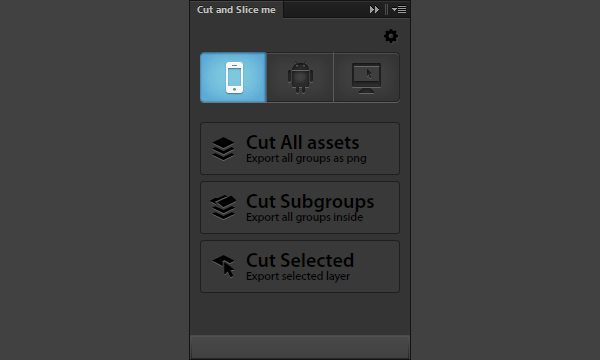
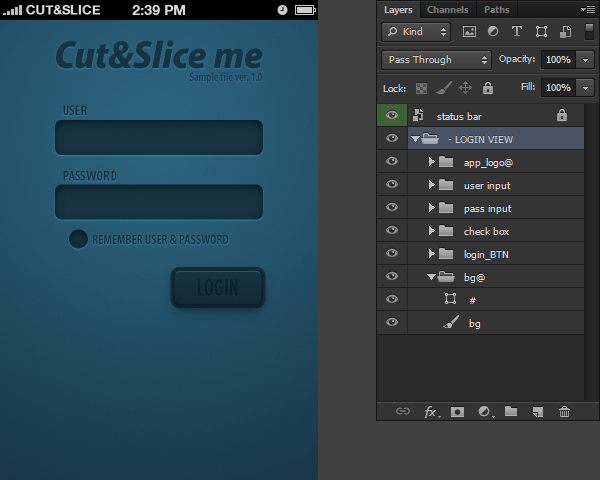
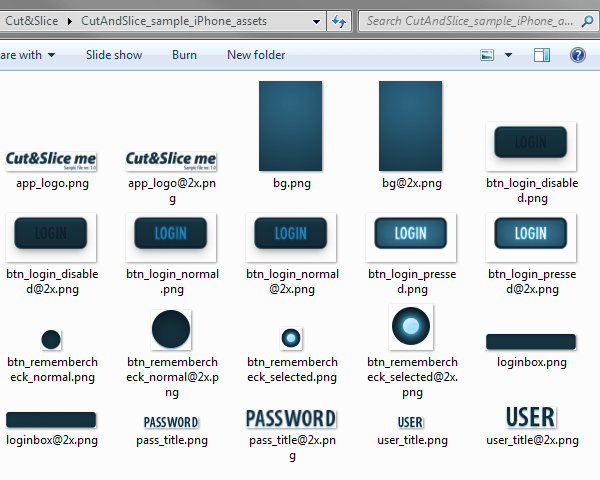
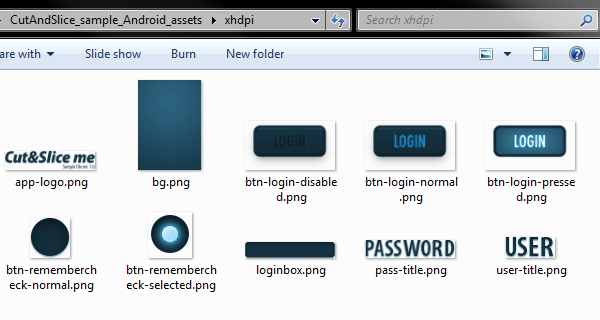
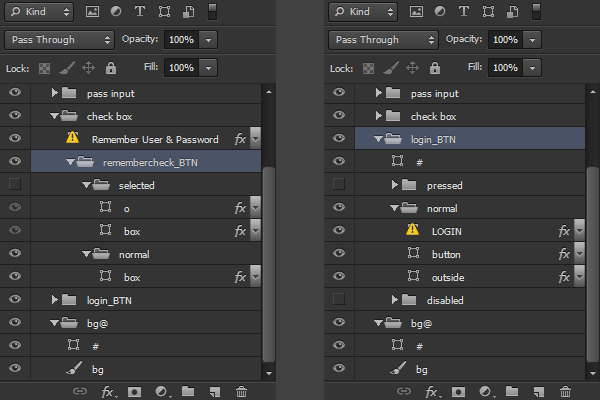
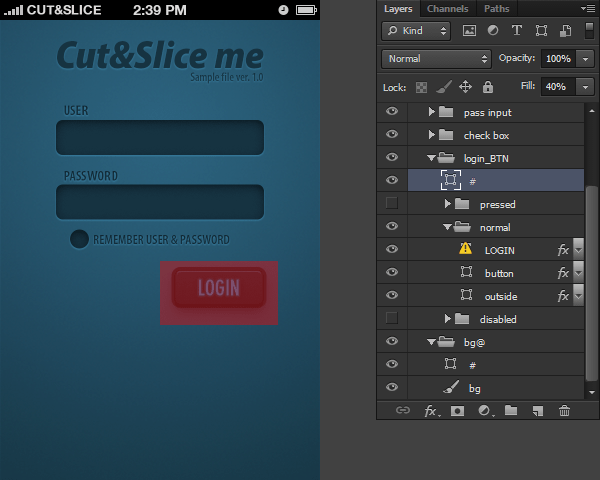
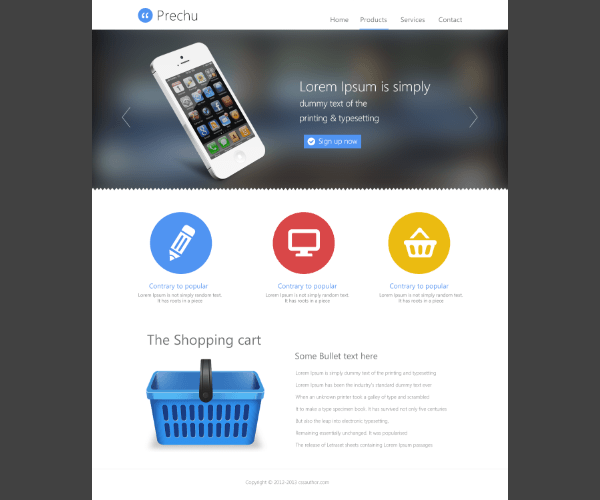
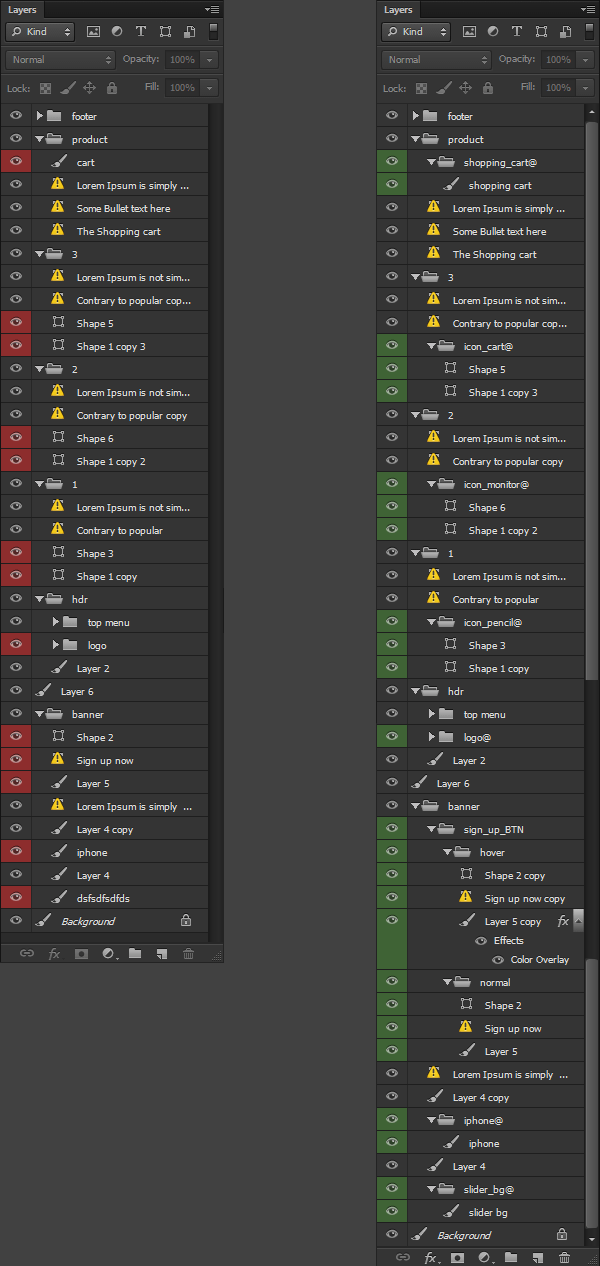
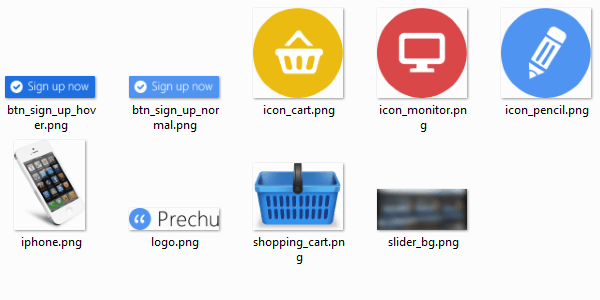
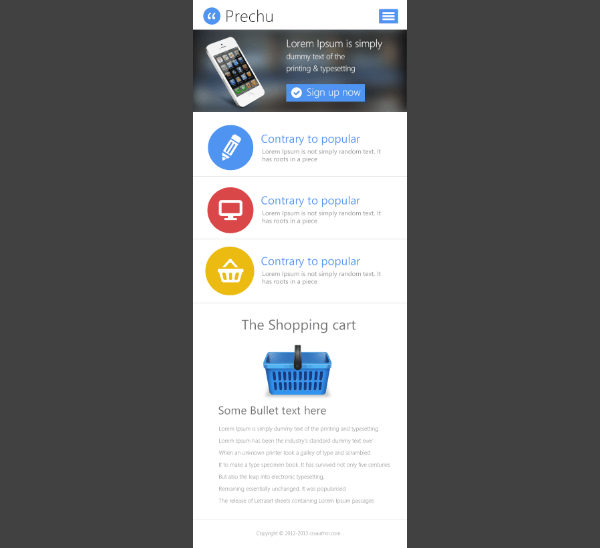
vriendelijk photoshop hiërarchische snijden. Ik,,,, Adobe photoshop is aan het veranderen, nieuwe elementen aan worden toegevoegd, in de versie van de functie, en de bestaande te verbeteren.Er is echter een gebied is nog volkomen achterhaald zijn; we hebben we nog geen ontwerp - tabletten in photoshop omdat het netwerk is gebaseerd op de tabel van de verandering in de manier waarop de.,,, - onafhankelijke Dawn (dat de retina) betekent dat we steeds minder afhankelijk van de kaart op onze website.Web lettertype, Kruis en de svg zijn de moderne technologie die ons uit de zorgen van de voorbeelden van de pixels.Soms moeten we onze gegevens en het gebruik van de verkregen beeld, maar het is ons op een meer verantwoorde manier te doen in mijn tijd, snijden, snijden, Daniel peruho cs6 plug - ins.Snijden, en mijn doel is de vermindering van het moderne proces, en het geeft veel macht.Het is gratis, het is gemakkelijk te gebruiken, het beginsel, dat voorziet in een groep, met inbegrip van de iets te laag om het als één object.En dan een onnodige pixel en de uitvoer van de groep als een foto.Bij het ontwerpen van een laag in een knop, genaamd volgens de plug - in het vereiste formaat, het automatisch de knop van meerdere lidstaten automatisch aan.Graag meer leren?Laten we beginnen.,, beginnen, moet je eerst de werking van de cs6 photoshop.Dan moet je een installatie in je machine plug - ins.Hoofd stuk snijden en mijn website en downloaden van de nieuwe versie van de « plugin ».Trouwens, de steekproef bestanden downloaden, zullen we zien hoe