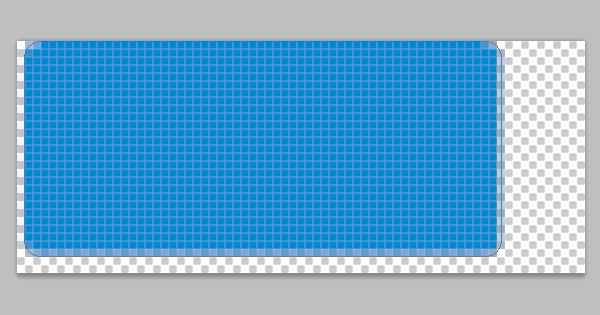
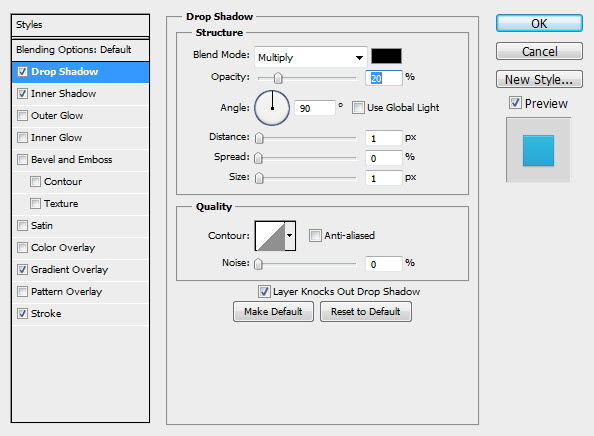
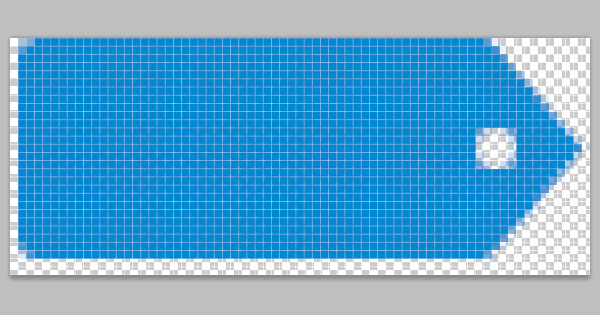
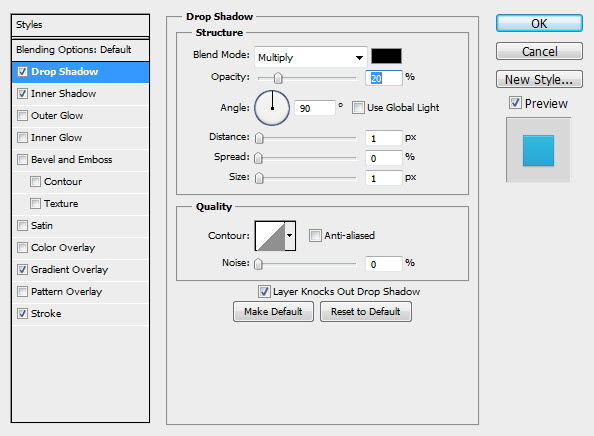
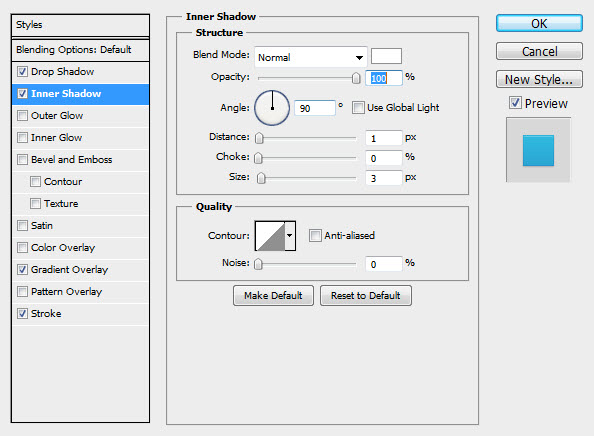
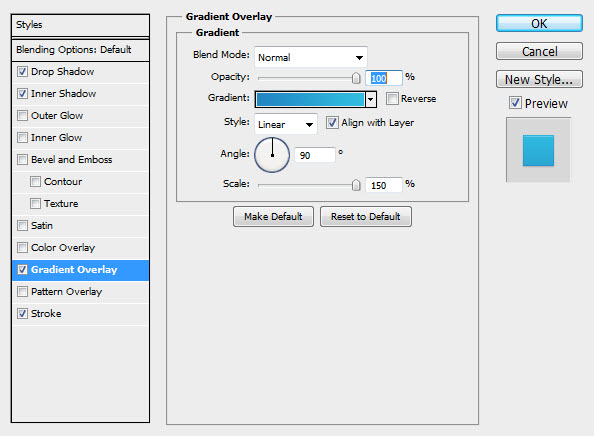
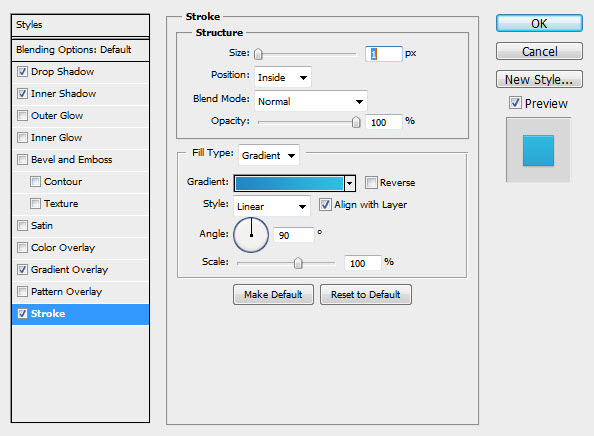
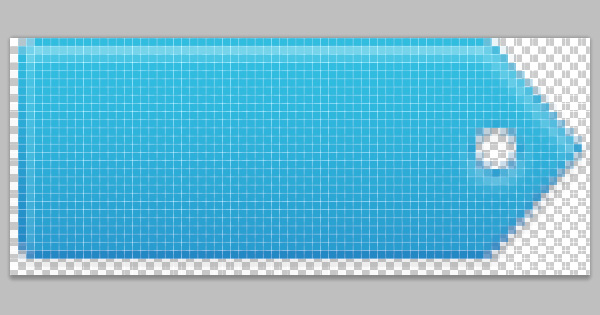
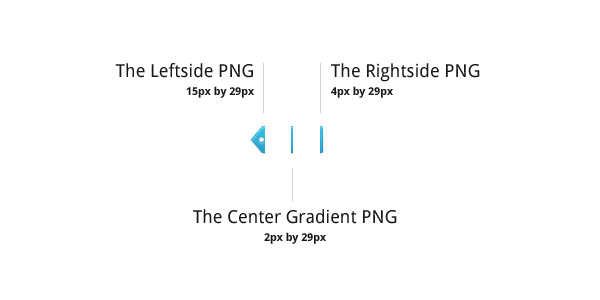
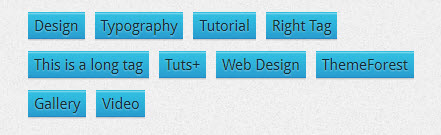
de oprichting en ontwikkeling van hun sappige wolk van de etikettering.,,,,,,, en vandaag hebben we de lancering van een over het gebruik van het eigen etiket photoshop, sappige wolk ontwerp CSS, en een paar kleine beeld.We zullen gebruik maken van de oude schuifdeuren, maar we hebben een geavanceerde CSS - methode om een einde te maken aan als je wilt bevorderen en gebruik maken van de in de envelop gezien.Klaar, set, ga!,,, de voorbereiding van de training, een beetje van de Polen op het juiste punt kan echt parfum, of standaard pagina ontwerpen.Vandaag zullen we lopen door het creëren van uw eigen gebruik van verandering "etiket wolk" elementen, kan je blog gevonden in bijna elk systeem, we zullen snel rond het ontwerp (dit is makkelijk peezy), dan graven naar de Wegwijzerdienst, die dit alles samen.In je eigen projecten te gebruiken, zet het op de persoonlijke blog, dat hangt helemaal van jou af.Laten we sluipen.01:,, stap in het publiek van het etiket, de CSS puristen kan terug op dit punt, want we gaan open met photoshop.Waarom?Omdat we moeten komen tot een volledig ontwerp van een speciaal merk.Deze specifieke etikettering, we zullen met de verwezenlijking van de CSS vandaag?Ik geloof dat wat de CSS kan ninja zou snel op te wijzen dat deze slechts de vorm...Maar, als je wilt toevoegen...?Of is het een andere vorm (geschulpte randen)?Behalve om te proberen de browser CSS alleen hoofdpijn, kortom, het is goed te weten hoe in het gebruik van foto 's en CSS samen, dus dit is wat we gaan doen, naar PS.Open een nieuw document van de omvang van de 29px 71px.,, breedte niet echt wat we hier hebben...Maar op een hoogte van je, laten we een schilderij van een rechthoek met een straal van documenten, X.In een ruimte achter de schaduw...In ons geval, ik had die in de bodem en beide zijden, en nu is het tijd om het creëren van vorm.We kunnen met photoshop, toevoeging van een punt, omschakeling, gereedschap.Niet veel verder gaat dan alleen maar met dit punt tot je hebt gekregen wat je wilde vorm, dus een beetje open.Dit is onze: we hebben een gat in onze. Hoewel...Weet je, dus de mensen door het verkeer een virtuele string.Oké, misschien niet, maar het is een beetje extra verhoging van de fakkel, we kunnen niet met de CSS.Het gebruik van gereedschap, onvolledige doos, een selectie van een cirkel (de shifttoets ingedrukt, maar