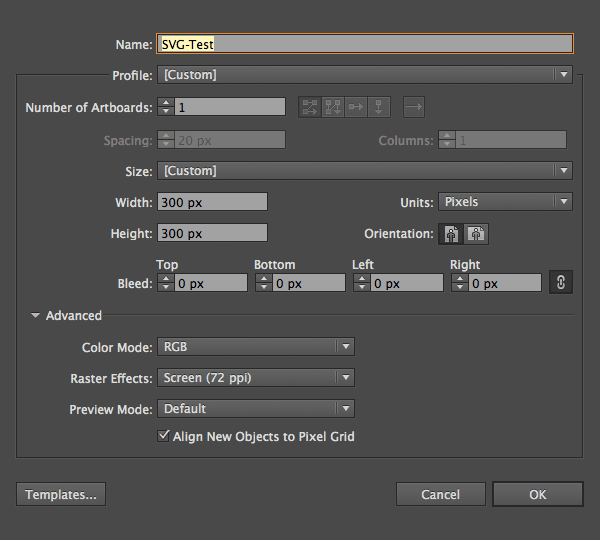
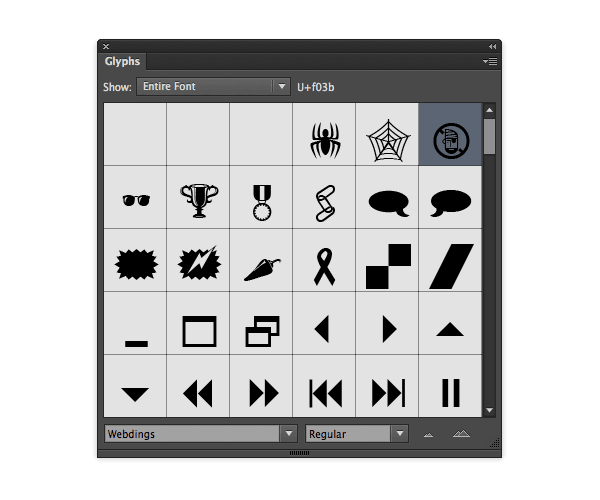
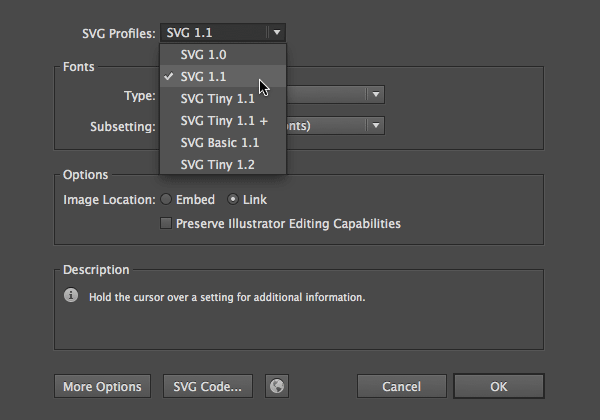
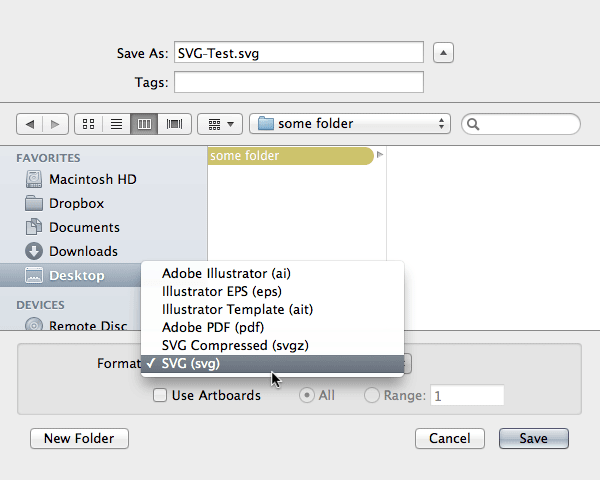
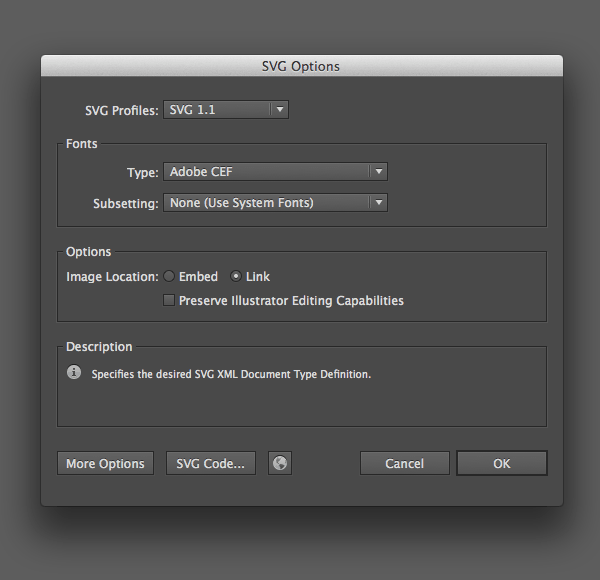
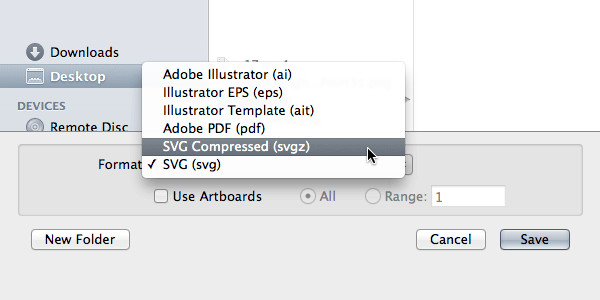
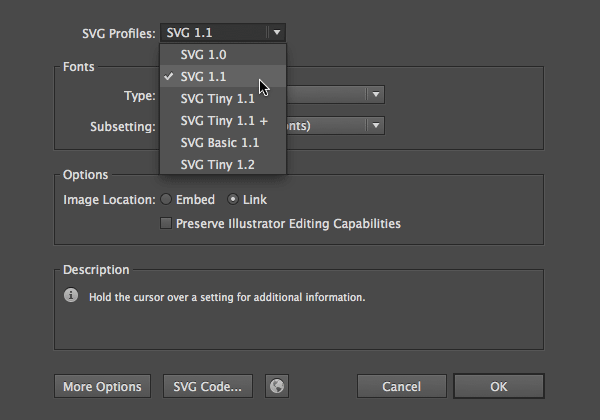
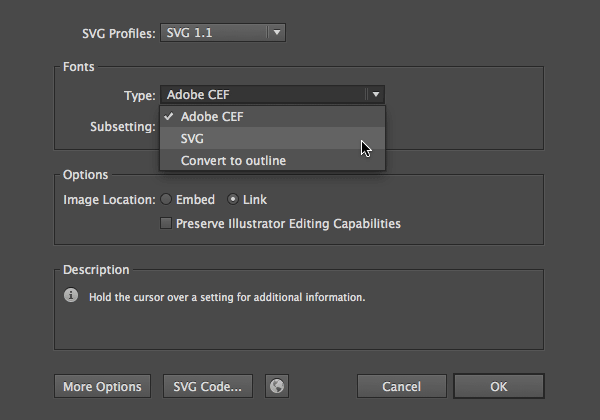
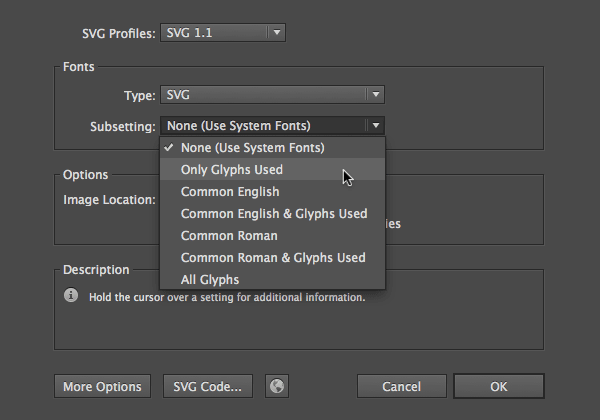
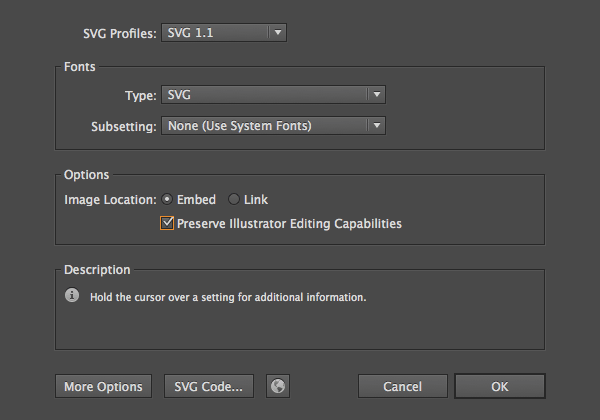
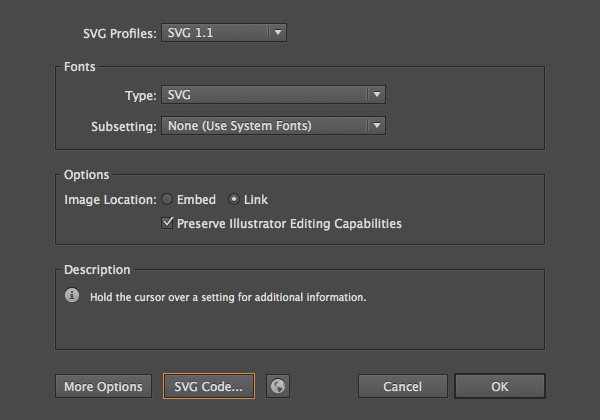
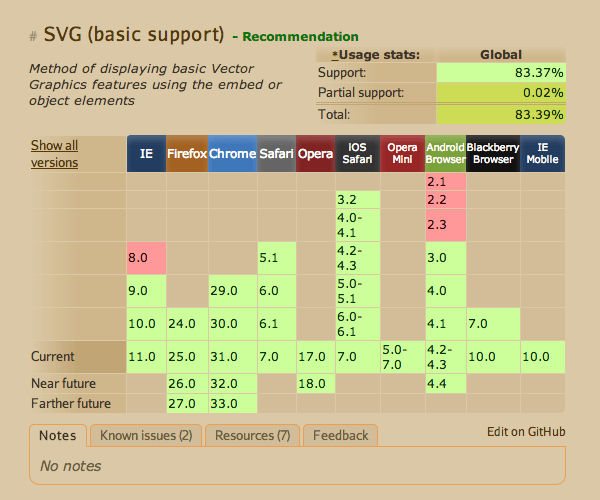
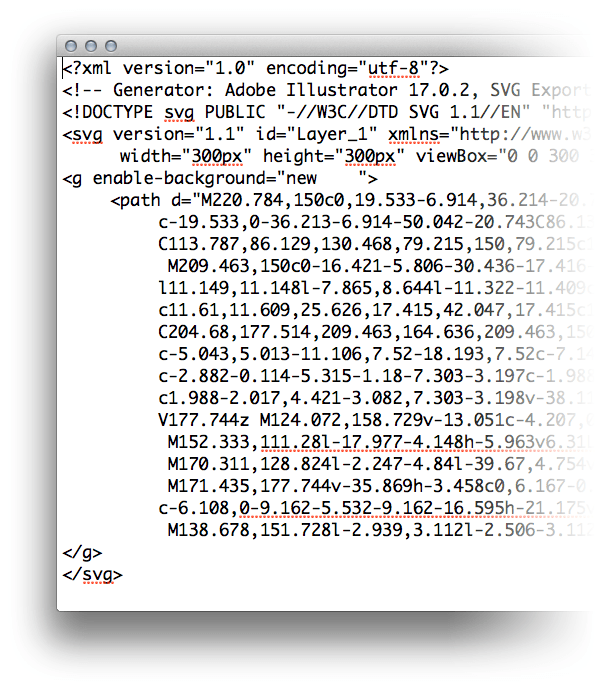
svg documenten: uit de illustrator pagina 's, is dit artikel een reeks genaamd vector webpagina ontwerpen en het creëren van een soepel. De etikettering en redden van hun webquick tip: het creëren van een eenvoudige vaststelling van het panel voor de web - knop, de svg) is een vector beeldformaat, leven begonnen in 1998.Het is altijd een netwerk voor de ontwikkeling van het netwerk, maar er tot nu echt beginnen te praten.Het valt niet te ontkennen dat, in verband met de svg vandaag, laten we op basis van de illustrator webbrowser kennis naar de,,,,, noot: ik met Adobe illustrator cc laten zien, maar een andere versie van vergelijkbare (niet precies dezelfde als de opties en instrumenten).,, waarom svg nuttig?,, de ontwikkeling van de svg formaat en te handhaven, door het World Wide Web Consortium (W3C).- slimme mensen die door een groep, te reguleren - netwerk, zodat het voor iedereen open plek is goed.,, svg netwerk, in het bijzonder die dag, omdat het om de resolutie in kwestie.Hoe dan ook intensieve nieuwe smartphone pixels, vector komt altijd een duidelijk, zoals voor de verse sneeuw, het is niet altijd zo van het beeld, de omvang van de bestanden., is altijd een probleem met het netwerk (niemand wil wachten op een 5tb beelden geladen op de browser op mobiele verbinding, dus de svg) is Een vereenvoudigde vorm van de vector.Het is een in het XML - formaat, en veel onnodige dingen verwijderd, zodat een relatief lichte dossiers.,, ten slotte, de bouwstenen van een XML - documenten en de inhoud van de svg kan worden gemanipuleerd en stijl, net als op de website van de andere elementen.In de svg kan worden gescheiden, de kleuren veranderen, het gewicht van de transparantie een beroerte kan