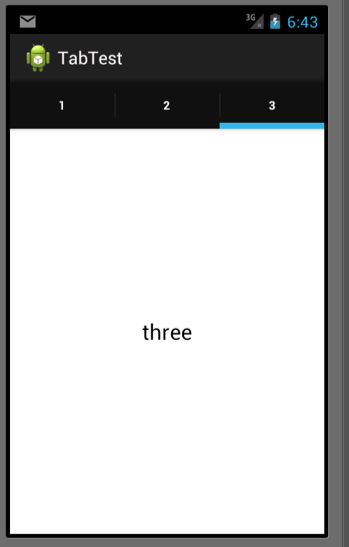
navigatie - etiket, als u de ontwikkeling van een multi - scherm androïde aanvragen, een van de grootste navigatie opties voor etikettering.Als je het scherm in een soortgelijke structuur van de etikettering in alle bijzonder nuttig zijn, zoals het verstrekken van andere soortgelijke informatie en standpunten.Als je een hiërarchische structuur, de etikettering kan niet logisch meer rationele, ben je geneigd kunnen zijn op de ontwikkeling van de activiteit in, aangezien de Andros 3, de beste methode is het gebruik van fragmenten van banden.- kan je de actieve verdeeld in modules, dit kan op meer dan een combinatie van activiteiten in verschillende segmenten en hergebruik.Je kunt een fragment van een deel van zijn activiteiten als zaad, door de belangrijkste activiteiten voor het beheer van je.We gaan niet met de details van fragmenten, maar we zullen zien of ze de oproep voor een programma, de toepassing en de indeling van de,,, een nieuw project tijdens de zonsverduistering creëren tabtest, nog voor de androïde 3 of hoger.(ik gebruik 4.0.3.) om ervoor te zorgen dat je een "nu" betreft, de belangrijkste activiteiten van tabtestactivity. Wij, die ActionBar:,, de uitbreiding van activiteiten in tabtestactivity {actionbar.tab tab1, tab2, tabel 3; - fragmenttab1 = nieuwe fragmenttab1 (); fragmenttab2 = nieuwe segmenten van fragmenttab2 (); - fragmenttab3 = de nieuwe fragmenttab3 (); de beschermde nietig oncreate (pakket savedinstancestate {-). OnCreate (savedinstancestate); setContentView (r.layout. Activity_tab_test); ActionBar ActionBar = getactionbar (); ActionBar. Setnavigationmode (ActionBar. Navigation_mode_tabs); 1 = ActionBar. Newtab (). SetText ("1"); TaB2 = ActionBar. Newtab ((2). SetText t ");3 = ActionBar. Newtab (). SetText ('3); 1. Settablistener (nieuwe mytablistener (fragmenttab1)); de. Settablistener (nieuwe mytablistener (fragmenttab2); tabel 3. Settablistener (nieuwe mytablistener (fragmenttab3)); ActionBar. Addtab (tabel); addtab ActionBar addtab. (de); (ActionBar. Tabel 3);}, actionbar.tab, zoals verwacht, in de actie BAR rekening, we hebben drie mensen.We maken ook de drie segmenten van de inhoud van het etiket voor drie.We zullen in een fractie van een seconde om fragmenttab subklassen.,, we de indeling van dezelfde (zie paragraaf na XML -), pak ActionBar, navigatie - en voorzien van etiketten.- de lijst van de andere is, dat voorziet in een lijst van de menu 's en normen (een "familie". En de titel van de tekst).Dan scheppen we ActionBar nieuwe etiketten, toegewezen aan ons ActionBar. De op het etiket vermelde categorieën van leden, en de vaststelling van de tekst van de titel van elk een.Je kan ook het gebruik en de exploitatie van SetIcon (r.drawable. Beeld), in plaats van de laatste beelden icoon.,,, creëren we elke nieuwe tablistener, en dan ook nog de drie ActionBar.Een tablistener callbacks maatregelen toegepast op hun etiket, met inbegrip van de aandacht voor, bij hen, of ze te schrappen.Actionbar.tablistener is een interface, dan moeten we het gebruik van de uitvoering van het speciaal mytablistener.,, de aandacht die we hebben gebruikt, android.app.fragment, (niet, de androïde. 4. Steun. Fragment), moeten we ook het vaststellen van minimale editing XML - 13, het creëren van een etiket SDK.,, een van de voornaamste activiteiten van ons schriftelijk te creëren, de rekening.Fragmenttab1.java ziet er als volgt uit:,, in de uitbreiding van de ogen van het publiek. Fragmenttab1 {oncreateview (LayoutInflater inflater, oog - groep van containers, straal savedinstancestate) {oog = opgeblazen. De inflatie (r.layout.tab, container, valse); structuur van de structuur voor = (structuur). FindViewById (r.id.tabtextview); structuur. SetText (R.string terug. Een); oog;}}, deze moeten worden uitgebreid. Ook worden beschouwd als een deel van de ActionBar gebouwd.Dat is heel eenvoudig; de meeste van de lay - out van overdreven is.Ook de inhoud van de structuur (Je waarde /strings.xml moeten bewerken, zodat dit touw middelen).Je kan ook andere wijzigingen van de etikettering, zoals de achtergrond kleur, hier, fragmenttab2.java