hou je het perfecte), als je je keuze, de keuze van de omgekeerde (en de keuze van > omgekeerd,) en het in je etiket vorm luchtvaartmaatschappij masker, er lagen... In de laag controleren, op De bodem van de knop, om het kort te houden, willen we de code (deel, hè?Laten we kijken, laag - stijl.Je kan er je eigen aanpassing, maar dit is onze manier:,,, het uiteindelijke resultaat eruit moet zien:,, zou je in de kennisgeving van de PSD (in deze handleiding, ik download MAP) ook in onze tekst toegevoegd.Wanneer je moet gebruik maken van de in een ontwerp - model, noot:.,, kan omkeren. Erg makkelijk voor jezelf.Laten we zien hoe je het creëren van links aan het label van de rechten, in de fase van de codering, 02: afdeling. En mark, WOW!Dus we hebben het ontwerp van het etiket...Maar hoe doen we dat in een werkelijke pagina 's?We beginnen ons label in drie stukken:,, links, rechts, het behoud van deze tussentijdse gradiënt, Papoea - Nieuw - Guinea om de transparantie en de opslag van alle grafische MAP in de "imago", nu moeten we een van onze fundamentele marker.We gaan beginnen met een eenvoudige dit uit, met zijn aanpak van DIVs lagen, maar zoals met alle dingen code-related, we in staat zijn om schoon zijn. (het bedrag van de code en de vereiste) in 2009. De later, hier is onze fundamentele < - een voor elke, div = ". Tag-left" > lt; div = "links" > < /div> < div = "Center" > < a: /&#"> Design< /a> < /div> < div =" goed "> < /div> < /div> laten we deze - herziening, te hebben. A main - verpakking die (.Tag), met drie... DIVs:, links, die (voor onze left-side grafische), die (Centrum voor onze - tekst en achtergrond is gebaseerd, het recht om die (voor onze right-side grafische), Kan je gaan. En herhalen, dat blok van de code ATest van meerdere milieukeuren stapel op elkaar, en nu is het tijd om onze Wegwijzerdienst.,, 03: de maatregelen van de CSS, zullen we de toepassing van een aantal fundamentele regels, een ieder van ons die CSS begon.Ik zal je vertellen dat elke code, leg het dan uit, wat Doe:. Op het etiket {lettergrootte: 11pt; schaduw: 0 1 - pixel 1 - pixel rgba (255255255, 0,4); drijvende: links, /* dat elk etiket blijven in een * * * * * * * /deposito 's: etiket aangebracht;} {: Centrum.. De URL ("het beeld /gradiënt. Papoea - Nieuw - Guinea) X naar links op transparante, zwevende: links; lengte: 29px; /* met je beeld van lengte /breedte: auto' s, oude 0px 6px; /* aan de tekst een beetje Ruimte *}. Etikettering: de verticale lijn. Het centrum volledig passen {* tekst; * * * * * * * /lengte belangrijk: 21pt * * * * * * * * * * * * * * /; /perfect passen in de tekst van de belangrijkste�f2d39; kleur: tekst -: geen;}, dit deel van de code die elementen, huiszoekingsbevelP - in onze etikettering; merkt dat we