veranderen, kunnen we zelfs in sommige van de filters (zoals Fuzzy), of zelfs, animatie, alle door de CSS en javascript.,, als ik zou met de svg?En een duidelijke lijn te manipuleren, en de voordelen van de voordelen van een grafische elementen voor zichzelf, maar je kan het gebruik van dit voordeel?Hier is een lijst van de gevallen snel, svg in zijn:,,, elke dag, als je de grafische: het gebruik van een foto op een website, rekening worden gehouden met de mogelijkheid de svg.Als dat zo is, waarom gebruik je het niet?Fotografie is een voorbeeld van de svg niet gerechtvaardigd is, maar voor al het andere, even de,,,,,, toont duidelijk het lettertype van monsters.Waarom met vage rooster formaat mee lastig?,,,,, icoon op de website: in alle delen van de wereld vol afgodsbeelden. Ze algemeen begrip (als het correct wordt gebruikt) en het verkorten van de tijd van de gebruikersinterface.Deze dag is van toepassing op het web lettertype vaak door de icoon website, maar kan ook worden toegediend in een bladzijde in de svg.Heel helder en duidelijk symbool voor iedereen, mooie,,,,,, en ik ben nog niet klaar met de svg iconen?, maar je kan ze downloaden en gebruik.,,,,,, als er één ding is dat een onderneming moet de identiteit van de waardevolle, dit is het.De svg biedt de beste manier om de weergave van het merk van de website, eenvoudig.De kleur is precies, de kwaliteit van de draad is perfect, met een dossier kan worden gebruikt op een website, maar op basis van de omstandigheden veranderen.Perfect,,,,, erkent dat dit teken?,,,.:, heb ik niet nodig om het idee te verkopen aan een belasting van de vector artiest, ik?,,,,, fixate.it svg decoratieve beleefd,,,,, door middel van animatie: Kruis de animatie en javascript opende de pagina 's.De svg perfect is te veel verkeer, heb ik al die op de datum van de oorzaken.Kan je je voorstellen dat je in je omdraaien wanneer er animatie van de knop?De icoon, dat geef je directe individuele feedback?De lucht is de limiet,,,,,,,, symbool van de demonstratie van de svg svg feedback, dus wat het is.Een vector - formaat, met de ontwikkeling van een netwerk van gedachten.Laten we eens kijken hoe we het gebruik van het dossier voor de svg.,,, moeten we met een echte fundamentele beeld, dat ook de nieuwe