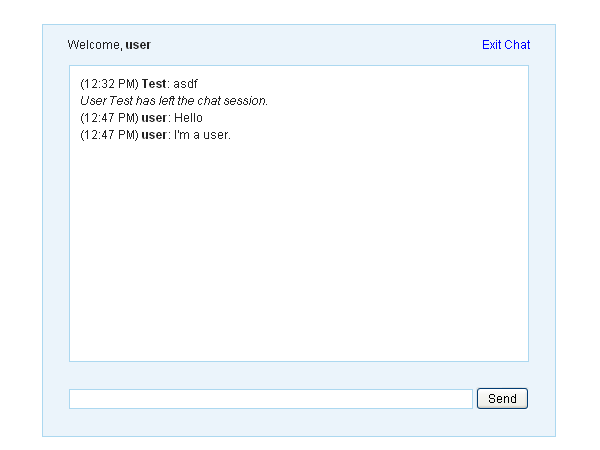
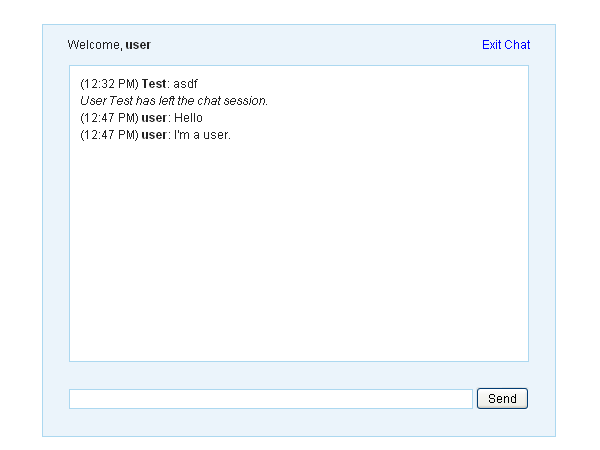
, hvordan der kan skabes en enkelt web - baseret snak anvendelse,,,,, 173,,,,,,,, 40,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne forelæsning, vi vil skabe en simpel webbaserede snak anvendelse med folkesundhedsprogrammet og jquery.denne form for almennyttige ville være perfekt til en direkte støtteordning for din hjemmeside.,,,,, at indførelse, anvendelse bygger vi i dag vil være ganske enkel.det vil omfatte et login og logout system, der stil karakteristika, og vil også yde støtte til flere brugere,.,,, trin 1: http: //oveni, vil vi starte denne forelæsning ved at skabe vores første filen index.php.,, <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Chat - Customer Module</title> <link type="text/css" rel="stylesheet" href="style.css" /> </head> <div id="wrapper"> \t<div id="menu"> \t\t<p class="welcome">Welcome, <b></b></p> \t\t<p class="logout"><a id="exit" href="#">Exit Chat</a></p> \t\t<div style="clear:both"></div> \t</div> \t \t<div id="chatbox"></div> \t \t<form name="message" action=""> \t\t<input name="usermsg" type="text" id="usermsg" size="63" /> \t\t<inplg navn = "submitmsg" type = "stille" id = "submitmsg" værdi = "send" /> < /form > < /div > < manuskript type = "tekst /javascript" src = "http: //ajax. googleapis. com /ajax /libs /jquery /3 /jquery. min.js" > < /manuskript > < manuskript type = "tekst /javascript" > //jquery dokument $(dokument). - (function() (}). < /manuskript > <. /organ > < /html >,,, vi begynder vores html med den sædvanlige doctype, html, hoved og krop mærker.i hoved - tilføjer vi vores titel, og forbindelsen til vores css stylesheet (stil. css).,, i kroppen - vi strukturerer vores indretning i&#indpakning. vi har tre hovedelementer: en enkelt menu, vores chatbox, og vores budskab input, hver med deres respektive div og id - kort.,,&#menu div består af to afsnit elementer.den første er en velkommen til brugeren og vil flyde tilbage, og den anden vil være en exit - forbindelsen og vil svæve.det omfatter også en div til at klare elementer.,,&#chatbox div indeholder vores chatlog.vi læsser vores stamme fra en ekstern fil med jquery er ajax anmodning.,, det sidste punkt i vores&#indpakning div vil være vores form, som vil omfatte en tekst input til brugeren besked og forelægge knap.,,,, tilføjer vi vores manuskripter i at læsse side hurtigere.vi vil først i forbindelse med google jquery cdn, som vi anvender jquery bibliotek for denne forelæsning.vores andet manuskript mærke vil være, hvor vi vil arbejde på.vi vil have alle vores kode, når dokumentet er klar.,,,, trin 2: css modetendenser, vil vi nu tilføje nogle css for at gøre vores snak ansøgning ser bedre ud end med standard - stil.den kode nedenfor vil blive føjet til vores style.css fil.,, /* css dokument * /organ {skrifttype: 12px arial, farve:Þ og tekst tilpasse: center; polstring: 35px;} formular, p, kalibrering (margen: 0; polstring: 0;} {skrifttypen arial input: 12px;} en (farve:�ff; tekst): ingen;}: svævning (tekst): understrege;}&#indpakning,&#loginform {margen: 0 - og polstring nederst: 25px; baggrund:&#ebf4fb; bredde: 504px; grænse: 1px fast&#acd8f0;}&#loginform (polstring top: 18px;}&#loginform p {margen: 5px;}&#chatbox {tekst tilpasse: venstre margen: 0 auto; margen nederst: 25px; polstring: 10px; baggrund:&#fff. højde: 270px; bredde: 430px; grænse: 1px fast&#acd8f0; overløb: auto;}&#usermsg (bredde: 395px; grænse: 1px fast&#acd8f0;}&#forelægge (bredde: 60px;}. fejl (farve:&#ff0000;}&#menu (polstring: 12.5px 25px 12.5px 25px;}. velkommen (flyde: venstre.