubrik er ukontrolleret før dine klik, okay.gøre nettet (betragtning > show - nettet), og den kom i kvadratnet (betragtning > snap til nettet).næste, du får brug for et net, hver 5px.gå til edit > præferencer > vejledninger > nettet, træde i gridline hver rubrik 1 i underafsnit kasse.du kan også åbne info - panel (vindue > info) for en levende billede med størrelse og placering af deres form.glem ikke at erstatte den måleenhed, pixel fra edit > præferencer > unit > generelle.alle disse muligheder vil stige betydeligt, deres arbejde hurtigt.,, trin 2, ved hjælp af rektangel værktøj (m), skabe en 540 af 220px form, fyld den med r = 28 g = 117 b = 188 og gå til virkning > stylize > afrundede hjørner.ind i en 5px radius, klik - og gå imod > udvide udseende.,, trin 3, næste gang, du får brug for det her billede.gem det til din harddisk og trækker det i din ai fil.vælg den og koncentrere sig om at omdanne panel (vindue > transformere).sørg for, at de " begrænse bredde og højde proportioner " knap er tjekket ind i 210 i højden rubrik så dit image, som er angivet i den første billede.bolden til net bør lette deres arbejde.ved hjælp af rektangel værktøj (m), skabe en 40 af 210px form, fyld den med hvide, det som vist på det andet billede og gå til virkning > stylize > afrundede hjørner.ind i en 5px radius og klik, okay.,, trin 4, åbne gennemsigtighed panel (vindue > gennemsigtighed).reselect image og den hvide form i det foregående trin, åben så den flyver menu for gennemsigtigheden panel og klik på gøre opacitet maske.i den sidste ende din maskerede image skal se ud i det andet.gå over til lag - panel og lås det for at sikre, at du ikke kom til at udvælge /flytte det.,, løntrin 5, for det får du brug for dette billede.gem det til din harddisk og trækker det i din ai fil.resize det, som du gjorde i tredje etape, og det, som er angivet i den første billede.ved hjælp af rektangel værktøj (m), skabe en 40 af 210px form, fyld den med hvide, det som vist på det andet billede og gå til virkning > stylize > afrundede hjørner.ind i en 5px radius og klik, okay.,, trin 6, reselect image og den hvide form i det foregående trin, åben så den flyver menu for gennemsigtigheden panel og klik på gøre opacitet maske.i den sidste ende din maskerede image skal se ud i det andet.gå over til lag - panel og lås den.,, trin 7, fokusere på venstre maskerede image.ved hjælp af rektangel værktøj (m), skabe en 40 af 210px form, fyld den med sort, og det, som det fremgår af den første billede.gå over til lag - panelet og trække denne nye form under den maskerede image.sørge for, at denne sort firkant stadig er udvalgt og fokusere på udseende panel.vælg den fylde, sænke sine uklarhed til 50% og o - virkning > warp > bule.i de data, som vist nedenfor, klik - og gå til virkning > vej > udligne vej.ind - 10px opvejet, klik - og gå til virkning > sløret > gaussisk tåge.ind i en 5px radius og klik, okay.,, trin 8, reselect den sorte firkant i det foregående trin, fokusere på udseende panel og tilføje et andet fyldes ved hjælp af tilføje nye fylder knap.vælg det nye fylde, sort, sænke sine uklarhed til 10%, og at virkning > warp > bule.i de data, som vist nedenfor, klik - og gå til virkning > vej > udligne vej.ind - 10px offset og klik, okay.,, trin 9, reselect rektangel redigeret i det foregående trin, lav en kopi i front (control + c > kontrol + f) og bringe den til front (forskydning + kontrol +]).vælg en kopi og fokusere på udseende panel.først fjerne de to fylder.næste, tilføje en 5pt slagtilfælde.dets farve på r = 225 g = 225, b = 225, tilpasse den til ind og sænke sine uklarhed til 20%.hold fokus på udseende panel og tilføje et andet slag i denne form ved at tilføje nye slagtilfælde knap.vælg det nye slagtilfælde, gøre det 2pt bred, dens farve på r = 200 g = 200 b = 200 og bringe det ind.tilføje en tredje slag i denne form, dens farve på r = 30 g = 30 b = 30, gør det 1pt bred og tilpasse det til indenfor.til sidst, du er nødt til at tilføje en diskret afrundede hjørner virkning i denne form.fokus på udseende panel, sørg for, at ingen fyld eller slagtilfælde er udvalgt og gå til virkning > stylize > afrundede hjørner.ind i en 5px radius og klik, okay.i den forbindelse bør se ud i det andet.,, trin 10 reselect to rektangel og udgivet i de sidste tre trin og kopiere dem (control + c > kontrol + f).slæbe begge eksemplarer til højre og placere dem som vist på det andet billede.fokus på lag - panelet, og sikre, at