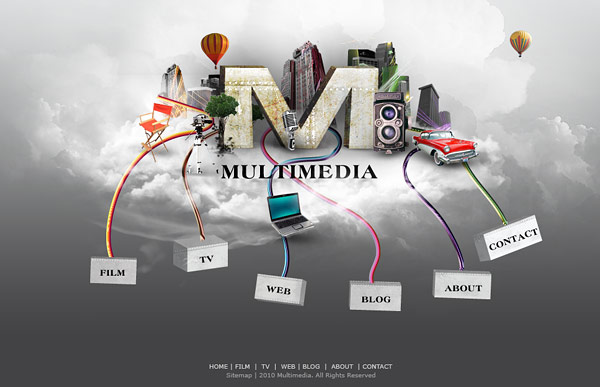
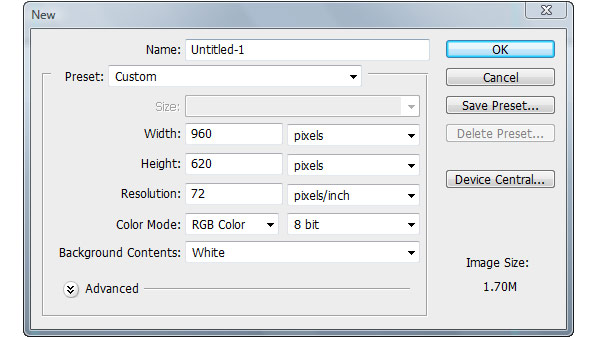
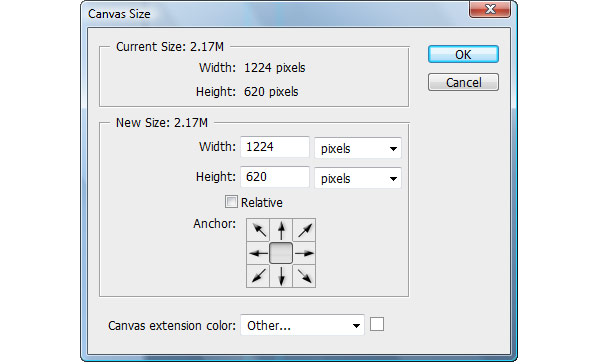
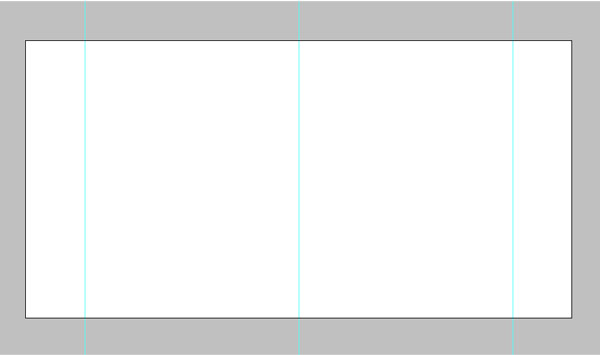
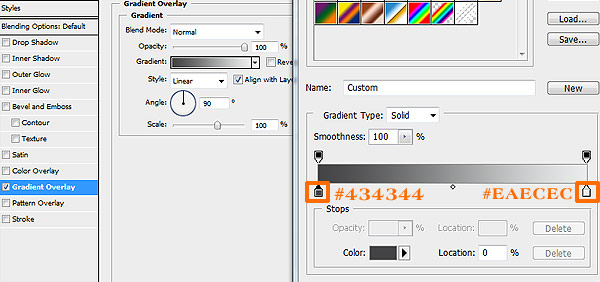
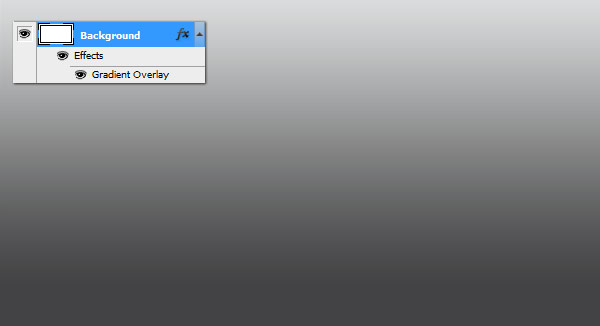
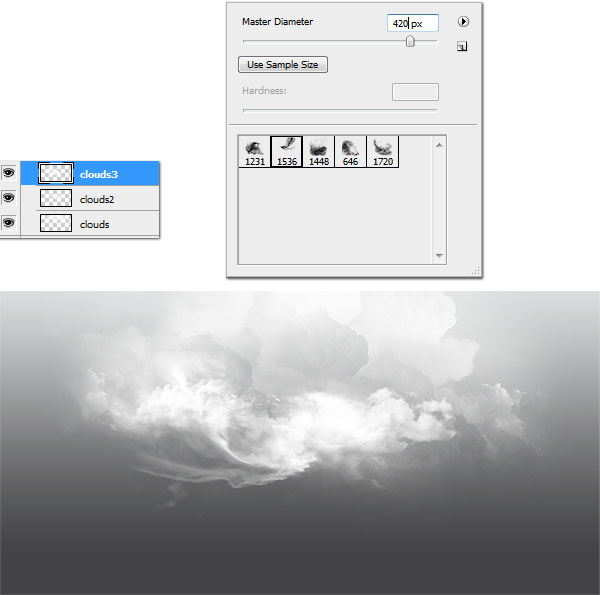
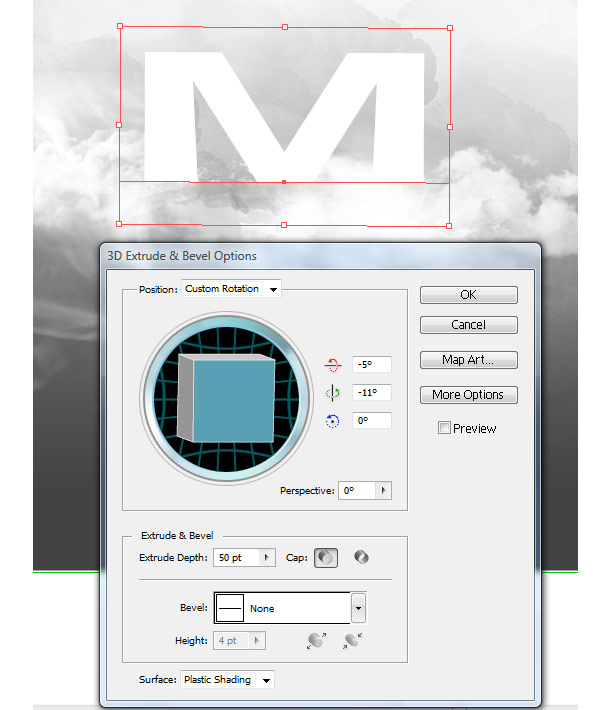
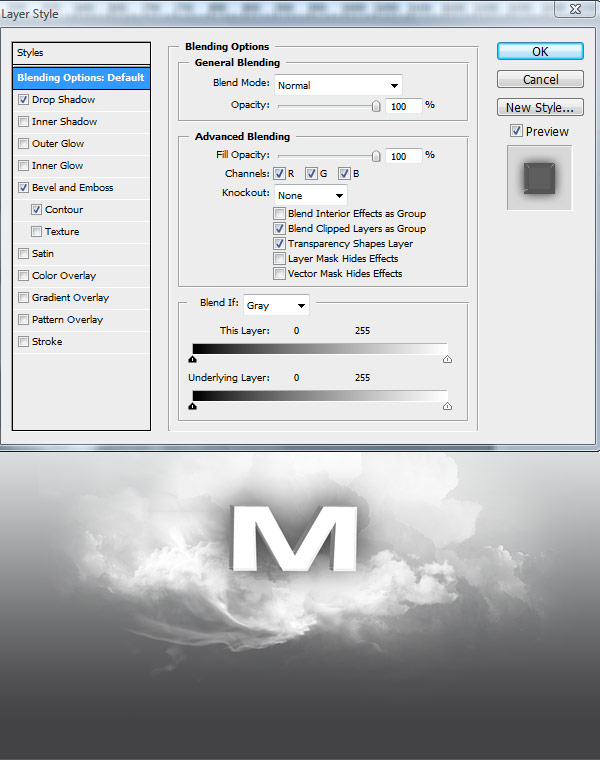
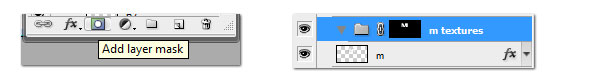
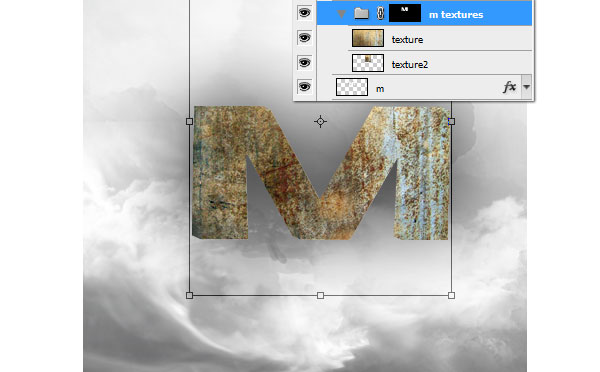
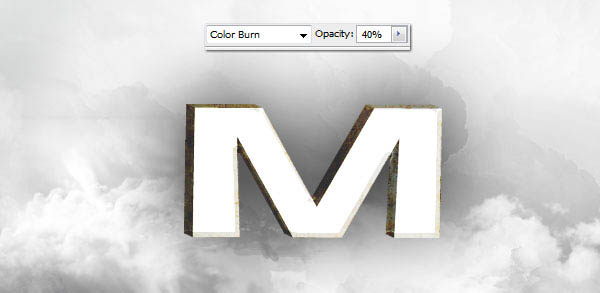
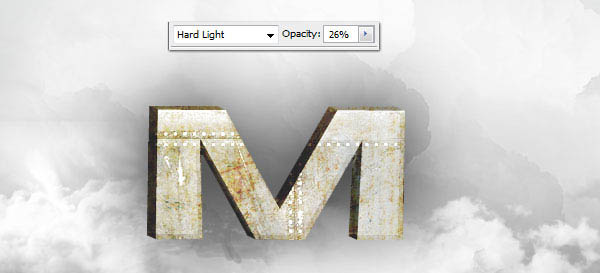
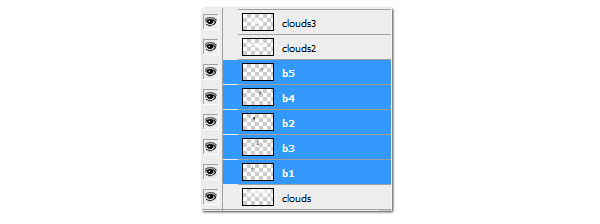
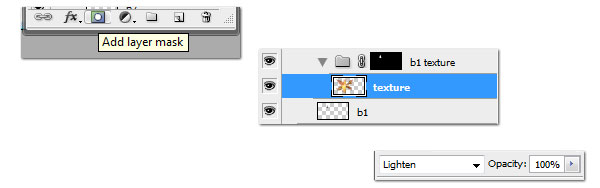
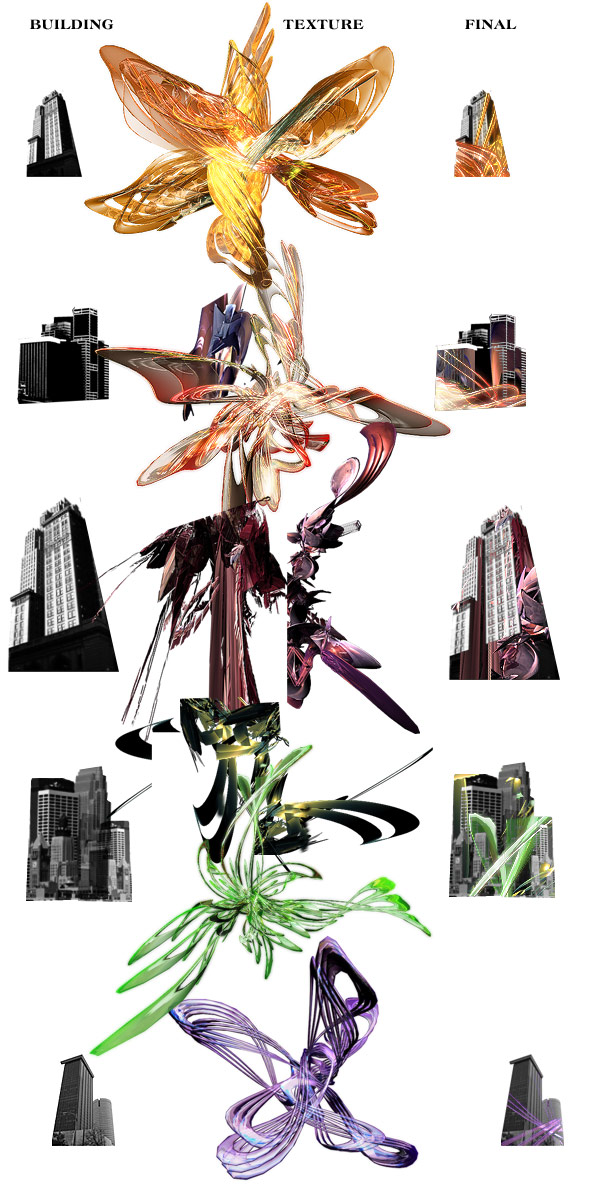
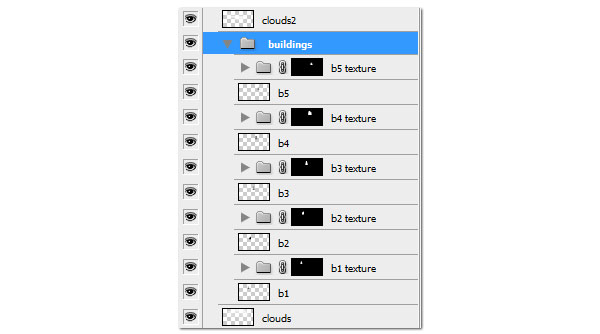
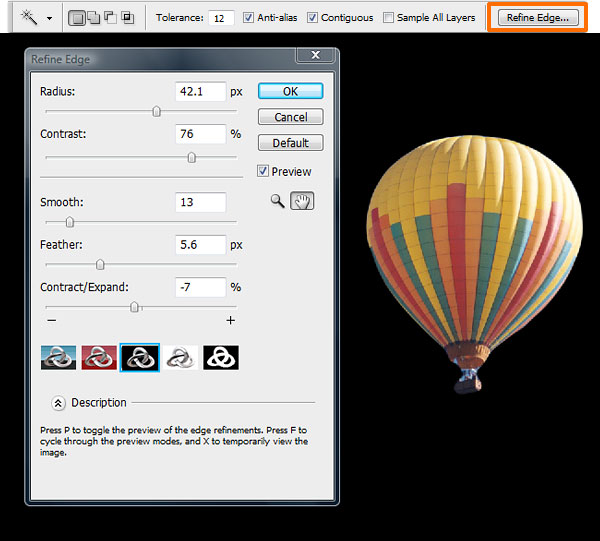
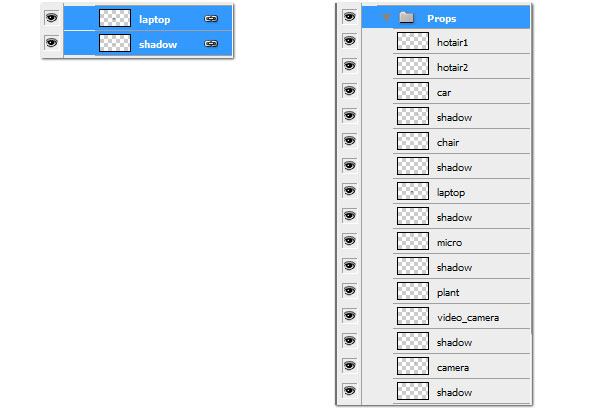
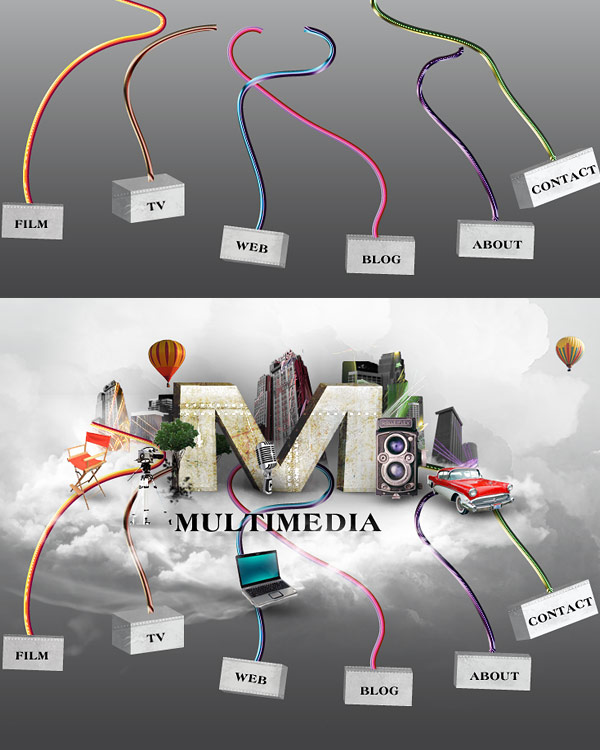
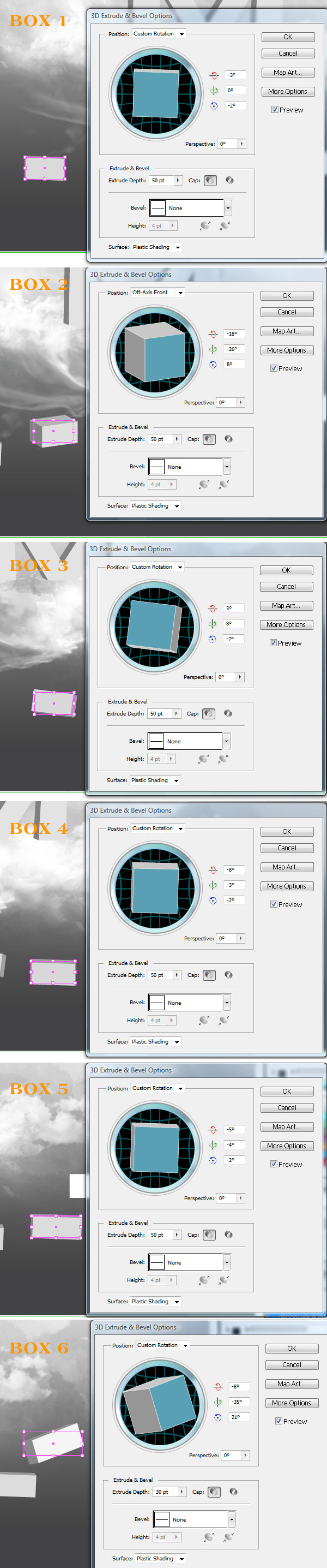
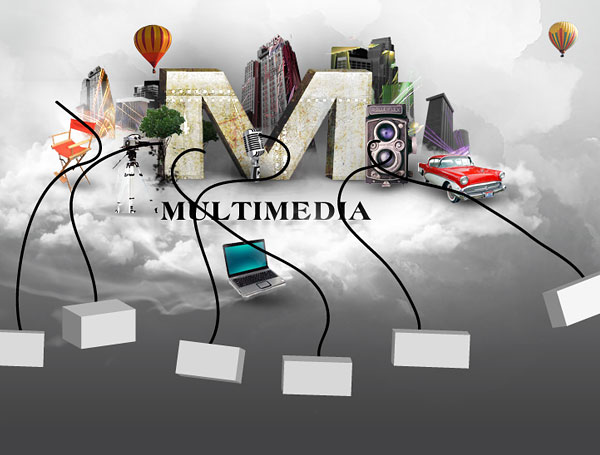
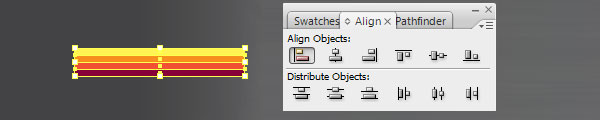
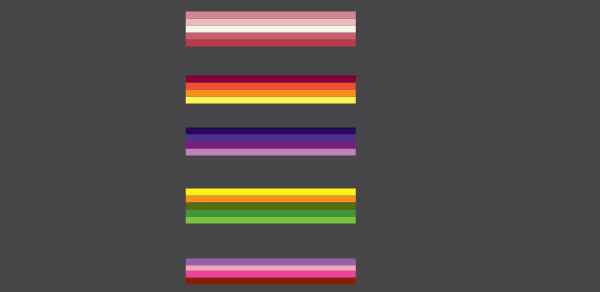
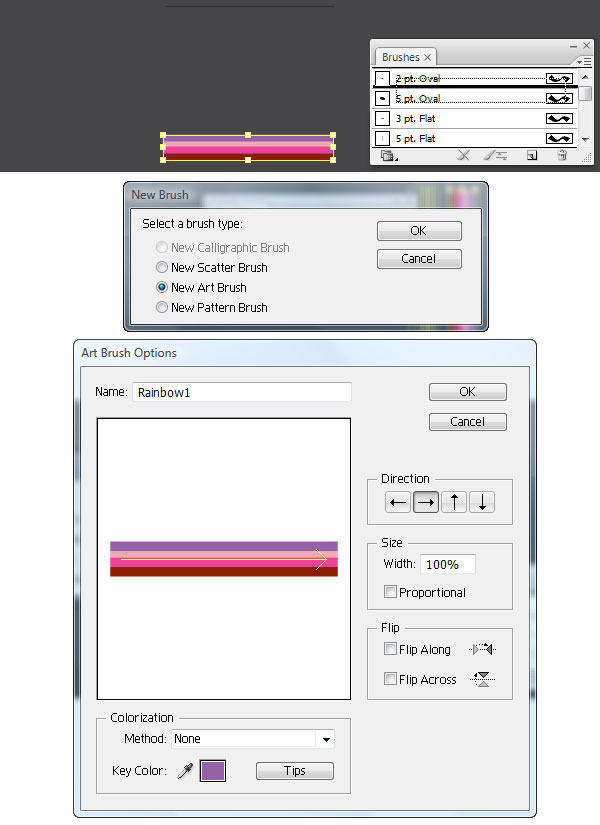
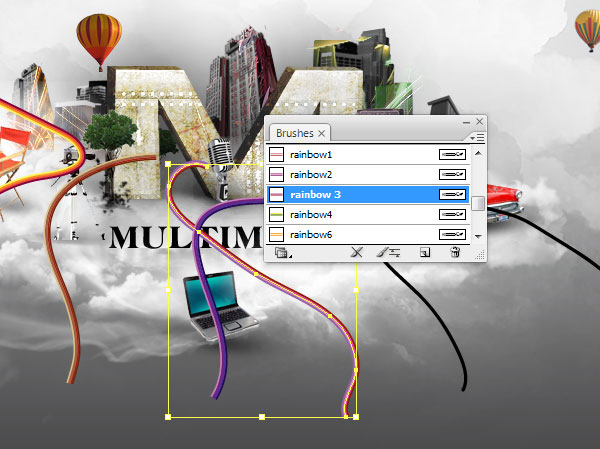
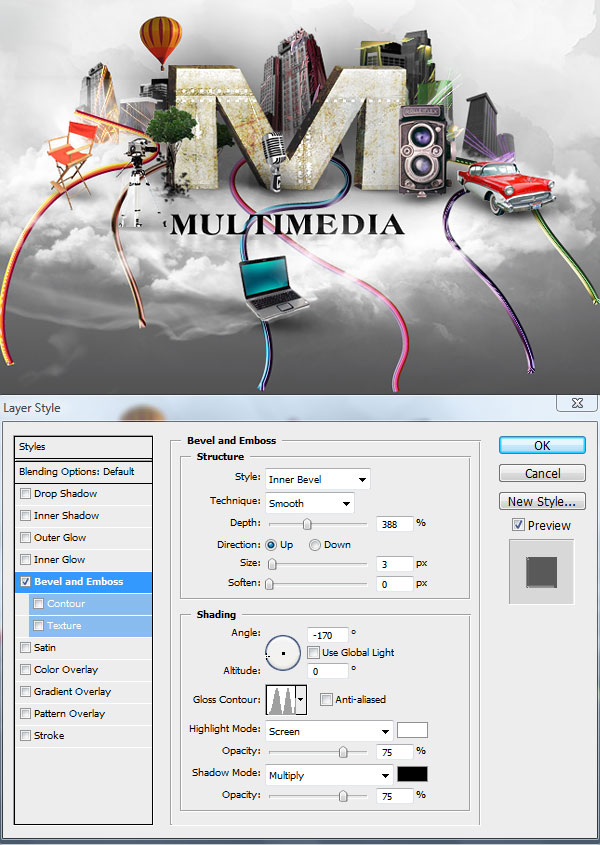
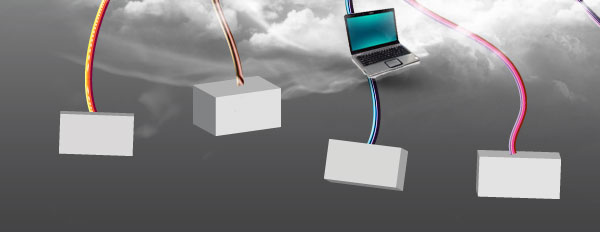
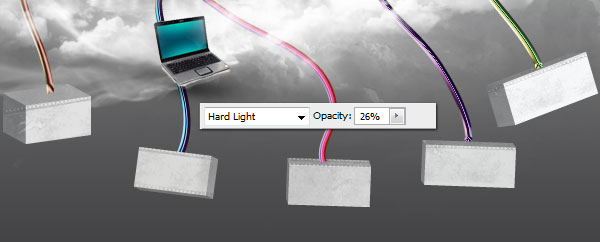
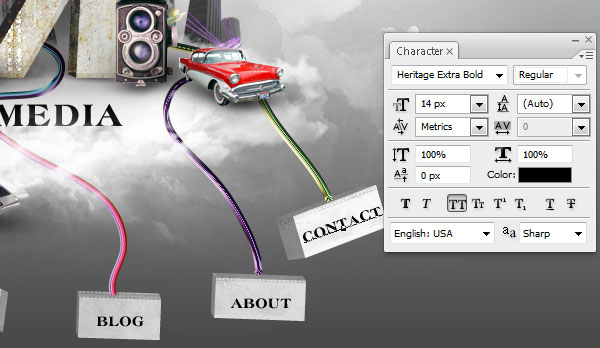
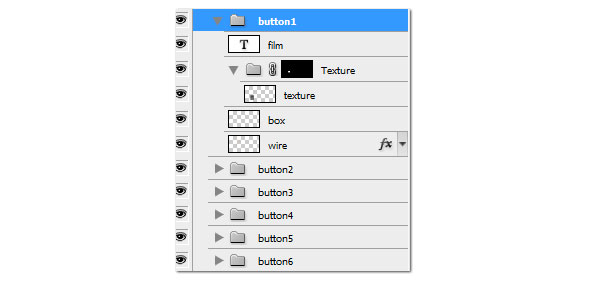
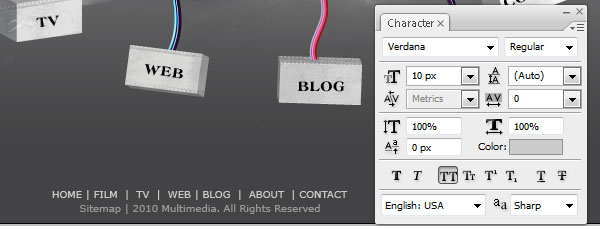
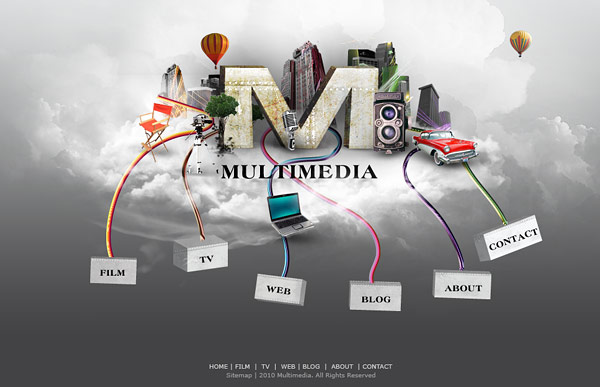