}. logout {flyde: ret.}. msgln {margen: 0 0 2px 0;},, der er ikke noget særligt om ovennævnte css, bortset fra det faktum, at nogle id eller - klasser, som vi har fastsat en stil, der vil blive tilføjet en smule senere.,,, som du kan se, vi er færdig med at bygge den snak brugergrænseflade.,, trin 3: anvendelse af høreværn til skabe et login form.,, nu vil vi gennemføre en enkel form, der vil anmode brugeren om deres navn, inden vi fortsætter videre.,, <?session_start(); funktion loginform() (echo '< div id = "loginform" > < form handlingen = "index.php" metode = "post" > < p > indtast dit navn at fortsætte: < /p > < etiket i = "navn" > navn: < /etiketten > < input type = "tekst" navn = "navn" id = "navn" /> < input type = "stille" navn = "enter" id = "enter" værdi = "enter" /> < /form > < /div > "} hvis (isset ($_post ['enter'])) (hvis ($_post ['name"].= ") ($_session ['name '] = stripslashes (htmlspecialchars ($_post ['name'])} andre (echo '< over klasse =" fejl "> - - i et navn < /span > «)?>,, loginform() funktion, vi skabte består af en enkelt login form, der anmoder om brugeren for hans /hendes navn.vi så bruge en hvis og anden erklæring, for at kontrollere, at den person, der er registreret et navn.hvis den person, der er registreret et navn, vi satte det navn som $_session ['name "].da vi er ved hjælp af en småkage baseret samling opbevarer navn, vi skal ringe til session_start(), før alt er outputted til browseren., er der én ting, som du måske ønsker at lægge vægt på, er, at vi har brugt htmlspecialchars() funktion, som omdanner særlige tegn på http: //enheder og dermed beskytte navn variabel fra blive offer at krydse site scripting (xss).vi vil senere tilføje denne funktion til teksten variabel, der vil blive udsendt til at logge.,,, der viser login form, for at vise de login form i tilfælde af, at en bruger ikke har logget på og dermed ikke har skabt et møde, vi bruger en anden, hvis og anden erklæring om&#indpakning div. og script mærker i vores oprindelige kode.i modsat fald vil dette skjule login form, og vise, at rubrik, hvis brugeren er registreret og har skabt et møde.,,, <?folkesundhedsprogrammet aspektet om.isset ($_session ['name '])) (loginform();} andre {?> < div id = "papir" > < div id = "menu" > < p - klassen = "velkommen" > velkommen, < b > <?php echo $_session ['name ']?></b></p> \t\t<p class="logout"><a id="exit" href="#">Exit Chat</a></p> \t\t<div style="clear:both"></div> \t</div>\t \t<div id="chatbox"></div> \t \t<form name="message" action=""> \t\t<input name="usermsg" type="text" id="usermsg" size="63" /> \t\t<input name="submitmsg" type="submit" id="submitmsg" value="Send" /> \t</form> </div> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script> <script type="text/javascript"> //jQuery Document $(document).ready(function(){ }); </script> <?folkesundhedsprogrammet)?