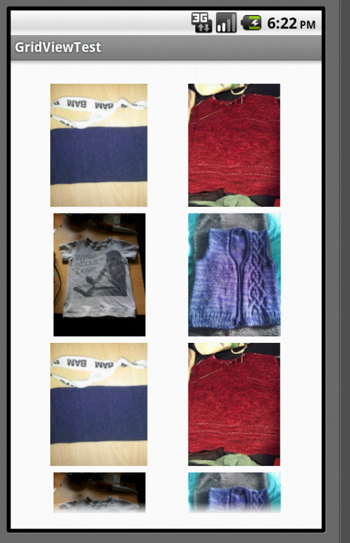
behandeld in de vorige regeling - beeld, training, kijken we naar de hiërarchie en de relatieve lay - out.In de androïde, een gemeenschappelijke zaak is, is dat je een lijst van de projecten, denk je dat de gebruikers te klikken.Dat een lijst van opties (in de discussie van deze handleiding).Trouwens, als je met de tabel is het beste beeld dat het geweldig is, van essentieel belang is.Het is, zoals je zou verwachten, schetst de rol van de lijst van je beeld.Lezen over hoe met een beeld van een lijst van instellingen in de controle op behandeld, als je een beeld, en de invoering van een met haar verbonden website.,, een voordeel is behandeld, zoals een m, het moet in het geheugen, zichtbaar zijn op ieder moment een beeld.Als je het geschrift voor beeld scrollen geheugen en de middelen kunnen worden gebruikt op de pagina van de rollen.Maar je moet nog steeds je dossier is om ervoor te zorgen dat de beelden van een passende omvang.(de resolutie beelden nog met dezelfde hoeveelheid geheugen, het is in een 200x150 doos. Dat beeld van documenten) als je grote de oprichting van kleine van me, om te voorkomen dat de androïde virtuele machine zonder geheugen, gridlayout., kan ook van API - 14.Dit is een lay - out, de kinderen worden geplaatst in een rechthoekig raster.De kinderen worden gedefinieerd als de bezetting van een bepaalde cellen of cellen in de indeling van bepaalde, dat de indeling van de regelingen voor het beheer en de mooie gemakkelijker te maken.Als je met een andere lay - out en heb geprobeerd het nest ze multi - level, is het misschien de moeite om rekening te houden met het gebruik van gridlayout integendeel; het kan zeggen, is dat het gemakkelijker is om te leren, als je van nul te beginnen dan een andere indeling.Er is een handig voor de online - Handleiding voor wordt behandeld,.,,, in de eerste plaats het creëren van een nieuwe androïde - project, gridviewtest.Je imago beschikbaar is, moet je slaat ze op, res /chong, (rekening houdend met de omvang van de bestanden van meer dan over de toelichting).Nu je de opstelling van de documenten, in de res/layout/activity_grid_view_test. XML,:,, < behandeld http://schemas.android.com/apk/res/android xmlns:Android = "" "" Android:ID = + ID /behandeld "- layout_width =" match_parent "Android:layout_height =" match_parent "androïde: zwaartekracht =" het centrum "- stretchmode =" ColumnWidth "Android:numcolumns =" auto_fit "Android:paddingbottom =" @ dimensie /activity_vertical_margin "Android:paddingleft =" @ dimensie /activity_horizontal_margin "Android:paddingright =" @ dimensie /activity_horizontal_margin "Android:paddingtop =" @ dimensie /activity_vertical_margin "/>,, zult u zien dat behandeld is een indeling zelf; het hoeft niet te worden verpakt in een relatieve lay - out of hiërarchie, politieTenzij je wilt dat nog andere elementen (zoals knopen) in het netwerk.De meeste eigendom zou zichzelf wel uitlegt.Er zijn twee speciale aandacht verdienen:,,,,, - stretchmode = "ColumnWidth"... Hoe moet de inspanningen van de vermelde definities om de leegte te vullen.De breedte, kolom, betekent dat elke kolom (.,,, - numcolumns = "auto_fit", dat voldoet aan de in de lijst van mogelijke, veel ruimte.Kan je het aangeven van een nummer in plaats van maar dit werkt misschien niet in alle apparaten.,,,, dan moeten we schrijven een adapter voor de verwerking van het beeld en de standpunten van de lijst van de interface tussen de lessen uit te breiden:,, gridadapter baseadapter {particuliere context; het aantal [...] particuliere imageids = {r.drawable.file1, r.drawable.file2, r.drawable.file3, r.drawable.file4}; de openbare gridadapter (context = c c) {}); in de getcount () {terug imageids.length;} gemeenschappelijk doel getitem (int standpunt) {terug imageids [plaats];} van de lange getitemid (int standpunt) {terugkeer 0;} De ogen van het publiek getview (int de positie van mening, de moeder van oog - groep) {ImageView als (iview;Gezien de = = nul) (iview = nieuwe foto 's (achtergrond); iview. Setlayoutparams (nieuwe behandeld. LayoutParams (150200)); iview. Setscaletype (ImageView. Schaal vormen. Center_crop); iview. Setpadding (5, 5, 5, 5);} {iview = (ImageView) of concept van mening;} (imageids. Setimageresource [plaats]);}}, is van mening dat het beeld (of verwijzingen naar;, hun middelen gehandhaafd, imageids, id).De meeste van de methode is zeer duidelijk.Hier, we niet correct ten uitvoer te leggen, getitemid (), want dat is nuttig als je adapter en een database, kun je direct naar het ID,,, getview (), het grootste deel van het werk, de oprichting van elk project zien.