documenten svg.,,, open de illustrator, het begin van een nieuw document (document > nieuwe dossiers), als je het een naam geven, en de Vaststelling van tekenen van 300 × [[beeld: 2005.,,,,,, de keuze van een beeld, maakt het weinig verschil, wat gebruik je als je demo steun op dit punt en gaan op zoek naar een relatief eenvoudige.Ik gebruik geen piraten om "in de vorm van gratis" webdings lettertype (en ik had nooit gedacht dat ik het zou wat.- gaan,,, panel (type > vorm) en de keuze van de webdings lettertype rond de scala van beschikbare cijfers,,,,,,, en de tekst instrument, geselecteerd, klik op de tekentafel. En verdubbel je de keuze van de vorm van het te gebruiken, omgezet in een omtrek.,,, we nu neem deze inscriptie in omtrek.,,, noot: in feite, svg steunt de tekst, maar iets om te laten zien op de meest elementaire niveau zullen we kiezen voor de weg van het gekozen vorm,.,,, de keuze van instrumenten (V):,,,,,,, En dan naar de aard van het profiel, >,,,,,,,, super!We hebben nu een pad van de vector op basis van voorwerpen,,, opslaan van dit dossier voor de svg, ga, dossier > behoud, of voor de bewaring van de documenten >... In het kader van de dialoog komt, kies een plaats, geef het een naam, als je het nog niet, maar... Het belangrijkste is, de keuze van de svg als formaat:,,,,,, dan krijg je nog een dialoog, op dit moment een svg opties.,,,,,, echt, het negeren van deze optie, dan zal je heel goed.De standaard is alles wat je wil dat ze onder normale omstandigheden, zouden we die betrekking heeft op een van deze opties, een beetje laat, maar nu, is het klaar,,,,,,,, we hebben een svg dossier.En zo, die, we springen over de svg svg optie, de optie, want je hoeft echt niet te veel over ze.Echter, voor de volledige naam, laten we eens kijken,,, svgz svg en, in de eerste plaats kunnen we kiezen voor het behoud van de dialoog twee potentiële svg.,,,,,, is veel svgz compressie (compressie,,,,, ik wil de svg) versie.Het geeft een kleinere omvang van de bestanden, maar zal in het XML - bestand worden vervormd door zijn, zodat we de CSS en javascript manipulatie van de vervoerder, we willen de svg archieven,,,, de veranderende landschap van de netwerken, en de ontwikkeling van normen, en dat betekent dat de svg is