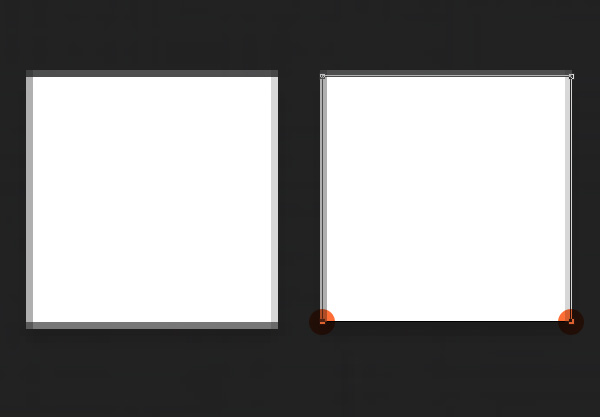
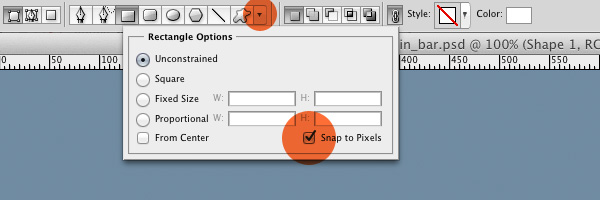
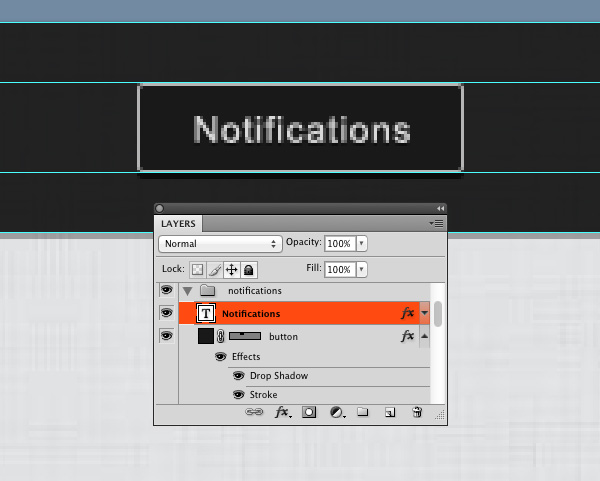
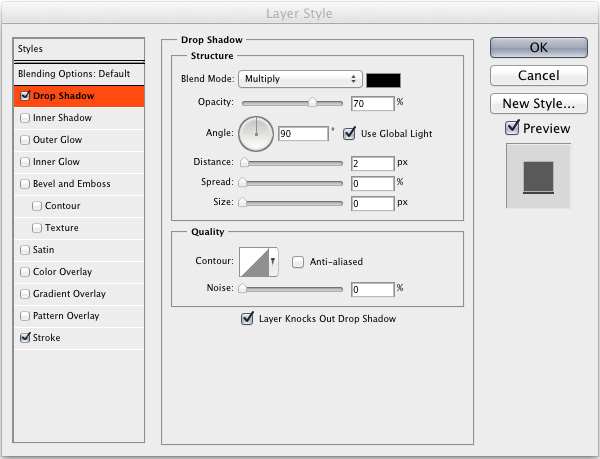
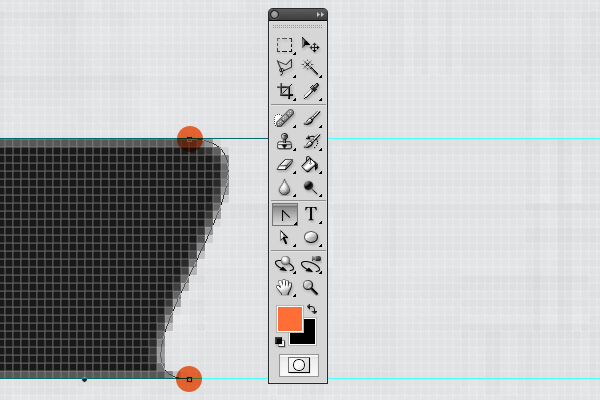
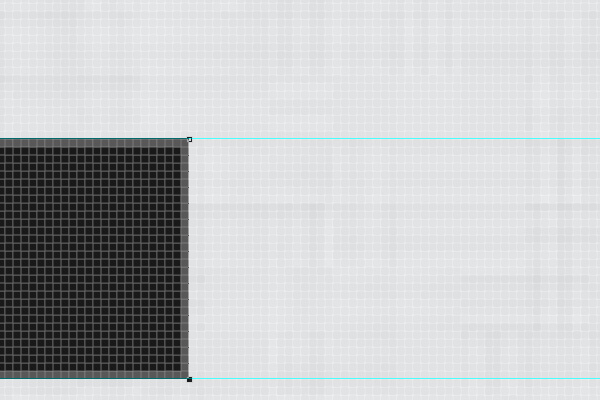
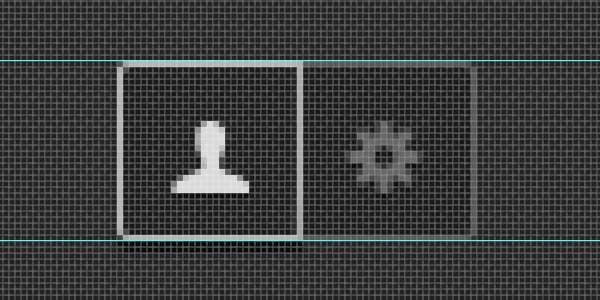
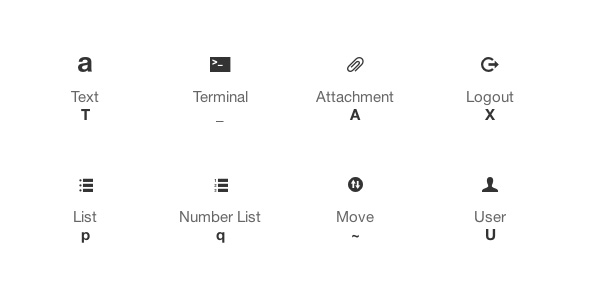
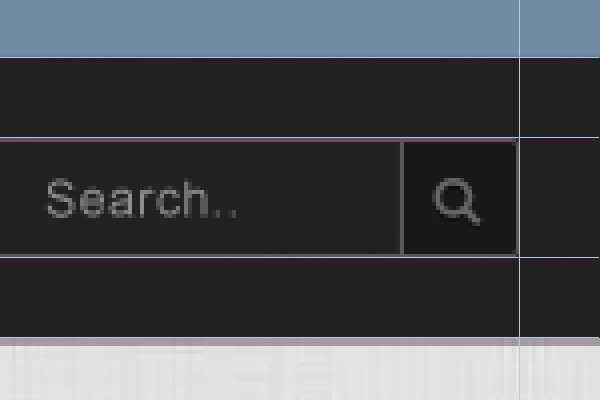
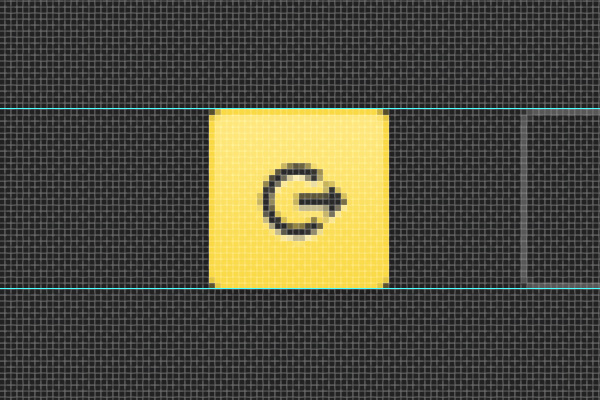
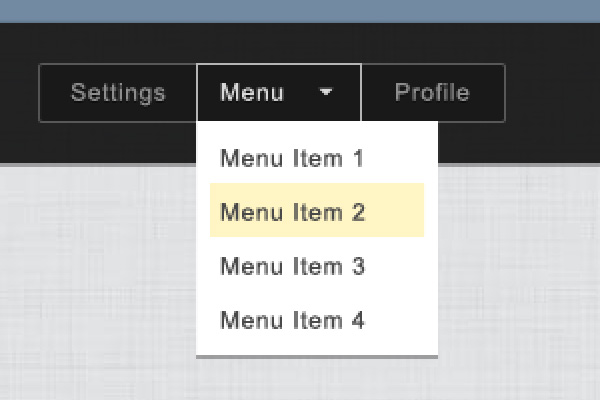
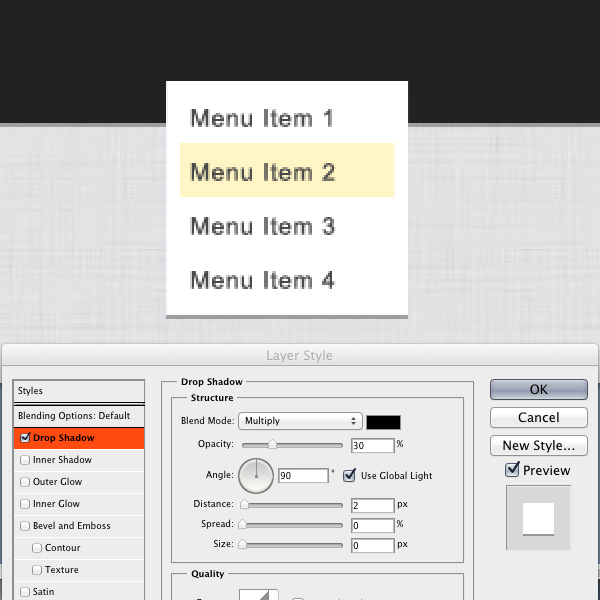
BAR in photoshop,,, dit artikel is een reeks genaamd "het ontwerp en de bouw van een statische en het beheer van een deel van de BAR. De oprichting van een statische en het beheer van de browser BAR,,,, laten we met Een eenvoudige, maar het beheer van de statische doeltreffende BAR in photoshop.We moeten kiezen voor de bu elementen, en het ontwerp van de staat voor gebouwen en CSS: //europa.eu.int /comm /.,,,, als je het gebruikt, want dan zou je je 3.1 ongetwijfeld zijn dat dat op de voorkant van het hek, wanneer je weer... Een eenvoudige, duidelijke en nuttige instrumenten om Je kunt rechtstreeks naar de managers moeten in de eerste plaats het zonder dat je het weet.Google is statische beheer BAR fans zijn zeer geschikt voor goed en het hele netwerk van toepassing is.Als je gmail, Google, Google +, zie je, soms zelfs: chroom, in meter, vergelijkbaar met de werkbalk. Als je de toegang tot de Themeforest, vaak vindt u in de BAR, statische preview: thema 's, oké, nu we weten dat we moeten praten, laten we nu dat moeten we rekening houden met de ontwerp - overwegingen.,,,, en we moeten ons beheer wordt vastgesteld op onze website, omdat het altijd zichtbaar is, en we willen niet dat het uit de website zelf doen, te veel aandacht.Toegegeven, geen echte gebruikers zal het zien, het is in onze ogen, maar nog steeds.We zullen dus naar de neutrale kleur, je gezicht ook niets, maar het moet ook de relatief beperkt; een hoog in de BAR 500px bovenaan de bladzijde is een beetje te beperken, maar ook om te laden, snel, het heeft geen zin om het met onze middelen.Dus, zullen we de laagste beeld houden.In feite, we vergeten het beeld, het gebruik van een van de grootste lettertype "als we de icoon lettertype, genoeg gepraat.Laten we open photoshop (of eventueel tot je het vuurwerk) en alles...,, stap 1: het nieuwe document, open een nieuw dossier, ik 200x1000px, en de toevoeging van een gids om je BAR (70px hoog), je knopen (30px pixels in het centrum van de lengte van de BAR), en een marge van links en rechts 20px.,, de