>,,, velkommen og logout menu, er vi endnu ikke færdig med at skabe login system for denne snak anvendelse.vi har stadig brug for at give brugeren til at logge ud, og gøre en ende på den chat.hvis du kan huske det, vores oprindelige html - med en simpel menu.lad os gå tilbage og tilføje nogle php kode, der vil give menuen flere funktioner. for det første, så lad os tilføje brugerne navn til velkomment budskab.det gør vi ved at outputting den samling af brugerens navn.,, < p - klassen = "velkommen" > velkommen, < b > <?php echo $_session ['name ']?> < /b > < /p >,,, for at gøre det muligt for brugeren at logge ud og gøre en ende på det møde, vi vil hoppe foran os og kort anvendelse jquery.,, < manuskript type = "tekst /javascript" > ////////jquery dokument $(dokument). klar (function() (//, hvis brugeren ønsker at afslutte mødeperioden $("# exit"). klik (function() {var udgang = bekræfte ("er du sikker på, du ønsker at afslutte mødet?")og hvis (udgang = = sand) (window.location = index.php?logout = sand "}})}). < /manuskript >,, jquery kode frem for simple viser en bekræftelse, indberetning, hvis en bruger klik den&#exit - link.hvis brugeren bekræfter den udgang, således at beslutte at afslutte mødeperioden, så sender vi dem til at index.php?logout = sandt.denne enkle skaber en variabel kaldet logout med værdien af sand.vi er nødt til at fange denne variabel med folkesundhedsprogrammet:,,, hvis (isset ($_get ['logout '])) (//simpelt exit besked $fp = fopen ("log. html", "a"); fwrite ($fp "< div klasse ='msgln" > og lt; jeg > bruger ".$_session ['name "]." har forladt chat. < jeg > < br > < /div > "); fclose ($fp); session_destroy(); header (" beliggenhed: index.php "); //omdirigerer brugeren}, ser vi nu, hvis en variabel" logout findes ved hjælp af isset() funktion.hvis variablen er passeret gennem en url, f.eks. forbindelsen nævnt ovenfor, vi går videre til den samling af brugerens navn.,, før at ødelægge brugerens navn møde med session_destroy() funktion, vi ønsker at skrive en enkel exit budskab til chat log.det vil sige, at brugeren har forladt chat.vi gør dette ved at bruge den fopen(), fwrite(), og fclose() funktioner at manipulere med vores log.html fil, som vi vil se på et senere tidspunkt vil blive skabt, som vores snak log.bemærk venligst, at vi har tilføjet en klasse af msgln til. vi har allerede defineret css - for dette.,, efter det her, vi ødelægger den session, og omdirigerer brugeren på samme side, hvor login form skal anføres.,,, trin 4: håndtering brugerinput, efter en brugeren fremlægger vores form, vi vil tage hans input og skrive det til vores snak log.for at gøre dette skal vi bruge jquery og php at arbejde synkront til kunden og server sider.,, jquery, næsten alt, hvad vi skal gøre med jquery for at klare vores data, vil dreje sig om jquery efter anmodning, //hvis bruger indgiver form $("# submitmsg"). klik (function() {var clientmsg = $("# usermsg"). val(); $. post ("post. folkesundhedsprogrammet" (tekst: clientmsg}); $("# usermsg"). attr ("værdi", ""); tilbage falske}),,, inden vi gør noget, vi skal have fat i brugernes input, eller hvad han har skrevet i&#submitmsg input.dette kan opnås med val() funktion, som er den værdi, der er fastsat i form af område.vi opbevarer denne værdi i clientmsg variabel.,, her