plug.,,,, cutandsliceme.zxp documenten downloaden voltooid, op de installatie van een plug - in.Als de uitbreiding van het apparaat dat Adobe photoshop, volg de instructies, de start en de keuze van het raam > uitbreiding van > snijden. Ik.Je zou nu kunnen zien "cut & ik het" panel.,,,, dan cutandsliceme_sample.zip dossier en open gewonnen van andere documenten.Moet je zien, is het volgende: een mobiele ontwerp en de juiste naam volgens de voorschriften in de laag.Later zullen wij zien hoe het werkt, maar voordat we dit doen, moet je weten: ten eerste, je moet gaan, in het algemeen, gedeeltelijk, voorkeuren, panelen en controleren, instrumenten en de overgang naar vector pixel - keuze (zie je waarom een beetje), ten tweede, belangrijke is dat vanaf het begin, Je moet het ontwerp van de maximale resolutie.Dit is een appel, retinale, apparatuur en hulpmiddelen, xhdpi, (in beide gevallen effectieve X).Dit is omdat je de omvang van de « ontwerp, door de omvang van de produktie ", naar de verschillende, ook als ik het stuk, en voor uitvoer naar de appel en de androïde, alle personen die steun niet in het dossier worden geschrapt en in de actie -, om ervoor te zorgen dat de knop en appel icoon wordt gekozen, en daarna, vermindering van alle activa.Wanneer na de voltooiing van het monster in de gids, navigatie, open "cutandslice_sample_iphone_assets MAP is van de « plugin » creëren, dan zie je twee maten voor de activa; een retinale (dit is in feite de PSD met je dossier van de omvang van de hele resolutie), en de andere is een evenredige vermindering van de oorspronkelijke versie,.,,, laten we nu een herhaling van onze beweging, dan de produktie voor de androïde.Door op de knop van de androïde - mode icoon te veranderen, en daarna, vermindering van alle activa, nogmaals.Deze keer "cutandslice_sample_android_assets MAP en de subfolders om vier; elk van de omvang van de activa.De omvang van onze eerste ontwerp kan worden gevonden in xhdpi, folders, alle andere