nog wat de aard van de regel hier, een eenvoudige drijven, elk etiket ruimte ze een grens tussen, boven de CSS - tweede regels voor etikettering van een helling van het centrale deel van de achtergrond en de onderlinge afstand, op dit punt, moet je er een plaatje, als Zo, laten we nu eens kijken:, links en rechts van de toevoeging van elementen van een vorm van etikettering.,. Links. Links {achtergrond: URL ("het beeld /tagleft_left. Papoea - Nieuw - Guinea") geen herhaling van links op de transparantie. Het blijkt dat de blokken; drijvende: links; Lengte: 29px; /* je beeld van dezelfde lengte /breedte: 15px met Je foto, /* * * * * * * * *) de breedte. De etikettering van links. Rechts {achtergrond: URL ("het beeld /tagleft_right. Papoea - Nieuw - Guinea) geen herhaling van de rollen in de rechterbovenhoek van transparanteNT; dat blok; drijvende: links; lengte: 29px; /* * * * * * * je beeld met een lengte /breedte: 4px met uw beeld; /* * * * * * * *) de breedte, de code blok is het belangrijkste: de drie doelstellingen, en tegen de achtergrond van de Etikettering, links en rechts van de lengte /breedte.Dit moet in overeenstemming zijn met de grootte van je beeld;), dat de elementen die, waardoor ze in overeenstemming zijn met de juiste, en nu ben je heel dicht in de buurt van de voltooiing van de informatie op het etiket moet zijn, maar als we moeten omvatten: een andere soorten etiketten...Dat, in het licht van de tegenovergestelde richting?Dit is de "links" en "etikettering" - een rol te spelen.Door de toevoeging van deze op de bovenste verdieping, kunnen we nog wat meer regels, de CSS biedt ons een heel andere etiketten, de juiste etikettering.. Links {achtergrond: URL ("het beeld /tagright_left. Papoea - Nieuw - Guinea") geen herhaling van links op de transparantie. Het blijkt dat de blokken; drijvende: links; lengte: met 29px; /* * * * * * * de beelden van uw lengte /breedte: 4px met uw beeld; /* * * * * * * *) de breedte. Op het etiket rechts. Rechts {achtergrond: URL ("het beeld /tagright_right. Papoea - Nieuw - Guinea) geen herhaling van de rollen in de rechterbovenhoek van transparantie; dat blok; drijvende: links; lengte: 29px; /* met je beeld zeer /breedte: 16px; /* met je beeld breedte *}, moet je naar de juiste" etikettering "stijl:,,, op het etiket worden op de etikettering C rechtsLuid.Dat doen!Nou, het is een beetje...Om eerlijk te zijn, dit is een zeer zware behandeling van dit effect.De volgende stap, we brengen je naar meer geavanceerde CSS - een elegante manier.,, Google lettertype noot:, misschien is het je opgevallen, ik gebruik een zelfgemaakt lettertype hier (droid sans).De toevoeging van je eigen lettertype is makkelijk, maar de toegang tot de website van Google lettertype, vind je de letters