kommer vores vigtigste: den jquery efter anmodning.det sender efter anmodning til den post.php akter, at vi vil skabe et øjeblik.det stillinger kunderne input, eller det, der er blevet sparet i clientmsg variabel., endelig, at vi klart&#usermsg input ved at fastsætte værdien tilskriver blank.,,, ikke, at kodeksen ovenfor, vil gå ind i vores script mærke, hvor vi stiller jquery logout kode.,, php - post.php, vi i øjeblikket har post - data, der sendes til post.php fil, hver gang de bruger forelægger form, og sender en ny besked.nu er det vores mål at få disse oplysninger, og skrive det ind i vores snak log.,, <?session_start(); hvis (isset ($_session ['name '])) ($tekst = $_post ['text'] $fp = fopen ("log. html", "a"); fwrite ($fp "< div klasse ='msgln" > dato ("(". g: jeg en ").") < b > ". $_session ['name"]. "< /b >". stripslashes (htmlspecialchars ($tekst). < br > < /div > "); fclose ($fp)}?>,,, før vi gør noget, vi er nødt til at starte post.php fil med session_start() fungerer, som vi vil bruge den samling af brugerens navn i denne sag., ved hjælp af isset boolean, vi kontrollere, om mødet for "navn" eksisterer, før jeg gør noget andet.vi tager nu, efter oplysninger, der blev sendt til det dossier, som jquery.vi opbevare disse data i $tekst variabel.,, data, som alle vil alt brugerinput data vil blive lagret på log.html fil.for at gøre dette har vi åbne filen med mode om fopen funktion til en ", som i henhold til php.net, åbner den fil, for kun skrive; steder filen point ved afslutningen af sagen.hvis sagen ikke eksisterer, forsøg på at skabe det, så skriver vi vores budskab til fil med fwrite() funktion., det budskab, vi vil skrive vil blive lukket inde i den. msgln. den vil indeholde dato og tidspunkt, der genereres af date() funktion, samling af brugerens navn, og den tekst, som også er omringet af htmlspecialchars() funktion er at forhindre fra xss.,,, vi lukker vores fil klare ved hjælp af fclose().,,,,,,, løntrin 5: med snak log (log. html) indhold, alt brugeren har udstationeret håndteres og udstationeret ved hjælp af jquery; det er skrevet til den snak log med folkesundhedsprogrammet.det eneste du skal gøre, er at vise de ajourførte snak log for brugeren, for at redde os selv lidt tid, vil vi preload chat log i&#chatbox div., hvis det har nogen indhold.,, < div id = "chatbox" > <?folkesundhedsprogrammet (file_exists ("log. html) & & filesize (" log. html) > 0) ($klare = fopen ("log. html", "f"); $indhold = fread ($klare, filesize ("log. html"); fclose ($klare); echo $indhold;}?> < /div >,, vi bruger samme rutine, som vi brugte post.php fil, men denne gang er vi kun læse - og outputting indholdet i fil.,, jquery.ajax anmodning, ajax anmodning er kernen i det, vi laver.denne anmodning ikke kun giver os mulighed for at sende og modtage data gennem form uden forfriskende side, men det giver os også mulighed for at behandle de oplysninger, der anmodes om, //belastning den fil, som indeholder snak log funktion loadlog() {$. ajax ((url: "log. html", cache: falske succes: funktion (http: //($("# chatbox"). http: //(http: //; //stik snak log i&#chatbox div}})}, vi pakker vores ajax anmodning i funktion.du vil forstå, hvorfor der i et andet.som du kan se ovenfor, vil vi kun tre af de jquery ajax