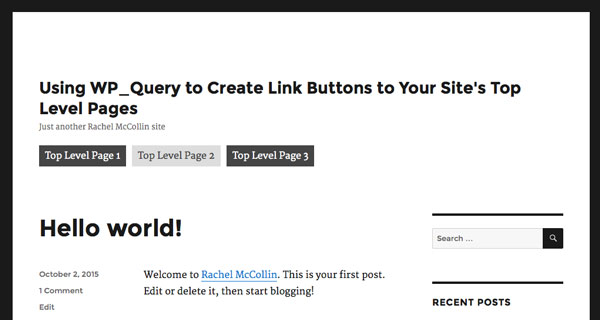
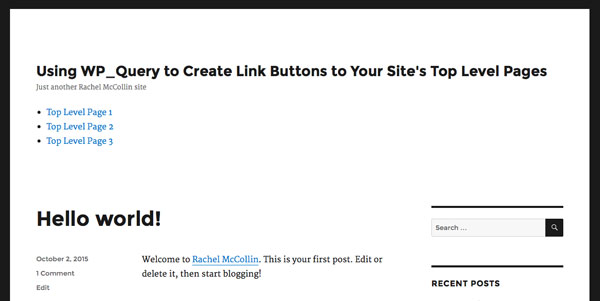
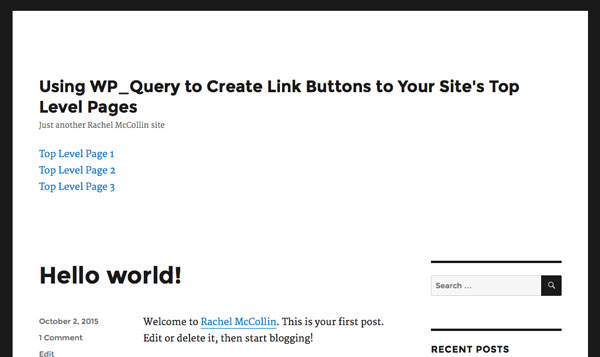
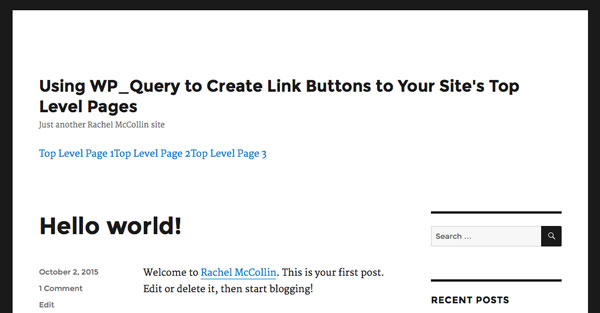
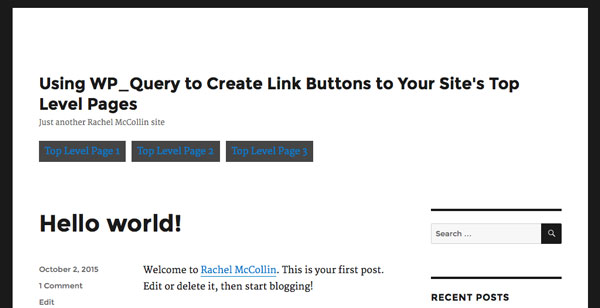
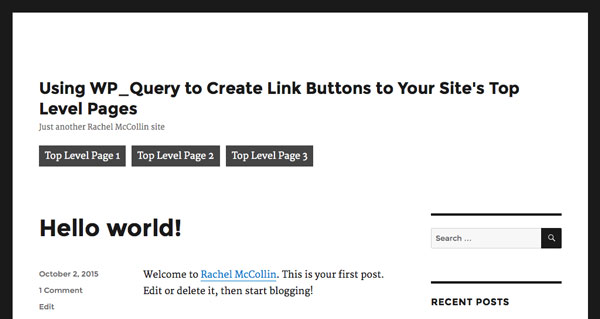
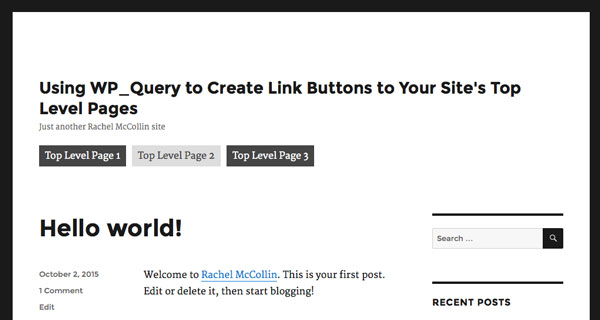
ved hjælp af get_pages() at skabe forbindelse knapper til din hjemmeside er øverste sider: - knapperne,,,,, 25,,,,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss. denne post er en del af en række bruge get_pages at skabe forbindelse knapper. ved hjælp af get_pages at skabe forbindelse knapper til din hjemmeside ' s øverste sider,,, hvad du vil lave,,, hvis du fulgte mit forrige lektion, vil du nu have et tema på din hjemmeside (eller et barn tema), som omfatter forbindelser til din øverste sider i stedet header.,, jeg skabte et barn tema - 16, og det er, hvad mine forbindelser ser godt ud nu:,,,,, i denne lektion, jeg vil vise dig, hvordan at tilføje nogle css til temaet for at gøre disse forbindelser en smule bedre.lad os starte med at fjerne de kugler og tilføje flyder.,, fjernelse af kugler og tilføje flyder, åben din tema er stylesheet.hvis du har skabt et barn emne, den er tom, men hvis du arbejder med dine egne tema, jeg foreslår, at du gør det - i den del af din stylesheet, hvor du holder på vej til header.,, erindre om den kode, som output side forbindelser (hvis der er sider til at forbinde):,, < ul klasse = "øverste side forbindelser" > <?php //ved hjælp af en hver sløjfe, produktionen af titlen og permalink for hver side af hver ($sider som $side) {?> < li klasse = "s link" > < en href = "<?php echo get_page_link ($side - > id)?> "> <?php echo $side - > post_title;?> < /a > < /li > <?}?> < /ul >, betyder det, at vi går efter en, ul element med den øverste side forbindelser, klasse og inden for det, li, elementer med, side link, klasse, efterfulgt af en elementer (dvs. forbindelser), først, lad os fjerne kuglerne.tilføj:,, ul.top-level-page-links (liste stil: ingen;}, næste, lad os få polstringen på hver