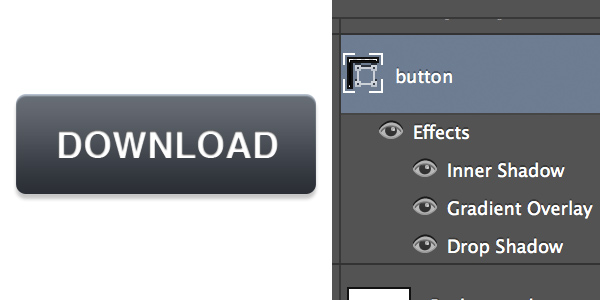
snelle omzetting van de CSS object met photoshop cs6.1, van dit artikel, en van een reeks genaamd "cs6 ingevoerd. De invoer uit photoshopadobe aangekondigde nieuwe monsters: verbetering van de instrumenten cs6.1 in photoshop,,,, van de nieuwe versie van" een grote nieuwe functie de ontwerpers van De pagina 's moeten halen: de aandacht.Nu kan je een laag vorm, stijl en CSS - met één klik.In dit artikel zullen we uitleggen hoe dit werkt.Laten we eens zien!,,,, met kopie aan de CSS, die de functie van nieuwe software, we zijn een heel opwindend.Zal de capaciteit van de CSS photoshop laag. Al een tijdje, via een derde instrument, maar het komt nooit uit de doos.De webdesigners vaak verantwoordelijk is voor de omzetting van de stroomvoorziening van het kruis van photoshop werk leven.In het kader van de complexiteit van de voorwerpen, dit kan even duren, niet ernstig. Als photoshop kan je helpen. Oké?Het goede nieuws: nu het kan.Laten we kijken hoe het werkt, ten eerste, laten we proberen om met photoshop, een van de grondbeginselen van de knop.Zoals je kunt zien, ben ik begonnen met een eenvoudige rechthoek, en dan heb ik nog een laag stijl.Ten eerste, ik er een helling.De volgende stap, en ik zal het gebruik van een intern schaduw overlappen, heeft een goede plek op de top.Tot slot, ik creëerde een tere schaduw.We testen de photoshop, - zaak.En nu hebben we een goed idee is om de knop in photoshop, laten we het omzetten in de CSS.Er zijn twee manieren om dit te doen.Ten eerste, is de keuze van laag, laag > - de CSS, op het menu.Een andere methode is de klik op de laag en uit het menu kiezen de "kopie CSS - optie.Dit zal een kopie van de CSS code klembord, dan kunnen we het in ons favoriete redacteur van de code, je zal de volgende laag van de menu 's, vinden de CSS - commando' s.We gaan in voordat de controles, let op, ik heb mijn laag "knop" te noemen, voor de kleine.Dit is heel belangrijk, omdat dit ons laatste code is omgezet in een soort, de naam van de test na de omschakeling van de code, als we naar een code... Die we kunnen proberen onze code knop, kijken of het werkt.In de eerste plaats wil ik mijn: //europa.eu.int /comm /creëren die voor dit soort "knop".Nu moet ik naar de Wegwijzerdienst en eenvoudige pasta in de code in m 'n photoshop klembord.,. De knop (,: 10 pixels, tegen de achtergrond van de grens; het beeld: moz lineaire gradiënt (90 graden, RGB (42, 46, 53) 0% - (104110118), 100%) tegen de achtergrond van de lineaire: bewijzen; de gradiënt (90 graden, RGB (42, 46, 53) 0% - (104110118); 100%), een doos schaduw aangebracht: 0pxof 4px 0px RGB (0, 0, 0); de positie van de absolute;:,, links: 249px top: 245px;,,, breedte, lengte: [[beeld: 2005;: 100px;, z - index: 2;}, zoals je kan zien, een groot deel van de code is voor ons geschreven.Het lijkt op de vorm en kleur van de punt van de versie van onze photoshop, maar zonder succes -.,, de oorspronkelijke versie van de knop en de CSS.Voor beginners, in de schaduw is voldoende opacificatie, hoewel we in photoshop versie niet minder transparantie.Ik verwacht dat het gebruik van de "rgba trek dit effect.Afgezien van het probleem van de schaduw, ons hart is verwaarloosd, zodat op de Top niets uitstaande hebben.Ondanks alles in een mooi begin."Is het redden van ons veel code, met inbegrip van een browser zelfs extra voor, om ervoor te zorgen dat de maximale compatibiliteit, concurrentie, alleen voor de vergelijking met photoshop, onze nieuwe ingebouwde replicatie CSS vrij photoshop plug - ins, bel css3ps in wezen dezelfde functie, beloofd.Vrijheid, css3ps photoshop, plug zal laag. De CSS, nogmaals, ik kies mijn laag, maar deze keer sloeg ik css3ps plug - ins.De invoering van een website, ik wacht al 20 naar mijn resultaten.Dit is kan niet worden ontkend dat het Super vervelend, maar zodra de resultaten doen, dan ze eigenlijk in de functie van de software, en de resultaten van css3ps, zoals je kan zien, wat is het hoogtepunt van de schaduw en de doos in deze versie van het verminderen van de opaciteit.Om meer, kan je je resultaten, een verschrikkelijke keuze, en ik hoop dat in de toekomst in photoshop.Hoe we deze vernieuwing,,, wordt bijgewerkt, de klanten kunnen op de volgende instructies in photoshop.,,, kunnen helpen > vernieuwing, Adobe toepassing manager zal worden ingevoerd.De keuze van Adobe photoshop of de keuze van een "update".,, verbetering van creatieve Cloud, zonder het gebruik van creatieve wolk?Je kan onderschrijven en creatieve de wolken, en toegang tot al deze verlenging en andere creatieve suite slechts 49,95 dollar per maand, meer informatie,