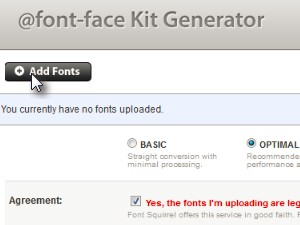
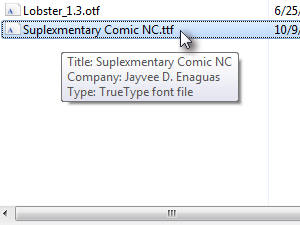
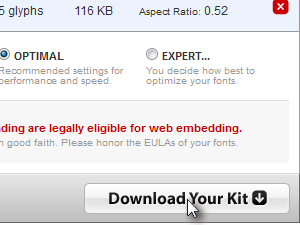
1.Soms als je een website, wil je nog een zelfgemaakt lettertype, in plaats van de browser ter ondersteuning van het lettertype.Je kan een @font-face CSS - methode.Met het oog op het lettertype in alle grote web browser werkt, moet je een zogenaamde web lettertype Suite, laten we zien hoe het lettertype eekhoorn @ lettertype. De oprichting van deze letters, in de tas. Www.fontsquirrel.com browser.2.Je kan kijken, gratis downloaden al bereid om duizenden lettertype, de @font-face suite of het creëren van eigen @font-face, dit is wat we nu moeten doen, ook al heb je een lettertype.Als het niet het downloaden van een klik lettertype vliegtuig bouwer, 3.De keuze van de beste keuze is omgezet, en ik heb het lettertype is legale netwerk opgenomen.Nu je in de computer opgeslagen op de keuze van het lettertype, denk je dat het creëren van een "lettertype", 5.Als de omschakeling soepel, download je gereedschapskist knop klikken, en het behoud van het lettertype lettertype brood in je computer.,,, 6.,, zoek je een ZIP - bestand gedownload van de winning naar een map.,, nu heb je alle letters typen (svg. EOT, ttf. En), dus niet een web browser steun vragen. En, je kan ook op http: //europa.eu.int), 7...,,,.En, en, en...Je lijkt op een van de letters "wild",,, dat is het, nu, alsjeblieft. Hier, als je wilt leren hoe je het niet in je web site, lettertype, <.