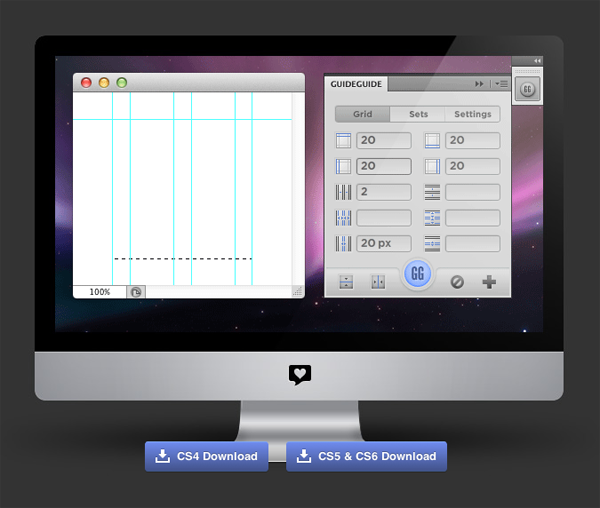
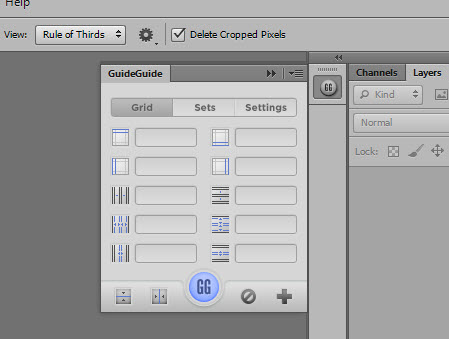
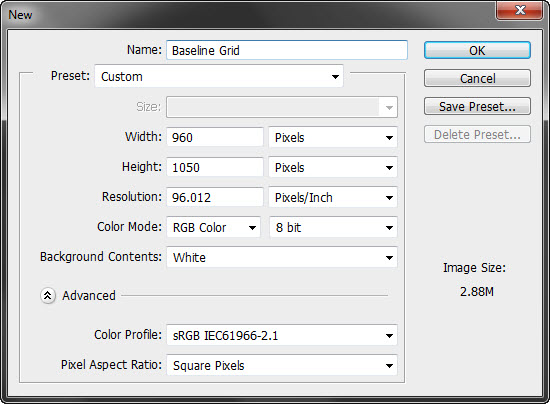
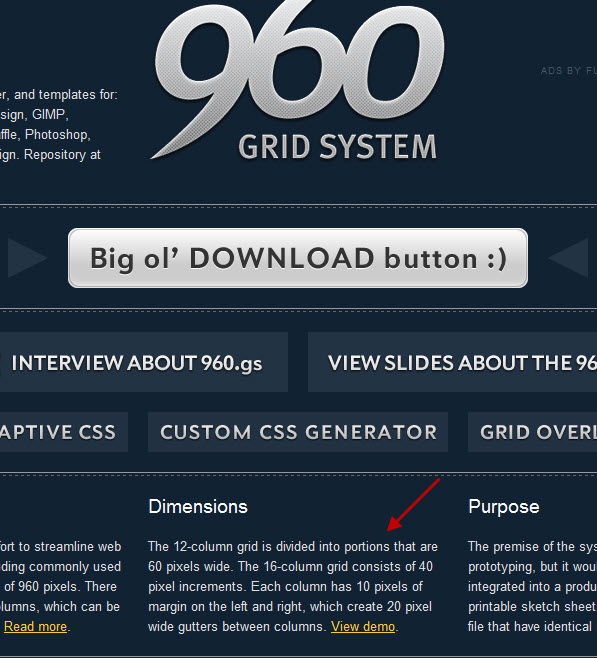
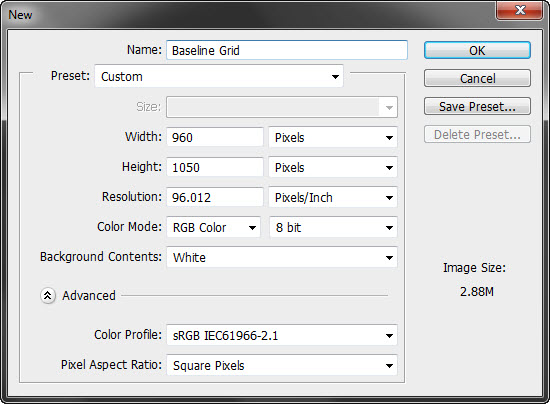
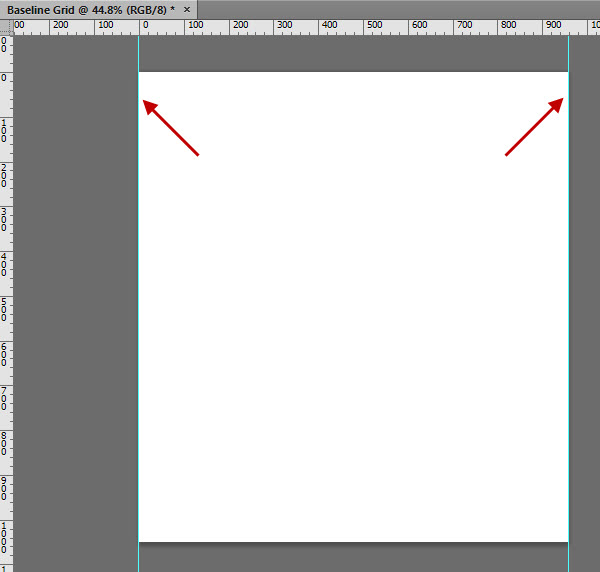
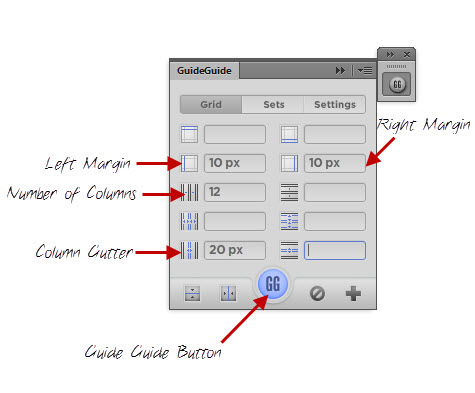
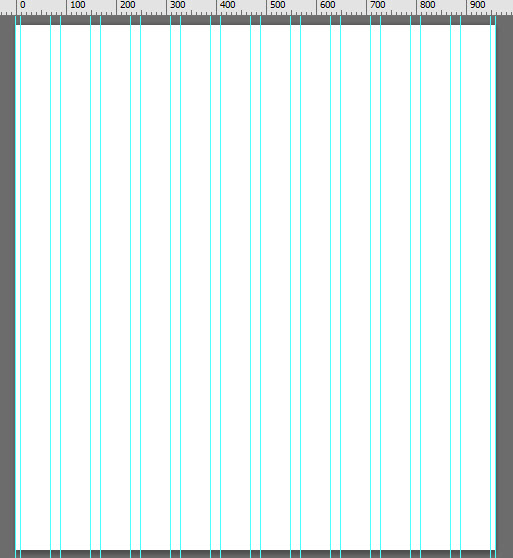
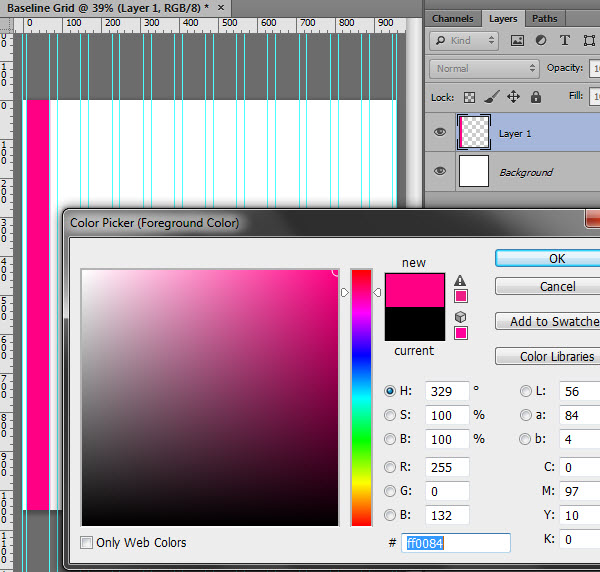
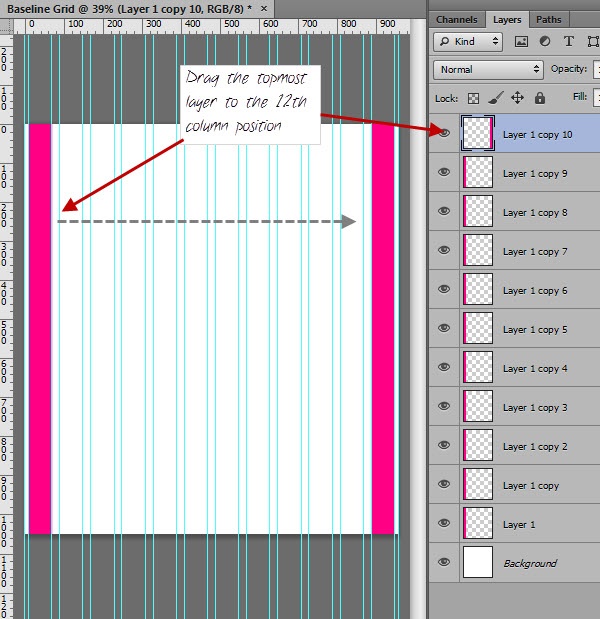
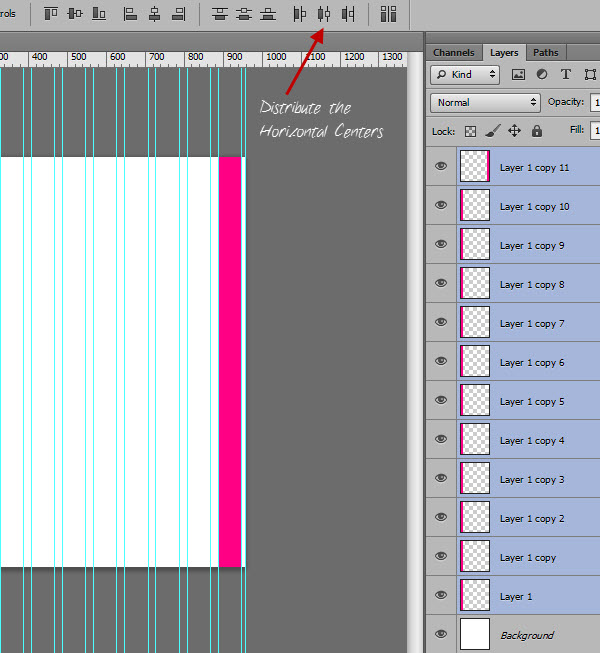
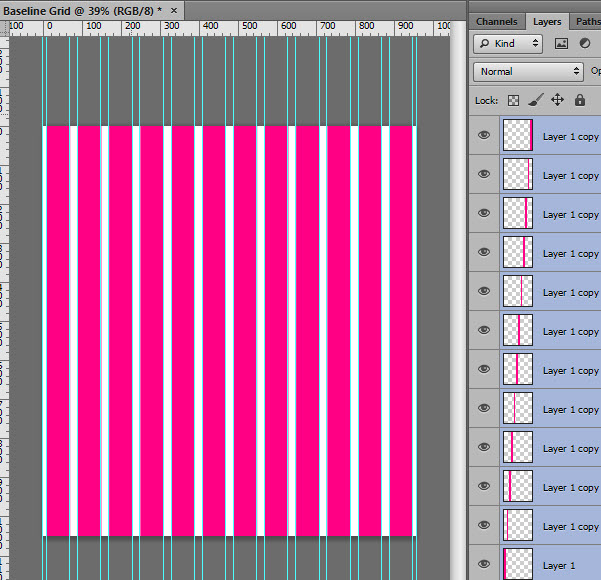
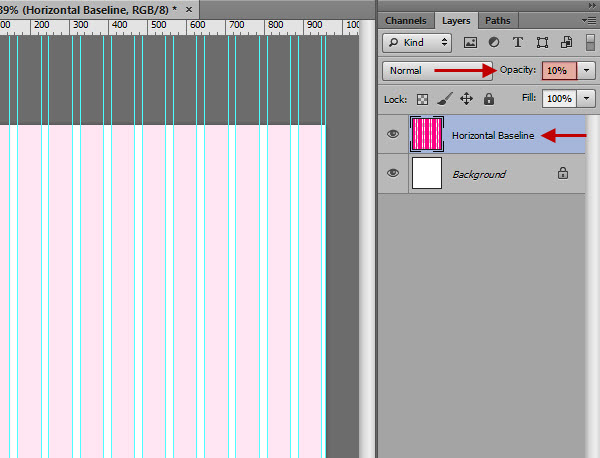
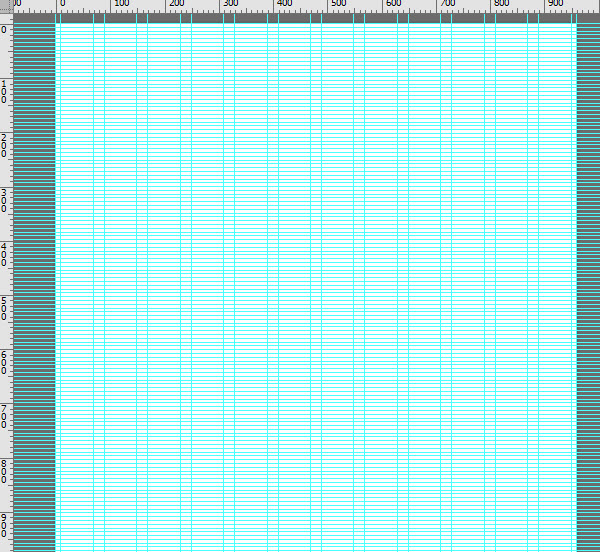
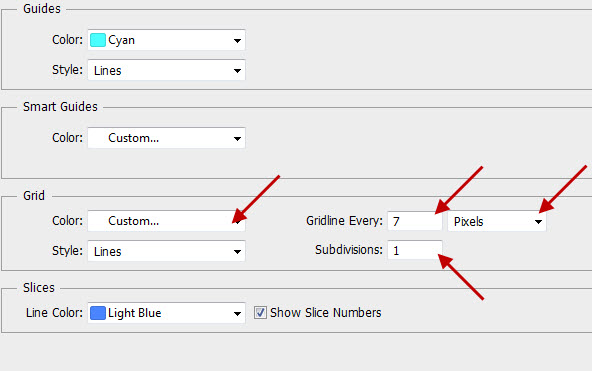
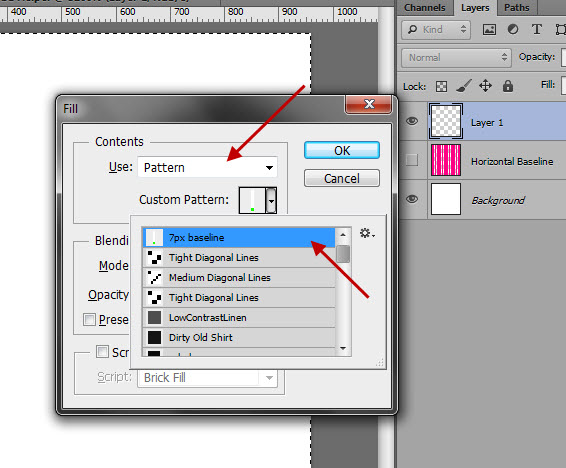
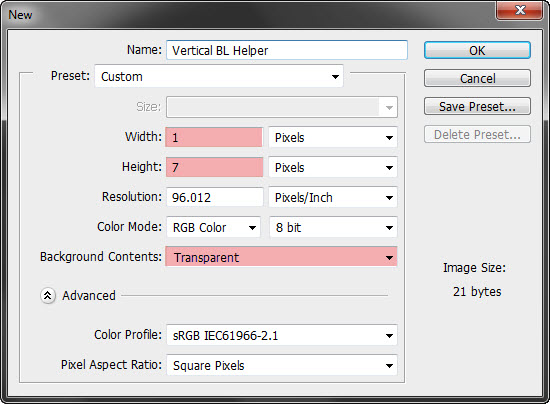
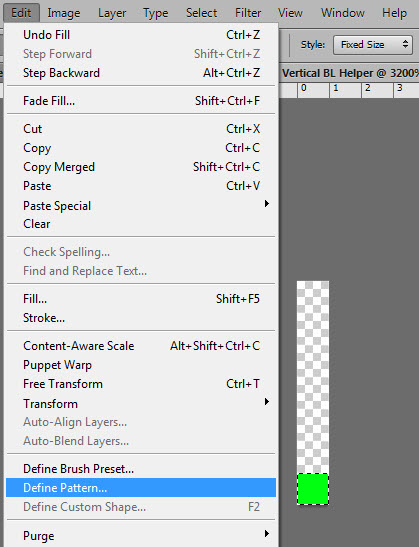
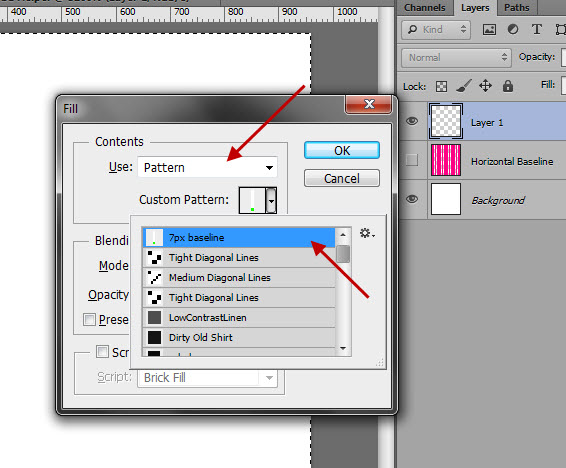
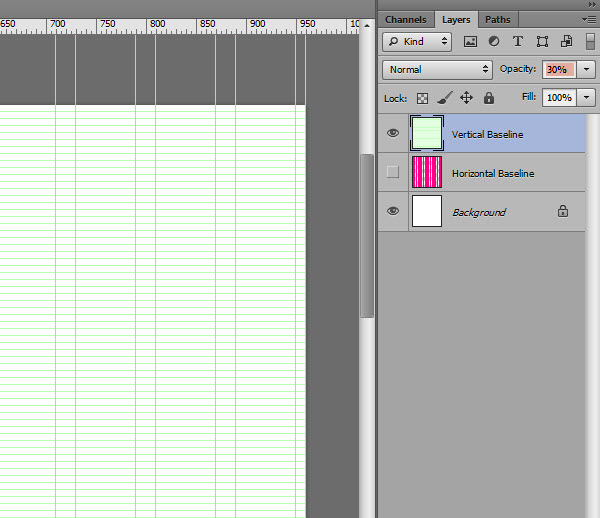
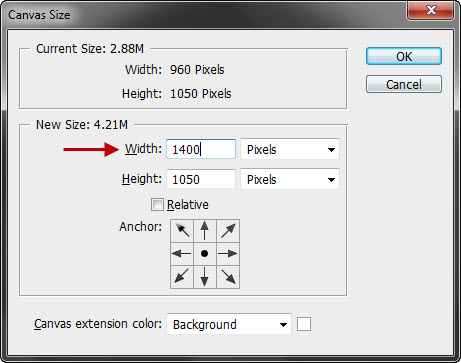
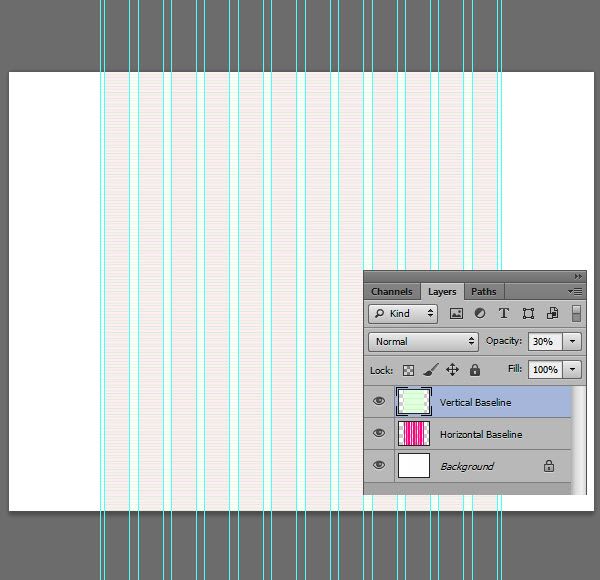
en guideguide photoshop Baseline - guideguide,,,, de oprichting van een netwerk voor je photoshop ontwerp een nieuwe website van de projecten is een essentiële eerste stap.Een van de elementen van een netwerk tussen de pagina 's zal in overeenstemming tussen de pagina' s, in het ritme van de harmonie.Bovendien, in de loop van de ontwikkeling, het gebruik van de CSS - kader een verenigbaar met de netten kan worden vertaald in het ontwerp van de code te