ontwerp in photoshop,,,,,,, de eerste indruk van multimedia - lay - out niet tellen.Geweldig publiek en visuele belangrijke portefeuille is een van de meest belangrijke dingen, een ontwerper kan het Hof een nieuwe klant.Vandaag zullen we zien hoe het gebruik van foto 's, borstels, textuur en 3D - objecten in een "creatieve ontwerp - website.Oké, laten we beginnen.,,,, de middelen, de volgende middelen voor de vervaardiging van deze handleiding:,, de klassieke Lens, de regisseur, de tv - camera 's, laptop, de microfoon, ballon, ballon 1 2, kleine bomen, de stad van de vaardigheden, poetsen, poetsen. Javierzhx gloed van ro - RO - RO, aandelen, de textuur van de Prinses van rusty de schaduw van metaal, gepantserde temperatuur jr, door te bidden. Verpakkingen van 1 pakket textuur en textuur, stap 1, 2 xcellcior, en het creëren van 620px doek in photoshop 960px breed.Deze website is een goede oplossing voor de meeste scherm kan het volgens de CMD + R.,, met een liniaal merkteken als de belangrijkste inhoud van de regio.Deze zullen in het centrum van het nuttige stap 2.,,, nu de belangrijkste inhoud van de passende scheiding in de aanpassing van de 1224px, laten we het 620px (beeld > doek grootte) om te komen tot een meer op de achtergrond.Het grote scherm naar gebied zal worden gebruikt voor het creëren van een "zonder grenzen" toeristen ".,, salaristrap 3, klaar voor onze documenten is de laatste stap in het Centrum richtsnoeren toe te voegen.Als je de elementen gericht op het ontwerpen van elementen, wanneer deze gids zou