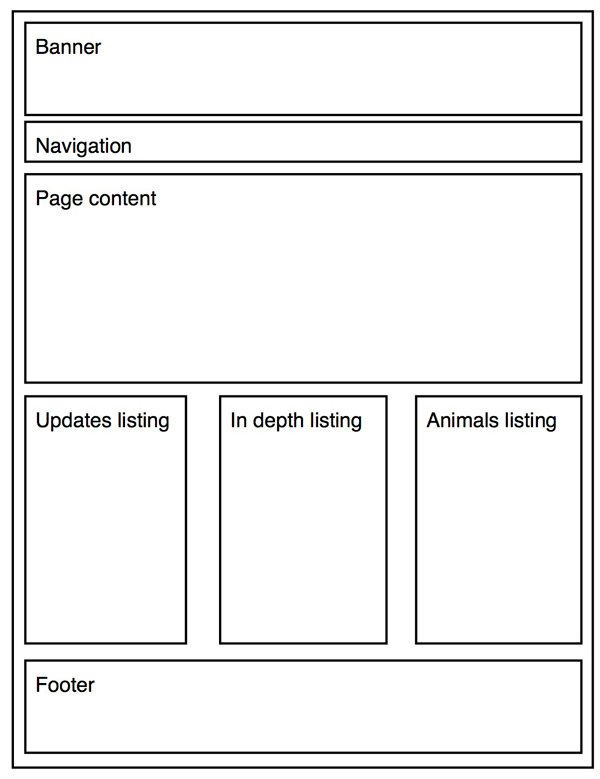
, hvordan der kan skabes en hjemmeside med flere lister med skik forespørgsler,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' ikke gå glip af det.,,,,, wordpress giver dig et par indbyggede muligheder for din hjemmeside er forsiden: en angivelse af deres seneste blog eller en statisk side af deres valg.men hvad nu, hvis du ønsker at skabe noget lidt mere interessant end det?hvis din lokalitet har en masse data ved hjælp af kategorier, taxonomies eller sædvane efter typer at organisere det, du måske ønsker at vise data fra mere end en slags på din hjemmeside.den gode nyhed er, at du kan gøre dette ved hjælp af et specialbygget model for hjemmeside.i denne model, du skriver en række sædvaner, listen over data, som du vil.i denne forelæsning. du skal lære at gøre følgende:,, skabe en skik hjemmeside model for anvendelse af temaet, omfatter fire forespørgsler i modellen til fremvisning af forskellige former for data, herunder tre skik spørgsmål, forespørgsler vil liste standard stillinger plus en sædvane efter type, der er indregistreret til dette projekt, kaldet "dyr".du kan finde den skabelon fil med fire forespørgsler i kode bundt.,,, hvad du bliver nødt til at afslutte denne forelæsning, en udvikling, installation af wordpress, et tema, som du kan klippe installeret.hvis du arbejder med en eksisterende tema, jeg anbefaler, at lave et barn tema, så du kan skabe skabelon filer, uden at redigere forælder tema.jeg bruger et barn tema af 20 12, den hjemmeside, design, før de starter med at oprette en hjemmeside skabelon, først tage noget tid at identificere, hvad det er, der findes på den hjemmeside:,,, hjemmesiden indeholder:,, ned med et banner, navigation og menu, hjemmesiden indhold - tekst og billede. tre lister, hver med en speciel forespørgsel: ajourføring af - det er faste stillinger i "opdateringer kategori i detaljer - faste stillinger i dag kategori dyr - de bruger en sædvane efter type" dyr ", en standard fod, elementer af denne indretning, du vil arbejde med er den hjemmeside, indhold og de tre lister.,, før du starter: oprettelse af data, før vi starter, skal du have et par punkter i stedet for deres forespørgsler til arbejde:,, en dyr vane efter type, der er indregistreret.for nærmere oplysninger om, hvordan dette skal gøres, for at se, register_post_type, i wordpress codex.alternativt kan den, functions.php, fil i kode pakke omfatter den kode, der gør det, to kategorier, der er fastsat for normale stillinger - opdateringer "og" indgående ", en statisk side oprettet" hjem ", med et indhold tilsættes.det skal være oprettet som en hjemmeside via indstillinger side i wordpress instrumentbræt, et par almindelige stillinger i hver kategori og et par dyr (ved hjælp af sædvane efter type).modellen vil lægge op til otte af hver af forsiden skabelon, det første skridt er at skabe en skabelon fil at holde din kode.skabe en tom fil i temaet mappe og navn, foran page.php,.der tilføjes følgende kode til sagen:, <?php /* * * den model til visning af hjemmesiden.* omfatter flere løkker og et slideshow * /get_header();?> //forsiden indhold går her <?folkesundhedsprogrammet aspektet get_footer();?