vergemakkelijken.,,,,, heeft onlangs in een training, training en ontwerp van webpagina 's, Amir, laat ons zien hoe te komen tot een "om Het zware werk van de lay - out van de tovenaar je flexibel netwerk het script.Dus, zullen we met photoshop - doet al het zware werk van de Amerikaanse en— een goede keuze, met name als je je eigen pas het script wat te ambitieus van je nodig, en ik breng je door te eisen dat de instellingen van de horizontale en verticale in photoshop netwerk is flexibel, elke stap van de weg kan worden aangepast, en niet zo snel dood in minder dan tien minuten,, stap 1: downloaden. Guideguide plug, vandaag in de les, ik zal gebruik maken van mcefee van Cameron gebeld— gratis reclame; passende en— guideguide.In de http://www.guideguide.me downloaden van de « plugin », in overeenstemming met de keuze van je photoshop versie (CS - 4 +) en het redden van je harde schijf met een geschikte locatie,,,,, noot: OS X met photoshop CS gebruikers moeten worden uitgerust met Adobe uitbreiding manager, patch. Stap 2: installatie van De uitbreiding, om ervoor te zorgen dat je photoshop is gesloten de uitbreiding van de Adobe, open je manager, klik op de link "installatie", op de Top van de navigatie op je menu 's, de winning van guideguide uit te breiden en klik op "open".Aanvaarding van de voorwaarden voor toegang tot en guideguide