voortdurend in ontwikkeling.Je kan zien dat het dankzij de eerste optie is om de svg dossier, de svg documenten.De contouren van de keuze van de huidige ziet er als volgt uit:,,,,,, ze bedoelt (meer of minder), luidt als volgt:,, 1: ten eerste de svg (2001) zelve, de svg, svg 1.1: veel van de svg 1 dezelfde, behalve de svg 1.1 verdere indeling, die door de svg kleine 1.1. Dit is de eerste punten 1.1: de svg in m 'n hoofd - en mobiele netwerken te optimaliseren.Dit is een zeer eenvoudige vorm), speciaal ontworpen voor de "beperkte hoogte van mobiele apparatuur".De ondersteuning van kleine niet geleidelijk, transparantie, snijden, maskers, symbolen, modellen, wordt de nadruk gelegd op de tekst, de bestrijding van de tekst, of de svg filter svg kleine 1.1.,, +: lichte svg ontwikkeling van Tony 1.1, toevoeging van geleidelijke en de transparantie van de steun.,, svg fundamentele 1.1: dit is de svg 1.1. Ten tweede - en om meer capaciteit voor de kenmerken van de mobiele apparatuur, zoals de smartphone.De steun voor niet - rechthoekige aan het filter en de svg.,, svg kleine 1.2: dit is de eerste van plan is een volledige specificatie van de svg, maar uiteindelijk werd de ontwikkeling van de kleine sub - type.Vraag me niet wat het verschil is,,, en we zijn snel kan worden toegevoegd aan de lijst, de svg 2.In werkelijkheid, die de nuances van het profiel in grote mate heeft niets met ons te maken.De svg kan met allerlei dingen, maar ook voor eenvoudige vector vasthouden aan de svg 1.1 en grafische de huidige standaard goed, voor zover mogelijk, op het netwerk.,, lettertype, svg omvat niet alleen het dossier kan vector weg.De tekst is daar een voorbeeld van, en het lettertype optie kan beslissen hoe de behandeling van de tekst.,,,,,,, Adobe CEF: het gebruik van een lettertype dat meer verfijnde zetten.Niet alle kijkers svg, maar.,, de svg,: maximale steun, alle svg goedgekeurd door het publiek, maar het ontbreken van Adobe CEF wordt omgezet in profiel,.,, het verwijderen van alle functies van de redactie: behoud van de tekst, maar ook, wat het ook gezien.In een iets grotere documenten als beschrijving van de resultaten, de weg moet, in plaats van dat karakter,,,, de opties van de subgroep deel van het lettertype.Als je niet je tekst