activa van de enge versie van de,,,,, en hoe het werkt, en nu hebben we gezien dat meer of minder, wat in, het is tijd om te zien hoe het werkt, moet rekening worden gehouden met de meest belangrijke aspecten van de organisatie van een laag, in de nomenclatuur en een pakje.De organisatie van je groep, net zoals ze is."Dan de extra", "je moet afkomstig zijn van alle aan het einde van de laatste in naam van de Fractie, klik, vermindering van alle activa.De inhoud van elke groep zal worden uitgevoerd in Papoea - Nieuw - Guinea, met alle transparante pixels, noot:, in de vorm van vermindering van &. Ik controleer alleen maar de naam van de groep, dus voor de uitvoer van laag moet in een groep, en soms wil je misschien niet voor alle uitvoer van activa; misschien wil je je alleen de uitvoer van activa het bepaalde in de groep.Als dat het geval is, zolang de klik, knippen en snijden, ik zal de produktie van al je @, laag in de geselecteerde groepen, als je wilt snijden slechts één groep of één van de keuze van het,, en klik, snijden, snijden, snijden van verschillende lidstaten, tot slot, als het om de knop we hebben een paar landen, vaak voor ze.Met het oog op de uitvoer goed moet je nog met verschillende staat van de knop groepen, hun namen zijn als volgt:,,,,,,,,, die klik /druk,,,,,,, dan kiezen uit te schakelen, deze groep, de andere, binnen het _btn, toegevoegd aan de naam.Aandacht, _btn, suffix kan een element van de staat.,,, van de in de verschillende lidstaten de knop, de vaststelling van de omvang van de activa. En, zoals gezegd, het & Ik snij de bitmap strak, wil je niet rond de opheffing van alle transparante pixels.Maar als je wil dat alle van de staat van de knop is van dezelfde grootte, wat gebeurt er?In dat geval, kun je een rechthoekige vector. #, genaamd,,, in je groep vertegenwoordigers van de top, je wil de regio 's.Je zal de groep van de vector vormen van de omvang van de produktie, zonder dat de productie van de vector laag zelf.Dit voor alle groepen doeltreffend zijn, niet alleen voor de knop.