formen med flere fylder er placeret under den maskerede billede, mens form med flere slagtilfælde er anbragt over den maskerede image.,, trin 11, for dette skridt, du får brug for det her billede.gem det til din harddisk og trækker det i din ai fil.vælg det, fokusere på at omdanne panel (vindue > transformere), anføres i rubrik så 540 bredde det image, som er angivet i den første billede.ved hjælp af rektangel værktøj (m), skabe en 540 af 250px form, fyld den med hvide, det som vist på det andet billede og gå til virkning > stylize > afrundede hjørner.ind i en 5px radius og klik, okay.,, trin 12, reselect image og den hvide form i det foregående trin, åben så den flyver menu for gennemsigtigheden panel og klik på gøre opacitet maske.i den sidste ende din maskerede image skal se ud i det andet.lås den.,, trin 13 ved hjælp af rektanglets værktøj (m), skabe en 540 af 250px form, fyld den med sort, og det, som det fremgår af den første billede.gå over til lag - panelet og trække denne nye form under den maskerede image indsættes i det foregående trin.sørge for, at denne sort firkant stadig er udvalgt og fokusere på udseende panel.vælg den fylde, sænke sine uklarhed med 50%, og gå til virkning > warp > bule.i de data, som vist nedenfor, klik - og gå til virkning > vej > udligne vej.ind - 10px opvejet, klik - og gå til virkning > sløret > gaussisk tåge.ind i en 5px radius og klik, okay.,, punkt 14, reselect sort firkant i det foregående trin, fokusere på udseende panel og tilføje et andet fylde.vælg det nye fylde, sort, sænke sine uklarhed til 10%, og at virkning > warp > bule.i de data, som vist nedenfor, klik - og gå til virkning > vej > udligne vej.ind - 10px offset og klik, okay.trin 15,,, reselect rektangel redigeret i det foregående trin, lav en kopi i front (control + c > kontrol + f) og bringe den til front (forskydning + kontrol +]).vælg en kopi og fokusere på udseende panel.tag to udfylder derefter tilsættes et 2pt slagtilfælde.dets farve på r = 225 g = 225, b = 225 og bringe det ind.tilføje et andet slag i denne form, gøre det 1pt bred, dens farve på r = 30 g = 30 b = 30 og bringe det ind.endelig sørger for at udfylde eller slagtilfælde er udvalgt i udseende panel) og gå til virkning > stylize > afrundede hjørner.ind i en 5px radius og klik - trin 16, idet den rektangel værktøj (m), skabe en 170 af 250px form, fyld den med lineær gradient vist nedenfor, og som er angivet i den første billede.vælg det nye rektangel, skift til slette anker punkt redskab (-) og bare klik på bunden lige ankerpunktet for at fjerne det.det bliver din rektangel i en trekant.vælg den sammen med de blå afrundet rektangel i det andet skridt, åbne pathfinder panel og klik på det knap.lavere opaciteten af den deraf følgende form til 5%.,, skridt 17 med rektangel værktøj (m), skabe en 170 af 20px form og fylder den med en lineær gradient som vist nedenfor.skift til den direkte udvælgelse værktøj (a) og fokusere på bunden af denne nye rektangel.vælg den venstre anker og flytte den 20px til højre, så vælg den rigtige anker og flytte den 20px til venstre.næste, du skal bruge omkring et hjørne manuskript.de kan finde det i vectortuts + artikel 20, fri og nyttige adobe illustrator manuskripter.gem det til din harddisk, vende tilbage til illustrator og fortsætte den direkte udvælgelse værktøj (a).vælg to anker punkter, der er fremhævet i det andet billede og gå til at indsende > manuskripter > andre manuskript.åben den runde ethvert hjørne manuskript, ind i en 10px radius og klik, okay.i den sidste ende din former skal se ud i den tredje billede.,, gå 18, slå bolden til nettet (betragtning > snap til nettet), så gå til edit > præferencer > generelle og sikre, at tastaturet forøgelse er fastsat til 1px.reselect form i det foregående trin og to kopier i front (control + c > kontrol + f > kontrol + f).vælg den øverste eksemplar og flytte den 9px med ned pil fra dit tastatur.reselect begge eksemplarer og klik på det knap fra pathfinder panel.fyld den deraf følgende form med sort og sænke sine opacitet, til 25%.,, skridt, 19, reselect form i den syttende skridt og to kopier i front (control + c > kontrol + f > kontrol + f).vælg den øverste eksemplar og flytte den 1px ned.