>, redde din fil.som du kan se, er dette omfatter brevhoved og fod skabelon filer på din hjemmeside.ingen aftale er medtaget som det er ikke en del af hjemmesiden design.når du besøger din hjemmeside er hjemmeside, vil du nu have en blank side med hovedet og fod vises:,,,,, at statiske indhold til webstedet, som viser resultaterne af custom forespørgsler, din hjemmeside vil fremvise indholdet fra "hjem" statiske side.for at føje dette til din model fil, indsætte følgende kode til at erstatte "//forsiden indhold går her, linje:, <?folkesundhedsprogrammet (have_posts()), mens (have_posts()): the_post();?> < artikel id = "post - <?folkesundhedsprogrammet aspektet the_id();?> "<?folkesundhedsprogrammet aspektet post_class();?> > < afsnit klasse = "indhold fuld bredde" > <?folkesundhedsprogrammet aspektet the_content();?> < /afsnit > <!-. adgang til indhold - > < /artikel > <!-&#post -&## - >?> det er den faste kredsløb.wordpress vil bruge det til at udvise indholdet af den statiske side du har registreret som hjemmeside.din hjemmeside, vil indeholde statiske indhold:,,,, det første skik forespørgsel med, wp_query, for skik forespørgsler, de vil bruge den, wp_query, klasse.det lader du oprette skik forespørgsler og løbe en sløjfe baseret på hver enkelt udvise stillinger. ved hjælp af, wp_query, er meget bedre end med den praksis, query_posts, fungere som sidstnævnte helt genstarter de vigtigste spørgsmål og kan give resultater spørgsmål., wp_query, tager en række parametre, som definerer de spørgsmål, du vil have.nogle eksempler på de parametre, kan de angive omfatter (men er ikke begrænset til):,, post_type - stillinger, sider, bånd eller sædvane efter art, kategori, øremærke, taksonomi sigt (er), posts_per_page, - antallet af stillinger til visning, for -, asc, eller, desc orderby,,, - - du kan for af dato, navn, forfatter, menu_order eller flere parametre, og mange flere, for nærmere oplysninger om de parametre, som du kan bruge, wp_query, se, wp_query, i wordpress codex. til anvendelse, wp_query, indsætte følgende kode: og lt;?php $args = system (//forespørgsel argumenter) $forespørgsel = nye wp_query ($args), mens ($forespørgsel - > have_posts()): $forespørgsel - > the_post(); //post - indhold til at vise her endwhile;?> på din hjemmeside, vil du en liste over de sidste otte stillinger i "opdateringer" kategori.for at gøre det, tilføje følgende kode mellem de vigtigste spørgsmål og opfordringen til fods:, < afsnit klasse = "forsiden arkiverne klar" > < afsnit klasse = "arkivet" > < h2 > < en href = "<?folkesundhedsprogrammet aspektet bloginfo (url).> /kategori /opdateringer /"> opdateringer < /a > < /h2 > < ul klasse =" opdateringer "> <?php $forespørgsel = nye wp_query (array ('post_type = > "post",'category_name = > opdateringer,'posts_per_page = > 8)), mens ($forespørgsel - > have_posts()): $forespørgsel - > the_post();?> < li klasse = "hjem update" > < en href = "<?folkesundhedsprogrammet aspektet the_permalink();?> "> <?folkesundhedsprogrammet aspektet the_title();?> - <?folkesundhedsprogrammet aspektet the_date ('j f)?> < /a > < /li > <?folkesundhedsprogrammet aspektet endwhile;?> < /ul > < /afsnit > < /afsnit >, det skaber, < afsnit > element til at indeholde din opførelse på listen, og den åbner opførelsen på listen med tilknytning til kategori arkiv i en h2 &< gt, tag.det definerer de argumenter for, wp_query og løber løkken baseret på denne forespørgsel.de supplerende klasser kan anvendes til stil hver enkelt liste.,, den anden skik spørgsmål, anden skik forespørgsel er næsten identisk med det første, er det bare forespørgsler stillinger fra en anden kategori.der tilføjes følgende efter første spørgsmål og umiddelbart før den anden lukker, < /afsnit >, tag:, < afsnit klasse = "arkivet" > < h2 > < en href = "<?folkesundhedsprogrammet aspektet bloginfo (url).