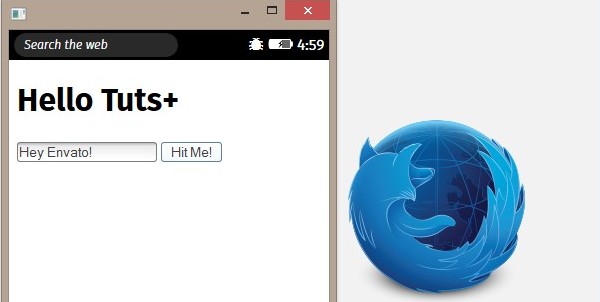
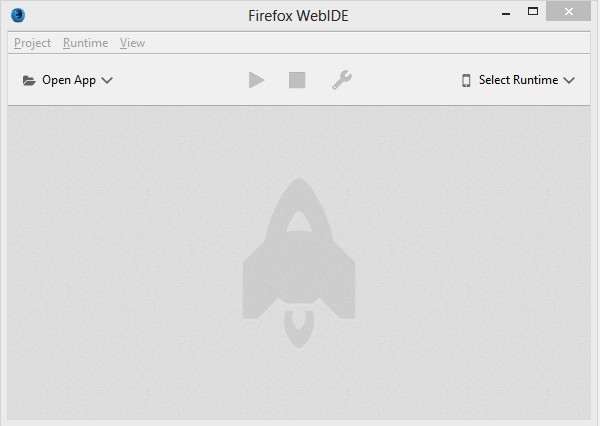
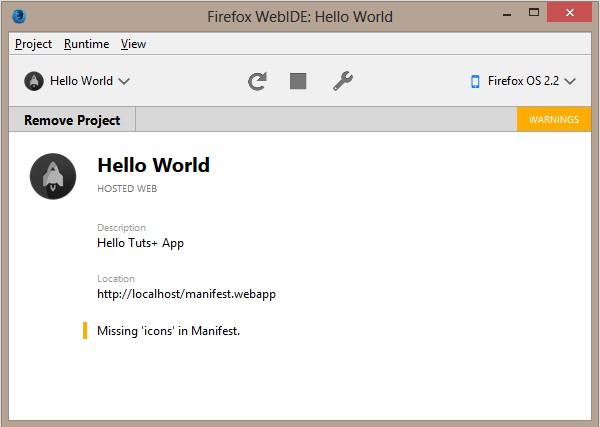
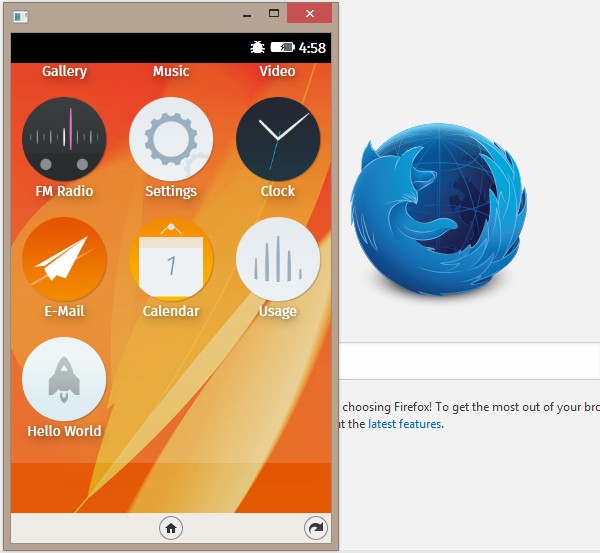
, begyndt med firefox os app udvikling,,,,, 37,,,,,,,,, 5,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,,,,, hvad du gerne vil være at skabe,,,,,,, i denne forelæsning, du vil lære om firefox os, udstyr, løber firefox os findes på markedet, at fxos for afprøvning og debugging - applikationer på webide, og at et grundlæggende program til fxos.endelig vil de lære at havn eksisterende net ansøgninger til fxos ved at udvikle en åbenbar fil.,, firefox os, firefox os, er blevet udviklet af mozilla , som er bedst kendt for firefox webbrowser og webmaker.det er en gratis (fri fra proprietory teknologi) operativsystem, som er egnet til smartphones, tabletter og fjernsyn.det er projekt hedder støvle til gekko (b2g).,, firefox os har til formål at web - baseret løsning for udviklere, som det er, der er bygget med html5, css og javascript sammen med nogle åbne net api - grænseflader, som hjælper fremkalder i adgang til anordningen er hardware og tjenesteydelser såsom kamera, batteri - og vibrationer.faktisk hele brugergrænseflade af fxos er en webapplikation kaldet gaia, som kan iværksætte og vise andre net ansøgninger.,, webide for at fxos simulator, du kan løbe firefox os ved iværksættelse af webide (findes i firefox udvikler udgave).jeg vil køre fxos 2.2.,,,,,, hvis du er mere tilbøjelige til at teste din apps eller fortsætte arbejdet med at udvikle en ægte anordning, kan du tjekke udstyret katalog.,, bygger et grundlæggende program til fxos, lad os bygge en simpel hej verden app til fxos at skitsere proceduren med at bygge en app til platformen.for det første er det nødvendigt at udvikle en åbenbar fil.det vil blive udnævnt, åbenbart. webapp,. en åbenbar fil ser sådan ud:,, ("navn": "goddag", "beskrivelse": "hej tuts + app", "version": "1", "launch_path": "/index en.html", "udvikler": {"navn": "tanay bukser", "url": "http://twitter.com/tanay1337"), "tilladelse": {}}, store, da vi nu har skabt en åbenbar fil, kan vi gå videre med at udvikle vores ,., s.,, <!doctype html > < html > < head > < afsnit > - tuts + < /afsnit > < /head > < krop > < h1 > - tuts + <. /h1 > < input type = "tekst" id = "mytextinput" værdi = "hej envato!"> < "id =" mybutton "> ramte mig!< /knap > < manuskript src = "js /app. er" > < /manuskript > < /organ > < /html > og endelig, app.js, som er det centrale i vores app motor og det er befinder sig i, er /app. js,.,, var knap = dokument. getelementbyid ('mybutton) var txtinput = dokument. getelementbyid ('mytextinput) knap. addeventlistener ('click, function() {var tekst = txtinput.value; indberetning (tekst).