toevoeging van een willekeurige textuur in de context van deze pagina 's, namens u, zal aan de BAR zitten.En dan, de toevoeging van een vorm (zwart) hebben 85% opaciteit.Dit is een bar, en geeft het een kleine transparantie zal de nadruk gelegd op het feit dat het de inhoud van de website "boven" is.Er zijn een aantal voorbeelden van, maar we hebben niet alles, zolang we voldoen aan onze verschillende projecten voor alle lidstaten.Doen, doen kan worden voltooid in de browser. Stap 2: gravatar, als het gaat om de bouw van de beheerder, we, we gaan een postzegel van het gebruik van gravatar API.Dit verklaart, hun gebruikers (dat klinkt logisch, maar het is in het geval van iemand die wil stoppen ze weg te gaan. Als een nuttig eraan te herinneren dat, in deze periode), pakte ik de beelden, en we zullen dit gebruiken als een vervanging,. Het creëren van een afgeronde hoek rechthoekige (e), met die Gids van de grens tussen, zoals blijkt uit onderstaande tabel.Als je naar de omvang van het aan de partijen, tegen te houden.Zou je een nette 30x30px vierkante.Boven de postzegel, klik in de lagen panel, kies je je masker ", heb ik nog een donkere schaduw... Laag (dubbele klik de laag eigendom) die rechtstreeks naar beneden.Dit is een van de vele elementen van onze gemeenschappelijke status die we later zullen zien, een tekst en is ingenomen met de gebruikers (in dit geval, de Marshal cursief gedrukt in 12px), en een meer neutrale etikettering kan de gebruiker de annulering van stap 3:.,, de anti - aliasing briefje, als die vorm van photoshop dat heb je vaak in de anti - aliasing (waardoor alle warmte en vage) kan nemen wat details van je werk.Laten we een eenvoudig door de opstelling van de rechthoekige vorm, waaruit blijkt dat de in onze donkere achtergrond, het is perfect, of denk je dat.Als de versterking, je kunt duidelijk zien dat elke rand.Door het schrappen van deze, kunnen we het schoonmaken van ons beeld, en dat wordt perfect.De productie van een vorm van een kopie, en het in de handel brengen van kant, heel goed.Kies nu direct de keuze van instrumenten (een) - kleine witte cursor - en de keuze van de vorm.De keuze van een bevel, daarna langs de rand -, dan zullen ze naar binnen zag je een perfect duidelijk tot de rand van de,, hoe beter.De vector is net de voering en de pixels.Herhaal nu dat de drie zijden van de omvang van de doel ervoor te zorgen dat u het behoud, en mogelijk, worden bepaald, dit ziet er beter uit, maar de echte verschillen wordt duidelijk als we inzoomen op de werkelijke