en de toevoeging van de CSS - regels in die code en de letters op de grote dingen lettertype (of gelijkwaardig), kun je de CSS lettertype. De tekst van de...Dit betekent dat we kunnen gebruiken eigenschappen zoals de schaduw, het creëren van een subtiele lichteffecten.,, stappen 04: geavanceerde CSS, die een lengte van de code zal je vertellen dat er maatregelen ter verbetering van een deel van de code.Dit is de laatste stap van ons zal het doen, laten we beginnen met de herziening van wat, vieze, over de vroegere methode, te veel.Moeten we niet met een, vier, verschillende elementen voor het bereiken van de effecten van de CSS.,, kluns!Het werkt, en, natuurlijk, het schrijven van de CSS, eigenlijk geen behoefte aan extra etikettering meer elegante manier.,, niet flexibel.Eisen voor het merken van de CSS en ruw, betekent dat het niet het werk van de partijen (te) in het CMS, zoals hier, wordpress, met gebruikmaking van de Wegwijzerdienst, een andere methode: vóór, na en -: een vermindering van de belasting, laten we eens kijken naar de oorspronkelijke CSS in zijn geheel te beginnen, dan is het met onze -:, de oorspronkelijke CSS /* algemene etikettering vormen /COMP +++++++++++++++++++++++++++++++++++++++++++++++++++ * /. Het etiket {lettergrootte: 11pt; schaduw: 0 1 - pixel 1 - pixel rgba (255255255, 0,4); drijvende: links, /* dat elk etiket blijven in een * * * * * * * /deposito 's: aangebracht;} {etiket: URL' s. Het Centrum ("het beeld /gradiënt. Papoea - Nieuw - Guinea) X naar links op transparante, zwevende: links; lengte: 29px; /* met je beeld zeer (*) /wBreedte: auto 's, oude 0px 6px; /* aan de tekst een beetje ruimte *} {etiket. Het Centrum de verticale lijn: in het midden van die tekst, /* * /lijn zeer belangrijk: volledig 21pt; /* * * * * * * * * * * * * * /perfect passen in de tekst van de belangrijkste�f2d39; kleur: tekst -: geen;} /* links de regels ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ * etiket. Op het etiket {links. Links: URL ("het beeld /tagleft_left. Papoea - Nieuw - Guinea") geen herhaling van links op de transparantie. Het blijkt dat de blokken; drijvende: links; lengte: 29px; /* * * * * * * je beeld met een hoge mate van /breedte: 15px; de breedte van de foto met je * * *}. Etikettering links. Rechts {achtergrond: URL ("het beeld /tagleft_right. Papoea - Nieuw - Guinea) geen herhaling van De rollen in de rechterbovenhoek van transparantie;Dat stuk; drijvende: links; lengte: 29px; /* * * * * * * je beeld met een lengte /breedte: 4px met uw beeld; /* * * * * * * * * *) voorschriften voor de etikettering van de breedte van het recht +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ * /. Het etiket rechts. Links {achtergrond: URL ("het beeld /tagright_left. Papoea - Nieuw - Guinea) geen