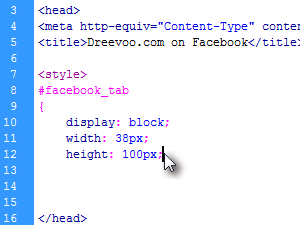
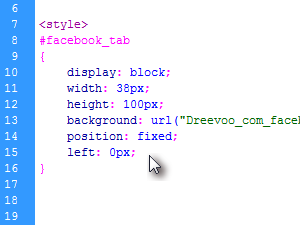
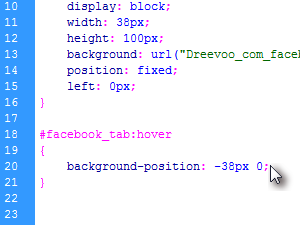
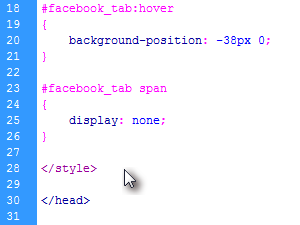
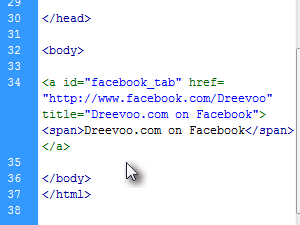
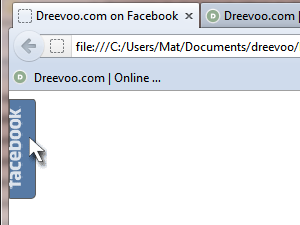
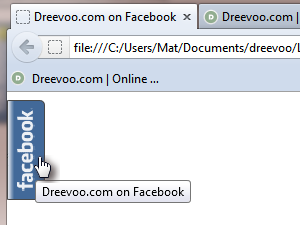
1.,, åbne en html tekst redaktør., kan du bruge adobe dreamweaver eller en enkelt tekst, redaktør wordpad, blok, blok + + i vinduer eller textedit i mac os x.,,, klik her, hvis du vil lære at designe en rollover knap med photoshop, eller klik her, for en direkte fra facebook side. regning image, der anvendes i denne forelæsning.,,,, 2., på < head > og < afsnit > tag ind:,, < stil >,&#facebook_tab, {, display: blok, bredde: 38px;, højde: 100px;, har vi skabt et dokument - begyndende med < stil. > tag.så vi defineret et element, der hedder facebook_tab med et id -&#facebook_tab.elementet er bredde er præcis halvdelen af bredden af billedet (38px) vi vil bruge som en knap på samme højde som image (100px). 3.,, fortsætte med&#facebook_tab egenskaber:,, baggrund: url ("dreevoo_com_facebook_tab. gif") nr. gentager 0 0, holdning: faste, venstre: 0px;,,, med den baggrund, ejendom, vi definerer det image, vi vil bruge som forlængelsen side regning, dreevoo_com_facebook_tab.gif i denne sag.vi vil ordne situationen med holdning: faste, dvs. knap bliver motor på samme sted, uanset om du rulle op eller ned den webside.venstre: 0px, betyder, at det vil holde sig til venstre side af en webbrowser.,, 4.,, så lad os tilføje mus rollover virkning, således at bruger ved deres mus over knappen, det vil ændre sig til knap på højre side af billedet (dreevoo_com_facebook_tab.gif i dette tilfælde).,,&#facebook_tab: svæv, {, baggrund holdning: - 38px 0;,,, sætter vi den baggrund position ejendom - 38px 0, 38 px: afskrivning af billedet bredde - og det er præcis halvdelen af det billede, bredde, der anvendes i denne forelæsning, dvs. den anden halvdel af det billede, skal anføres på en mus, kræver det.det andet nummer 0, betyder, at der ikke vil blive modregnet i højden. 5., fortsætte med følgende kode:,,&#facebook_tab span, {, display: ingen;,,, med dette id besluttede de ikke at vise den tekst, de vil definere krop.,, glem ikke at lukke stil din element med < /stil >.,, 6.,, og nu for den faktiske html image kode, som vil gøre din facebook - side regning synlige og clickable.et sted mellem < krop > < /organ > tags anføre følgende: kode:,, < en id = "facebook_tab" href = "http://www.facebook.com/dreevoo" afsnit = "dreevoo.com på facebook" > < span > dreevoo.com på facebook < ///////span > < /a >,, du har lige gjort det image, anføres på et websted.med href = "http //..." du valgte, på hvilken side, bør brugeren jord efter at trykke regning. 7.dette er, hvordan det ser ud, som om en tilfældig (tom) websted.8.,,,,,,,og det er, hvordan det ser ud, som da du rulle en mus., kan du tryk her for at prøve det selv eller højre klik forbindelsen og vælge red link, som...at downloade html fil. <