pixel....Als je in deze handleiding van de knop, herinner je je het een beetje, het resultaat is beter dan het alternatief, of in de vorm van opties, om te voorkomen dat je de eerste keer openen in "foto 's naar de pixel" verkeerde keuze: de eerste, nogmaals bedankt Jeff op dit punt.Stap 4: kennisgeving van de knop, en wij hebben de algemene omvang van onze knop, dus de mobiele en de bouw van een paar zal geen probleem zijn.We moeten nu kijken naar een onafhankelijke (niet met een andere knop) - Kennisgeving van de voorbeelden van de knop.,, op dezelfde manier, die we onze maskers, een eenvoudige tekst heen. 12px trekken van een vierkant met afgeronde hoeken 30px hoog.De knop was om aan te tonen dat een zweven, dus we gaan naar de plek van de rechthoek en rond de beroerte, geef het een solide achtergrond kleur, en ons en onze gravatar) toepassing van een schaduw van de aan knop die uiterlijk vijf stappen:.,, het meedelen van informatie, een gemeenschappelijke BU HET genummerde etiket dat is hoeveel e - mails, kennisgeving, bijgewerkt en andere activiteiten.Als je een intelligente mobiele gebruikers een appel, baas, je kent deze, als je een browser vormen, als je een browser, we moeten gebruik maken van deze interfaces voor onze kennis van het Verdrag, de knop een genummerd etiket.We zijn met een meer opvallende kleur trekt de aandacht van de gebruiker.Een donkere, moedige Ariel tekst en een bleke schaduw, in het licht van de gele gradiënt moet het lukken.Dit is een kijk op de helling:,,, dit is een klein vierkant met afgeronde hoeken, in de hoek van een straal van X, en er is een subtiele.Zullen we het in ons op de knop, en op de juiste.Netjes, stap 6: de standaard in het zweven, creëren we de knop, moeten we nu de behandeling van de standaard staat.Dat is helemaal niet zo duidelijk, maar discreet.- je stelt de knop om ervoor te zorgen dat elk element in het netjes z 'n laag in het panel.Wijziging van de tekst op de etiket (als je wilt en je donkere kleuren.Dezelfde kleur doen slagen, en het schrappen van de schaduw, een herhaling van de knop, omdat we ook gebruik van dit een demonstratie van het pakje elementen lijken, als we er een kleine verzameling in verband met knopen (navigatie - knop, zoals) moeten we ze laten weten dat de gebruiker, met een groep te maken, In plaats van een willekeurig element.We kunnen het gebruik van een technologie, dicht bij de in het ontwerp, in uniform.We hebben een object in de plaats zo dicht bij elkaar, hun relatie kan tonen, zoals je kunt zien, hebben we de