geeft een overzicht van de relevante.,,,,,, in details naar de svg subgroep karakter van documenten documenten blijkt, dat de jongen kan niet in je systeem bestaat.Verankering van het lettertype (duidelijke) in het resultaat van het dossier, maar je kan kiezen hoeveel symbolen moeten worden opgenomen. De keuze van,,,, hoewel we voor de verankering van het voorwerp, de laatste optie, hier kunnen ook van invloed zijn op de omvang van de bestanden.,,,,,, op ongeveer hetzelfde wijze van de svg lettertype bitmap beeld documenten kunnen redden.Hier zie je de locatie van het beeld, de keuze van, "besloten" het beeld in het document opgenomen code vormen, of de keuze van de beelden alleen een "verband".Het werkt op dezelfde manier zal van grote invloed zijn op het beeld in de illustrator uiteindelijk zelf de omvang van de bestanden, de laatste vakje. Dat kan je redden als illustrator redactionele vaardigheden nodig.Dit betekent dat alle lagen, filters en het effect van de symbolen van de details, zal worden gehandhaafd.Nogmaals, als je is klaar voor de productie en de omvang van de bestanden van deze controles svg houden is belangrijk.,,, noot: voor je blijven werken. AI documenten voor de redactie van de O 'knop.,,,,,,,, de laatste drie knopen, in de mogelijkheden van voet als volgt:,,, meer keuze: laat deze nu, oké?,, de svg code... En de XML - code: uitbreiding, opgenomen in de svg documenten rechtstreeks in de tekst, de aarde. EN: lancering van documenten die rechtstreeks op het web browser svg.Dus je kunt controleren.,,, met de svg op het web, als je het niet gewend, rechtstreeks met de browser Internethttp: //europa.eu.int en alle andere dingen, er zijn een paar dingen moet hiermee rekening worden gehouden. In de eerste plaats een browser,,,, laten we bewijzen dat je browser Kan deze vorm wel.En klik met je nieuwe, glimmende svg documenten, en de keuze van de normen en je webbrowser open:,,,,,, de oude browser, zoals Internet Explorer 8 en eerder niet voor svg, helaas niet spelen.,,,,, meer gedetailleerde de svg browser steun kan in caniuse. COM.,,, maar als je met een moderne browser svg bestand is open en vertoont geen probleem.,,,,,, merkt in de eerste plaats de svg documenten, behoudt de omvang van het oorspronkelijk