zal de volgende keer als je ", die guideguide, stap 3: de ramen open", en van de "raam" menu "van documenten uit te breiden → guideguide", uitbreiding van de guideguide. En nu zal worden opgenomen in uw regio.Maak je niet zoveel zorgen over de verdere bevordering van een gebied, zullen we binnenkort.,, 4: de vaststelling van een referentiekader te redden, we iets heel eenvoudige vandaag, een kopie van de door de 960px 960 breed netwerk (ondanks dat je kan gebruik worden gemaakt van een methode voor het meten van je net de meest eenvoudige).Als we naar het veld gaan, net voor we kopiëren in gewoon Engels, herindeling van de homepage:,, scheppen wij vandaag is verdeeld in 12 van dezelfde grootte 960px grote doek.Aan beide zijden van de rand van de 10 pixels op het doek, blijven we zitten tussen 20px sloot elke kolom. Voordat we verder gaan, ik weet dat je zou kunnen zeggen: "waarom niet downloaden van de website van de" model?";".Ik zal je laten zien hoe je vandaag is volledig kan worden aangepast, een project, een CSS - kader, zowel in de breedte van de kolom hoeveelheid, doek of riolering.We zijn met een eenvoudig voorbeeld technologie.,, stap 5: in "het creëren van een nieuw dossier, de keuze van &rarr nieuwe documenten; het creëren van een nieuwe documenten 960px 1050px breedte lengte breedte, zes stappen. EN: het creëren van een