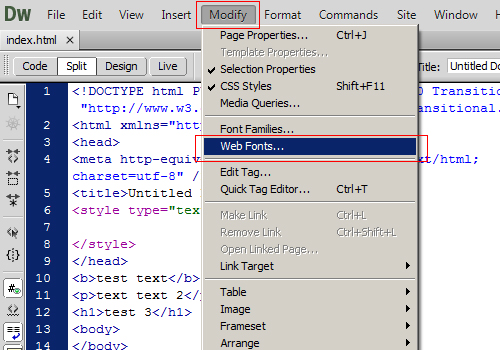
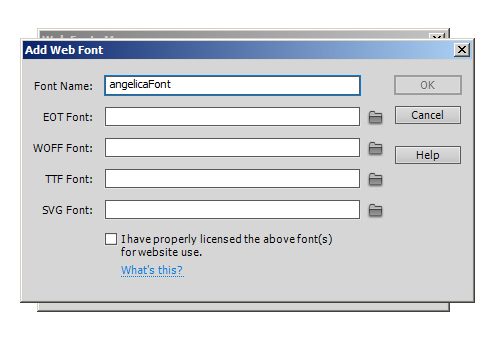
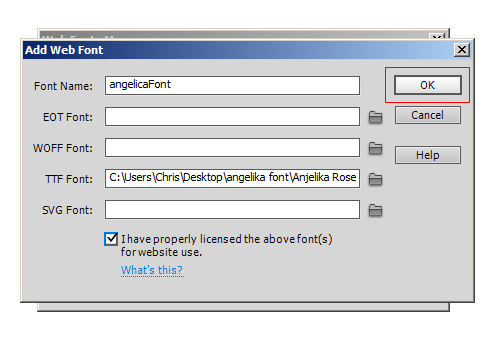
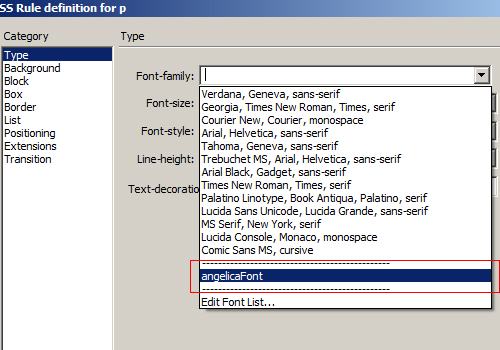
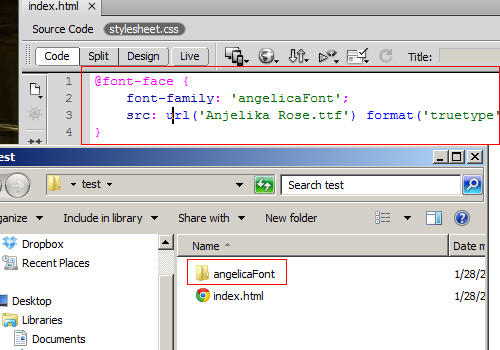
,,,, dreamweaver cs6: indsæt og bruge skik web skrifttyper,,,, dreamweaver cs6 gør tilføjelsen og ved hjælp af custom web skrifttyper nogen let proces,.,, mange af os har fremragende skrifttyper i vores arsenal, som vi ofte indarbejde i vores hjemmeside design.ved at anvende dem i dreamweaver cs6 er blevet en meget nem proces.faktisk, ved tilsætning af en lokal skrifttype til dreamweaver gennem den måde, du stiller det til rådighed for dig, uanset hvor du er udvikling sted.tilføje en skrifttype, én gang, og du kan bruge det, når du vil. 1.from toppen navigation bar, udvælge, ændre - > web skrifttyper,.,,, 2.in den nyligt åbnede, web skrifttyper manager, vindue, udvælge, tilføje skrifttype,, 3.in, skrifttype navn, mark, giv din skrifttype en unikt navn.det vil være sit navn i landestøttestrategien samt.,,, 4select mappen ikon til højre for den skrifttype områder at vælge dine skrifttype fil.dreamweaver også automatisk opdage alle filformater til den skrifttype (hvis de er alle i den samme mappe) og udfylde de resterende felter i overensstemmelse hermed.vælg, ok, da.,,, 5.when du vælger den skrifttype ved at skabe en stil via css stil ’ s panel, din skrift, vil være til rådighed som en mulighed.,,, 6. en css - stil vil blive oprettet en ny stil blad.din skrift, vil blive importeret, og din skrifttype - sagen vil blive kopieret i din hjemmeside ’ s projekt mappe automatisk.,,,,. adslot_post_bottom (display: i overensstemmelse med blok; bredde: 600px. højde: 300px} @ medier (max bredde: 360px) {. adslot_post_bottom (display: i overensstemmelse med blok; bredde - 300px. højde: 250px; margen: 2em;}} @ medier (max bredde: 320px) {. adslot_post_bottom (display: i overensstemmelse med blok; bredde: 300px. højde: 250px; margen: 0em;}},,