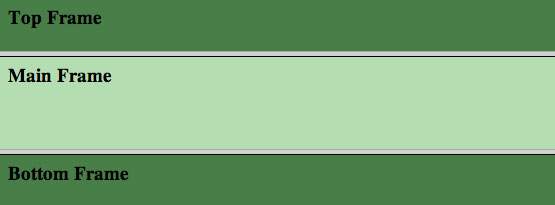
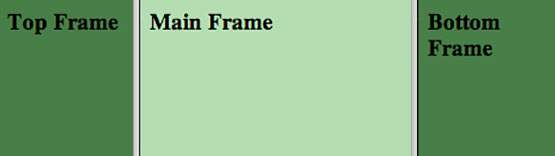
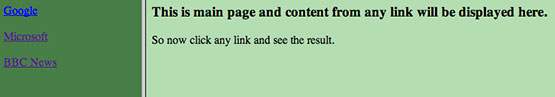
, html stel skal bruges til at splitte din browser vindue ind i flere afsnit, hvor hver del kan lade en særskilt html dokument.en samling billeder i browseren vindue er kendt som en frameset.vinduet er opdelt i billeder på lignende måde tabeller er organiseret i rækker og kolonner., ulemper af billeder, der er få ulemper med anvendelse af billeder, så det er ikke anbefalet til brug på deres netsted: rammer, nogle mindre udstyr ikke kan klare rammer ofte, fordi deres skærm, ikke er stor nok til at være delt op. nogle gange din side vises forskelligt på forskellige computere på grund af forskellige skærmopløsning., - er tilbage på, virker ikke som brugeren håb. der er stadig få browsere, der ikke monteringsramme teknologi.,, at skabe rammer, for at bruge billeder på en side, vi bruger < frameset > tag i stedet for < krop > tag.< frameset > tag definerer, hvordan at opdele vinduet til stel.det rækker, tilskriver på < frameset > tag definerer horisontale rammer og kol, attribut defineres vertikale rammer.hvert billede er angivet ved < ramme > tag, og definerer som html dokument skal åbne sig ind i billedet. f.eks. følgende er f.eks. at skabe tre horisontale rammer:, <!doctype html > < html > < head > < afsnit > http: //stel < /afsnit > < /head > < frameset rækker = 10%, 80%, 10% "> og lt; ramme navn =" top "src =" /html /top_frame. htm "/> < ramme navn =" primære "src =" /html /main_frame. htm "/> < ramme navn =" bottom src = "/html /bottom_frame. '" /> < noframes > < krop > deres browser støtter ikke rammer.< /organ > < /noframes > < /frameset > < /html > dette giver følgende resultat:,,, f.eks. lad os sætte over f.eks. ændringer, her har vi erstattet rækker attribut med koller og ændret deres bredde.dette vil skabe alle de tre billeder vertikalt:, <!doctype html > < html > < head > < afsnit > http: //stel < /afsnit > < /head > < frameset koller = 25%, 50%, 25% "> og lt; ramme navn =" venstre "src =" /html /top_frame. htm "/> < ramme navn =" centret "src =" /html /main_frame. htm "/> < ramme navn =" ret "src =" /html /bottom_frame. '"/> < noframes > < krop > deres browser støtter ikke rammer.< /organ > < /noframes > < /frameset > < /html > dette giver følgende resultat:,,, < frameset > tag attributter, som er vigtige egenskaber på < frameset > tag:, attributedescription colsspecifies, hvor mange piller er indeholdt i frameset og størrelsen af hver kolonne.kan du præcisere bredde af hver kolonne i en af fire måder:,,, absolutte værdier i antal pixels.for eksempel til at skabe tre lodrette konstruktion, anvendelse, kol = 100, 500100 ",.,,,,,,, en procentdel af browser vindue.for eksempel til at skabe tre lodrette konstruktion, anvendelse, kol = 10%, 80%, 10% ",.,,,, ved hjælp af en farlig symbol.for eksempel til at skabe tre lodrette konstruktion, anvendelse, kol = 10%, 10% ".i dette tilfælde farlig tager resten af vinduet.,,,, som den relative bredde af browseren vindue.for eksempel til at skabe tre lodrette konstruktion, anvendelse, kol = "3 * 2 * 1 *".det er et alternativ til procentsatser.du kan bruge relative bredde af browseren vindue.her, vinduet er opdelt i /6: den første kolonne tager halvdelen af vinduet, den anden bruger en tredjedel, og den tredje er en sjettedel.,,, rowsthis attribut virker som den kol attribut og tager de samme værdier, men det anvendes til at angive den rækker i frameset.for eksempel at skabe to horisontale rammer, anvendelse, rækker = 10% og 90% ".kan de angive højden af hver række, på samme måde som beskrevet ovenfor for kolonne.borderthis attribut angiver bredde på grænsen af hvert billede i antal pixels.for eksempel grænse = "5".en værdi på nul, ingen grænse.frameborderthis attribut angiver, om en tredimensional grænse bør vises mellem stel.det attrubute tager værdi af enten 1 (ja) eller 0 (nej).for eksempel frameborder = »0« angiver ingen grænse.framespacingthis attribut angiver mængden af rummet mellem rammer i en frameset.det kan tage hele tal.for eksempel framespacing = "10" betyder, at der skal være 10 pixels afstand mellem hver stel.den < ramme > tag attributter, som er vigtige egenskaber på < ramme > tag:, attributedescription srcthis attribut anvendes til at give de file navn, som bør være ladt i rammen.dens værdi kan være en url.for eksempel src = "/html /top_frame. htm" læsser en html fil findes på http: //register.namethis attribut giver dig mulighed for at give et navn til en ramme.det anvendes til at angive, hvilke rammer et dokument bør være ladt.det er særlig vigtigt, når man ønsker at skabe forbindelser i en ramme, der lader sider i en anden ramme, hvor den anden ramme har brug for et navn til at identificere sig som mål i den forbindelse.frameborderthis attribut angiver, hvorvidt de grænser for at ramme fremgår det tilsidesætter den værdi, der er angivet i frameborder attribut på < frameset > mærke, hvis man er givet, og det kan tage værdier enten 1 (ja) eller 0 (nej).marginwidththis attribut giver dig mulighed for at angive den bredde i rummet mellem venstre og højre for rammen er grænser og ramme indhold.værdien er angivet i antal pixels.for eksempel marginwidth = "10".marginheightthis attribut giver dig mulighed for at angive den højde af rummet mellem de øverste og nederste del af rammen er grænser og dens indhold.værdien er angivet i antal pixels.for eksempel marginheight = "10".noresizeby misligholdelse, du kan resize enhver ramme ved at klikke og trække på grænsen af en ramme.den noresize attribut forhindrer brugere i at kunne resize rammen.for eksempel noresize = "noresize".scrollingthis attribut kontroller udseendet af scrollbars, der er opført på billedet.det er værdier, som enten "ja", "nej" eller "automatisk".for eksempel nedad = "nej" betyder, at det ikke skal rulle barer.longdescthis attribut giver dig mulighed for at skabe en forbindelse til den anden side, der indeholder en lang beskrivelse af indholdet af rammen.for eksempel longdesc = "framedescription. htm" - støtte til stel, hvis brugeren anvender de gamle browser eller en browser, der støtter ikke rammer så < noframes > element bør anføres for brugeren., så du må lægge en < krop > element i &det noframes > element, fordi < frameset > element skulle erstatte < krop > element, men hvis en browser ikke forstår < frameset > element, så det skal forstå, hvad der er inde i < krop > element, som er indeholdt i en < noframes > element. du kan sætte en god besked til din bruger under gamle browsere.for eksempel, undskyld!! din browser ikke støtter stel. som vist i ovenstående eksempel., der er navn og målrette attributter, en af de mest populære anvendelse af billeder, er at navigation bar på et billede og så last vigtigste sider i en separat ramme. lad os se nedenstående eksempel, hvor en test.htm fil er følgende kode:, <!doctype html > < html > < head > < afsnit > http: //mål stel < /afsnit > < /head > < frameset koller = "200" > < fælde s.r.c. = "/html /menu en.htm" navn = "menu_page" /> < ramme src = "/html /main en.htm" navn = "main_page" /> < noframes > < krop > deres browser støtter ikke rammer.< /organ > < /noframes > < /frameset > < /html > her har vi skabt to kolonner til at fylde med to billeder.det første billede er 200 pixels bredde og vil indeholde sejlads menubar gennemføres af, menu.htm, fil.den anden kolonne udfylder tilbageværende rum og vil indeholde de vigtigste del af side, og det er gennemført, main.htm, fil.for alle de tre forbindelser, der er til rådighed i menubar, vi har nævnt målet ramme som, main_page, så når du klik et af leddene i menubar tilgængelige forbindelse vil åbne i main_page. efter er indholdet af menu.htm fil <!doctype html > < html > < organ bgcolor = "# 4a7d49" > < en href = "http://www.google.com" target - = "main_page" > google < /a > < br /> < br /> < en href = "http://www.microsoft.com" target - = "main_page" > microsoft < /a > < br /> < br /> < en href = "http://news.bbc.co.uk" target - = "main_page" > bbc news < /a > < /organ > < /html > efter er indholdet af main.htm fil:, <!doctype html > < html > < organ bgcolor = "# b5dcb3" > < h3 > det vigtigste side og indhold fra enhver forbindelse angives her. < /h3 > < p > så klik enhver forbindelse og se resultatet. < /p > < /organ > < /html > når vi belastning, test.htm, fil, det giver følgende resultat:,,, så du kan prøve at klik forbindelser, der er til rådighed i den venstre panel og se resultatet.de mål, giver også kan træffe en af følgende værdier: optiondescription _selfloads side i den nuværende ramme._blankloads en side i en ny browser window.opening et nyt vindue._parentloads side i modervirksomheden vindue, som i tilfælde af en enkelt frameset er den vigtigste browser vindue._toploads side i browseren vindue, der erstatter de nuværende rammer.targetframeloads side til en, der hedder targetframe.,