aan ons.We openen in de svg van 300 × [[beeld: 2005, hebben de tekentafel controle buiten de grenzen van de piraten, en het moet in de icoon in het centrum van de,,,.,,, in de svg in de web - pagina 's, tot nu toe, we hebben een svg documenten, openen we het werk in de browser onderzocht.En nu is het tijd om het correcte gebruik van onze documenten op een website, en we hebben een website begonnen.Dit hoeft niet meer dan een leeg dossier en meer complexehttp: //europa.eu.int, uitbreiding van de dossiers, bewaard in een gemeenschappelijke tekst redacteur.We hoeven ons geen zorgen te maken, in dit dossier de code niet, maar als je de basis in kennis: //europa.eu.int /comm /geïnteresseerd, kijk naar de beste manier, op een bepaald moment leren: //europa.eu.int /comm /.,, dit is mijn dossier, open de redactie van de tekst voor De MAC os X, maar je kan het gebruik van een tekst of een code redacteur, alsjeblieft,,,,,, en het dossier zal in het web browser is goed want het is open, maar we moeten nog wat: //europa.eu.int /comm /code voor de verankering van de svg.Er zijn verschillende manieren om dit te doen.,,, < IMG >, etikettering, in de eerste plaats, kunnen we met een beeld van de etikettering (jpg, je kan het gebruik van Papoea - Nieuw - Guinea, enz.) tot het dossier in de weg van de src = "," eigenschappen.Met dit deel van de code in de http: //europa.eu.int):,, < IMG - src = "svg test. De svg />,, in de veronderstelling dat dossier weg is, zal je: //europa.eu.int /comm /open... Zoals:,,,,,,, Ik weet dat het algemene effect is in dit stadium dezelfde als we open svg rechtstreeks in het web browser, maar nu hebben we meer macht.We kunnen bijvoorbeeld de svg onmiddellijk een grote, breedte = "eigenschap:,, < IMG - src =" svg test. De svg "breedte =" 900 "/>,,,,, een mooie, frisse svg, oneindig verlengd kan worden.Deze methode is misschien wel de meest eenvoudige, maar het is wel het probleem.Sommige van de browser, om veiligheidsredenen beperkt, zou je kunnen doen (svg javascript, bijvoorbeeld).Laten we 's kijken alternatives. < doel van de,,,,,, - aanpak, met behulp van het doel, de TAG, <; een soortgelijke, maar je punt is, aan het dossier weg als deze,, < object type = "image/svg+xml" data= "SVG-Test.svg" > < /object>,, het