anmodning objekter.,,, url: http: //, en række url til anmodning.vi vil bruge vores snak log er filnavn af log. html. sted: det vil forhindre, at sagen bliver skjult.det vil sikre, at vi får en ajourført snak log, hver gang vi sende en anmodning, sucess:, det vil give os mulighed for at knytte en funktion, der vil give de oplysninger, der anmodes om.,,, som du kan se, så flytter de data, vi anmodede om (http: //i&#chatbox auto nedad.,,, som i måske har set i andre snak applikationer, indhold, automatisk ruller ned, hvis den snak log beholder (# chatbox) over.vi skal gennemføre en enkel og lignende kendetegn, som vil sammenligne beholderen rullen højde før og efter vi gør det ajax anmodning.hvis skriftrullen højde er større, efter anmodning, vil vi bruge jquery er stadig virkning at rulle den&#chatbox.,, //belastning den fil, som indeholder snak log funktion loadlog() {var oldscrollheight = $("# chatbox"). attr ("scrollheight") - 20; //rullen højde for anmodningen $. ajax ((url: "log. html", cache: falske succes: funktion (http: //($("# chatbox"). http: //(http: //; //stik snak log i&#chatbox div. //- rullen var newscrollheight = $("# chatbox attr ("). "scrollheight") - 20; //den højde, efter anmodning, hvis (newscrollheight > oldscrollheight) ($("# chatbox"). manipulerer ((scrolltop: newscrollheight}, "normale"); //autoscroll til bunden af div}}})},, er vi for det første lagre&#chatbox div rullen højde i oldscrollheight variabel, før vi fremsætter en anmodning, efter vores anmodning har returneret succesfulde, vi opbevarer&#chatbox div er scrolle højde i newscrollheight variabel.,, vi sammenligner begge skriftrullen højde variabler ved hjælp af en hvis erklæring.hvis newscrollheight er større end oldscrollheight, vi bruger den livfulde virkning at rulle den&#chatbox.,,, løbende opdatering af snak log, nu et spørgsmål kan opstå, hvordan vil vi konstant ajourføring af de nye data, der bliver sendt frem og tilbage mellem brugerne?eller at omformulere spørgsmålet, hvordan vil vi til stadighed holde sende anmodninger om at ajourføre data?,, setinterval (loadlog, 2500); //lade fil hver 2500 ms eller x fr. hvis du ønsker at ændre det andet parameter, svaret på vores spørgsmål ligger i setinterval funktion.denne funktion vil drive vores loadlog() fungere hver 2,5 sekunder, og loadlog funktion vil anmode det ajourførte dossier og den autoscroll.,,, færdig, er vi færdige!jeg håber, at du har lært, hvordan en grundlæggende, at systemet fungerer, og hvis du har nogen forslag om noget, vil jeg gerne byde dem velkommen.denne snak - systemet er et enkelt, som du kan få en snak anvendelse.du kan arbejde her og skabe flere chatrum, tilføje en administrativ backend, tilføje emoticons ect.himlen er din grænse, under nogle forbindelser, som de kan se, hvis du tænker på at udvide denne snak anvendelse:,,, sikre deres former med form nøgler - hindre xss (cross - site scripting) og cross - site request, indgive en form uden side genopfriske ved hjælp af jquery - udvide på vores ajax anmodning, hvordan vi ajax anmodninger med rå javascript - lære anmodninger arbejde bag kulisserne med rå javascript.,,,,, følger os på twitter, eller abonnere på nettuts rss foder til mere daglige web - udvikling tuts og genstande,.,,,,,