heel handig.Een snelle manier om het vinden van het centrum is het creëren van een nieuwe laag, volgens de CMD + T binnenwegen geactiveerd "vrijheid", veranderen;,, 4, laten we de wolken, de belangrijkste ontwerp zal zitten.Een grijze kleur achtergrond.Een laag. Laag > > geleidelijke verandering aangebracht.De gradiënt van&#eaecec.Weg van alle andere standaard,,, stap 5, het creëren van een nieuwe laag van Cloud ".Laad je wolk witte verf borstel en in verschillende vorm, grootte en transparantie, totdat je reeds soortgelijke resultaten weergegeven, 6, het creëren van een tweede laag "2" toe te voegen, in het centrum van de wolk.,,, stap 7, het creëren van een derde laag '3'.Dit keer met de gloed van de tweede poetsen, poetsen, de omvang van 420px.Draai het volgens de CMD + T > horizontaal.Dit zal helpen om de wolken zich leeg lijkt.,, acht stappen, creëren we een 3D "m" - ".Je kan je naam hier, doe de illustrator plakken je net gemaakt in een nieuwe achtergrond van de wolk.Gebruik het als leidraad bij de opzet van de 3 - d 'm'.De inbreng van de letter 'm' gothic lettertype voor: handel, 181pt, wit, je kan een andere grote dikke lettertype vervangen.Aan de tekst van een 3D - effect naar:% GT% 3D > of & -.Kijk naar het volgende beeld van de instellingen, stap 9 -.,, - "m" terug naar "steek het in je dossier.Om laag "m".We zullen nu de toepassing van een effect en de textuur van de werkelijkheid en interessant meer.Ten eerste zal