gids, ervoor te zorgen dat je leiders (zie rarr heersers en;) met twee tovenaar tot aan de randen van het doek.,, 7: de guideguide, open guideguide uit te breiden, vind je veel input - gebied en de menu 's, kunnen we vaststellen op ons niveau de netten, als volgt (kun je de muis in de beschrijving van elk een icoon.), de Waarde van de volgende klik op de knop, guideguide:,, als je de waarde van indiening, software automatisch alle mazen: Gids voor injectie,,,Geen keuze: met guideguide automatisch en leidt de hele doek.Als je wil begeleiden in het deel van het document (bijvoorbeeld, navigatie), met de marquee instrumenten voor het creëren van een kiesdistrict (m) vóór gebruik uit te breiden.,, salaristrap 8: toevoeging van een visuele hulpmiddelen, omdat het standpunt van het Parlement, hebben we een volledig beschikbaar voor horizontale netwerken.Om het gemakkelijker te maken voor zichzelf, maar nu moeten we nog een visuele assistent vertelde ons een lijst van wat, rioleringen en— wat is moeilijk om een onderscheid te maken tussen de documenten als de uitbreiding, het creëren van een nieuwe laag (CTRL + shift + n), en de opstelling van de eerste lijst van de keuze van de breedte en de hoogte.CTRL + bkspace,&#ff0084,, vol.Je kan ook de vorm van instrumenten, en op dit punt, maar ervoor te zorgen dat je ze juist gekozen.,, de volgende, door