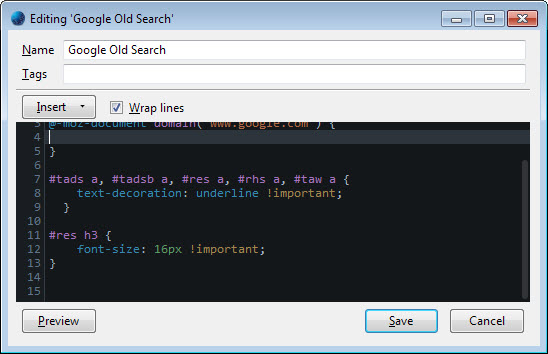
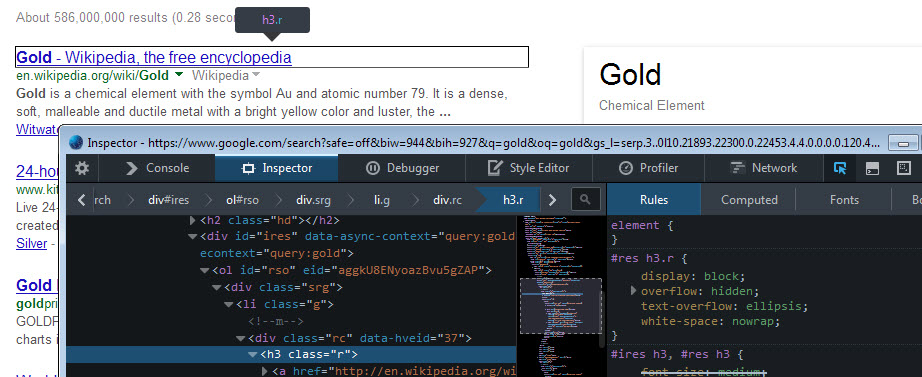
, hvordan at tilføje understreger, at forbindelserne i google - søgning,,,,, google gennemført en ændring af sin søgemaskine, der fjernede alle understreger fra forbindelser.jeg har også indtryk af, at der er større end tidligere, og tager for meget plads. er jeg ikke rigtig mening understreger, er fjernet, og taler imod det ville næsten være tåbeligt af min del, i betragtning af, at vi ikke anvender understreger her på stedet samt., men understreger, skal tjene et formål og nogle brugere kan have dem på en høj profil i stedet som f.eks. google - søgning, i betragtning af, at det har en masse forbindelser på hver resultater. side, så hjælper det med at skelne mellem resultaterne visuelt, som kan være af særlig betydning for blinde brugere, og hvis skærmen, de anvender, er ikke den bedste., følgende vejledning forklarer, hvordan du kan få understreger igen, når du bruger google - søgning, og hvordan man kan ændre den skriftstørrelsei overskrifterne samt.,, præparater, du har brug for de smarte forlængelse af denne.det er til rådighed for forskellige webbrowsere herunder firefox, google krom, opera safari. jeg bruger firefox, og en redegørelse for, hvordan at ændre google søgning resultater side er gjort ved hjælp af browseren.stilfuld kan virke lidt anderledes, hvis du bruger en browser, så husk det.,,,,,,, at http://www.google.com/eller en lokal udgave af søgning. om firefox, en stil ikon vises i grænsefladen. klik på den og udvælge skrive ny stil... > for www.google. kom. en ny stil vindue åbner.endnu et navn til det, f.eks. google - søgning., modtaget følgende linjer kode til udgangen af det.,,&#tacis,&#tadsb en,&#res en,&#rhs en,&#taw a {, tekst): understrege!vigtigt, og},&#res h3 { skriftstørrelsen: 16px!vigtigt, og},, klik på save og lade den google - søgning, side du er på.,, hvis alting endte godt, du nu skal se understreger i google - søgning.jeg har reduceret overskrifter ved 2px fra 18px til 16px.du kan ændre det til en anden værdi, hvis du kan lide, for eksempel i overskrifterne endnu større, end de er, eller mindre.,, hvordan jeg gjorde det,,,, det er faktisk ret nemt, forudsat at du ved lidt af ccs.når du er på google - søgning side, ramte f.12 nøgle på dit tastatur til at bringe firefox udvikler værktøjer., så klik på "vælg et element fra denne side" ikon i de vigtigste bar ved retten hertil.dette bliver din mus markør i komitéen.flyt den over det element, som du ønsker at ændre, i dette tilfælde position i en søgning resultat og sammenhængen af det., styles er nu udviste, og alt det, der er tilbage at gøre, er at ændre det.dette kan være meget enkelt, for eksempel ved at ændre pixelstørrelse på skrifttype, som kun ville få - et andet nummer, eller en smule mere kompliceret, hvis du er nødt til at tilføje din egen kodeks for stylesheet eller fjerne eksisterende kodeks. alle ændringer automatisk er anbragt på det pågældende område, således at du kan kontrollere hvert skridt på vejen.når du har den kode, du pasta til de smarte stil og redde det.,,