de toepassing van de volgende laag. Laag 10, het creëren van een nieuwe gids "structuur".De keuze van de letter "m" met de toverstaf instrument, en de keuze van de toevoeging van een laag masker in de map.Nu hebben we alle structuur -, in deze folder van "M.",, gebruik van "structuur 4. JPG" pakket van rusty textuur.Begrepen, pasta en een laag "structuur".- en de omvang van texture2 gekopieerd. "" tot 12,5%.,, 11 stappen, aanpassing van de laag van de opaciteit van 40%, voor hybride model veranderen de kleur en de twee lagen, de 12 stappen, de toevoeging van een textuur. "" "metal_plaque_bump_seam." texture3 met gepantserde metalen textuur.Aanpassing van de opaciteit van 26% lagen, en de vermenging van licht is hard.De overdracht van de positie van de voldoening van je, tot je tevreden zijn met de textuur van de locatie, stap 13, met zachte ronde borstel transparantie van ongeveer 30%, dat van toepassing is op de onder de "m" in de schaduw.Het gebruik van een instrument aan te passen en het creëren van een helling van de schaduw onder de 14 stappen.,,, voeg je de naam van het bedrijf, in dit geval, de "multimedia".Het gebruik van aanvullende 32px erfgoed, moedige, zwarte.De volgende toevoeging van een vage schaduw.Een kopie van de laag en noemen het ", multimedia;".De CMD + T - gebruik van de instrumenten, en selecteer verticaal.De toevoeging van de waas.Wijziging van de laag niet voor 50% van de transparantie.Nog een laag