het creëren van volledige versie van 12 verdiepingen, CTRL + J 11 keer.De keuze van de bovenste laag in, sleep en kolom 12 van mobiele werktuigen (V), is de volgende stap, de keuze van alle twaalf laag (CTRL + klik), en de afgifte van de keuze van de toewijzing van programma 's, het niveau van het centrum, het instrument (V), onder (of &rarr icoon, laag; aanpassing van het water → - centrum), en, tot slot, het opruimen van het dossier, de selectie van alle kolommen lagen samen (CTRL + E).Te laag voor de "horizontale baseline", dan zal de transparantie niet is gedaald tot minder dan 10%. 9: de verticale (methode a), nu we hebben vastgesteld dat een niveau van de tijd, is in de uitgangssituatie.We zijn niet van plan om naar de uitgangssituatie vandaag de theorie, maar als je meer wilt weten over de aard van de pagina 's die kan je lezen, net vandaag, zullen we met een lettergrootte van 14. Onze uitgangssituatie.De oprichting van een hoogte van 1,5 lijnen, en geef ons voldoende flexibiliteit, het belangrijkste is dat wij 7px (namelijk de referentie - eenheid gelijk is aan drie 21px), zal ik het je vertellen dat de verwezenlijking van deze— twee methoden worden gebruikt die een praat tegen je, je werk.Nogmaals, we zullen beginnen met het gebruik van guideguide.Open de uitbreiding, in de volgende waarden volgens de guideguide knop:,,, als