__iview. Setlayoutparams () __ die standpunten van de breedte en hoogte van de (zeer kleine, omdat we willen dat ze een paar op het scherm), en __setscaletype () __ gaf je een keuze van verschillende manieren om de centra en de schaal van het beeld.Let op, je hebt al deze als ImageView is nu leeg.Omdat de controle op het hergebruik van middelen kan worden behandeld in het geval van de "nieuwe", soms van mening is eigenlijk een "oude" van mening, al deze waarden zijn vastgesteld.Als ImageView geregeld, zullen we de beelden en het specifieke en terug, en, ten slotte, vastgesteld. De belangrijkste activiteiten, gridviewtestactivity:,, pakket com.example.gridviewtest; uitbreiding van de activiteiten in gridviewtestactivity {beschermde nietig oncreate (pakket savedinstancestate {-). OnCreate (savedinstancestate); setContentView (r.layout behandeld. Behandeld. Activity_grid_view_test) = (behandeld) findViewById (r.id.gridview); tot slot gridadapter gridadapter = nieuwe gridadapter (de); behandeld. Setadapter (gridadapter)); de nieuwe onitemclicklistener behandeld. Setonitemclicklistener (() {de leegte onitemclick (adapterview <?> de vader van mening, in positie, lange ID) {///////hier doen (zie de volgende paragraaf)}});}}, van deze code, we in de eerste plaats om de inhoud van de documenten in verband met de activiteiten van het oog, en dan samen gebruik maken van onze nieuwe gridadapter klasse.Dit zal de automatische verwerking van de beelden naar mazen, het gebruik van __getview __ ().Dit is __setonitemclicklistener () __ de oprichting van hier, maar we hebben in het volgende deel van het lichaam geschreven.,, als je nu je code, het zou moeten werken in een mooi, net een beeld van je.Klik op een project van een netwerk is een goede weergave van beelden, maar in de meeste gevallen kan, wil je op ze.In dit geval hebben we ons imago en een website samen, als een gebruiker is een beeld, start een browser.Zijn er veel manieren om dit te doen, maar het is een keuze.Ten eerste, het creëren van een imagewithurl gridadapter, en zich aan te passen aan de gridadapter dus:,, particuliere imagewithurl [] imageids = (nieuwe imagewithurl (r.drawable.file1, "HTTP://voorbeeld. COM /melden. Html"), de nieuwe imagewithurl (r.drawable.file2, "HTTP://gevallen. COM /Link2. Html"), /en al de rest. De imagewithurl; getitem (int standpunt) {terug imageids [plaats];} de ogen van het publiek getview (int positie, van mening dat de moeder van de oog - groep) {///////IView. zijn als voorheen setimageresource (imageids [plaats]. Getimageid ()); is van mening dat de bescherming van soorten imagewithurl;} {imageid privé - uit te breiden tot doel; wat imageurlstring; imagewithurl (int URL 's id string) {imageid = id; imageurlstring =.;Getimageid () {}) int terugkeer imageid; een string getimageurlstring (}) {terug imageurlstring;}}, onze - middelen is nu imagewithurl object generator.Dit betekent dat we moeten veranderen, getitem (), dus het is een imagewithurl bewerken, en __getview () __ dus krijgen we een deel van het beeld van de imagewithurl referentie.Zoals de imagewithurl zelf zijn heel eenvoudig.,, we moeten, tot slot, de geschreven, onitemclicklistener (). De methode:,, gridviewtestactivity behandeld. Setonitemclicklistener (nieuwe onitemclicklistener () {de leegte onitemclick (adapterview vader van mening, in positie, lange ID) {bedoelingen ik = nieuwe opzet (action_view over.); i.setdata (Uri. Analytische (gridadapter. Getitem (plaats). Getimageurlstring startActivity () ());}); ik);}, zou het voor het creëren van een nieuwe opzet van de projecten, een specifiek netwerk op de URL 's.De intentie is, dan voor het starten van een activiteit, dus het gaat op zoek naar de eerste browserapplicaties in je telefoon, en de lancering van de website.(meer activiteiten en doelstellingen, op basis van de training zien.... voordat je acties), klik je op het net.,