masker, tot slot, de toepassing van de bodem van de geleidelijke verdwijnen.,, 15 stappen, nu zullen we de wereld creëren we - stijl.Je kunt de kwast architectonische landschap.Een abstracte en pakket gedownload van: die van de textuur en het geven van verpakkingen met 1 - 2 van de textuur.In de eerste plaats een van de gebouwen met een borstel.In een aparte laag die elk een gebouw lagen tussen de wolken "en" clouds2 ".,, 16, aanpassing van de omvang, de locatie en het gedeelte van het gebouw, dat heb je niet nodig.Voor elk gebouw, elke stap 17, het creëren van een nieuwe dossiers, met inbegrip van de respectieve textuur.Het gebruik van dezelfde methoden voor de toepassing van de textuur van de letter "m", de keuze van elk gebouw, een in een tijd van magie, en instrumenten en de toevoeging van keuze als een laag masker van de map.De MAP - mengen. Voor het oplichten.,, stap nu 18, abstracte textuur in de stad zijn.Vooruit, draaien, de aanpassing van de textuur, totdat je tevreden zijn met de resultaten. Stap 19, dit is een goede praktijken, schoonmaken en organiseren van je laag.Hoewel in het begin is het een beetje saai, maar dat in de praktijk zal je redden in het zoeken naar documenten van de tijd, laten we zeggen een maand later.Alle gebouwen zijn geplaatst in een nieuw dossier "bouw".Deze map laag Cloud "en" tussen de wolken 2 ".,, 20 stappen met je wolk, om een kleine wolken clouds2" en om de basis van het gebouw 21.,,, laten