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med sort og sænke sine opacitet, til 25%.,, gå 20, reselect form i den syttende skridt og gå imod > vej > udligne vej.ind - 1px offset og klik, okay.vælg den deraf følgende form og lave en kopi i front (control + c > kontrol + f).vælg en kopi, og få det 1px op.reselect både form i dette skridt, og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med r = 125 g = 125 b = 125.,, gå 21, reselect form i den syttende skridt og fokusere på udseende panel.første, tilføje en 1pt slagtilfælde, sort og bringe det ind.næste, tilføje en anden udfylde i denne form og trække det i bunden af udseende panel.vælg det nye fylde, sort, sænke sine opacitet, til 20% og til virkning > vej > udligne vej.ind i en 1px offset og klik - skridt 22, reselect form redigeret i det foregående trin, tilføje en tredje fyld og trække det i bunden af udseende panel.vælg det nye fylde, sort, sænke sine uklarhed til 30%, og at virkning > vej > udligne vej.ind i en 1px opvejet, klik - og gå til virkning > fordreje & omdanne > transformere.i de data, som vist nedenfor, klik - og gå til virkning > sløret > gaussisk tåge.ind i en 2px radius og klik - gå 23, idet den ellipse værktøj (l), skabe en 5px cirkel, og det, som er angivet i den første billede.fyld den med radial gradient vist nedenfor, tilføjes en 1pt, sort slagtilfælde, så gå til virkning > stylize > drop shadow.i de data, som vist nedenfor og klik - skridt, 24, reselect cirklen i det foregående trin og gentage det (control + c > kontrol + f).vælg en kopi, flyt det 16px til højre og fokusere på udseende panel.tilføje en anden udfylde for denne cirkel, dens farve på r = 39 g = 170 b = 225 og ændre blanding tilstand til farve, dodge.reselect cirklen i de tidligere skridt og gå til virkning > fordreje & omdanne > transformere.i de data, der fremgår af det andet billede og klik - gå 25, udvælger alle former for de sidste otte skridt og gruppe (control + g).så kom i kvadratnet (betragtning > snap til nettet), udvælger den nye gruppe, og det, som er vist i det andet.,, gå 26, idet den ellipse værktøj (l), skabe en 30px cirkel, fyld den med lineær gradient som vist nedenfor og gå imod > vej > udligne vej.vælg den deraf følgende form, slå bolden til nettet (betragtning > snap til nettet), og en kopi i front (control + c > kontrol + f).vælg det, og få det 1px ned.reselect kopi sammen med den oprindelige sti og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med r = g = 101 b = 101.,, skridt 27, muliggøre snap til nettet (betragtning > snap til nettet).ved hjælp af rektangel værktøj (m), skabe en 10 af 5px form og det, som er angivet i den første billede.fortsætte med den rektangel værktøj (m), skabe en 5 af 10px form, og det er som vist på det andet billede.reselect både rektangel og klik på det forene knap fra pathfinder panel.vælg den deraf følgende vej og gå imod > omdanne > roterer.- 45 graders vinkel ind og klik, okay., slå hurtigt net (betragtning > kom til grid) derefter vælge denne pil form og forsøge at sted i midten af ringen.reselect begge former (pil og cirklen) og klik på minus foran knap fra pathfinder panel.gå over til lag - panel og slæbe den deraf følgende form under den tynde, grå vej i finalen i det foregående trin.,, skridt 28, vælge den form, der er gjort i de tidligere skridt og fokusere på udseende panel.tilføje en 1pt slagtilfælde, tilpasse den til indenfor, farven på r = 30 g = 30 b = 30 herefter de udfylde og gå til virkning > stylize > drop shadow.i de data, som vist nedenfor og klik, okay.,, skridt, 29, reselect form redigeret i det foregående trin, tilføje en anden fyld og trække det i bunden af udseende panel.vælg det nye fylde, sort, lavere uigennemsigtighed, til 20% og til virkning > vej > udligne vej.ind i en 1px offset og klik, okay.tilføje en tredje udfylde i denne form, trækker det i bunden af udseende panel og anvende lineær gradient som vist nedenfor.vælg det, lavere uigennemsigtighed, til 15%, og at virkning > vej > udligne vej.ind i en 2px opvejet, klik - og gå til virkning > fordreje & omdanne > transformere.i de data, som vist nedenfor og klik, okay.,, gå 30, reselect de to former, der er skabt i de sidste fire trin og gruppe (control + g).vælg den nye gruppe, og det, som er vist i det andet.,, skridt 31, vælges den gruppe i de tidligere skridt og gå imod > omdanne > afspejler.tjek den lodrette knap og klik på det eksemplar, button.vælg den nyoprettede gruppe trække det til venstre, og det, som er vist i det andet.,, indgåelse, dit arbejde er gjort, og under vores endelige resultat samt nærbilleder af image slider.med små tilpasninger, kan du ændre farverne passer til alle websteds design.