knop die we de ronde hoeken.Ronde zal slechts een duidelijk effect op de rand van een object.Op dit moment, zullen we in de tussen de toevoeging van een knop om verder de nadruk gelegd op de resultaten. Ten eerste, laten we eens kijken hoe we het verwijderen van de haas.Met onze rechthoekige accentueren, keuze van instrumenten en het schrappen van de schrapping van het anker, 2 - curve, kies dan de omschakeling van instrumenten, en twee andere punten omgezet in de juiste hoek.In elke knop, een op de rand, van de ene kant verwijderd filet, nu kan ze je kont. 7: knopen, niet als een groep icoon aan te geven van een gebruiker die op de meest directe vorm.In sommige van onze knop, zullen we een icoon in plaats van tekst - en ze ziet er goed uit, ze redden.We kunnen gebruik maken van de instrumenten voor de verificatie dat elke is wat het is.Er zijn twee knopen, gevallen van kont samen, één van die effecten:, dat, zoals ik al zei, we niet in deze handleiding van het gebruik van een enkel beeld (oké, naast de geen postzegel.In plaats daarvan, naar de studio van zojuist goed pak web - symbolen.Ze is goed,,, dit is mooi, het is compleet. Vaa formaat (in je systeem gebruik) en de verwezenlijking van de pagina 's met @font-face in je web lettertype.Dit betekent dat we niet nodig gebruik te maken van een elf of een foto bestand; we kunnen gebruik maken van de kenmerken en de toepassing van het lettertype is briljant, in dit geval, gebruik ik, u, s, respectievelijk, maar we kunnen veranderen als we de opbouw van makkelijk.We kunnen zelfs met behulp van de CSS, zoals we met de normale letters, maar ik wil meer dan van mezelf.Nu, slechts een paar knopen, en het gebruik van deze grote icoon, salaristrap 8: op het gebied van onderzoek, op dezelfde manier als, we zijn aan het werk, de oprichting van een zoektocht.In de standaard staat de knop is dezelfde (grijs - witte, grijze kleur, geen schaduw), behalve dat er geen vaste achtergrond, en het aangrenzende knop, maar onze netwerken, meer gebruik te maken van het symbool (1).Als we in de browser -, moeten we alles in de rechterbovenhoek, 9: extra druk op de knop, ik wil het kunnen heel goed, met inbegrip van een extra knoop, extra aandacht, in geen geval - extra moeten doen.Een "vrij", of "sluit de dozen '- knop, zoals de.,, nogmaals, we kunnen gebruik maken van de knop om iconen, meestal van de omvang en de X - filet.Maar deze keer, we gebruiken dezelfde gele met de kennisgeving voor ons genummerd etiket,&#f9d944 tot&#fee77f, beroerte,&#f9d944.De icoon is