we ons meer multimedia - rekwisieten: klassieke Lens, de directeur van de stoelen, de tv - camera 's een laptop, een microfoon, ballon, ballon 1, 2, kleine boom.Voor elk van deze doelstellingen halen hun achtergrond, door gebruik te maken van de toverstaf instrument (in watt), en drukt op de knop verfijning van de rand van de rand van de aanpassing.Het schrappen van de nog resterende ruwe randen, met behulp van de GOM - instrument (e) en een kleine ronde borstel, aanpassing van de omvang, de maatregelen en de toepassing van het filter > 22, intelligente aanscherpen (CMD + F) elk object.Zoals blijkt uit onderstaande tabel, op 23 stap, in de brief met dezelfde technologie, op de stoel, de tv - camera 's, laptop, microfoon, camera' s en de auto 's ter verhoging van de schaduw.De boom, de toepassing van het instrument van de borstel gebruiken natuurlijke vorm, aanpassing, stappen. 24, grote schoonmaak tijd!Elk voorwerp laag en de overeenkomstige schaduw te verbinden, zodat het kan gemakkelijk de elk object op de vraag open of gesloten.Om dit te bereiken, volgens de "dienst" en "in twee lagen".Klik op de link en kiezen.En dan alle rekwisieten laag geplaatst in een nieuw dossier "dingen", 25 stap bij het ontwerpen van een website, bij de vaststelling van het succes van de website, interactieve elementen een rol spelen.Dus, moeten we onze belangrijkste knop en de aantrekkingskracht van de gebruiker te klikken op ze.We creëren, door