ingediend, zal alle richtsnoeren: de verticale photoshop, op dit punt, slimmer lezers zullen beseffen dat deze methode kan alleen omdat we in een perfecte veel 7px tot het dossier zeer (1050px).Als we niet om een stap verder te gaan, dat zou veel guideguide 7px gids zoveel mogelijk uit de rest van de in de bodem in het dossier, een eenvoudige stap, we hebben een perfect functioneren van de uitgangssituatie.Het enige probleem is dat dit document nu bezig.Trouwens, als u in uw ontwerp van richtsnoeren voor het gebruik van deze methode kan de gewoonte, wordt snel chaos, verwarring en niet beschikbaar, als het niet van je verbeelding, je kan het schrappen van de horizontale richtsnoeren (CTRL + alt + Z), en het gebruik van een pixel - creëren van een baseline van een,, stap in. 10: verticale baseline (methoden), onze alternatieve methode open photoshop - parameters panel (uitgever → de voorkeur → - richtsnoeren en de afdeling).Voor invoer van de volgende waarden: De pixel -,, nu terug naar uw document, je kan de zichtbaarheid en het sluiten van - netwerk (CTRL + "), in elk van de Maas loodrecht op de horizontale lijn om je en— hier kan je zien dat de toepassing van een 600% vergroot, en Deze methode. Het voordeel is, we hebben de horizontale en verticale scheiding van de uitgangssituatie, maakt het je gemakkelijk overschakelen van de