grijs, net als bij de kennisgeving, een bleke schaduw, het zweven, zoals verwacht, net als de andere knop heeft een donkere schaduw.,, 10 stappen: de menu 's, we bijna aan het einde, en bijna alle onze BU elementen kan de staat.We zullen onze instellingen en tussen de toewijzing van een extra op de knop, op dit moment, als een menu 's (noot helemaal geen afgeronde):,, op de Top van de foto zie je beneden zichtbaar, door de vaststelling van de knop geactiveerd (of meer).De knop moet een passende staat, met name de tekst, helderder, meer licht en schaduw van de tekst.Ik heb een ander netwerk gebruik van symbolen ({) aan te geven, onder meer de knop van de inhoud van de menu 's zelf moet visueel en andere gebruikers interface elementen, maar moeten staan.Het zal ook de inhoud van elke pagina in de tijd zien.Dus koos ik een witte rechthoek met een schaduw en licht achtergrond:, haar visie en die op de knop "menu", en de schaduwrapporteurs voor het laten staan de rest van de inhoud.Benadrukt dat in de drop - link is maar oppervlakkig. We hebben een geel. Het effect van 11 stap: het,,, en er is een kleine eenheid, we moeten nu behandeld; het (, weet je nog dat we het over???????)We moeten gebruiken, zoals we de knop niet duidelijk te verifiëren., de bovengenoemde screenshot blijkt, in principe ben ik het eerste instrument - volledig transparant zijn, maar toen realiseerde ik me, dat is dezelfde visie op (met uitzondering van minder) - menu 's.Dit zal zij in zekere mate dezelfde rol, dus besloot ik om een alternatieve manieren om beter te functioneren.Dit is een hint, het moet niet door andere dingen.,, tweede poging meer succes.Het subtiele en onze duistere beheerder, maar met een sterke tekst is heel duidelijk.Alles wat je nodig hebt om de hond is een zwarte rechthoek (geen filet van dit moment, maar het hangt van jou af.En Je eerste vorm weergave, weergave van een andere, in de vorm van een instrument om ervoor te zorgen dat de toevoeging van uw keuze van (+).Dit zal je twee vorm opgenomen in een vorm, met behoud van de individuele uitgever vector: a) kunt u een tweede vorm van respectievelijk de punten, en het verwerken.Denk je dat nodig is om de aanpassing, en 45 graden gedraaid;.Je zal een soortgelijke dingen, zoals, conclusies, aan het einde van de weg.Dat kun je aan je een erkende interfaces ontwerp samen.In de volgende les, zullen we zien dat dit een veel over de code van de browser vriendelijk, wandelen, praten over statische beheer BAR.Dank je, ik verwacht dat je in een commentaar op wat!,,,