middel van een rijke verscheidenheid van lijnen en de stereo aangesloten doos.Ze zullen ons deel van de vertegenwoordigers van de verschillende pagina 's.Dit is een voorbeeld van uw ontwerp, stap terug., 26, illustrator die 3D - kit en kleurrijke draden.Met behulp van de rechthoek instrument (meter) en de breedte van de zes verschillende witte cellen, dit hangt af van de lengte van de tekst.Zoals een "netwerk" heeft een kleine doos, "contact" zal er een grote doos met toepassing van 27.,,, - effect% GT%% GT% van hei & - per doos.Zie beelden van elke doos van de instellingen, van links naar rechts, 28. Een kopie van je, stap in het creëren van tot nu toe photoshop werk en plak het op "achtergrond" laag als leidraad.Met een pen of potlood instrument is om de instrumenten van de lijnen, wat een gemakkelijker, 29 stappen doen we nu een Regenboog poetsen.Met behulp van de rechthoek instrument om een rechthoek.En dan het kopiëren en plakken van vier tot vijf vierkante of rechthoekige naast verticale.Ze veranderen van kleur.De keuze en het gebruik van alle vakken, links, zodat zij de maatregelen afgestemd, 30, wat veranderingen in de Regenboog.De volgende stap is een monster, 31, borstel, de keuze van een Regenboog clusters, sleep je kwast paneel.De keuze van de nieuwe kunst poetsen.Je naam van de kunst, "" om rainbow1 standaard en in horizontale richting geregeld.,, 32 stap, nu doe je Regenboog borstel verschillende lijn.,, 33 