liste, post og tilføje en margen tilbage, erklæring:,,, ul.top-level-page-links (liste stil type: ingen; margen: 0}, nu opfriske din skærm, og du vil se, at listen - er væk.,,,,, næste lad os få disse forbindelser flydende ved siden af hinanden.føj det til din stylesheet:,,. page forbindelse {flyde: venstre}, nu dine forbindelser vil være ved siden af hinanden:,,,,, næste, lad os gå videre til at gøre forbindelsen ser lidt mere som knapper.,, at marginer, polstring og baggrund, at gøre vores forbindelser ligner knapper, vil vi tilføje en margen, polstring og baggrund for de forbindelser, føje dette til din stylesheet:,,. page link a {margen: 10px; polstring: 0.5em 10px; baggrund farve:}, bemærke, at jeg har kun brugt en margen på den ret, som jeg vil venstre knap for at tilpasse til venstre side.,, når du opfriske din skærm, dine knapper, vil se mere knap:,,,,,, de ser meget bedre ud, men har brug for en smule finesse.lad os ændre farven på teksten og baggrund, så når man svæver over knappen, det skifter farve.,, at den virkninger, lad os få de knapper lidt mere attraktive.,, tilføje yderligere to erklæring blokke til din stylesheet, at du lægger disse efter erklæringen afdeling for forbindelser, som de jeg tilføjede:,,. page kæde: link. page kæde: besøgte (farve:&#fff; tekst): ingen.). page kæde: svæv,. page kæde: aktive {baggrund farve:&#g g g g g; farve: tekst): ingen;},, ændringer i farven af forbindelserne, fjerner de understreger, og ændrer farve, når der er nogen, der svæver over en forbindelse, eller den er aktiv.,, lad os se, hvordan det ser ud på den side.,,,,, og når jeg svæver over et link:,,,,, meget bedre!,, smdrg., i denne todelte forelæsning, du har lært at skabe forbindelser til din hjemmeside er øverste sider, der automatisk genereres, og derefter stil disse forbindelser ved hjælp af css, så de ligner knapper.,, det giver dig en dejlig, fremtrædende måde at lade dine besøgende gå direkte til disse sider, og være nyttigt, hvis du har øverste sider vil de sikre, masser af besøgende kan få adgang til.