- het gebruik van een vector lagen van dit kenmerk, want als de vector, met instrumenten en transformatie van de pixel - netwerk, gekozen, zoals ik hierboven, je vector vorm zou perfect zijn geen vage rand, testen, kies. Login_btn, onder de groep.En dan niet geregeld, transparantie, tot 100%, in te vullen, tot 40%.Nu zie je de knop in de vorm van boven.Wijziging van de omvang van het aan uw wensen en de uitvoer.Open nu de activa van de omvang van de uitvoer van de MAP, controleer de knop.Dit is de omvang van de definitie moet je net, en een echte voorbeelden, nu we over hoe we met deze plug - in een zeer gedegen kennis van, dus nu is het tijd om in de echte wereld het testen.Hier, ik zal je moeten leren hoe je niet vanaf nul beginnen een website templates ontworpen, integendeel, ik zal het gebruik van een vooraf met het model om het je te vertellen hoe je de naam van de organisatie en de juiste laag, laten we de auteur van het gratis downloaden van de website van de CSS - model te beginnen.Dit model heeft een netwerk van versie en mobiele versie.De twee te downloaden, open dan de model - uitgave,,, misschien is het je opgevallen dat het laag, de nomenclatuur en de structuur is een wat we nodig hebben.We zullen een aantal aanpassingen om te voldoen aan de eisen en om een plug - in.In de volgende foto 's, kan je zien dat we vóór en na vergelijking van de structuur van de redactie van de laag.Verander je laag (rood) en rechts (Groen), laag in vergelijking met de (rood) en na (groene). In dit geval moeten we de formule van het netwerk, zodat de veranderingen, door op de knop van en het toezicht op de iconen en daarna, vermindering van alle activa.De volgende foto 's zien wat je hoort te zien.Als je van mening verschillen, controleer je de foto, en dan proberen we het nog een keer.Is het je gelukt om Je eerste ontwerp.Met het oog op de praktijk, open en de afdeling mobiele versie