}), så vores meget anvendelsesformål for fxos er blevet bygget, og nu er det tid til at køre det i simulatoren.for at gøre det, for det første:,, åben, webide,. , udvælge, projekt,., udvælge, åbne for app. , det vil spørge dig for url din app 's manifest.i mit tilfælde er dethttp: ///////////////localhost åbenbar. webapp, da jeg er vært for kode prøver på mit lokale server. det vil installere din app i simulatoren.,,,,, åben simulatoren, og du vil se, at din hello verden app er blandt den liste over installeret apps.,,,,, vores installeret ansøgning nu ser sådan ud:,,,,,,,, porte de eksisterende net apps til fxos, for fællesskabet en eksisterende webapplikationen til fxos, du har bare brug for at gennemføre følgende foranstaltninger:,, bare bygge en standard web - anvendelse af nogen af dine bedste værktøj., identificere dette som en installable web - app ved at tilføje en åbenbar. webapp fil til web - app root fortegnelse.det er for at definere de navne, billedsymboler, lokalisering oplysninger og vigtigst af alt, tilladelser, at din app vil anmode brugeren om at få adgang til anordningen apis., skabe funktioner. de kræver, der gør brug af en særlig anordning apis som kamera, sms, meddelelser eller alarmer, og skabe de aktiver, såsom filer, pakke og ikoner. fordele din ansøgning.du kan enten offentliggør det på markedet som emballeret app, eller du kan udgive den som en selvstændig vært for anvendelse, her er en illustration af mozilla udvikler netværk, der indeholder ovennævnte proces i form af et flowdiagram.,,,,, konklusion, bygning af ansøgninger om firefox os, er meget interessant, fordi det gør brug af de web - teknologier, som vi alle er bekendt med.den tilføjelse af anordningen api - grænseflader, der giver os mulighed for at få adgang til hardware, er opbygningen af ansøgningen endnu mere involveret.med bare en lille undersøgelse af apis, du kan skabe ansøgninger som kamera, alarm, noter og påmindelse ansøgninger, og meget mere.det spændende og selvsikker?du skulle prøve at hacke ind i gaias register i github og bidrage til udviklingen af de avancerede og - udvikling af firefox os.,, selv ind for eksisterende net apps til fxos kan gøres på at flyve i kun fire lette skridt, og firefox er markedsplads, selv om noget, er ikke så omfattende som enten app forretning eller spille butik, så er der masser af muligheder for fantastisk ansøgninger, der kan være et hit!,