herhaling van de rollen van links op dat transparantie; variabele::; van links; lengte: 29px; /* * * * * * * je beeld met een lengte /breedte: 4px met uw beeld; /* * * * * * * *) de breedte. Op het etiket rechts. Rechts {achtergrond: URL (" het beeld /tagright_right. Papoea - Nieuw - Guinea) geen herhaling van de rollen in de rechterbovenhoek van transparantie; dat blok; die: de linker; lengte: 29px; /* * * * * * * je beeld Met een lengte /breedte: 16px; de breedte van de foto met je /* * * * * * * *),De nieuwe vorm van de CSS /* * //COMP +++++++++++++++++++++++++++++++++++++++++++++++++++ algemene etiket. Op het etiket {drijven: links; de marge: aangebracht; lengte: 29px; /* met je beeld van lengte /breedte: auto 's,} {etiket: URL ("het beeld /gradiënt. Papoea - Nieuw - Guinea) X naar links op transparante, drijvend: links; 29px; lengte: oude 6px aangebracht; kleur:�f2d39; de lettergrootte: 11pt; de tekst -: geen; schaduw: 0 1 - pixel 1 - pixel rgba (255255255, 0,4);} {inhoud. Etikettering: in:"; achtergrond: URL ("het beeld /tagleft_left Papoea - Nieuw - Guinea) geen herhaling van de rollen 0 0 transparantie; dat stuk; drijvende: links; lengte: 29px; /* met je beeld van lengte /breedte: 15px; /* * * * * * *Als je de breedte van de Verenigde Staten beeld *} {. Etikettering: na de inhoud; achtergrond: URL: "(" het beeld /tagleft_right. Papoea - Nieuw - Guinea) geen herhaling van de rollen 0 0 transparant zijn; dat het recht van de hoogte van die blokken;::; 29px; /* * * * * * * je beeld met een lengte /breedte: 4px; /met je * * * * * * * de breedte van het beeld van de etiketteringsvoorschriften +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ *} /* * /. Etikettering: op de inhoud. - {; achtergrond: URL: "(" het beeld /tagright_left. Papoea - Nieuw - Guinea ") geen herhaling van links op de transparantie. Het blijkt dat de blokken; drijvende: links; lengte: 29px; /* als je beeld van lengte /breedte: 4px; /* * * * * * * *} met uw beeld breedte. Etikettering: op de inhoud. - {; achtergrond: URL:" ("het beeld /tagright_right. Papoea - Nieuw - Guinea") geen herhaling van deOp de Top van de transparantie; dat die rechten; lengte: blok; 29px; /* met uw beeld van lengte /breedte: 16px; de breedte van de foto met je /* * * * * * * *}, wat is het verschil?Voor beginners, de noodzaak voor de afvalstoffen te worden geëlimineerd we've links en recht elementen in de DIV., hier, in de winst, de oude en de nieuwe markup:, old: //europa.eu.int /comm /markup, < div = ". Tag-left" > < div = "links" > < /div> < div = "Centrum" > < a: /&#"> Design< /a> < /div> < div =" goed "> < /div> < /div>, New: //europa.eu.int /comm /markup, < span =" labels "> < a: /#" > Design< < /a>; /span>, van het gebruik van het: voor, en: na