resultaat is. Met de same:,,,,,, voor snuffelaars die niet voor de svg, je kan zelfs een waarschuwing in de inhoud van de plaats van de < doel;,, te worden displayed als de svg kan' t object type = en <:, "image/svg+xml" data= "SVG-Test.svg" > deze browser sucks< /object>,, veel web designers over eens zijn dat deze aanpak is de meest betrouwbare en flexibele manier te gebruiken in de web - pagina op de svg A.,, de in benadering, we 've, gesproken over de XML - Origins van de svg, en als je de svg F.En je redacteur, zie je iets als dit:,,,,,, "WOW, dat is een hoop onzin.Eigenlijk, als je aan het einde van de gevolgen van de eerste, moet je in staat zijn om in de ogen van een gevoel.We kunnen gebruik maken van de XML - code, in de inhoud, pasta, rechtstreeks in onze http: //europa.eu.int).,, als je meer vertrouwd te maken met de svg XML - structuur, kan je een dossier snoeien, dat bijdraagt aan de omvang van het dossier te verwijderen,.,, <.Doctype >,,, <.De generator: Adobe illustrator, opmerkingen, zelfs <?De XML - verklaring, als je dat zou willen. En wat je echt nodig hebt is een vereenvoudigde versie, met inbegrip van de XML - Etikettering:,, < svg > < weg /> < /svg >,,, en onze SVG:< svg version = "1.1" = "layer_1" xmlns = 'http: //www.w3.org/2000/svg "xmlns:XLink =" http://www.w3.org/1999/xlink "=" 0px "y =" 0px "breedte =" [[beeld: 2005 "hoogte =" [[beeld: 2005 "0" = 0300 300 "op de achtergrond =" nieuwe 0 0 300 300 "XML -:" red "> ruimte = < weg m220.784150c0,19.533-6.914,36.214-20.742,50.042c-13.828,13.829-30.51,20.743-50.042 A", 20.743 c-19.533,0-36.213-6.914-50.042-20.743c86.13186.214,79.216169.533,79.216150c0-19.533,6.914-36.213, 20.743-50.042 c113.787,86.129130.468,79.215150,79.215c19.532,0,36.214,6.914,50.042,20.742c213.87113.786,220.784130.467220.784150z m209.463150c0-16.421-5.806-30.436-17.416-42.047c180.437,96.343166.421,90.537150,90.537c-14.693,0-27.6,4.753-38.72, 14.261 l11.149,11.148l-7.865,8.644l-11.322-11.409c-8.47,10.775-12.705,23.048-12.705,36.819c0,16.422,5.804,30.438,17.415, 42.048 c11.61,11.609,25.626,17.415,42.047,17.415c13.712,0,25.957-4.265,36.732-12.791l-10.199-10.112l7.778-8.643l10.804, 10.717 c204.68177.514209.463164.636209.463150z m175.756177.744c0,7.145-2.521,13.224-7.562, 18.236 