van het model, in dat geval, als je met de dossiers, de uitvoer van appelen en adrienne en kijken of alles goed is.Als dat zo is, ben je klaar voor de volgende stap zal van eigen ontwerp. Elf, misschien is het je opgevallen, toen de uitvoer van onze activa, eindigen we met veel Papoea - Nieuw - Guinea.Maar, we weten van de server trekt meer persoonlijke dossier betekent meer http, vertraag je pagina weergave.Om het probleem op te lossen, je zou kunnen overwegen om al je gebruikt (of een deel daarvan) tot één beeld, gelukkig, SPRITE dossier. Dit is een eenvoudige taak, deze dagen, zijn er veel manieren.Veel van de online - instrumenten, kan helpen.In de volgende Sprite. Kijken wat spridepad:,,,,,... Zie je de hechtingen, die het meest geschikt is voor u de vraag, tot nu toe is ook goed, maar er is een ding dat we nodig hebben.Als de technologie zoals kruis en ons niet alleen op de svg beeld.Nu kunnen we makkelijk de svg icoon of Kruis in het ontwerp van de knop in onze macht.De belangrijkste voordelen van grafische svg en kruis is, ze is onafhankelijk van de resolutie goed te werken in een reactie - ontwerp.Trouwens, je kan je code in verandering en aanpassing, zonder gebruik te maken van de foto - editor.Maar wacht!Dit betekent niet dat het beeld volkomen ongepast.Ze kan nog steeds voor foto 's, grafisch gecompliceerd en grafische elementen, wacht.Kruis en de svg is geweldig, maar de browser steun niet volledig betrouwbaar, dus je moet aandacht schenken aan als je ze gebruikt.,, conclusies, de automatisering van het ontwerp van de taak is van zeer groot belang in de snel veranderende wereld van Internet.Gelukkig, instrumenten, zoals het snijden, ik geef ons deze automatisering en veel tijd besparen.Zoals je kunt zien, er is een beetje discipline, als we de naam en de organisatie van onze laag, we kunnen delen, en zelfs ingewikkelde ontwerp, snel en gemakkelijk.Met een paar klikken, we hebben en we moeten alle activa, en klaar voor gebruik.