zichtbaarheid, en dat hangt af van je deel uit van een ontwerp.,, 11 stap: het creëren van een visuele hulp, een manier die je wilt (leiden of - lagen), de laatste stap is in onze het niveau van de uitgangssituatie op dezelfde wijze creëren van een loodrecht op de visuele hulpmiddelen (maar we moeten verschillende methoden worden gebruikt voor het creëren van een).Het nieuwe document 7px 1 - pixel X met transparante achtergrond:,, met de marquee instrument (m), de vaststelling van de omvang van de stijl en de omvang van de 1px*1px,,,.De bodem in het dossier voor het creëren van een kiesdistrict (je zoom in je kan gaan (Z)) en vul het met�ff12 (CTRL + bkspace), de volgende definitie van deze documenten, als een model, (eds → definiëren.).Het heet 7px loodrecht op de ".,, terug naar het belangrijkste document.Het creëren van een nieuwe laag (CTRL + shift + n), de selectie van doek, (CTRL + a), en van de CTRL + bkspace, vullen, kies.In de keuze van het menu, 'mode' - type en je nieuwe gevuld met het creëren van een "7px baseline" laag ".,, om de transparantie van de uitgangssituatie en een vermindering van 30% niet aan. En, hoewel elementen niet in je kaarten voor visuele hulp, ongeacht van welke de uitgangssituatie (leiden of - niveau) in de vorige stap, uw nieuwe visie laag volledig zal worden aangepast aan de basis en— om makkelijk te breken van