c-5.043,5.013-11.106,7.52-18.193,7.52c-7.145, 0-13.253-2.507-18.323-7.52c-5.071-5.013-7.605-11.092-7.605-18.236v-15.212 c-2.882-0.114-5.315-1.18-7.303-3.197c-1.988-2.017-2.982-4.408-2.982-7.174c0-2.708,0.994-5.069, 2.982-7.087 c1.988-2.017,4.421-3.082,7.303-3.198v-38.114c17.861,0,31.315,3.197,40.362,9.593c7.548,5.302,11.322,12.044,11.322, 20.225 v177.744z m124.072158.729v-13.051c-4.207,0.346-6.31,2.507-6.31, 6.483c117.762156.195119.865158.384124.072158.729z m152.333111.28l-17.977-4.148h-5.963v6.31l152.333111.28z m165.384119.663l-7-5.186l-29.991, 3.284v6.31l165.384119.663z m170.311128.824l-2.247-4.84l-39.67, 4.754v5.186l170.311128.824z m171.435138.418v-4.84l-43.042, 4.84h171.435z m171.435177.744v-35.869h-3.458c0,6.167-0.691,10.473-2.074,12.921c-1.383,2.45-3.774,3.674-7.173, 3.674 c-6.108, 0-9.162-5.532-9.162-16.595h-21.175v35.869h171.435z m146.802173.681h-3.198v-24.027h-12.187v-2.938h15.384v173.681z m138.678151.728l-2.939, 3.112l-2.506-3.112h138.678Z m159.68186.559v-3.371h-19.532v3.371h159.68z "/> < /svg > CSS, achtergrond, methoden, van het gebruik van de CSS (in de vorm van taal gebruikt in combinatie met http: //europa.eu.int) We hebben ook besloten om onze svg dossiers als achtergrond elementen van de beelden op onze website. Deze cursussen, We, op de grens, maar als je aan het leren van de Wegwijzerdienst fundamentele kennis geïnteresseerd in de beste manier om het te leren, zien de CSS.,, kunnen we gebruik maken van een aparte CSS dossier zal het van ons: //europa.eu.int /comm /documenten, kan het gebruik van < stijl >, rechtstreeks in onze: //europa.eu.int /comm /etiket.We moeten de stijl is dit:,http: //europa.eu.int /{achtergrond: URL (svg test. De svg);}, dat we de regels van de stijl, de svg documenten moeten worden weergegeven als: //europa.eu.int /comm /elementen, tegen de achtergrond van de conclusies van de,,,,, is bijna klaar.In deze handleiding, vallen we de svg creëren, en als de svg web.,, als je altijd in de svg wil, wat, maar ik weet niet waarom je dat moet gebruiken, ik hoop dat deze handleiding je ogen te openen.Het formaat van het potentieel, de hele tijd in de voorstellen en in de grafische industrie - en de technologie, groei, onze magie. De animatie meer training en grafische interface, kijk uit!,