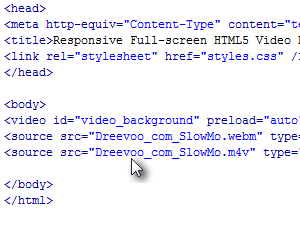
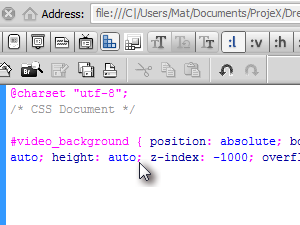
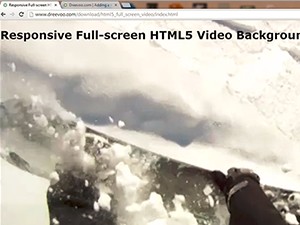
1.første ting først, glem ikke at uploade den nødvendige videofiler til web - server.,,,,,,, hvordan også anbefalede, at omdanne videofiler for html5, hvordan man bruger filezilla ftp klient, 2.,, For the HTML part, enter the following three lines between the <body> and </body> tags: ,,<video id="video_background" preload="auto" autoplay="true" loop="loop" muted="muted" volume="0"> ,,<source src="Dreevoo_com_SlowMo.webm" type="video/webm"> ,,<source src="Dreevoo_com_SlowMo.m4v" type="video/mp4"> Video not supported </video>,,,Don't forget to change the video clips names to your own, and i,f you uploaded your video clips to a different folder on a web server then put the folder name in front of the video clips, for instance: ,,,,<source srce="videos/videoclip.m4v" type=video/mp4">...,,,,,Don't get confused by the m4v video file, it's pretty much the same deal som mp4.hvis du uploadet mp4 - fil, så træde i stedet for m4v mp4. 3., i din css fil blot anføre følgende fælles holdning:,,&#video_background {holdning: absolutte og nederst: 0px; ret: 0px; min bredde: 100%; min højde: 100%; bredde: auto, højde: auto; z-index: - 1000, overløb: skjulte;},,,,, også anbefales:,,,,,, reagerer fuld skærmbaggrunden, kun ved hjælp af css,,,,,, oprettet skik skrifttypen på en webside, 4.,, og det er det!kan du se, html5 fullscreen video - websted, fra denne forelæsning, og her er det, css fil, du kan downloade og anvendelse på din vilje.,, vil du måske tilføje et image - overlay -:,,, gennemsigtig mønster i websted baggrund med css, <