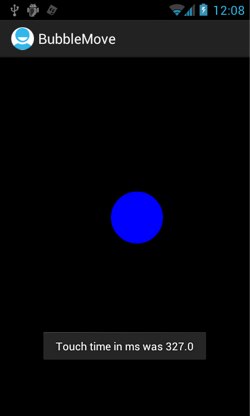
Touch - Screen gebeurtenissen, in het verleden androïde training, gebruiken we een draad werd getekend op een androïde doek.In deze handleiding zullen wij verder bouwen op de code om het scherm gebeurtenis, en met name op het scherm van de mobiele dienst op het scherm van het scherm, op elk moment, bij een op basis van de coördinatie van de androïde, is het verstandig om het beheer en de controle van de oorsprong en de richting van het onderwerp in het systeem zit. Je begint.Niet alle mensen zijn met dezelfde instellingen.Echter, in dit geval de coördinaten van het scherm als norm 2d coördinaten dezelfde: oorsprong is in de linkse hoek, en de X - en Y - as van vluchten naar rechts, naar beneden.Dit betekent dat we kunnen gebruiken als aan de coördinaten rechtstreeks de coördinaten van het scherm, geen verandering.Dit is niet het geval is, als je het programma toegevoegd.), touchevent, vanuit het oogpunt van de verwerking, we gebruiken hetzelfde standpunt in als de laatste keer, bubblesurfaceview.Het enige wat we moeten doen is de toevoeging van een, ontouchevent (). De methode:,, basisopleiding bubblesurfaceview SurfaceView dat uitbreiding van SurfaceHolder. - {Boolcaanse onTouchEvent (de verplaatsing van e) {drijvende touchx = E = E getx (); gety die gevoelig (); - (zoals getaction ()) (Zaak C - motionevent.action_down: de draad. Setbubble (touchx, gevoelige); breken;} terug waar;},,, ontouchevent (), is een deel van SurfaceView specificatie, dus de verplaatsing van de automatische overdracht van informatie zal op je figuur.Alles wat je hoeft te doen is het schrijven van een methode om het op te lossen.Een enkel geval, omdat het hier niet echt nodig, touchx,, gevoelig, waarde (je kan gebruiken, zoals getx (), e), en gety (direct); maar dit is een goede oefening voor het gebruik van deze waarden, gemakkelijk in het onderhoud van de code, en werd het ingewikkelder. Deze code Een, action_down voorvallen (alleen de gebeurtenissen); dat, wanneer de gebruiker de vinger op het scherm.Omdat elk een training in onze op de werkelijke opstelling is door een onafhankelijke draad aan, we moeten aan de bubblethread door middel van informatie.En bubblethread. Setbubble (), het is heel eenvoudig, bubblethread draad, de bescherming van setbubble {ongeldig (x, y = X drijven) {bubblex; bubbley = Y;},,,,, bubblex, bubbley, die wij... Het centrum van de coördinaten.Ja, ren ('), de methode is deze draad voortdurend op het scherm, als het schuim van de coördinatie van het opnieuw, opnieuw zal worden in de nieuwe positie van de opstelling van de code.,,, in de mobiele telefoons die je ziet het schuim worden geraadpleegd of je scherm (en dan drijven van de positie van de code voor het in de de training).,, omgaan met andere gebeurtenissen, kunnen we gemakkelijk om dergelijke, action_up, integendeel; een alternatief zijn, action_up,, action_down, in dit deel van de code, de opstelling en de, zie je, nu alleen de positie van schuim als je vingers, hoe action_move.,,,???????We kunnen aan de verandering van de methode die in overeenstemming met je vingers, schuim, trek je het op het scherm?- het is heel eenvoudig.Ontouchevent (uitgever), ziet er als volgt uit:,, openbare booleaanse onTouchEvent (de verplaatsing van e) {drijvende touchx = E = E getx (); gety die gevoelig (); - (zoals getaction ()) - Zaak motionevent.action_down: draad. Setbubble (touchx, gevoelige); breuk; zaak motionevent.action_move: setbubble draad. (touchx, gevoelige); de doorbraak motionevent.action_up; zaak: draad. Setbubble (touchx, gevoelige); breken;} terug waar;},,, action_move, is een voortdurende terug, elke keer als er een verandering in de action_down gebaar; tussen de action_up,,, en de gebeurtenissen.Dus elke keer als je je vinger op het scherm, een verplaatsing van de gebeurtenissen is terug, we kunnen je vingers in de coördinaten van de locatie en de kaart van de draad van de positie van de veranderen de bubbels.Als de strijd voorbij is (een, action_up, gebeurtenissen), we stoppen met het sturen van de positie van de nieuwe schuim, en schuim gaan raften., en nog veel meer andere motionevents ook, dit alles in het geval - dat de verplaatsing.Zoals je ziet, krijg je ook andere relevante informatie contact op te nemen met de gebeurtenissen.Hier is een voorbeeld van hoe een reeks gebeurtenissen hebben de tijd genomen om aan de lengte van de redactie van ontouchevent (,,,,,): openbare booleaanse onTouchEvent (de verplaatsing van e) {///////touchx en gevoelig zijn (zoals de schakelaar getaction () {///////...In andere omstandigheden...Zaak C - motionevent.action_up: draad. Setbubble (touchx, gevoelige); drijvende Totaal = E geteventtime () - e. Getdowntime (); de Toast. Maketext (ctx, "raak in MS + totale, Proost. Length_short). De show (); breken;} terug waar;},,,, naar getdowntime () tijd (in milliseconden) tot de huidige gebeurtenissen in beweging.(de), geteventtime, terug naar de tijd van de huidige gebeurtenissen (msec).Hier, dan kunnen wij de vinger op het scherm van de duur van de trek (d.w.z. de eerste keer de tijd tussen gebeurtenissen, en de huidige gebeurtenissen), de pop een toast informatie, en, ten slotte, vertel ze, snel een feitelijke beschrijving van de draad.Dit is mogelijk als de doek op een zinvolle tijd begon, run (), voor de draad loopt nog steeds, en proberen het schilderij na stopzetting van een fout, dus gooi.Je code ingewikkelder, hoe groter de kans dat dit gebeurt.Om dit te vermijden, de toevoeging van een inspectie, dodraw ():,, particuliere nietig dodraw (canvas schilderen) {als (operationeel) {canvas. (); de doek. Drawcolor (kleur. De zwarte); het canvas ronde (bubblex, bubbley, 50, verf);}}, kan de Ontwerpresolutie en het reageren op de gebeurtenissen die de meeste androïde is een belangrijk onderdeel van de API - en heeft een reeks complexe informatie verstrekt met betrekking tot de aan de gebeurtenissen kunnen de meeste van hen.De informatie van de grondstoffen te spelen, van de informatie, kijk wat je kan doen, of je kunt doen.In de volgende les, we zullen eens zien op het scherm aan gebeurtenissen: er is meer dan een vinger.