> /kategori /dybtgående /"> indgående < /a > < /h2 > < ul klasse =" opdateringer "> <?php $forespørgsel = nye wp_query (array ('post_type = > "post",'category_name = > i dybden,'posts_per_page = > 8)), mens ($forespørgsel - > have_posts()): $forespørgsel - > the_post();?> < li klasse = "indgående" > < en href = "<?folkesundhedsprogrammet aspektet the_permalink();?> "> <?folkesundhedsprogrammet aspektet the_title();?> - <?folkesundhedsprogrammet aspektet the_date ('j f)?> < /a > < /li > <?folkesundhedsprogrammet aspektet endwhile;?> < /ul > < /afsnit > det er en anden stilling over for stillinger i "indgående" kategori. det tredje spørgsmål: en anmodning efter sædvane - type, det tredje og sidste spørgsmål ikke spørgsmålstegn ved faste stillinger, men dyr "sædvane efter type, du er registreret inden oprettelse af din model fil.efter den anden skik forespørgsel, tilføje følgende:, < afsnit klasse = "arkivet" > < h2 > < en href = "<?php echo get_post_type_archive_link (dyr).> "> vores yndlings - dyr < /a > < /h2 > < ul klasse =" opdateringer "> <?php $forespørgsel = nye wp_query (array ('post_type = > dyr,'posts_per_page = > 8)), mens ($forespørgsel - > have_posts()): $forespørgsel - > the_post();?> < li klasse = "indgående" > < en href = "<?folkesundhedsprogrammet aspektet the_permalink();?> "> <?folkesundhedsprogrammet aspektet the_title();?> < /a > < /li > <?folkesundhedsprogrammet aspektet endwhile;?> < /ul > < /afsnit >, du har alle de forespørgsler, og vises på hjemmesiden:,,,, stil den liste, de endelige skridt er at tilføje nogle på vej.på det tidspunkt, hvor listen er et under andre, med meget lidt afstand, eller dekoration. på dette trin, du vil tilføje nogle enkle stil for at forbedre denne.i din tema er stylesheet, tilføje følgende:,. klart {flyde: ingen; klart: begge}. hjem section.archive (bredde: 31% margen: 10px 1% grænse top: 1px fastÞ og flyde: venstre}. hjem section.archive ul li {linje højde: 1.4em;} dette vil sikre, at programmet er godkendt under de vigtigste indhold, og placere dem side ved side.det er ligeledes en afstand mellem de poster i hver liste:,,,,, du har nu en skræddersyet hjemmeside, som omfatter de statiske side indhold plus tre skik forespørgsler notering forskelligt indhold typer.du kan tilpasse denne tilgang til de forskellige krav.for eksempel:,, for en forside, som viser arkiver og statisk indhold, bare tag den første løkke, en liste over "dyr" post - - på en anden måde, du kan angive taxonomies i deres argumenter for, wp_query, du kan tilføje eller ændre indholdet angives for hver enkelt stilling, f.eks., the_thumbnail(), viser efter thumbnails (eller taget billeder), kan du tilføje skik forespørgsler til deres aftale eller fod model til at vise dem på alle sider, ressourcer, nogle nyttige ressourcer:,, codex side om, wp_query, klasse: http://codex.wordpress.org/class_reference/wp_query, skabe en skabelon fil på forsiden: http: //////////////- wordpress. org /template_hierarchy&#front_page_display, registrering af sædvane efter typer: http://codex.wordpress.org/function_reference/register_post_type,