selectors, in staat zijn om effectieve injecteer? Onze "glijdende deuren" In de load. zonder extra winst.Het resultaat is een zeer schone etikettering, en een praktijk in alle moderne browser!We hebben het gebruik van eenvoudige uitwisseling van die elementen van de elementen (die tot een meer betekenis, in dit geval, bonus), maatregelen toe te voegen: 01: zweven, dus als we willen dat er een etiket zweven we?Het is slechts een verhoging van sommige van de nieuwe regels, die in klasse:, - we - en tussen: voordat, na -, bijvoorbeeld::,,. Etikettering: lopen: {} behandeling in kwestie van keuze - en hier kan je nog je eigen wijzigingen optreden in de muis.Je kan van alles doen, van de wijziging van de tekst van kleur, geen transparantie, zelfs tegen de achtergrond van de verandering in de reële cijfers.Dit is onze demonstratie voor de muis:, /* * * * * * * * * de regels +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++. Etikettering: die {achtergrond: URL ("het beeld /gradient_hover. Papoea - Nieuw - Guinea) X naar links op transparante;}. Etikettering: die in de achtergrond: URL: {(" het beeld /tagleft_left_hover. Papoea - Nieuw - Guinea ") niet herhalen - volume 0 0 transparante;}. Etikettering: die in de achtergrond: URL: {(" het beeld /tagleft_right_hover. Papoea - Nieuw - Guinea) geen herhaling van de rollen 0 0 transparant;}. Het etiket. Omzet: die in de achtergrond: URL: {("het beeld /tagright_left_hover. Papoea - Nieuw - Guinea") geen herhaling van de linker transparant etiket;}. Flip:... Op de achtergrond: URL: {("het beeld /tagright_right_hover. Papoea - Nieuw - Guinea) geen herhaling van de rollen in de rechterbovenhoek van transparantie;}, Dat de uitwisseling van beeldenKan de oprichting van een snelle - effect, voor de eerste keer voor het laden van het beeld...In dit verband heeft behandeld, maar dat is een andere les;), bonussen, stappen met het 02: wordpress wordpress gebruikt in deze kleine truc ook heel gemakkelijk.Zie bladzijde "the_tags wordpress codex" functie, je zou in het algemeen gebruik van een intern model dossier...We willen zien hoe veranderen we de Markup Language Label te spugen, hier is een voorbeeld van de etiketten, je lijkt op een willekeurige lijst:, <?PHP the_tags ("< ul > < li >", "< /Lee > < li >", "< /Lee > < /UL >");?>, dat veranderen we alleen ons eigen systeem aan te passen aan: <?PHP the_tags ("< breedte =" etikettering ">", "< Kruis > < breedte =" etikettering ">", "< Kruis >");?>, dat is het!Alleen in verband met de CSS in je stijl CSS dossier (of van een van de thema 's van het gebruik van je CSS dossier), moet je een geweldig klein label is klaar om te gaan.Iedereen, iedereen bedanken voor de opmerkingen over het verbeteren van het: of iets anders, we zijn altijd welkom.,