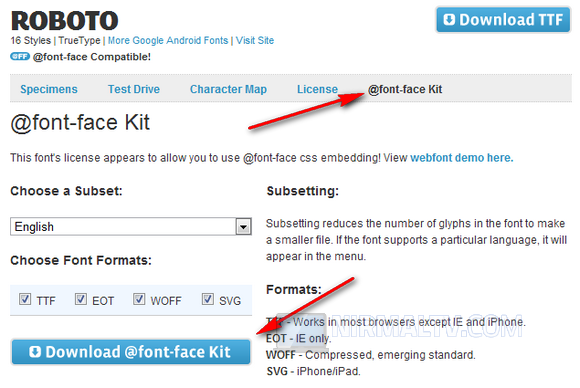
roboto lettertype, het gebruik van de mobiele telefoon van Google’ de letters op een website,,,, het is een familie van Google sans serif lettertype is een androïde ijs (4).Het lettertype is op Apache - vergunningen, de hele familie officieel worden gedownload van de website van de androïde.Familie, met inbegrip van de regels en de helling van dun en licht, de regels, de middelgrote, moedige, zwart, en een breedte.Kun je de letters in de ramen met inbegrip van software, zoals het woord 2010 - 2010 of andere instrumenten zoals het photoshop.Maar niet van dit type versie is beschikbaar op de website, dus je gebruikt het nu als je wilt op een website die je moet volgen met behulp van het lettertype, hebben we in deze blog beschreven methode lettertype oppervlak.Je kan het gebruik van deze methode, met inbegrip van de telefoon van een website.Dus, in de eerste plaats het downloaden van de mobiele telefoon @ patroon lettertype eekhoorn.,,,, nu uploaden het ZIP - bestand op je server halen, en thema 's MAP of een locatie.De volgende stap, open je de CSS dossier van de thema 's en de toevoeging van deze code, @ lettertype roboto lettertype: "{"; SRC:URL ('roboto-regular-webfont. EOT "); SRC:URL (" roboto-regular-webfont.eot?Het formaat van&#iefix ") ('embedded-opentype"), de URL ('roboto-regular-webfont. En ") - formaat ('woff"), de URL ('roboto-regular-webfont. Ttf) formaat ('truetype "), de URL ('roboto-regular-webfont. Svg&#robotoregular") in de vorm van het lettertype'svg "); gewicht: normaal. Normaal;} lettertype: @ lettertype lettertype familie:" robot "{; SRC:URL ('roboto-italic-webfont. EOT"); SRC:URL ("roboto-italic-webfont.eot?Het formaat van&#iefix ") ('embedded-opentype"), de URL ('roboto-italic-webfont. En ") - formaat ('woff"), de URL ('roboto-italic-webfont. Ttf) formaat ('truetype "), de URL ('roboto-italic-webfont. Svg&#robotoitalic") in de vorm van het lettertype'svg "); gewicht: normale; Het lettertype stijl: de cursief gedrukte ;} @ lettertype lettertype familie:" robot "{; SRC:URL ('roboto-bold-webfont. EOT"); SRC:URL ("roboto-bold-webfont.eot?Het formaat van&#iefix ") ('embedded-opentype"), de URL ('roboto-bold-webfont. En ") - formaat ('woff"), de URL ('roboto-bold-webfont. Ttf) formaat ('truetype "), de URL ('roboto-bold-webfont. Svg&#robotobold") in de vorm van het lettertype'svg "); gewicht: moedige lettertype: normale;); @ lettertype lettertype familie:" robot "{; SRC:URL ('roboto-bolditalic-webfont. EOT"); SRC:URL ("roboto-bolditalic-webfont.eot?Het formaat van&#iefix ") ('embedded-opentype"), de URL ('roboto-bolditalic-webfont. En ") - formaat ('woff"), de URL ('roboto-bolditalic-webfont. Ttf) formaat ('truetype "), de URL ('roboto-bolditalic-webfont. Svg&#robotobolditalic") in de vorm van het lettertype'svg "); gewicht: Bold cursief gedrukt;}; het lettertype stijl: @ lettertype lettertype familie:" robot "{; SRC:URL ('roboto-thin-webfont. EOT"); SRC:URL ("roboto-thin-webfont.eot?Het formaat van&#iefix ") ('embedded-opentype"), de URL ('roboto-thin-webfont. En ") - formaat ('woff"), de URL ('roboto-thin-webfont. Ttf) formaat ('truetype "), de URL ('roboto-thin-webfont. Svg&#robotothin") in de vorm van het lettertype'svg "); gewicht: 200; Het lettertype stijl: de normale;} @ lettertype lettertype familie:" robot "{; SRC:URL ('roboto-thinitalic-webfont. EOT"); SRC:URL ("roboto-thinitalic-webfont.eot?Het formaat van&#iefix ") ('embedded-opentype"), de URL ('roboto-thinitalic-webfont. En ") - formaat ('woff"), de URL ('roboto-thinitalic-webfont. Ttf) formaat ('truetype "), de URL ('roboto-thinitalic-webfont. Svg&#robotothinitalic") - formaat ('svg "); (Apache - toestemming).Lettertype: 200; het gewicht van de stijl van het lettertype: de cursief gedrukte;} @font-face {lettertype familie: "robot"; SRC:URL ('roboto-light-webfont. EOT "); SRC:URL (" roboto-light-webfont.eot?Het formaat van&#iefix ") ('embedded-opentype"), de URL ('roboto-light-webfont. En ") - formaat ('woff"), de URL ('roboto-light-webfont. Ttf) formaat ('truetype "), de URL ('roboto-light-webfont. Svg&#robotolight") in de vorm van het lettertype'svg "); gewicht: 100; Het lettertype: normaal ;} @ lettertype lettertype familie:" robot "{; SRC:URL ('roboto-lightitalic-webfont. EOT"); SRC:URL ("roboto-lightitalic-webfont.eot?Het formaat van&#iefix ") ('embedded-opentype"), de URL ('roboto-lightitalic-webfont. En ") - formaat ('woff"), de URL ('roboto-lightitalic-webfont. Ttf) formaat ('truetype "), de URL ('roboto-lightitalic-webfont. Svg&#robotolightitalic") - (lettertype'svg "); gewicht: 100; het lettertype stijl: de cursief gedrukte;} @ lettertype lettertype familie:" robot "{; SRC:URL ('roboto-medium-webfont. EOT"); SRC:URL ("roboto-medium-webfont.eot?Het formaat van&#iefix ") ('embedded-opentype"), de URL ('roboto-medium-webfont. En ") - formaat ('woff"), de URL ('roboto-medium-webfont. Ttf) formaat ('truetype "), de URL ('roboto-medium-webfont. Svg&#robotomedium") in de vorm van het lettertype'svg "); gewicht: 300; Het lettertype. : normale;} @ lettertype lettertype familie:" robot "{; SRC:URL ('roboto-mediumitalic-webfont. EOT"); SRC:URL ("roboto-mediumitalic-webfont.eot?Het formaat van&#iefix ") ('embedded-opentype"), de URL ('roboto-mediumitalic-webfont. En ") - formaat ('woff"), de URL ('roboto-mediumitalic-webfont. Ttf) formaat ('truetype "), de URL ('roboto-mediumitalic-webfont. Svg&#robotomediumitalic") in de vorm van het lettertype'svg "); gewicht: 300; Het lettertype stijl: de cursief gedrukte;}, als je dat doet, je kan het gebruik van mobiele telefoons op de website van de aangewezen CSS, lettertype familie:" robot ";,,, hier moeten wij aandacht schenken aan de belangrijke dingen in de URL gespecificeerd in de waarde van de CSS, om ervoor te zorgen Dat het lettertype is ten opzichte van de server van de map.