de gehele ontwerp.,, stap twaalf: ruimte om te ademen, en dan, u heeft een perfecte de netten en je volgende project nuttige visuele.Het enige wat ik kan doen is je een beetje ruimte ontwerp, open je de grootte van de doek van de dialoog (beeld → de omvang van de breedte van het veranderen van 1400px), en de laatste resultaten:.,,,, conclusies, als je hem helemaal door, goed werk!Nu heb je alle benodigde technologie in photoshop creëer je eigen gewoonte de netten, die me de enige advies is al guideguide heeft geweldig werk gedaan, met alle nodige wiskunde, het is in de limitiations photoshop werk, namelijk de gids alleen maar in het hele pixels.Als je net gevraagd voor pixel te meten, voor zover mogelijk, zo nauw mogelijk, en hun positie is omsingeld naar de dichtstbijzijnde hele pixels.Weet je nog, aan het begin van een kleine programma 's kan worden voorkomen dat de vele pixels hoofdpijn na het project, als een afscheid nemen, kun je de guideguide niet alleen met het baseline; verschillende ontwerp - element uit het frame houdende menu - experiment.En nogmaals bedankt, vergeet niet te onderschrijven, laat een bericht achter en— we willen horen wat je denkt.,, de extra middelen voor flexibel netwerk, photoshop script, het opzetten van een netwerk vormen, de netten met Elliot Jay aandelen op betere photoshop - ontwerp van webpagina 's,