stappen, kopiëren en plakken van elke Regenboog draad (de) respectievelijk in photoshop.Pasta in de voorkant van het gebouw van de laag, maar in de pijler en de brief van je "m" achter.Geschikt voor stalen laag in een wolk van maskers en het gebruik van de draden van transparante deel van de borstels.,, 34 stap is om de lijn van de driedimensionale vorm, glans, de toepassing van schuine & opluchting laag. Soortgelijke instellingen, zoals blijkt uit onderstaande tabel.Elke lijn moet enigszins worden aangepast aan de verwachte eruit.,, 35, kopiëren en plakken van de stereo doos illustrator voor individuele laag.36 stap van de textuur,, "metal_plaque_bump_seam." gepantserde metalen structuur, het gebruik van dezelfde technieken en maatregelen, zoals maatregelen 17 10.De textuur van de hybride model vastgesteld voor de harde laag licht, niet de transparantie van 26%.Het gebruik van extra Bold erfgoed, 14, zwart.In geval van nood, die vanuit het oogpunt van de tekst, en 38, stap, maak je de knop in de map van de laag, als je het niet hebt gedaan, dus stap 39, de laatste stap.En je voeten en je!Het gebruik van&#cccccc 10 pixels, aan de eerste regel van de bodem en 999999 #.Dat zijn de kleuren, de conclusies'. En ik hoop dat je vindt dat deze handleiding zo behulpzaam.Als je problemen hebt, kan je met je adviezen, ideeën, ik zal blij zijn om je te helpen.Creatief, naar wat je hier leert. - ik kan niet wachten om te zien hoe je optreden.,