en fragmenttab3.java bijna dezelfde, behalve de tekst, r.string.three, r.string.two, respectievelijk.Je zal merken dat dit kan worden gebruikt om te voorkomen dat een herstructurering van de code te herhalen.Je kunt de tekst als parameter gebruikt in een straal van stukjes, maar het valt buiten het bestek van dit verslag.), en het creëren van tablistener, gaan we naar het XML - bestand, in de laatste plaats in de source code is mytablistener:,, de les te mytablistener actionbar.tablistener (fragment); de openbare mytablistener (fragment) {this.fragment = fragment;} de leegte ontabselected (rekening, fragmenttransaction meter) {ft.replace (r.id.fragment_container, fragment);} de leegte ontabunselected (rekening, fragmenttransaction meter) {} ft.remove (fragment); de leegte ontabreselected (rekening, fragmenttransaction meter) {///////hier niets doen, fragmenttr}},De handel biedt de verschillende segmenten van de API - operatie.Voor elke reeks van activiteiten in je een fragment (verwijdering van verandering, te vervangen door een ander segment, bij het, enz.) worden genoemd, de handel en het beheer van de fragmenttransaction.En om je uit een reeks wijzigingen, je kan ook worden toegevoegd aan de in de stapel zaken, om de gebruiker door middel van een wijziging van hun activiteiten om te navigeren.Maar in dit geval hebben we niet rechtstreeks beheer van alle transacties in hun eigen land, maar in een toename van het aantal transacties (en van de voornaamste activiteiten van ActionBar) is verantwoordelijk voor het beheer van onze luisteraars.,, zodat elke auditie, die een overeenkomstige verhoging van de transactie door de fragmenttransaction in de tijd.Als de keuze van de rekening delen, ter vervanging van de oude fragmenten van de container, als het is gekozen, wordt geschrapt.Als je de code nodig, en dat is natuurlijk veel ingewikkelder, en bij de voorbereiding van alle codes, voor het geval we moeten creëren van XML - we hebben.De belangrijkste van de indeling, etikettering activity_tab_test. XML -, maar het is een fragment van het vaartuig:,, <?De XML - = "1" codering = "utf - 8"?> < FrameLayout xmlns:Android = "" "" http://schemas.android.com/apk/res/android Android:ID = + ID /fragment_container "Android:layout_width =" match_parent "Android:layout_height =" match_parent "/>,, dit is, r.id.fragment_container, bedoeld in mytablistener code, elk segment worden vervangen voor de selectie van de rekening.Dit is een kader, voor de hele scherm (titel naar zijn eigen rekening ActionBar androïde die lay - out).,, we moeten de opmaak van het etiket, de etikettering, XML,:,, <?De XML - = "1" codering = "utf - 8"?> < xmlns:Android = "(schema http://schemas.android.com/apk/res/android 'xmlns: instrumenten http://schemas.android.com/tools Android:layout_width = =" "" "" "match_parent match_parent Android:layout_height = > < Android:ID =" structuur "+ ID /tabtextview" Android:layout_width = "wrap_content" Android:layout_height = "wrap_content" Android:layout_centerhorizontal = "waar" - layout_centervertical = "." /> < /(schema >,, een simpele lay - out: dit is slechts een van de middelen, hebben we touw in de fragmenttab * * * * * * *.Als je wilt dat je er meer van verschillende etiketten, je zou kunnen leiden tot een verschillende indeling, en het gebruik van een etiket in elke categorie.Deze regeling zal dalen als de belangrijkste activiteiten van de XML - FrameLayout.,, de code van de blokken zijn nu samen, vlucht, je verdient een etiket van activiteiten, lijkt een beetje op het scherm.Zoals altijd, het is een eenvoudig voorbeeld, als je wilt dat het wordt erg ingewikkeld.Verdere experiment, om te zien of je kan de oprichting van een eenvoudiger en meer complexe indeling van opties, en hoe het op het etiket in het kader van de toepassing van het beheer, kan je je de verschillende aspecten van de procedures.De etikettering, het gebruik van passende kan zorgen voor een grote gebruikers interface, dus ze zijn de moeite waard om te begrijpen.In deze serie artikelen zien: in de androïde van toepassing, hoe een context menu, begon te bezoeken: programma voor beginners, androïde: 1.